Wklejanie filmów z YouTube do Twojej witryny
YouTube zapewnia ogromną usługę dla wszystkich witryn, umożliwiając umieszczanie swoich filmów na innych zasobach. Oczywiście w ten sposób dwa razy zabija się od razu - wideo hosting YouTube rozchodzi się daleko poza swoje granice, a strona ma możliwość nadawania wideo bez wbijania lub przeciążania swoich serwerów. W tym artykule omówimy, jak wstawić wideo na stronie za pomocą Yutuby.
Spis treści
Znajdowanie i ustawianie kodu do wstawiania filmów wideo
Zanim przejdziesz do dżungli kodowania i powiesz, jak włożyć odtwarzacz do witryny, powinieneś powiedzieć, skąd wziąć tego gracza, a raczej jego kod HTML. Ponadto musisz wiedzieć, jak to skonfigurować, aby odtwarzacz wyglądał naturalnie w Twojej witrynie.
Krok 1: znajdź kod HTML
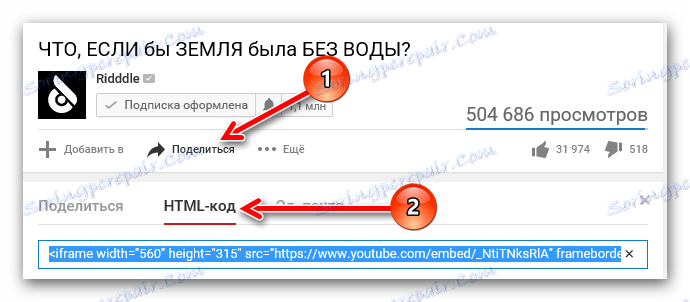
Aby wstawić film na swojej stronie, musisz znać jego kod HTML, który zapewnia YouTube. Najpierw musisz przejść do strony z filmem, który chcesz pożyczyć. Po drugie, przewiń stronę nieco niżej. Po trzecie, pod filmem należy kliknąć przycisk "Udostępnij" , a następnie przejść do zakładki "Kod HTML" .

Wystarczy, że weźmiesz ten kod (kopia, "CTRL + C" ) i wkleisz ( "CTRL + V" ) do kodu swojej strony w wybranym miejscu.
Krok 2: Skonfiguruj kod
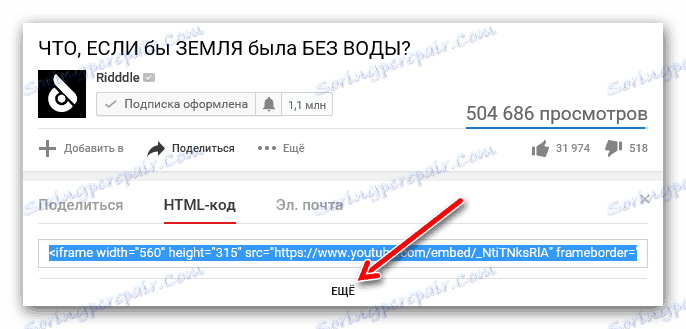
Jeśli rozmiar samego filmu nie pasuje do ciebie i chcesz go zmienić, Youtoub zapewnia tę możliwość. Wystarczy kliknąć przycisk "Więcej", aby otworzyć specjalny panel z ustawieniami.

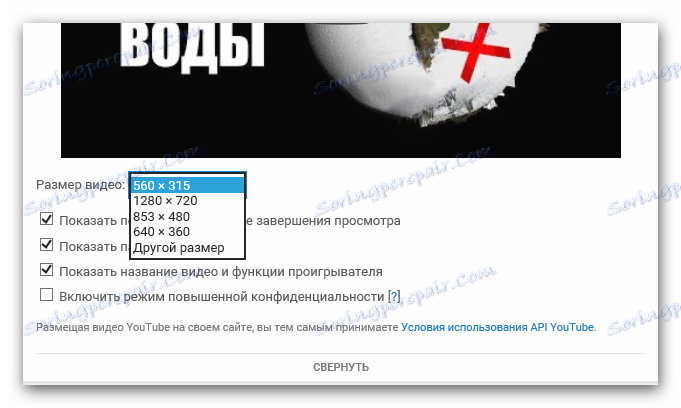
Tutaj zobaczysz, że możesz zmienić rozmiar wideo za pomocą listy rozwijanej. Jeśli chcesz ustawić wymiary ręcznie, wybierz "Inny rozmiar" na liście i wprowadź go samodzielnie. Zauważ, że określając jeden parametr (wysokość lub szerokość), drugi jest automatycznie wybierany, zachowując w ten sposób proporcje klipu.

Tutaj możesz również ustawić wiele innych parametrów:
- Pokaż powiązane filmy po zakończeniu podglądu.
Zaznaczając pole obok tej opcji, po obejrzeniu filmu w witrynie do końca, widz otrzyma wybór spośród innych filmów o podobnej treści, ale nie w zależności od preferencji. - Pokaż panel sterowania.
Jeśli odznaczysz to pole, na twojej stronie odtwarzacz będzie pozbawiony głównych elementów: przycisków pauzy, regulacji głośności i możliwości marnowania czasu. Nawiasem mówiąc, zaleca się, aby ten parametr był zawsze włączony dla wygody użytkownika. - Pokaż tytuł filmu.
Po usunięciu tej ikony użytkownik, który odwiedził Twoją witrynę i udostępnił film, nie zobaczy jej nazwy. - Włącz ulepszoną prywatność.
Ten parametr nie ma wpływu na wyświetlanie odtwarzacza, ale jeśli go aktywujesz, YouTube będzie przechowywać informacje o użytkownikach, którzy odwiedzili Twoją witrynę w przypadku, gdy oglądali ten film. Generalnie nie ma niebezpieczeństwa, więc możesz odhaczyć.
To są wszystkie ustawienia, które możesz wprowadzić na stronie YouTube. Możesz łatwo wziąć zmieniony kod HTML i wkleić go do swojej witryny.
Opcje wstawiania wideo na stronie
Wielu użytkowników, decydując się na stworzenie strony internetowej, nie zawsze wie, w jaki sposób umieszczać na niej filmy z serwisu Youtube. Ale ta funkcja pozwala nie tylko na dywersyfikację zasobów sieciowych, ale także na poprawę aspektów technicznych: obciążenie serwera jest kilka razy mniejsze, ponieważ całkowicie trafia na serwery Youtube, aw dodatku jest na nim dużo wolnego miejsca, osiągnąć ogromny rozmiar, liczony w gigabajtach.
Metoda 1: Wklej w witrynie HTML
Jeśli twój zasób jest napisany w HTML, to aby wstawić film z Youtube, musisz go otworzyć w edytorze tekstów, na przykład Notepad ++ . Również do tego można użyć zwykłego notebooka, który jest we wszystkich wersjach systemu Windows. Po otwarciu znajdź miejsce, w którym chcesz umieścić wideo w całym kodzie i wstaw poprzednio skopiowany kod.
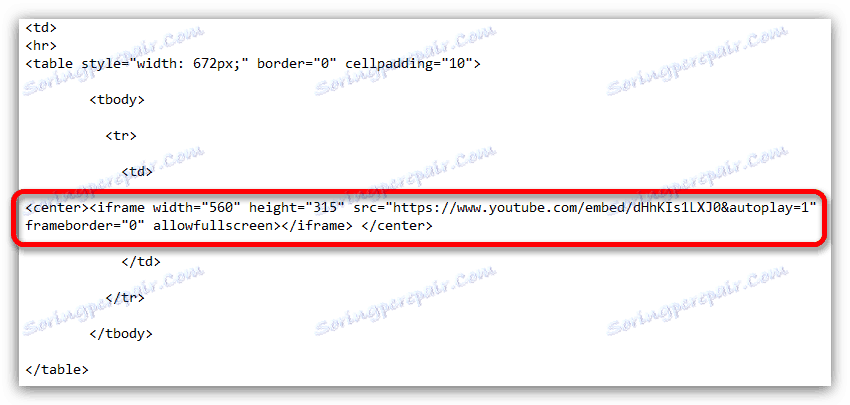
Na poniższym obrazku widać przykład takiej wkładki.

Metoda 2: Wstaw do WordPress
Jeśli chcesz umieścić film wideo z serwisu YouTube na stronie za pomocą WordPressa, to jest to jeszcze łatwiejsze niż w przypadku zasobu HTML, ponieważ nie ma potrzeby korzystania z edytora tekstu.
Aby wstawić wideo, otwórz najpierw sam edytor WordPress, a następnie przełącz go do trybu "Tekst" . Znajdź miejsce, w którym chcesz umieścić wideo, i wklej kod HTML pobrany z serwisu YouTube.
Nawiasem mówiąc, wideo można wstawiać do widżetów w podobny sposób. Jednak w elementach witryny, które nie mogą być edytowane z konta administratora, wstawianie wideo jest trudniejsze o rząd wielkości. Aby to zrobić, musisz edytować pliki kompozycji, co nie jest zalecane dla użytkowników, którzy tego nie rozumieją.
Metoda 3: Wstawianie na Ucoz, LiveJournal, BlogSpot i podobne witryny
Tutaj wszystko jest proste, nie ma różnicy od metod, które zostały podane wcześniej. Należy zwrócić uwagę tylko na to, że redaktorzy kodu mogą się różnić. Wystarczy go znaleźć i otworzyć w trybie HTML, a następnie wkleić kod HTML odtwarzacza YouTube.
Ręcznie dostosuj kod HTML odtwarzacza po jego wstawieniu
Sposób konfiguracji odtwarzacza wtyczek w serwisie YouTube omówiono powyżej, ale nie wszystkie ustawienia są takie. Możesz ustawić niektóre parametry ręcznie, zmieniając sam kod HTML. Ponadto manipulacje te można wykonywać zarówno podczas wstawiania wideo, jak i po nim.
Zmiana rozmiaru odtwarzacza
Możliwe, że po skonfigurowaniu odtwarzacza i wstawieniu go do witryny po otwarciu strony okaże się, że jego rozmiar nie pasuje do pożądanego rezultatu, delikatnie mówiąc. Na szczęście wszystko można naprawić, wprowadzając poprawki do kodu HTML odtwarzacza.
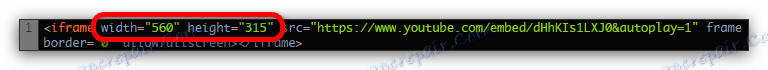
Musisz tylko poznać dwa elementy i za co są odpowiedzialni. Element "width" to szerokość wstawionego gracza, a "height" to wysokość. W związku z tym w samym kodzie należy zastąpić wartości tych elementów, które są cytowane za znakiem równości, aby zmienić rozmiar wstawionego gracza.

Najważniejsze, bądź ostrożny i wybierz odpowiednie proporcje, aby gracz nie był zbytnio rozciągnięty lub odwrotnie spłaszczony.
Automatyczne odtwarzanie
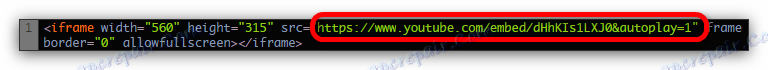
Biorąc kod HTML z Youtube, możesz go nieco zmienić, aby po otwarciu witryny użytkownik automatycznie odtwarzał wideo. Aby to zrobić, użyj polecenia & autooplay = 1 bez cudzysłowów. Nawiasem mówiąc, ten element kodu powinien zostać wprowadzony po linku do samego filmu, jak pokazano na poniższym obrazku.

Jeśli zmienisz zdanie i chcesz wyłączyć autoodtwarzanie, zmień wartość "1" po znaku na (=) na "0" lub całkowicie usuń ten element.
Graj z określonej lokalizacji
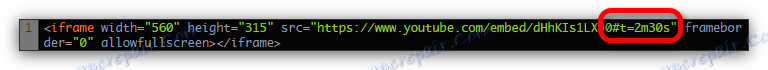
Możesz również dostosować odtwarzanie od określonego miejsca. Jest to bardzo wygodne, jeśli musisz odwiedzić użytkownika witryny, aby wyświetlić fragment filmu wideo, który omówiono w tym artykule. Aby to zrobić, w kodzie HTML na końcu linku do filmu musisz dodać następujący element: "# t = XXmYYs" bez cudzysłowów, gdzie XX to minuty, a YY to sekundy. Pamiętaj, że wszystkie wartości muszą być zapisane w postaci scalonej, tzn. Bez spacji i w formacie liczbowym. Przykład, który można zobaczyć na obrazku poniżej.

Aby cofnąć wszystkie wprowadzone zmiany, musisz usunąć ten element kodu lub ustawić czas na samym początku - "# t = 0m0s" bez cudzysłowów.
Włącz lub wyłącz podpisy
A na koniec jeszcze jeden spryt, jak za pomocą korekty oryginalnego kodu HTML klipu można dodać wyświetlanie rosyjskich napisów podczas odtwarzania wideo na swojej stronie.
Czytaj także: Jak włączyć napisy w YouTube
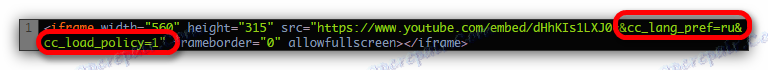
Aby wyświetlić napisy w filmie, musisz użyć dwóch elementów kodu wstawianych sekwencyjnie. Pierwszym elementem jest "& cc_lang_pref = en" bez cudzysłowów. Odpowiada za wybór języka napisów. Jak widać, w tym przykładzie występuje wartość "ru", co oznacza - Wybrano rosyjski język napisów. Drugi to "& cc_load_policy = 1" bez cudzysłowów. Umożliwia włączanie i wyłączanie napisów. Jeśli istnieje znak po znaku (=), wtedy dołączone będą napisy, jeśli zero, to odpowiednio, są wyłączone. Na poniższym obrazku możesz zobaczyć wszystko sam.

Czytaj także: Jak ustawić napisy na YouTube
Wniosek
W rezultacie możesz powiedzieć, że wstawianie filmów z YouTube do witryny jest dość prostym zadaniem, z którym absolutnie każdy użytkownik może sobie poradzić. A metody ustawiania samego odtwarzacza pozwalają ci ustawić te parametry, które są ci niezbędne.