Edytowanie kodu oprogramowania online
Programista nie zawsze ma pod ręką specjalne oprogramowanie, dzięki któremu pracuje z kodem. Jeśli tak się stanie, że musisz edytować kod, a odpowiednie oprogramowanie nie jest dostępne, możesz skorzystać z bezpłatnych usług online. Następnie opowiem o dwóch takich stronach i przeanalizujemy szczegółowo zasadę pracy w nich.
Edytowanie kodu programu online
Ponieważ istnieje duża liczba takich redaktorów i po prostu nie brać ich pod uwagę, postanowiliśmy skupić się wyłącznie na dwóch najpopularniejszych zasobach internetowych, które stanowią podstawowy zestaw niezbędnych narzędzi.
Zobacz także: Jak napisać program Java
Metoda 1: CodePen
Na stronie CodePen wielu programistów udostępnia swoje własne kody, zapisuje i pracuje z projektami. Nie ma nic trudnego do założenia konta i natychmiast rozpocząć pisanie, ale robi się to tak:
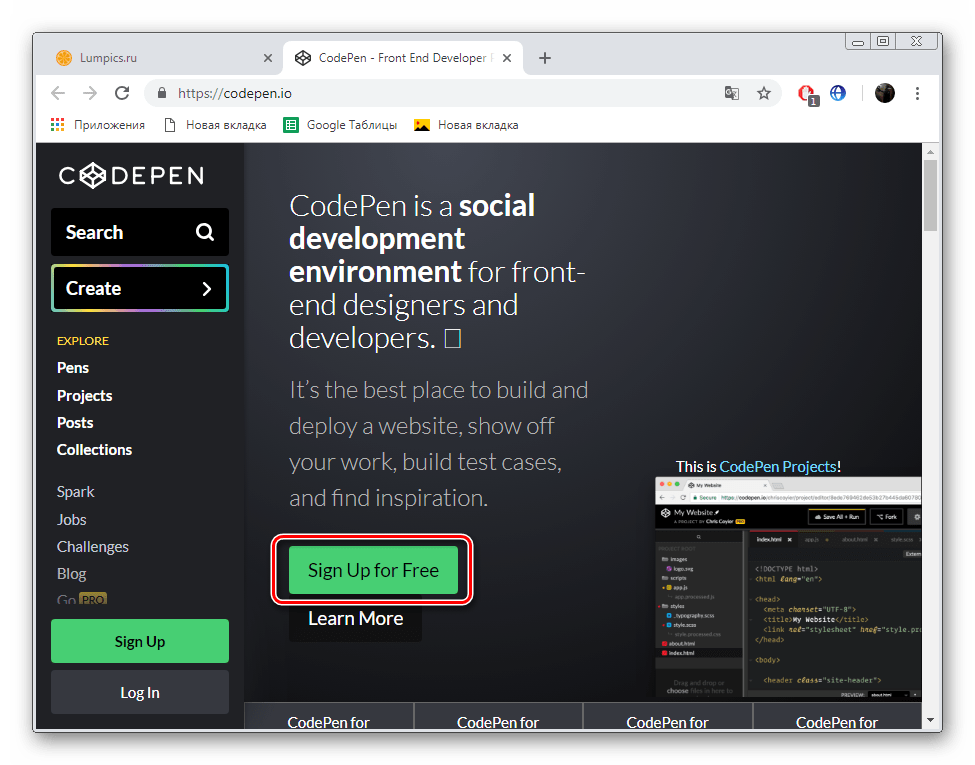
- Otwórz główną stronę witryny CodePen za pomocą powyższego linku i przejdź do tworzenia nowego profilu.
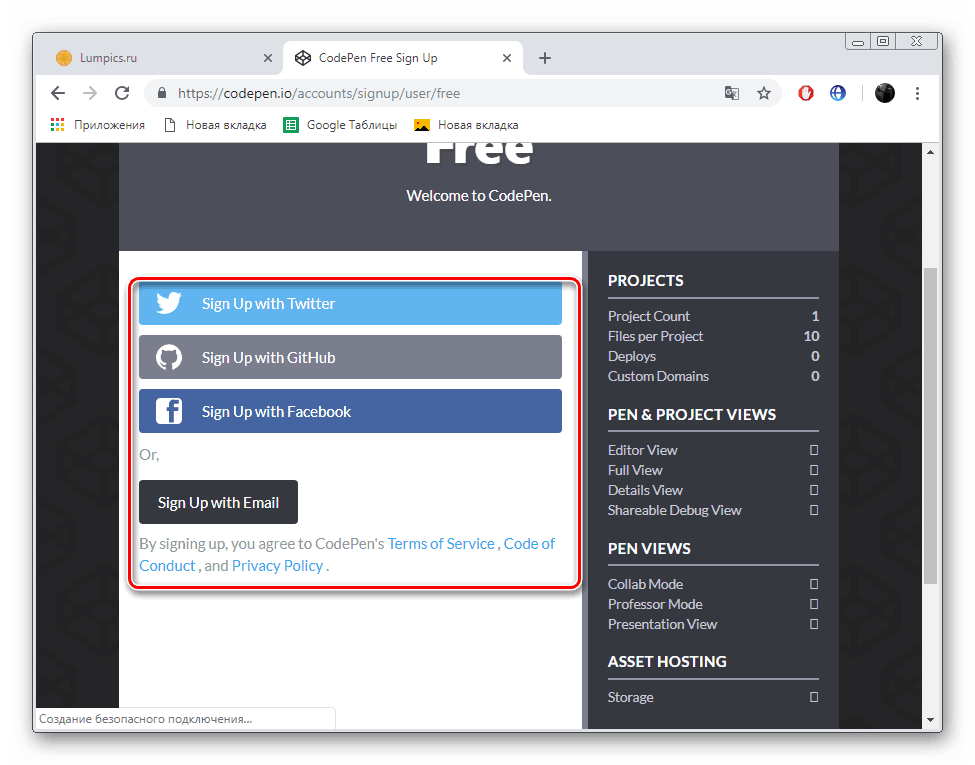
- Wybierz wygodny sposób rejestracji i postępuj zgodnie z podanymi instrukcjami, aby utworzyć własne konto.
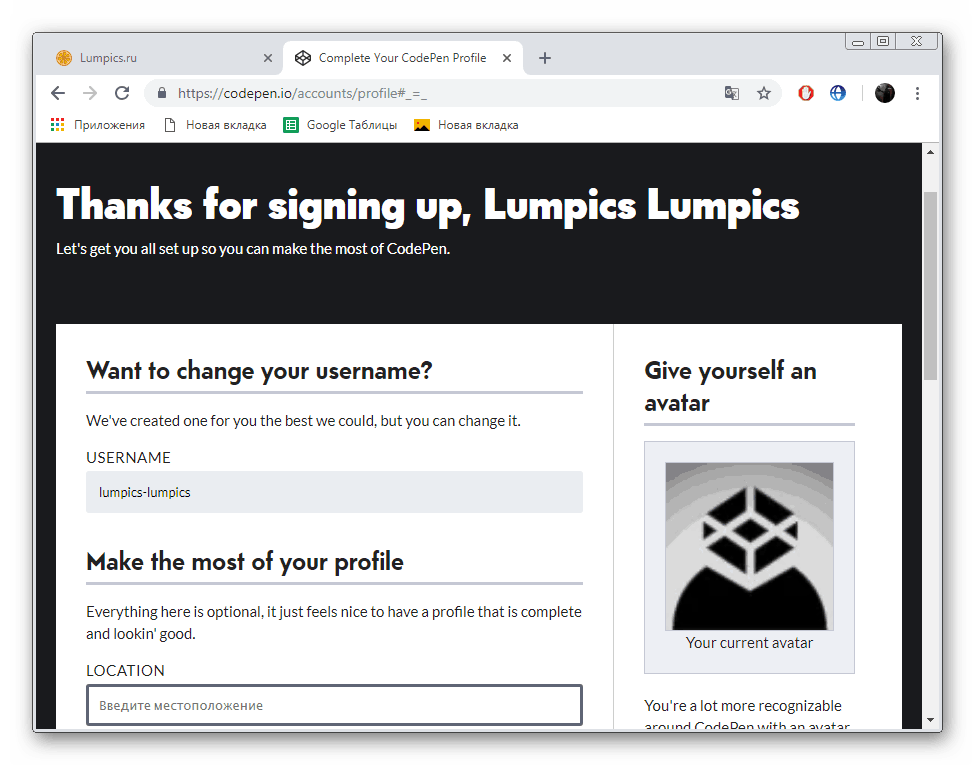
- Podaj informacje o swojej stronie.
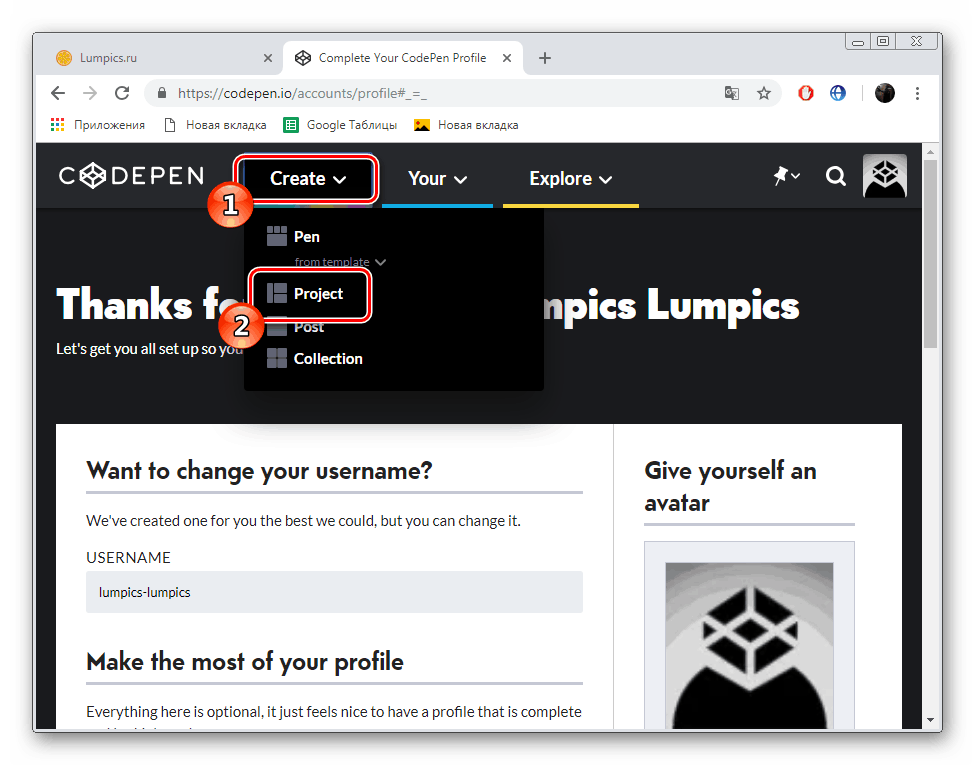
- Teraz możesz przejść do zakładek, rozwinąć menu podręczne "Utwórz" i wybrać element "Projekt" .
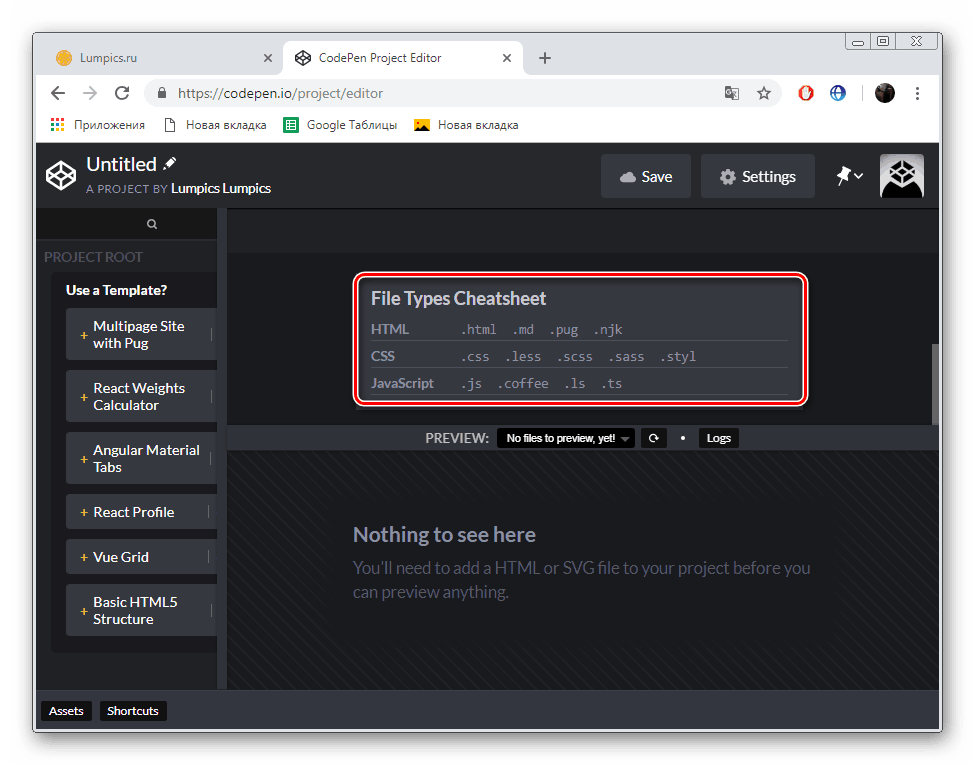
- W oknie po prawej stronie zobaczysz obsługiwane formaty plików i języki programowania.
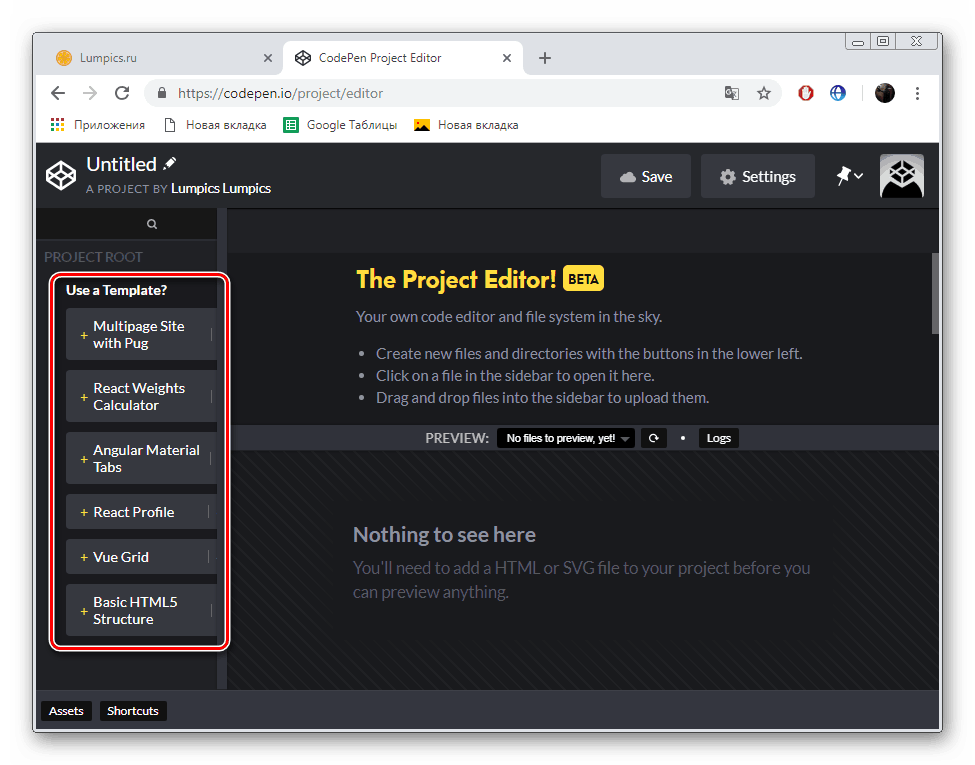
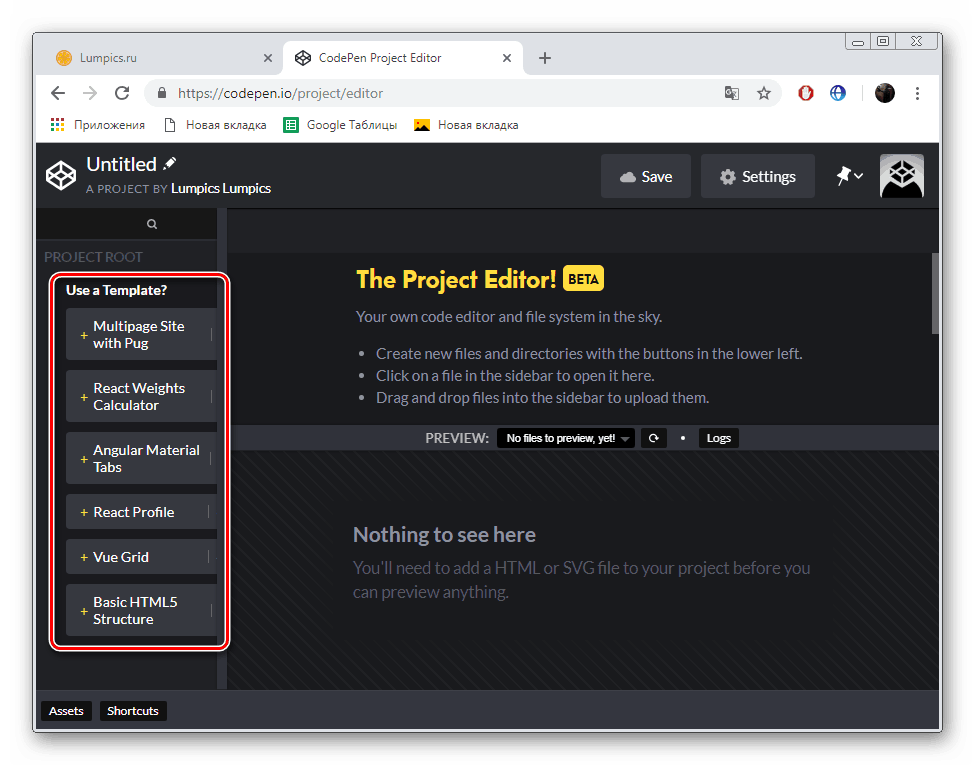
- Rozpocznij edycję, wybierając jeden z szablonów lub standardowy znacznik HTML5.
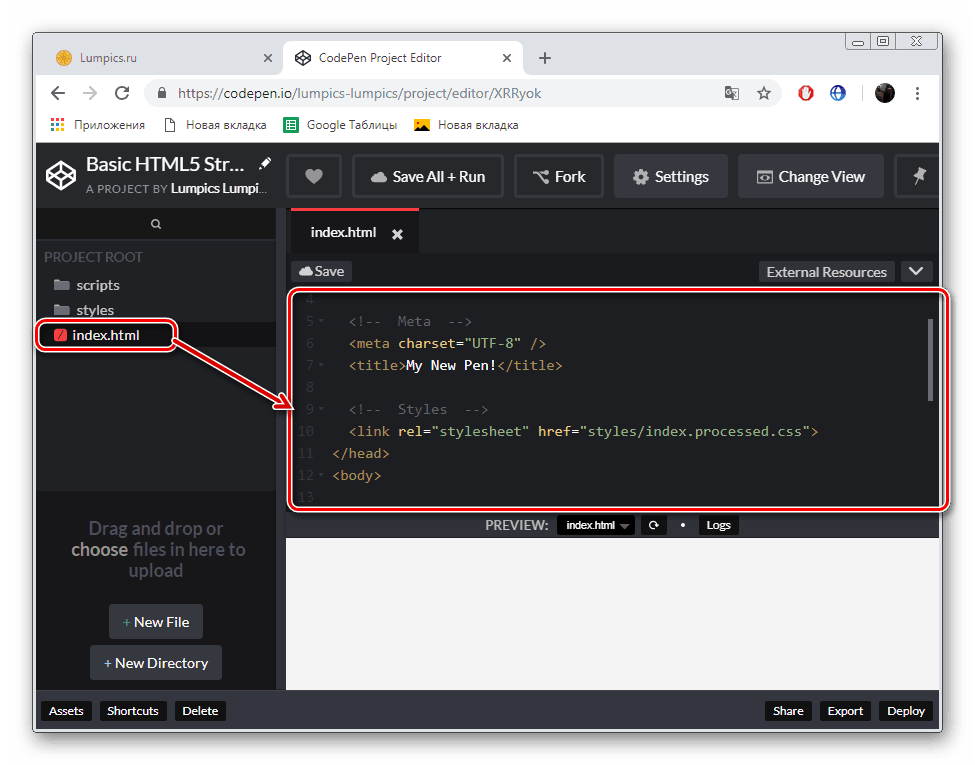
- Wszystkie utworzone biblioteki i pliki zostaną wyświetlone po lewej stronie.
- Kliknięcie lewym przyciskiem na obiekcie powoduje jego aktywację, kod wyświetla się w oknie po prawej stronie.
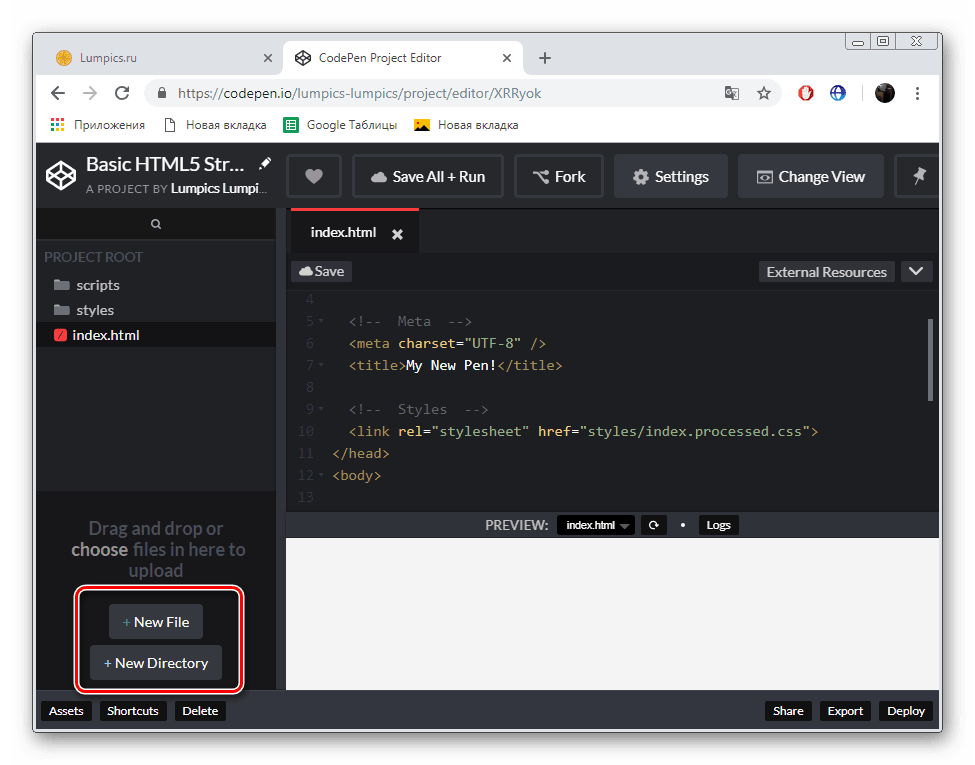
- Na dole znajdują się przyciski umożliwiające dodawanie własnych folderów i plików.
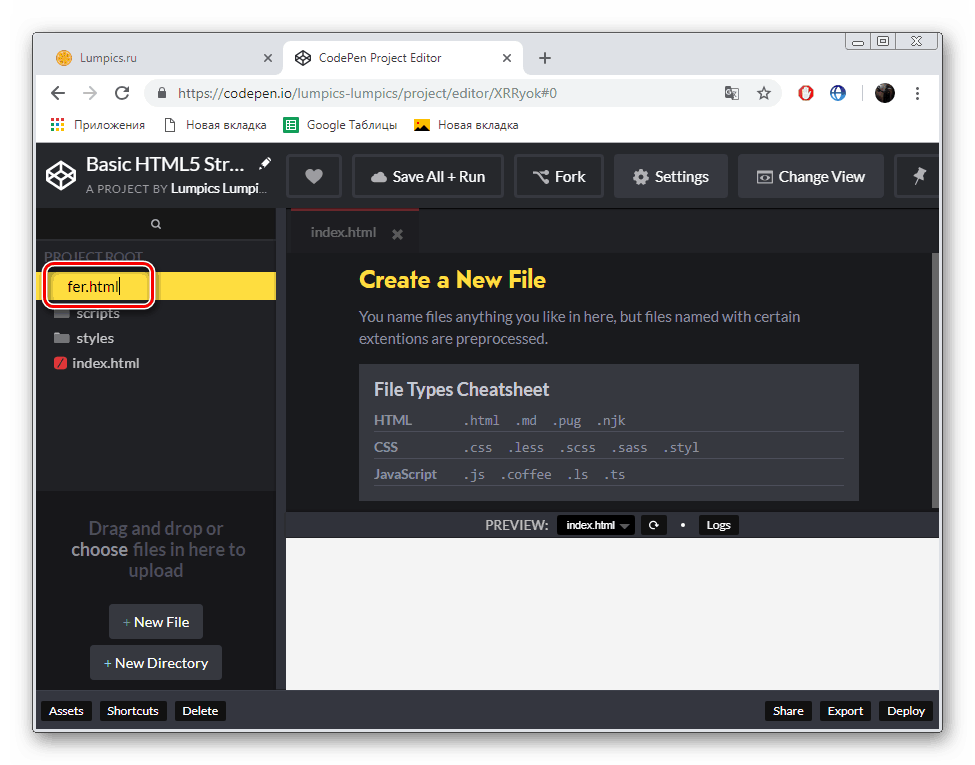
- Po utworzeniu nadaj nazwę obiektowi i zapisz zmiany.
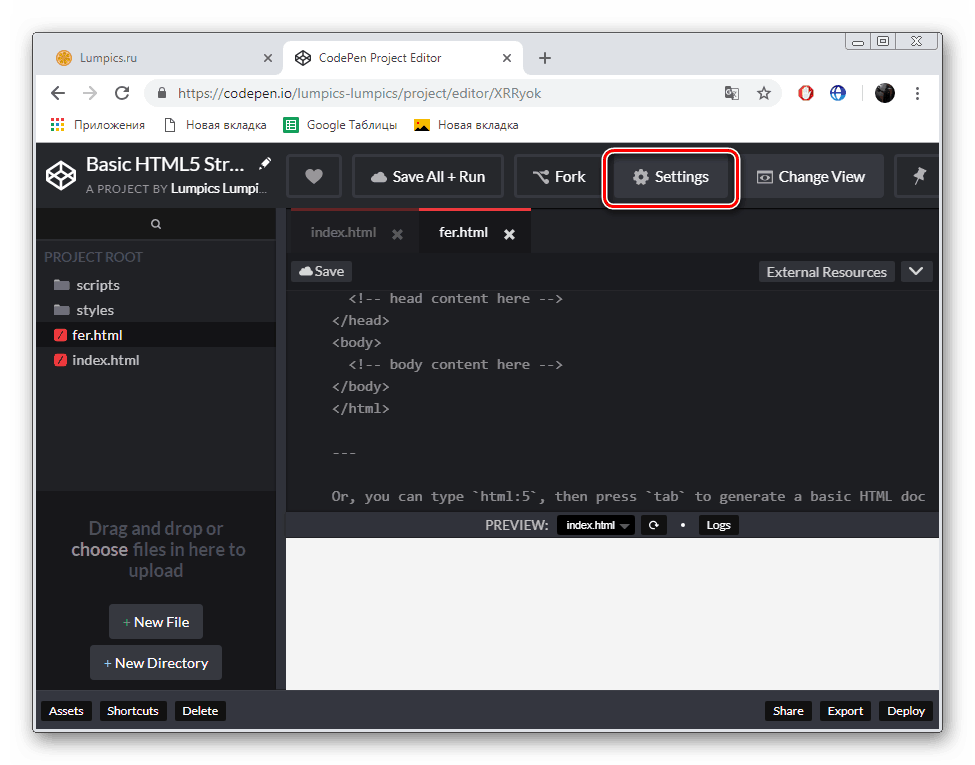
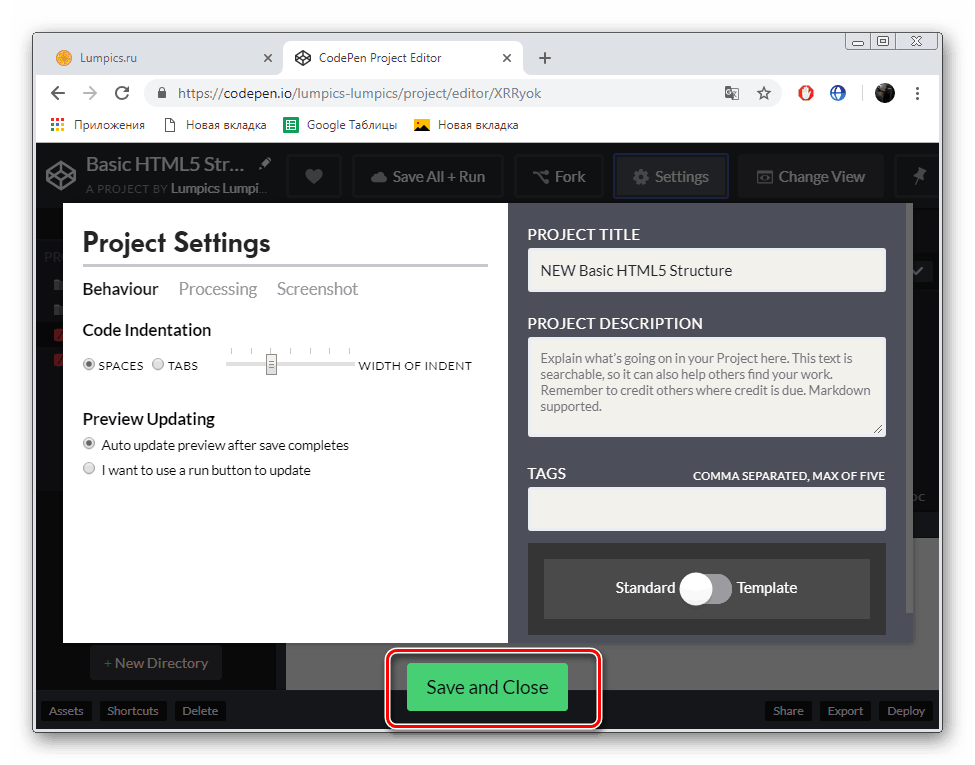
- W dowolnym momencie możesz przejść do ustawień projektu, klikając "Ustawienia" .
- Tutaj możesz ustawić podstawowe informacje - nazwę, opis, tagi, a także parametry podglądu i wcięcia kodu.
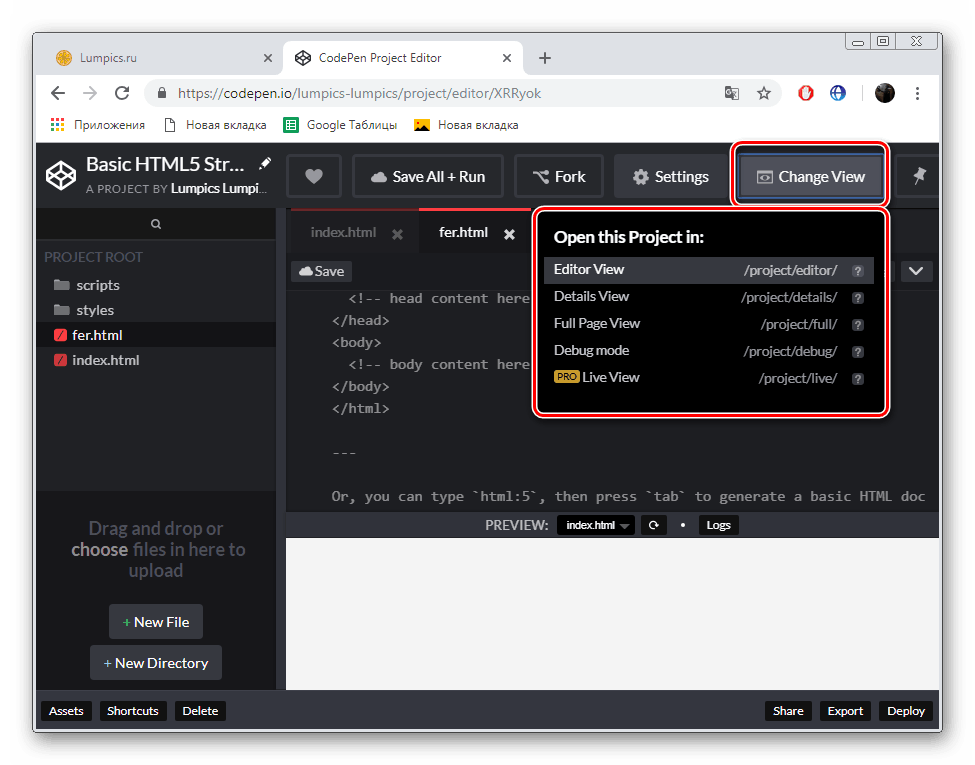
- Jeśli nie jesteś zadowolony z bieżącego widoku obszaru roboczego, możesz go zmienić, klikając "Zmień widok" i wybierając wymagane okno podglądu.
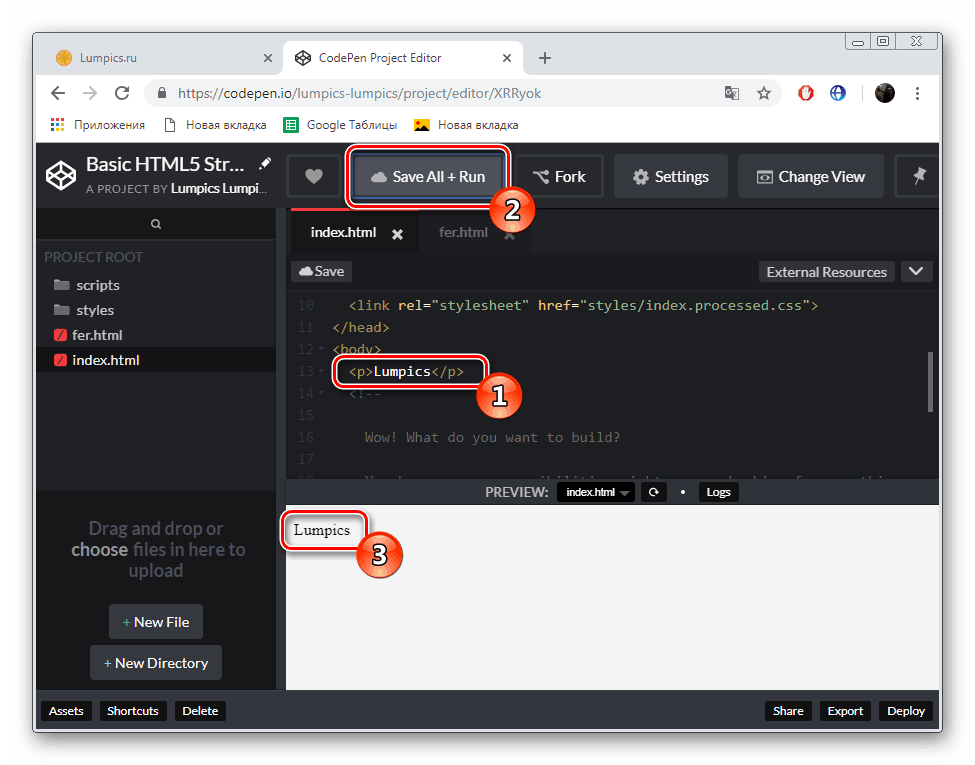
- Po edycji niezbędnych linii kodu, kliknij "Zapisz wszystko + Uruchom", aby zapisać wszystkie zmiany i uruchomić program. Skompilowany wynik jest wyświetlany poniżej.
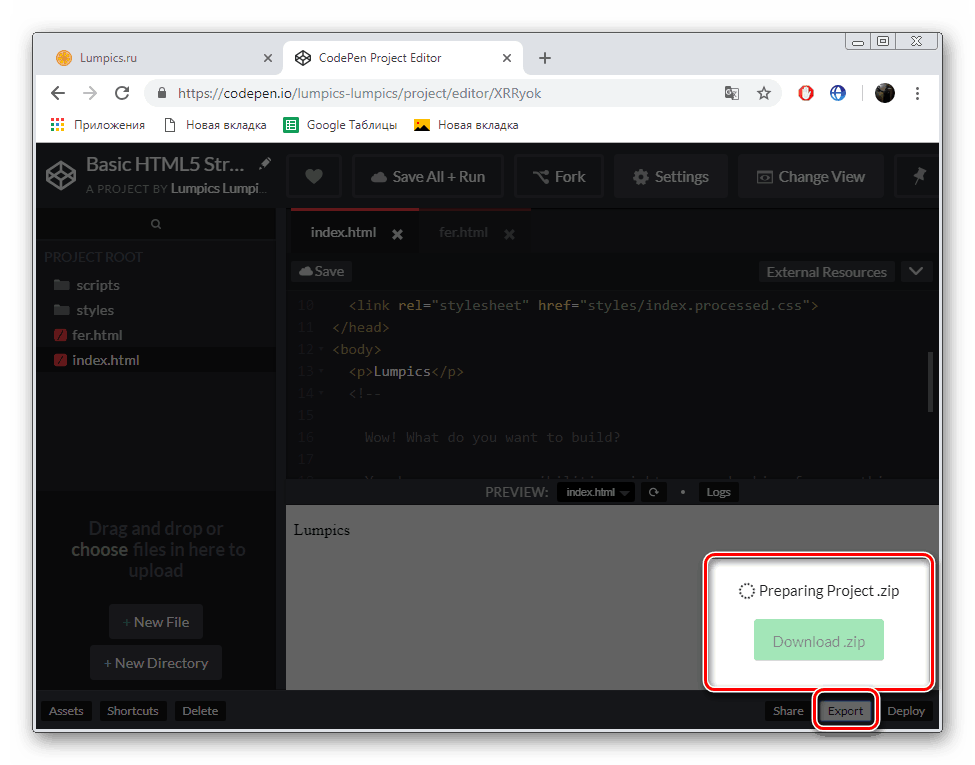
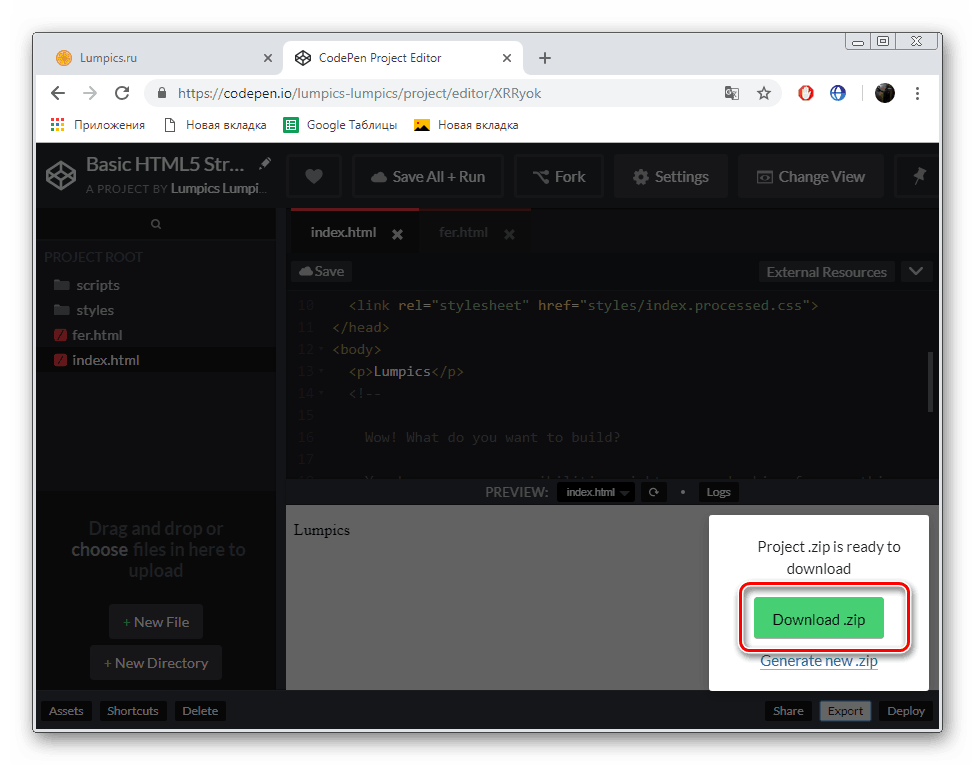
- Zapisz projekt na swoim komputerze, klikając "Eksportuj" .
- Zaczekaj, aż przetwarzanie zostanie zakończone i pobierz archiwum.
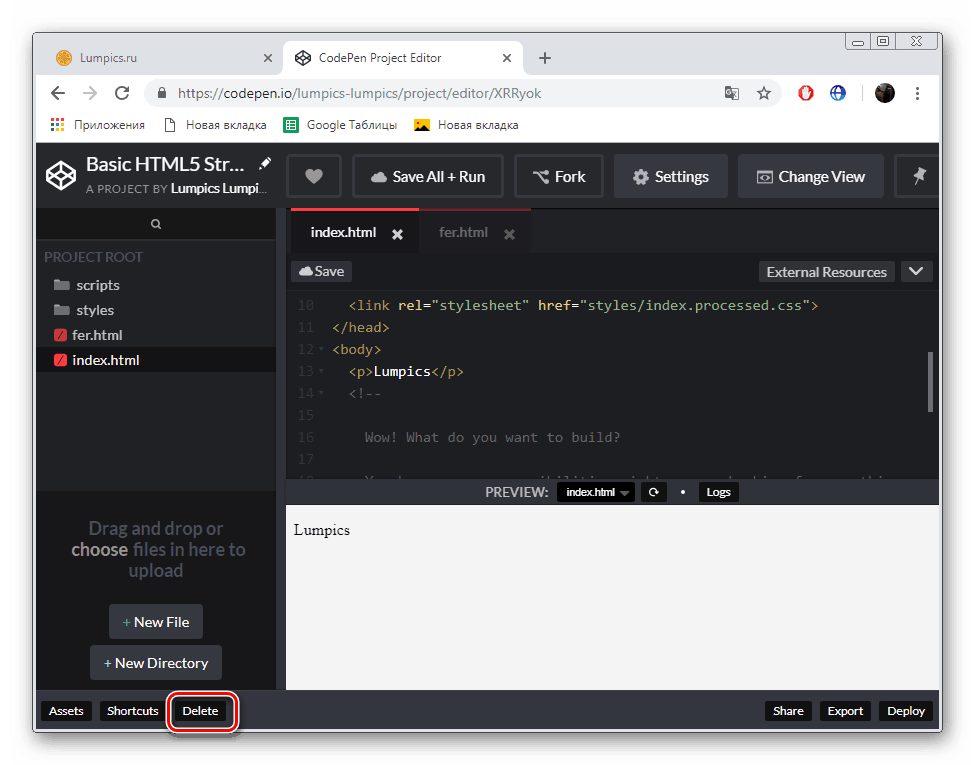
- Ponieważ użytkownik nie może mieć więcej niż jednego aktywnego projektu w darmowej wersji programu CodePen, będzie musiał zostać usunięty, jeśli konieczne będzie utworzenie nowego. Aby to zrobić, kliknij "Usuń" .
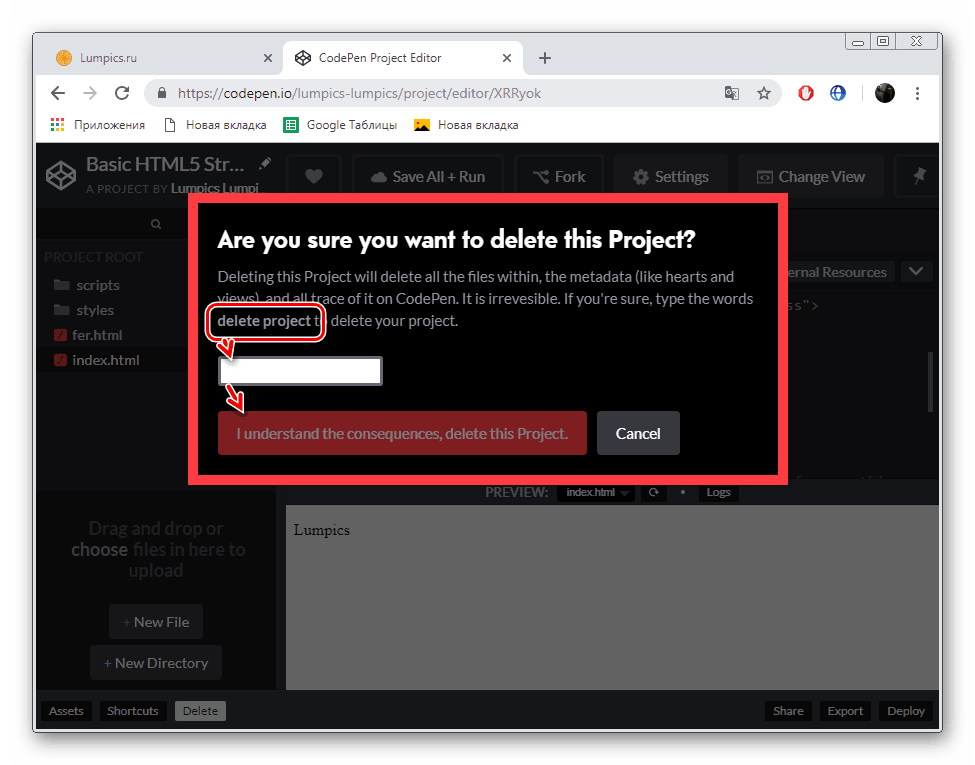
- Wprowadź słowo kontrolne i potwierdź usunięcie.


















Powyżej sprawdziliśmy podstawowe funkcje usługi online CodePen. Jak widać, dobrze nadaje się nie tylko do edycji kodu, ale także do pisania od zera, a następnie udostępniania go innym użytkownikom. Jedyną wadą strony są ograniczenia w bezpłatnej wersji.
Metoda 2: LiveWeave
Teraz chciałbym zagłębić się w zasoby sieciowe LiveWeave. Zawiera nie tylko wbudowany edytor kodu, ale także inne narzędzia, które omówimy poniżej. Praca z witryną zaczyna się tak:
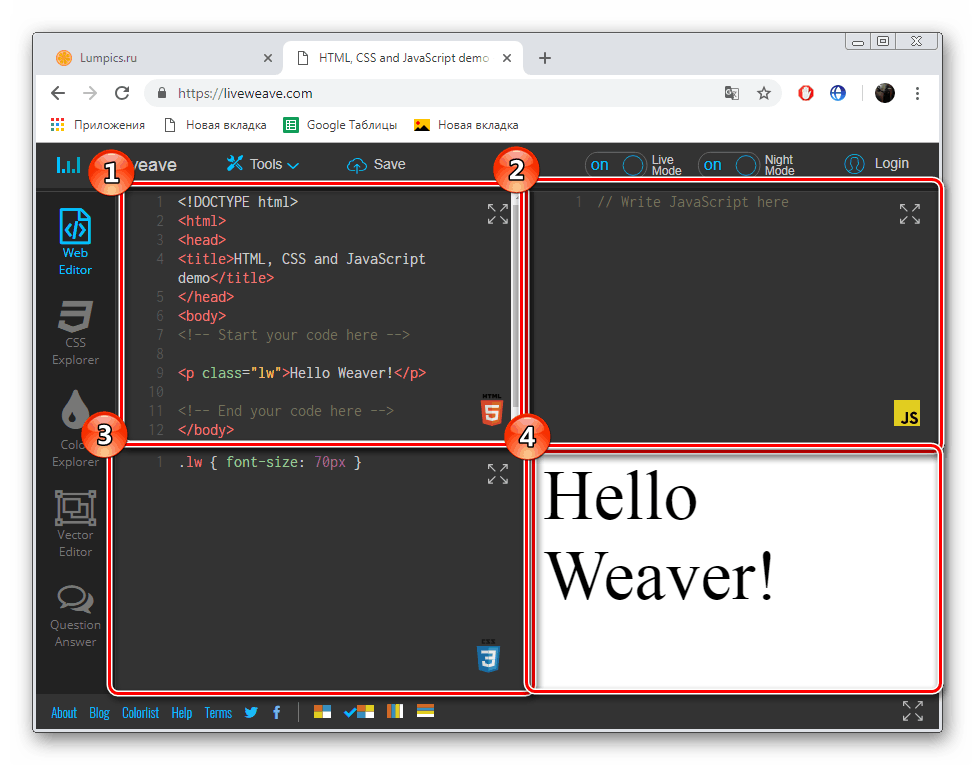
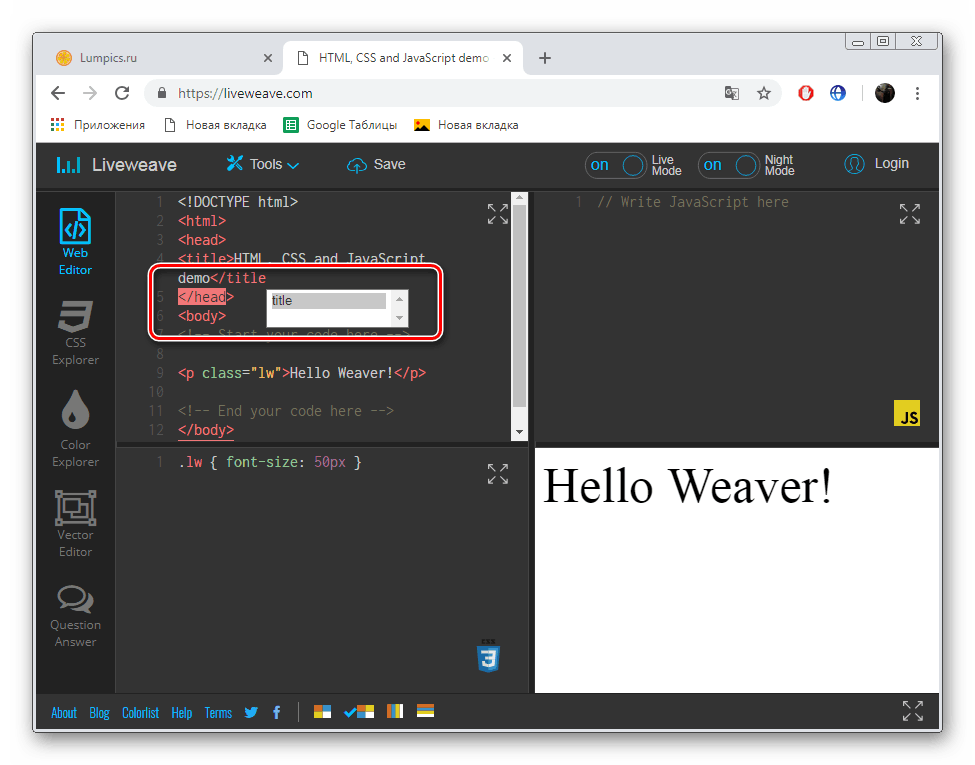
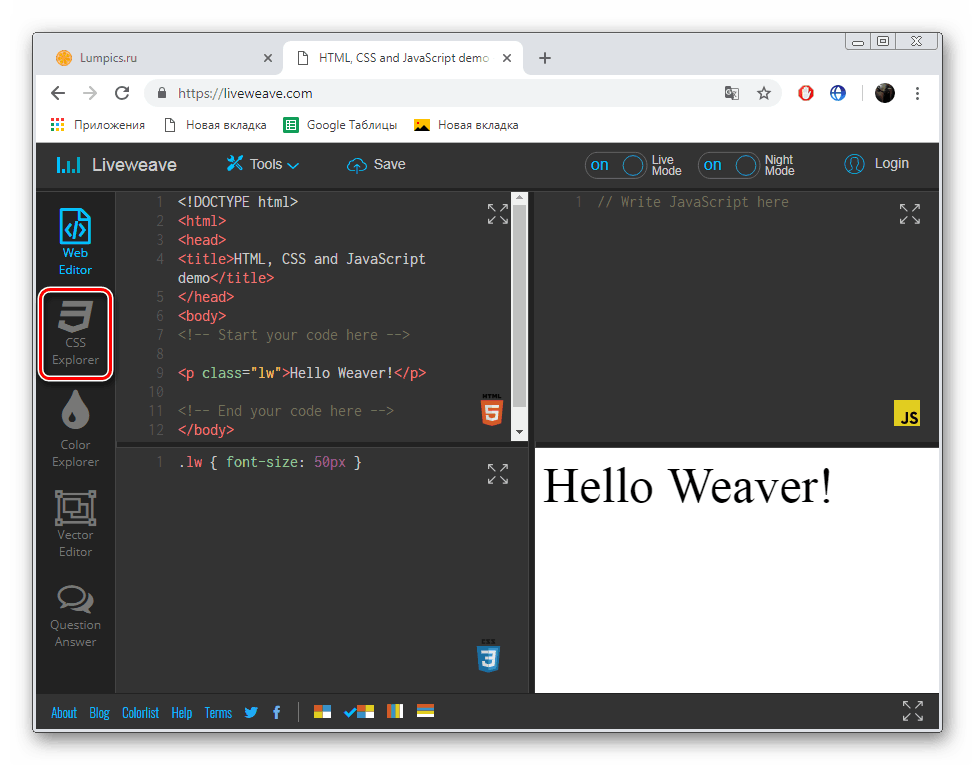
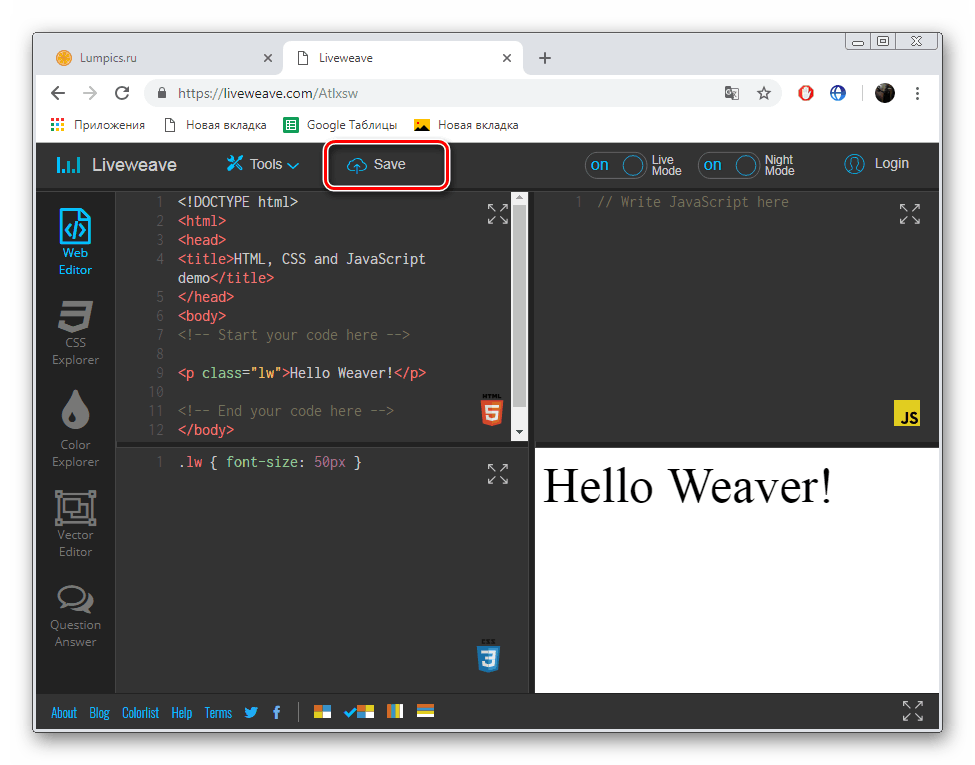
- Kliknij link powyżej, aby przejść do strony edytora. Tutaj natychmiast zobaczysz cztery okna. Pierwszy to pisanie kodu w HTML5, drugi to JavaScript, trzeci to CSS, a czwarty pokazuje wynik kompilacji.
- Jedną z cech tej witryny można uznać za etykietki narzędzi przy wpisywaniu znaczników, umożliwiają one zwiększenie szybkości pisania i uniknięcie błędów pisowni.
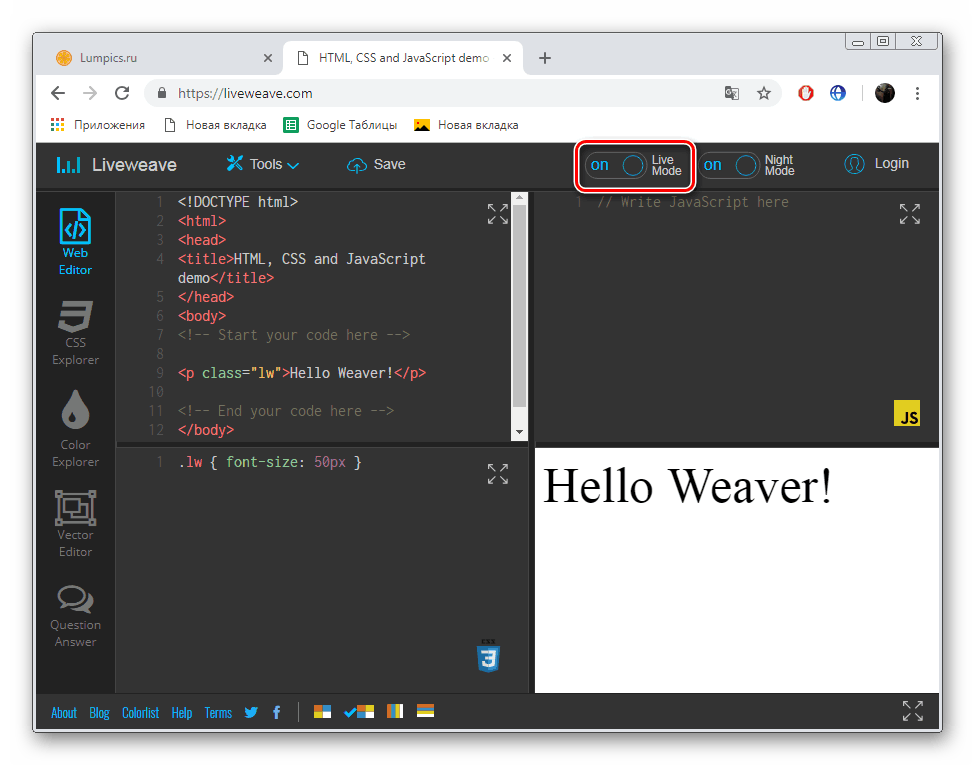
- Domyślnie kompilacja odbywa się w trybie na żywo, czyli przetwarzana natychmiast po wprowadzeniu zmian.
- Jeśli chcesz dezaktywować tę funkcję, musisz przesunąć suwak naprzeciwko pożądanej pozycji.
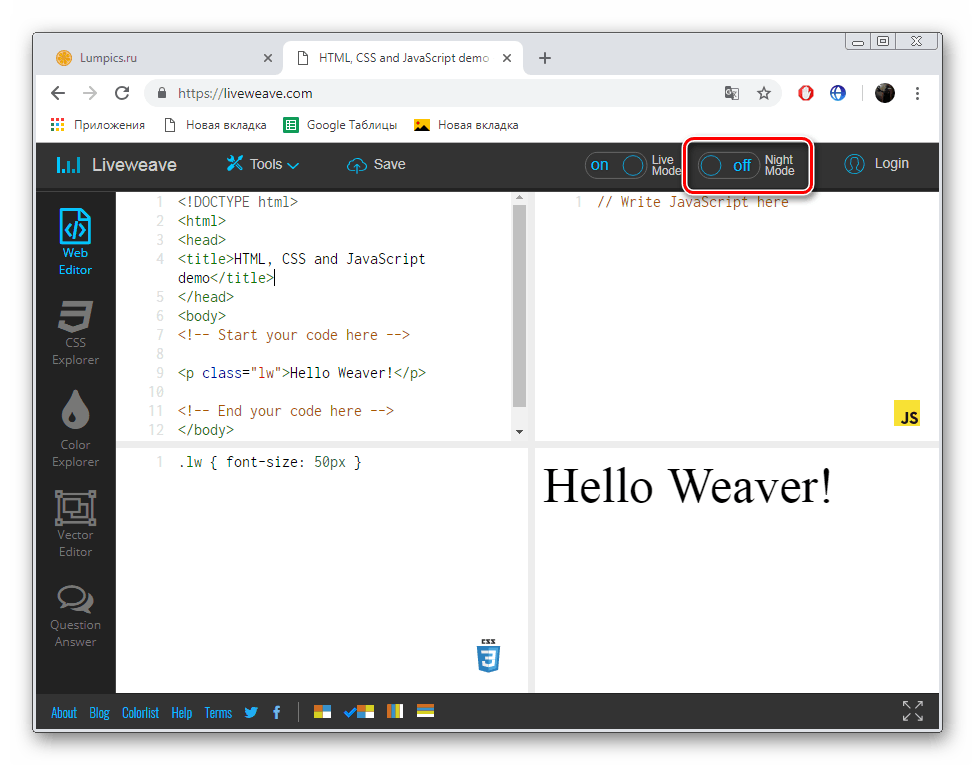
- W pobliżu dostępne w trybie nocnym i wyłączonym.
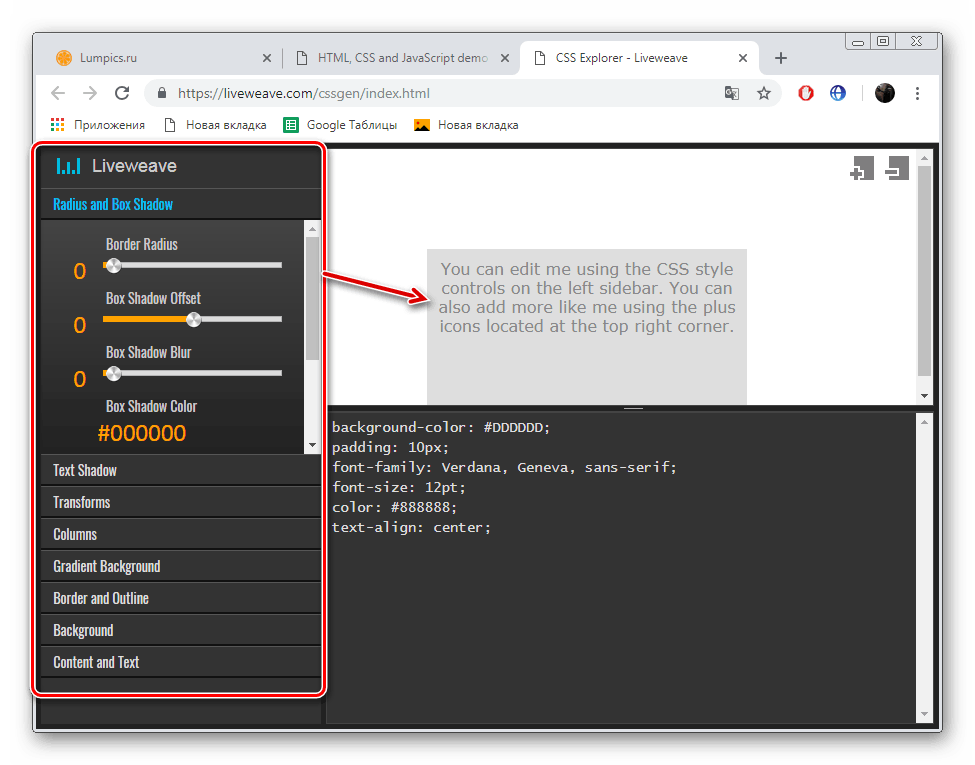
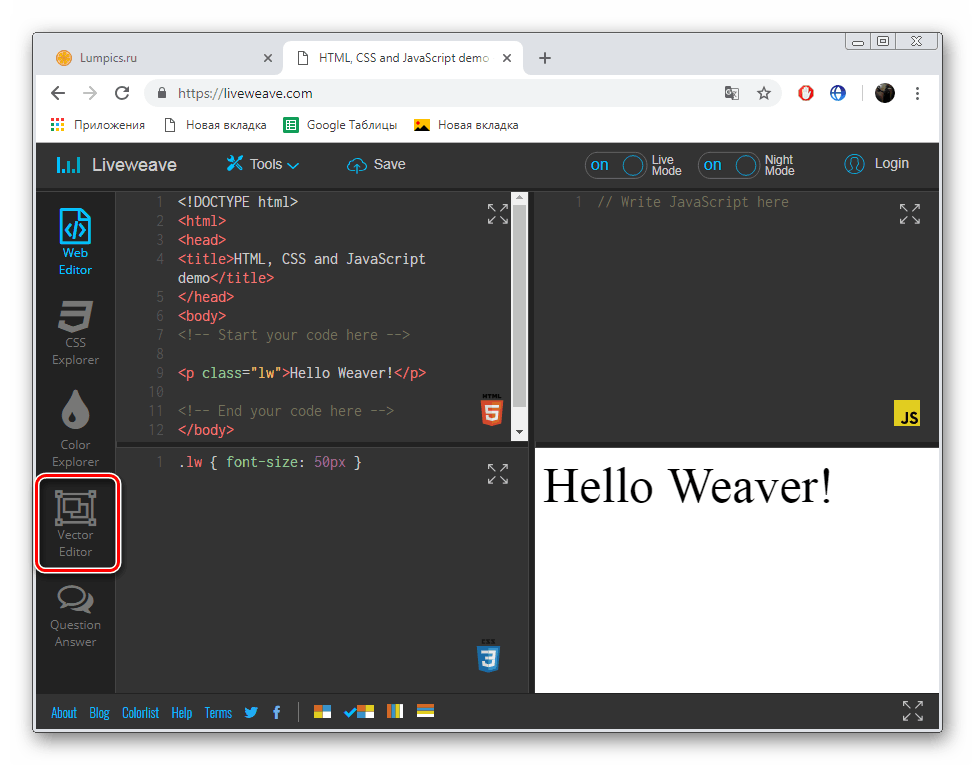
- Możesz przejść do pracy ze sterownikami CSS, klikając odpowiedni przycisk w panelu po lewej stronie.
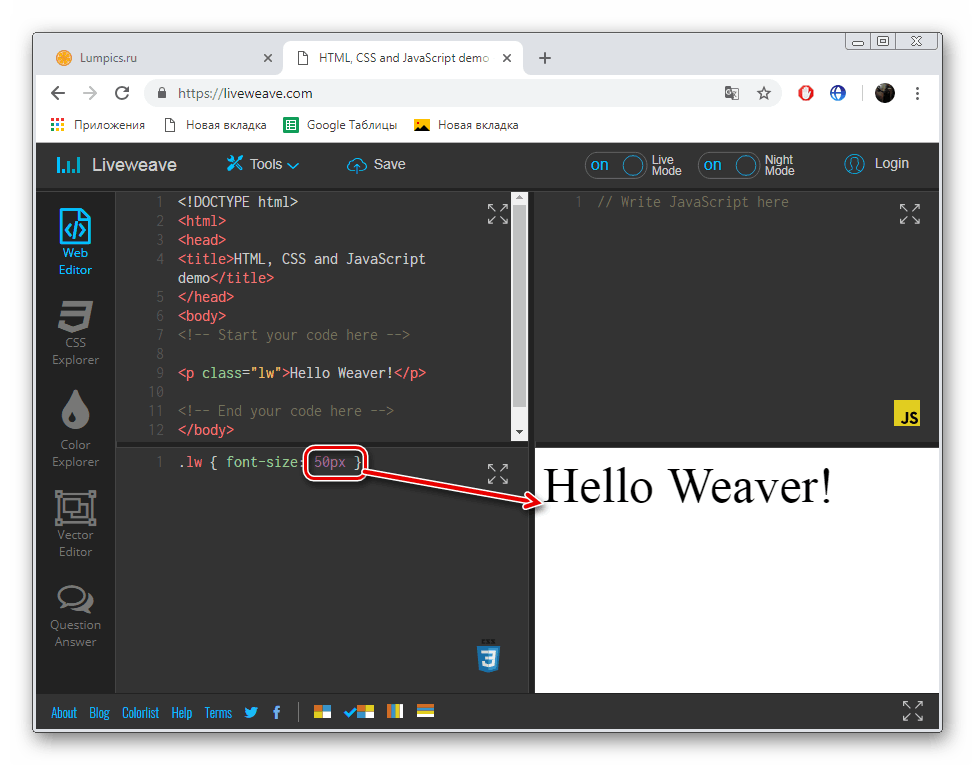
- W menu, które się otworzy, etykieta jest edytowana poprzez przesunięcie suwaków i zmianę określonych wartości.
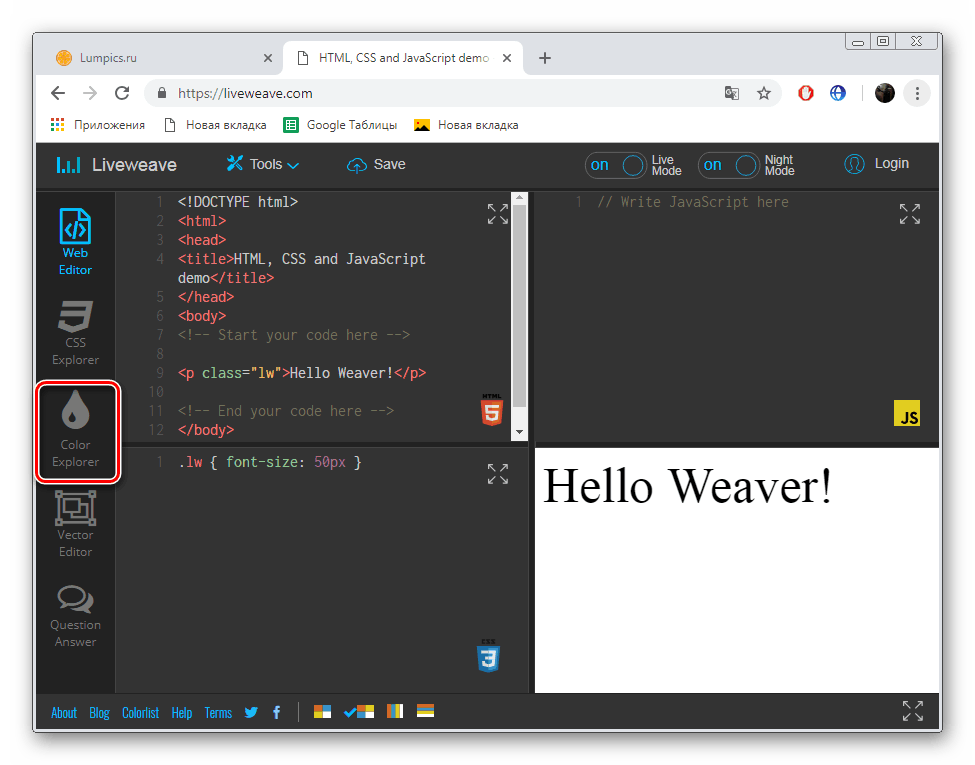
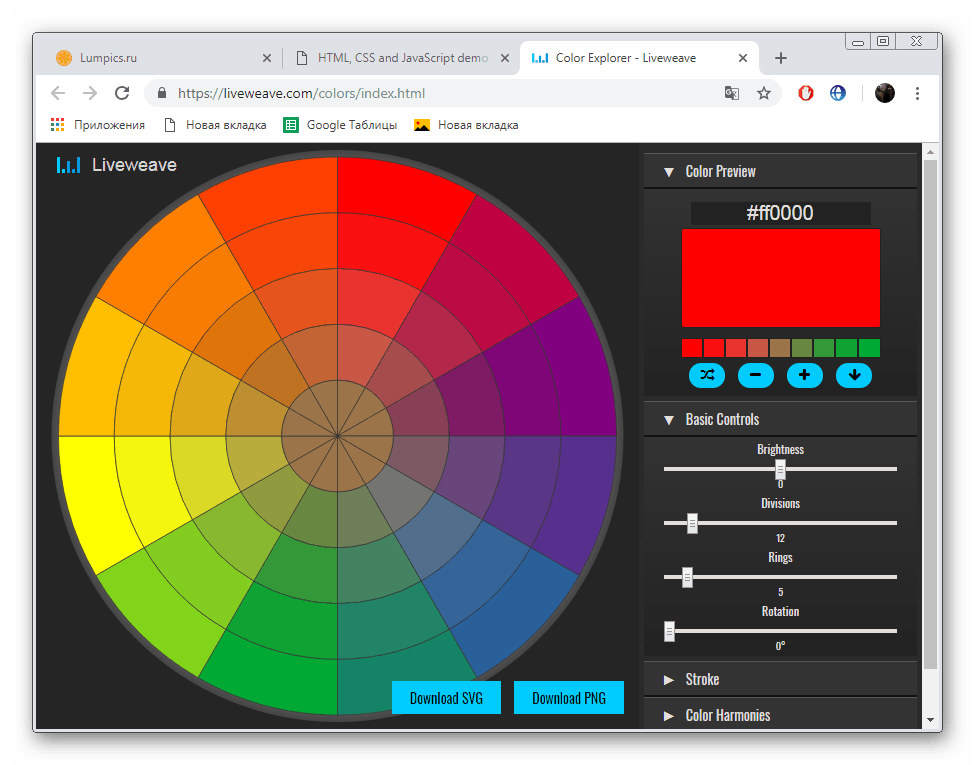
- Następnie zalecamy zwrócić uwagę na wyznacznik kolorów.
- Dostarczona jest obszerna paleta, w której można wybrać dowolny odcień, a jej kod zostanie wyświetlony u góry, który jest później używany podczas pisania programów z interfejsem.
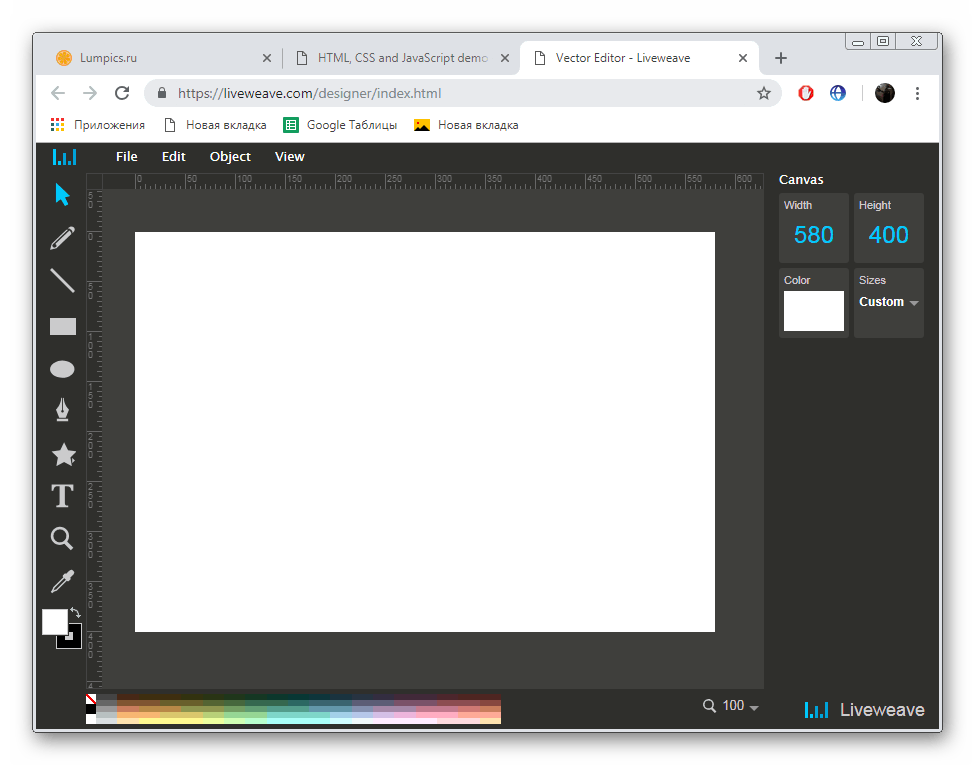
- Przejdź do menu "Edytor wektorowy" .
- Działa z obiektami graficznymi, które czasami będą przydatne podczas tworzenia oprogramowania.
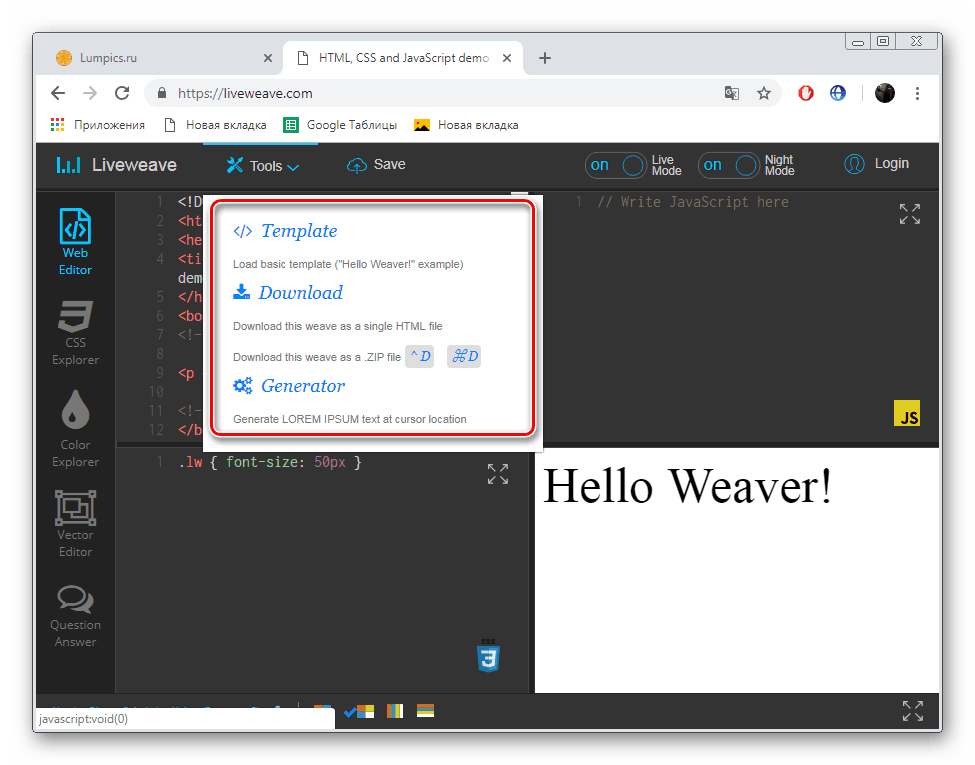
- Otwórz wyskakujące menu "Narzędzia" . Tutaj możesz pobrać szablon, zapisać plik HTML i generator tekstów.
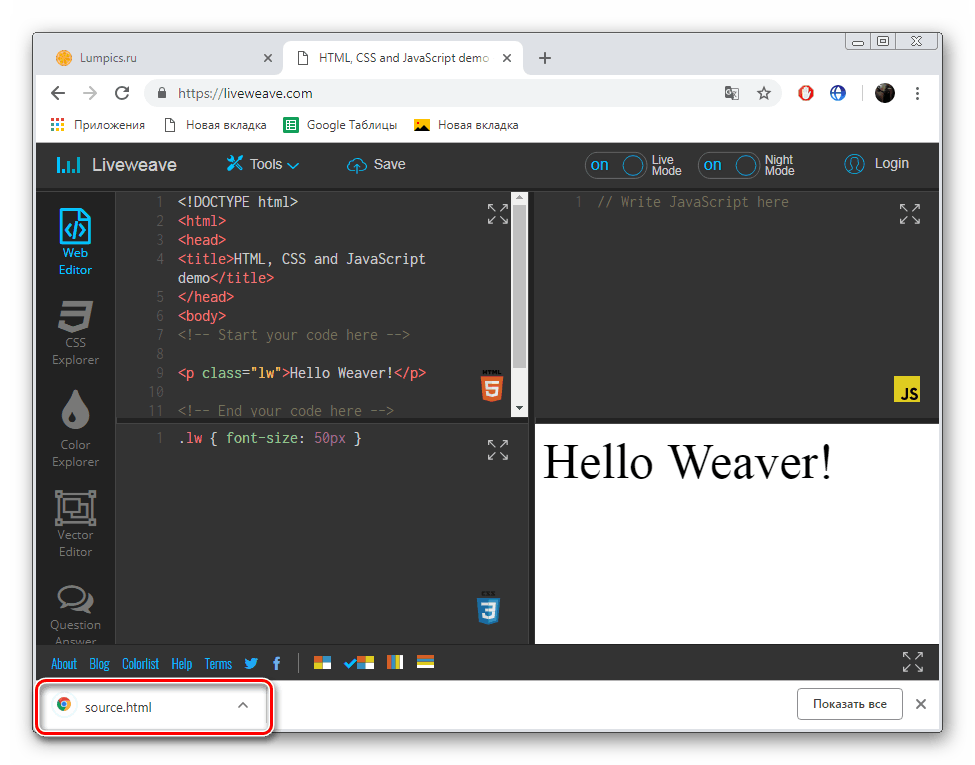
- Projekt jest pobierany jako pojedynczy plik.
- Jeśli chcesz zapisać pracę, najpierw musisz przejść procedurę rejestracji w tej usłudze online.














Teraz już wiesz, jak edytować kod na LiveWeave. Możemy bezpiecznie polecić korzystanie z tego zasobu internetowego, ponieważ istnieje wiele funkcji i narzędzi, które pozwalają zoptymalizować i uprościć proces pracy z kodem programu.
To kończy nasz artykuł. Dzisiaj udostępniliśmy Państwu dwie szczegółowe instrukcje dotyczące pracy z kodem przy użyciu usług online. Mamy nadzieję, że te informacje były przydatne i pomogły w wyborze najbardziej odpowiedniego zasobu sieciowego do pracy.
Zobacz także:
Wybór środowiska programistycznego
Programy do tworzenia aplikacji na Androida
Wybierz program do stworzenia gry