
Zadowolony
Krok 1: Pierwsze kroki
Google Web Designer to bezpłatne środowisko programistyczne dla webmasterów, które umożliwia tworzenie stron internetowych, w tym pojedynczych elementów, takich jak banery, przy użyciu CSS3 i HTML5. Aby skorzystać z tego narzędzia, najpierw musisz pobrać plik instalacyjny z oficjalnej strony internetowej i zainstalować go.
Pobierz Google Web Designer z oficjalnej strony
Instalacja programu
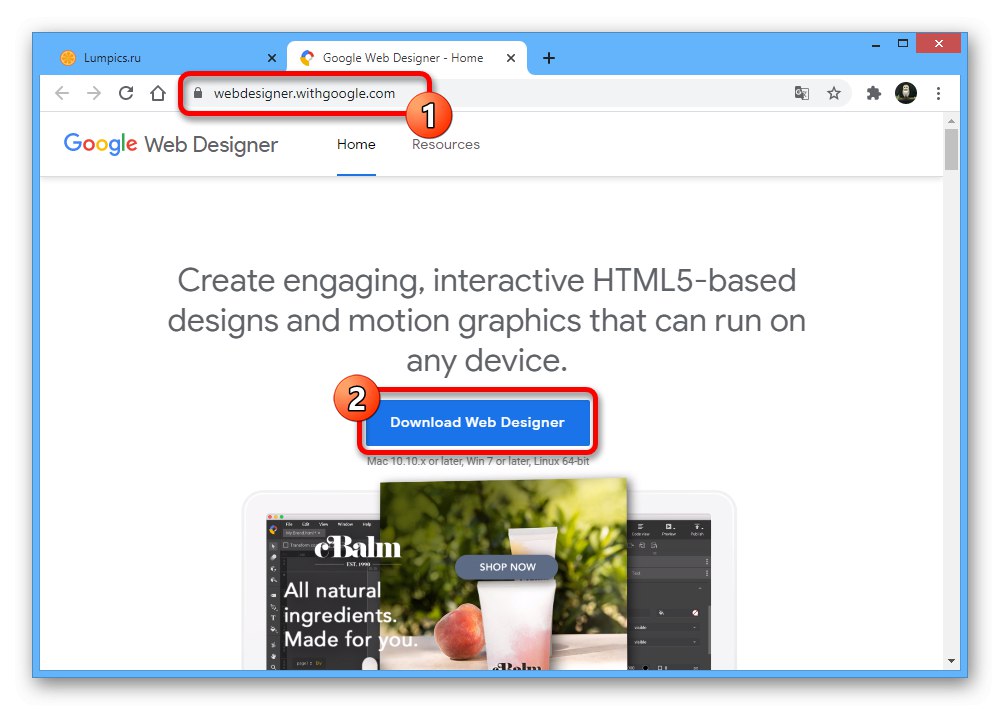
- Kliknij powyższy link, aby przejść do strony głównej oprogramowania i naciśnij przycisk Pobierz program Web Designer... Należy pamiętać, że program obsługuje tylko system Windows 7 i nowsze.
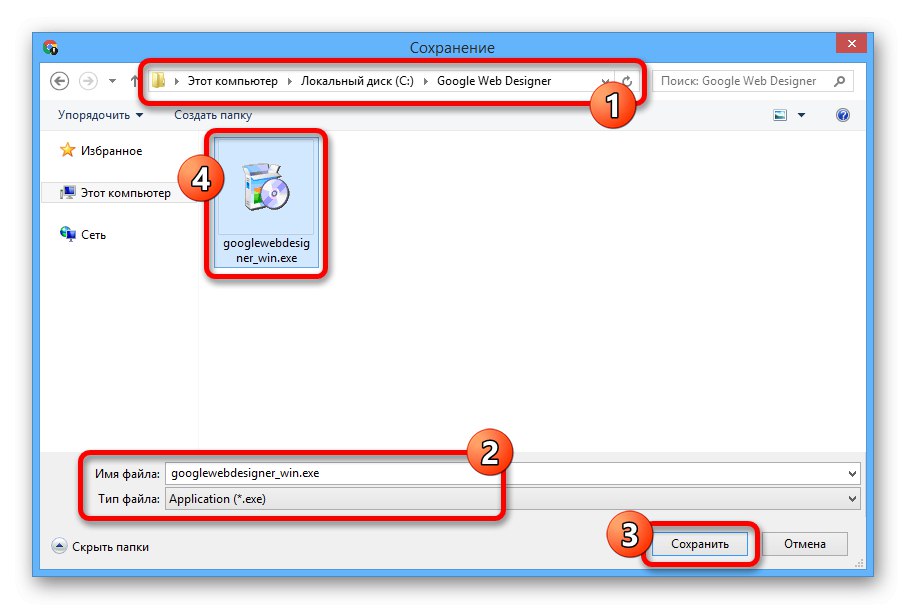
- Przez wyskakujące okienko "Zapisać" wybierz lokalizację na swoim komputerze i użyj zaznaczonego przycisku na dolnym panelu.
- Przejdź do folderu zawierającego właśnie zapisany plik i kliknij dwukrotnie lewym przyciskiem myszy, aby go otworzyć. W rezultacie powinno się otworzyć okno instalacji.
![Otwieram plik instalacyjny Google Web Designera na komputerze]()
Sama procedura instalacji odbywa się w trybie w pełni automatycznym, zapisując wszystkie pliki robocze w katalogu z innymi programami na dysku systemowym.



Upoważnienie
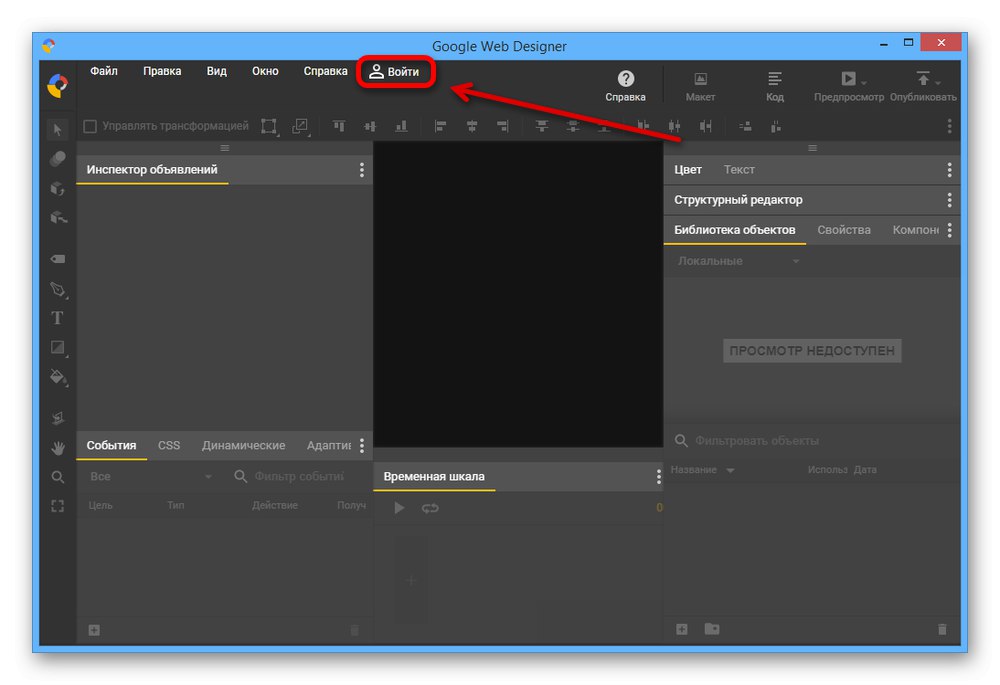
- Jeśli chcesz zapisywać projekty w internecie lub generalnie stworzyć baner specjalnie dla wewnętrznych usług Google, powinieneś dodatkowo wykonać autoryzację. Aby to zrobić, uruchom program za pomocą odpowiedniej ikony, zamknij okno powitalne i kliknij przycisk "Wejść" na górnym panelu.
- Wprowadź dane ze swojego konta Google, kliknij "Dalej" i potwierdź, jeśli to konieczne. Po tym konto zostanie natychmiast dodane bez konieczności wykonywania jakichkolwiek oddzielnych ustawień.


Zmień ustawienia
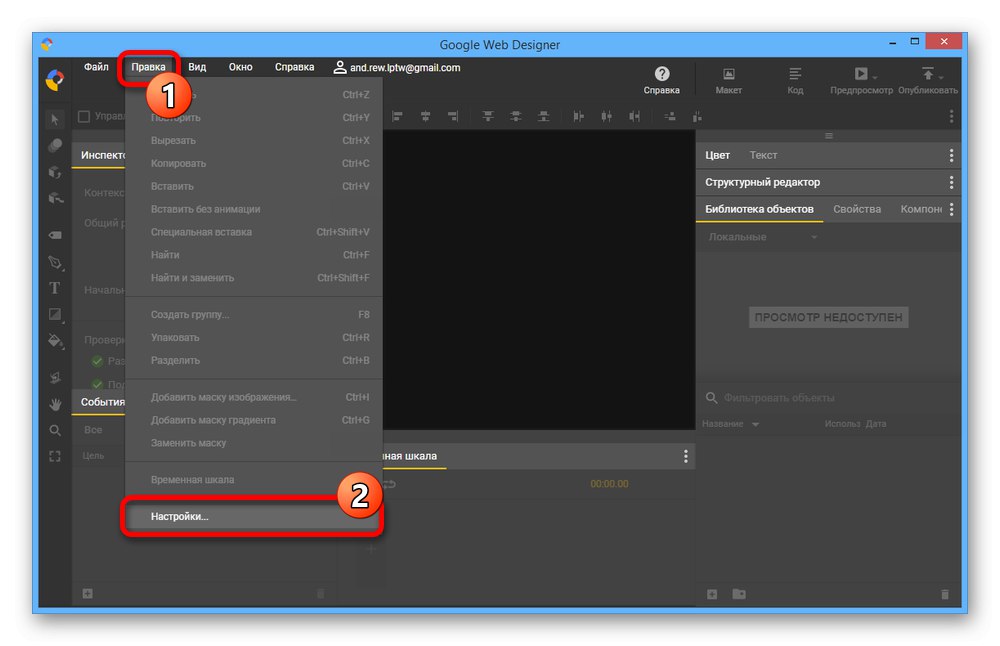
- Po przygotowaniu warto teraz dokonać zmian w podstawowych ustawieniach oprogramowania w celu ułatwienia pracy w przyszłości. Użyj górnego paska, aby rozwinąć menu "Edytować" i wybierz sekcję „Ustawienia” na końcu listy.
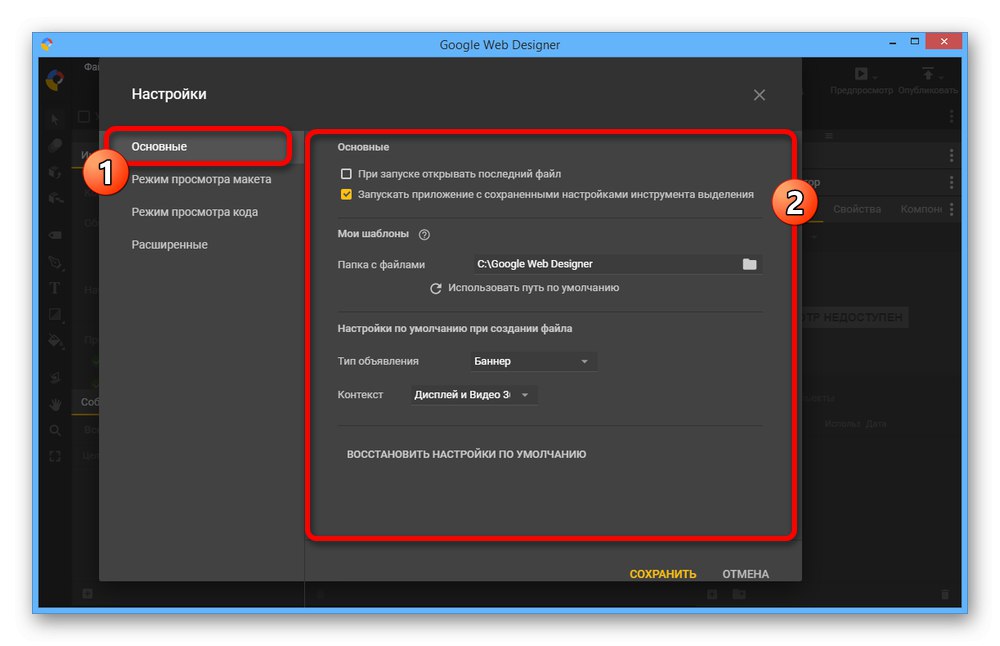
- W zakładce "Podstawowy" możesz zmienić początkowe zachowanie programu w celu szybkiego otwierania projektów, wyznaczyć folder do zapisywania utworzonych szablonów i ustawić domyślne wartości dla typu reklamy podczas tworzenia.
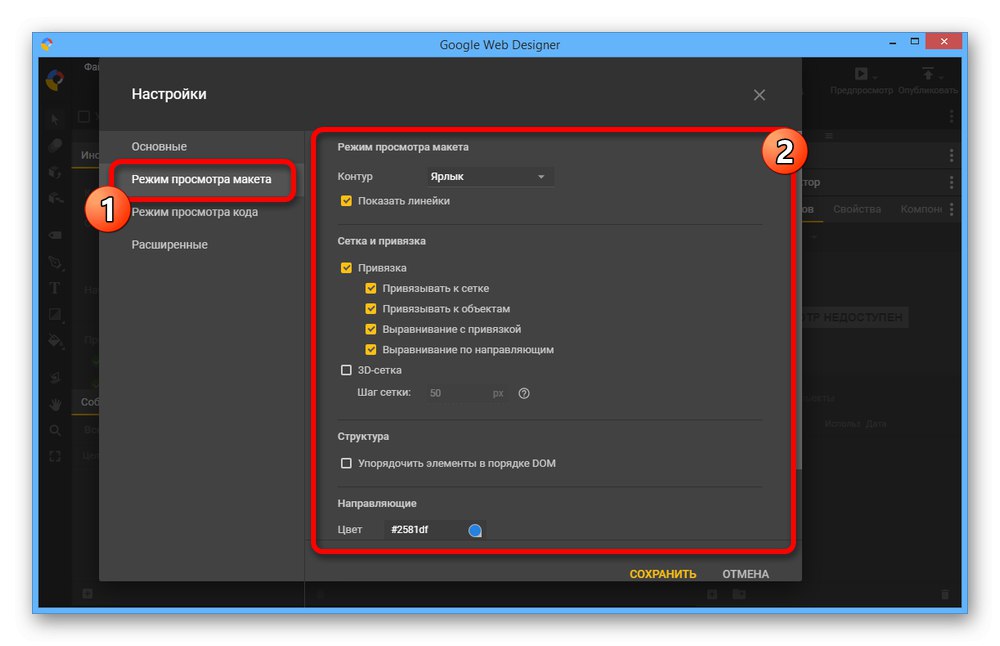
- Następna strona Tryb widoku układu zawiera opcje dotyczące wyglądu edytora. Zmieniając przedstawione ustawienia, można dostosować siatkę i przyciąganie obiektów w celu dokładniejszego pozycjonowania elementów.
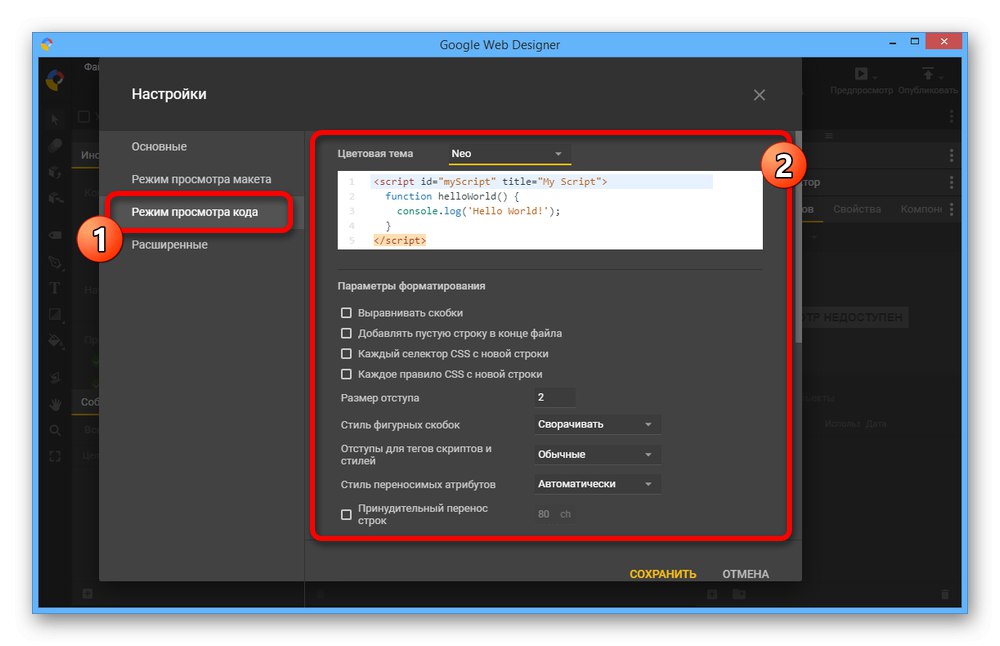
- Google Web Designer ma edytor kodu z własnymi ustawieniami. A więc na karcie „Tryb widoku kodu” możesz przypisać styl wizualny, ustawić opcje formatowania i dodać skróty klawiszowe do zadań.
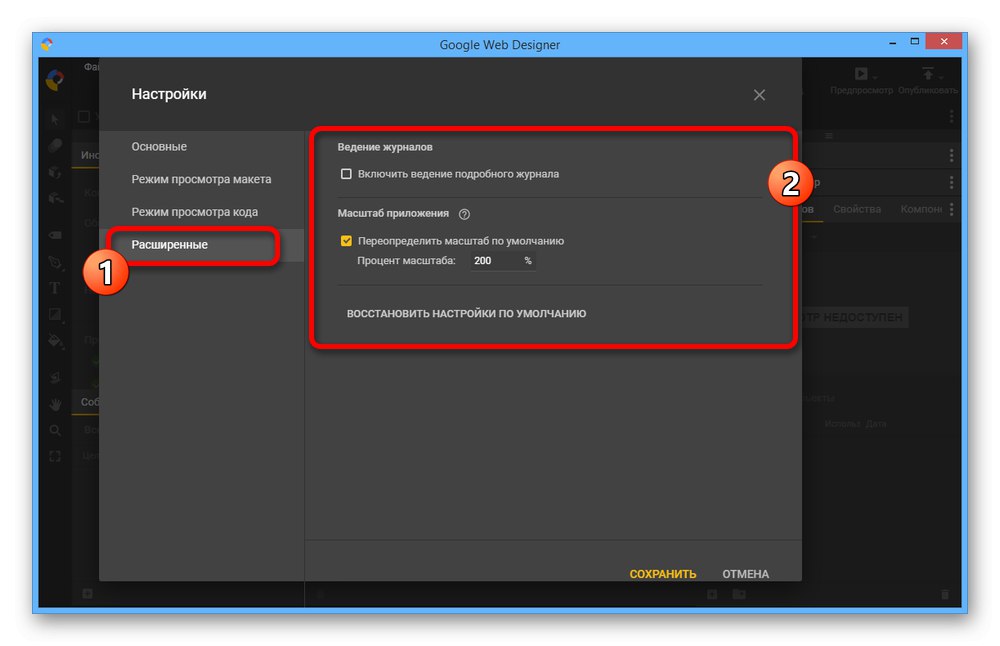
- Ostatnia karta "Zaawansowane" zawiera tylko dwa parametry - „Prowadzenie dzienników” i Skala aplikacji... W pierwszym przypadku włączenie spowoduje utworzenie dziennika zmian, podczas gdy druga pozycja pozwoli ustawić nową standardową skalę dla obszaru roboczego edytora.
Bądź ostrożny! Jeśli ustawisz go za duży, mogą wystąpić problemy z niewystarczającą ilością miejsca na ekranie na ważne elementy.





Wszelkie zmiany wprowadzone w ten czy inny sposób wymagają ponownego uruchomienia programu. Jeżeli dopiero zaczynasz pracę z edytorem nie zapomnij o możliwości zresetowania ustawień za pomocą osobnej pozycji na każdej z zakładek.
Krok 2: stwórz baner
Po skonfigurowaniu programu możesz rozpocząć pracę nad banerem korzystając ze wszystkich funkcji Google Web Designera. Należy jednak od razu pamiętać, że to narzędzie działa wyłącznie jako edytor wizualny, pozwalając na umieszczanie tylko gotowych elementów, które są tworzone osobno, na przykład w Photoshopie.
Przeczytaj także: Tworzenie banera w Adobe Photoshop
Przygotowanie układu
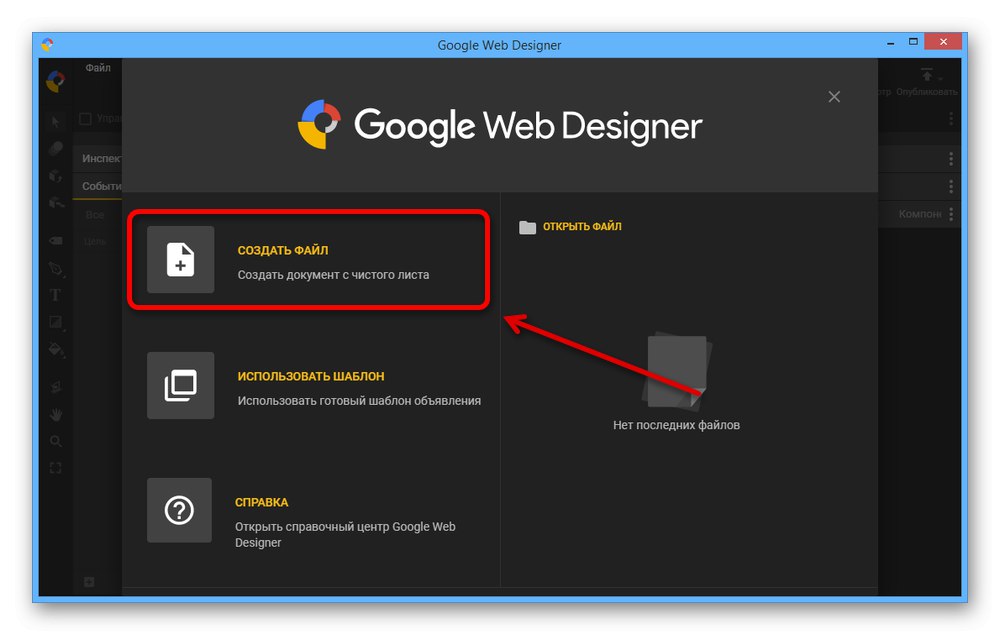
- Aby utworzyć nowy projekt, użyj linku „Utwórz plik” w oknie startowym. Aby ponownie otworzyć, możesz użyć elementu "Stwórz" w menu "Plik".
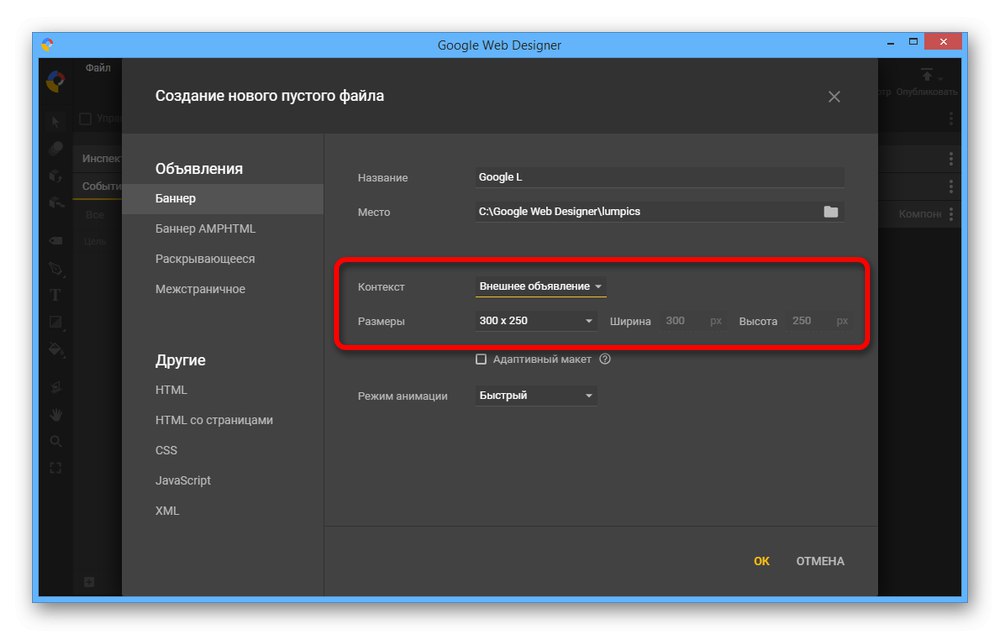
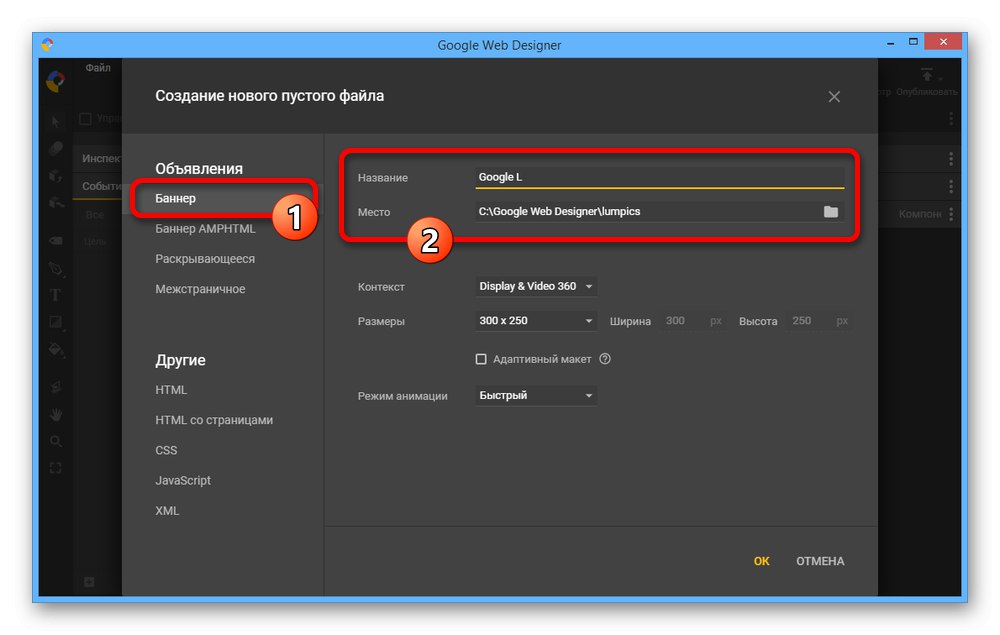
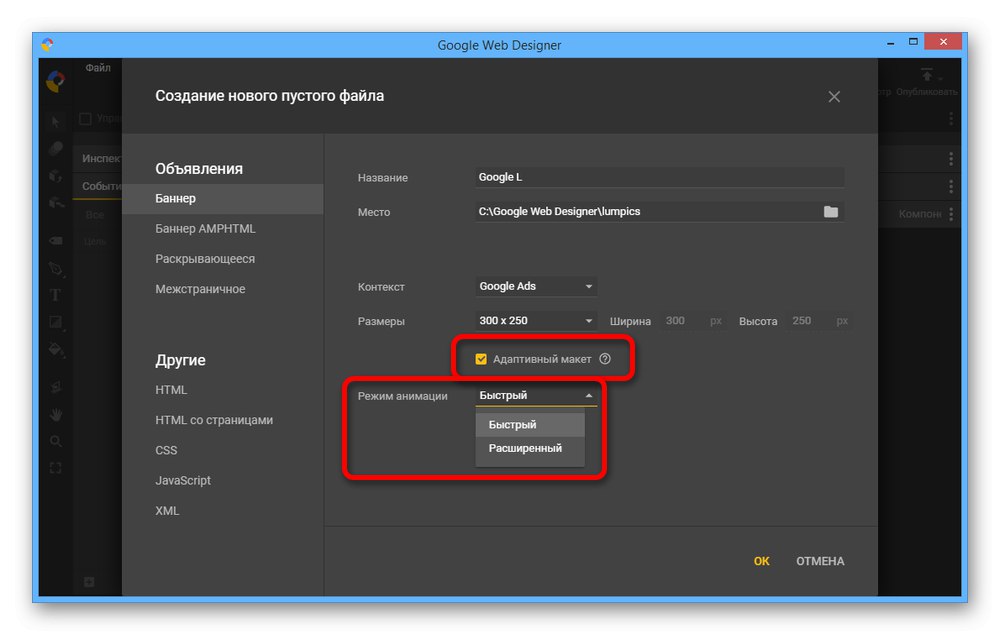
- W bloku "Reklamy" Wybierz "Transparent" i wypełnij główne pole "Nazwa", bez którego nie będzie można oszczędzać. Możesz również wskazać lokalizację przygotowanego projektu.
- Korzystanie z listy rozwijanej "Kontekst" ustawić jedną z opcji w zależności od przyszłego wykorzystania banera. Tę samą rozdzielczość można zmienić za pomocą menu „Wymiary”.
![Zmiana rozmiaru banera w Google Web Designer]()
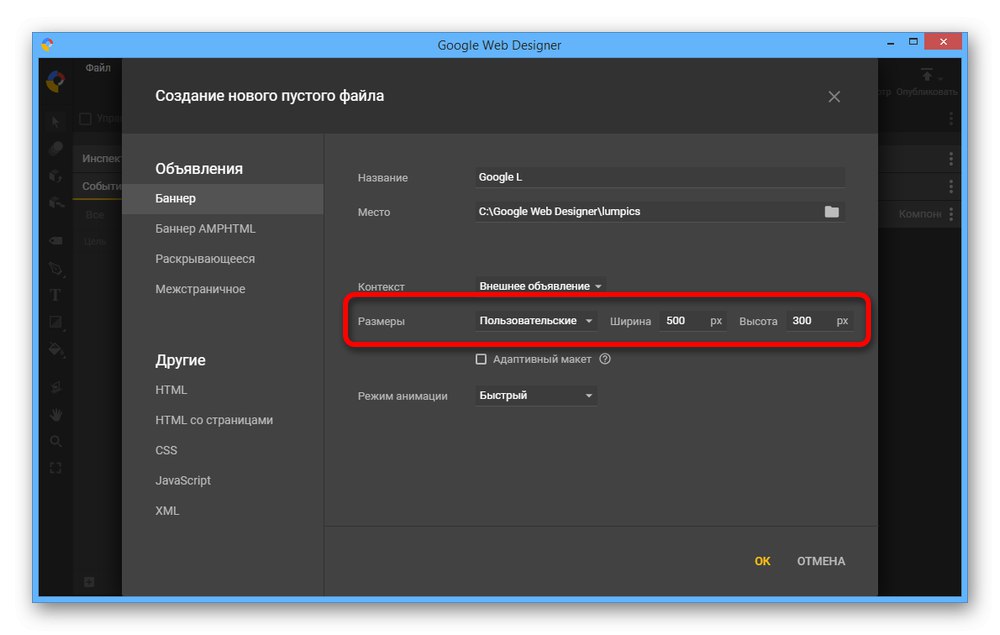
W razie potrzeby wymiary układu można dostosować samodzielnie. Aby to zrobić, ustaw parametr "Zwyczaj" i określ żądaną rozdzielczość.
![Ustawianie niestandardowych rozmiarów banerów w Google Web Designer]()
Zaznaczając pole „Układ elastyczny”nie musisz martwić się o rozmiar, ponieważ po dodaniu go do serwisu reklama zostanie rozciągnięta zgodnie z blokiem nadrzędnym.
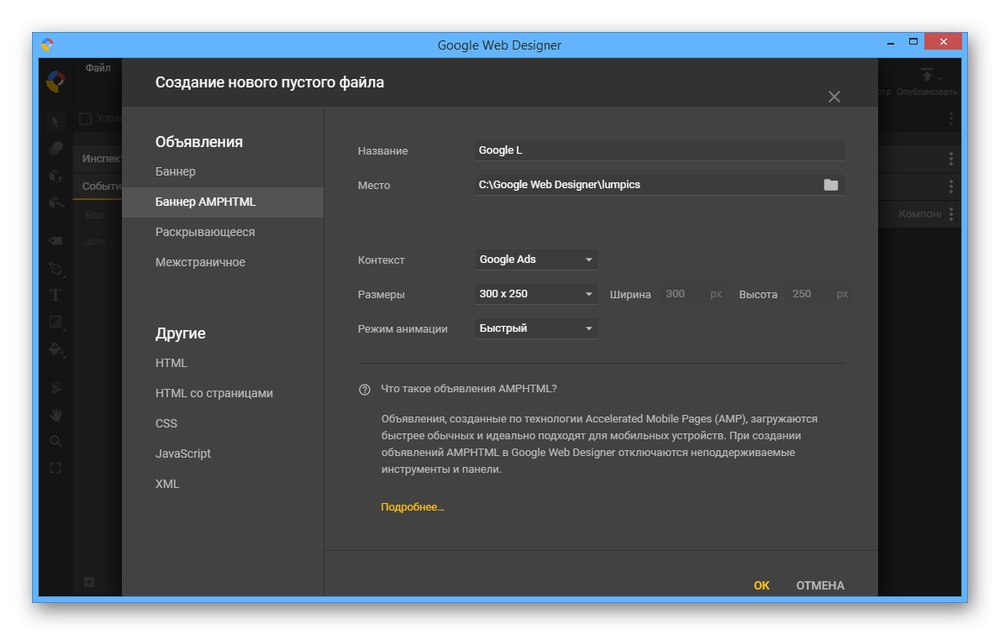
- Opcje dostosowywania można rozszerzyć, jeśli wybierzesz inną kartę „Rozwijana” lub "Śródmiąższowy"... Nie będziemy rozważać tych opcji, ponieważ standardowy układ wystarczy jako przykład.
![Przykład alternatywnego banera w Google Web Designer]()
Zauważ osobno, że „Baner AMP HTML” należy użyć, jeśli chcesz dostosować reklamy do urządzeń mobilnych. Przyspieszy to ładowanie reklam, ale zablokuje niektóre funkcje edytora.



Praca z narzędziami
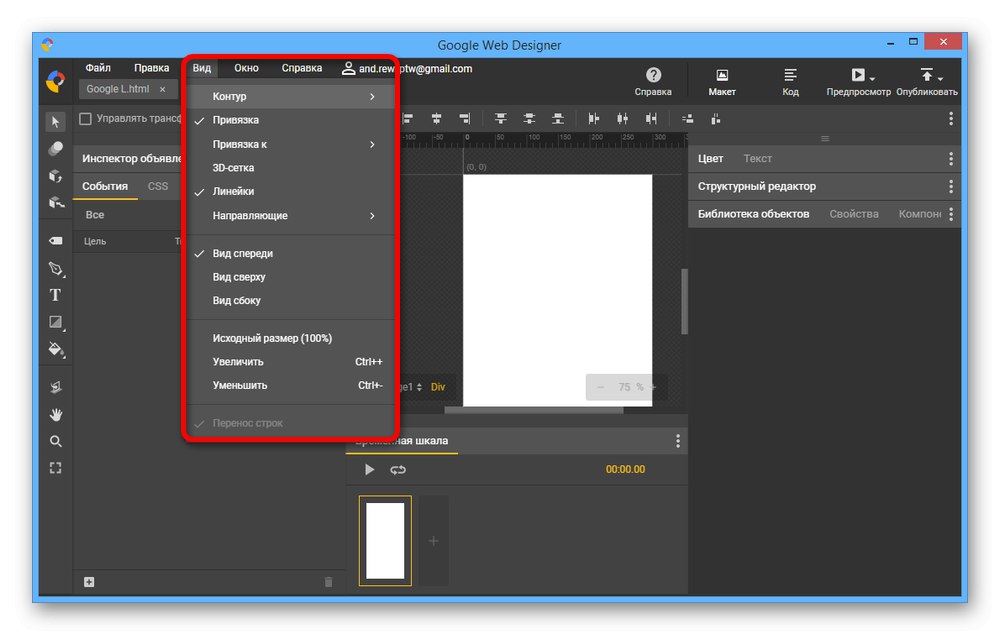
- Po przygotowaniu układu należy zapoznać się z narzędziami. Na górnym panelu należy zwrócić szczególną uwagę na listę "Widok"włączanie i wyłączanie elementów pomocniczych.
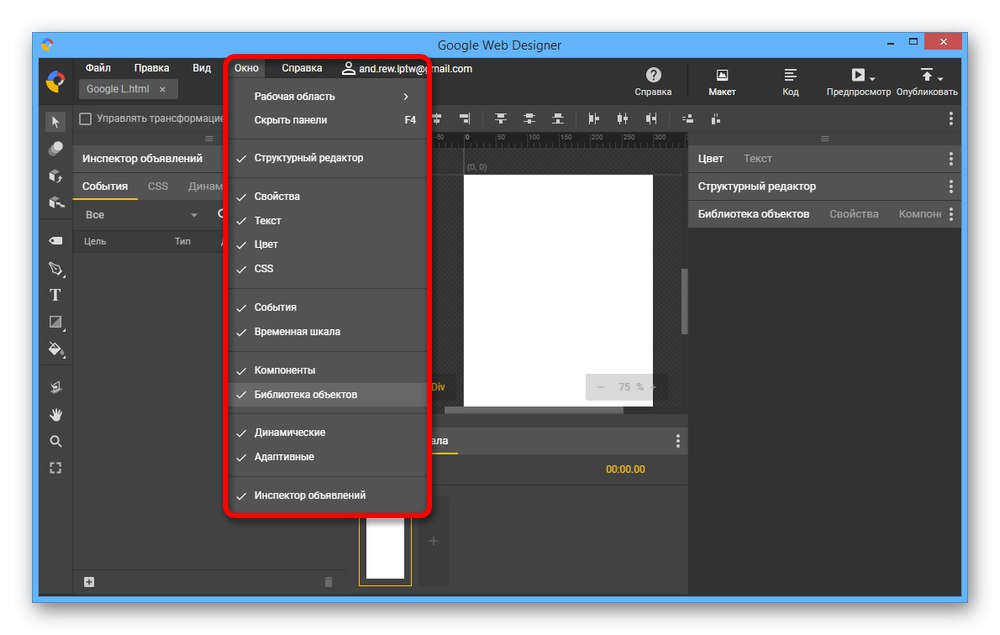
- Poprzez menu "Okno" możesz tymczasowo wyłączyć ten lub inny element interfejsu. Na przykład, jeśli chcesz utworzyć statyczny baner, „Oś czasu” będzie tylko przeszkadzać, dlatego najlepiej jest odznaczyć odpowiednie pole.
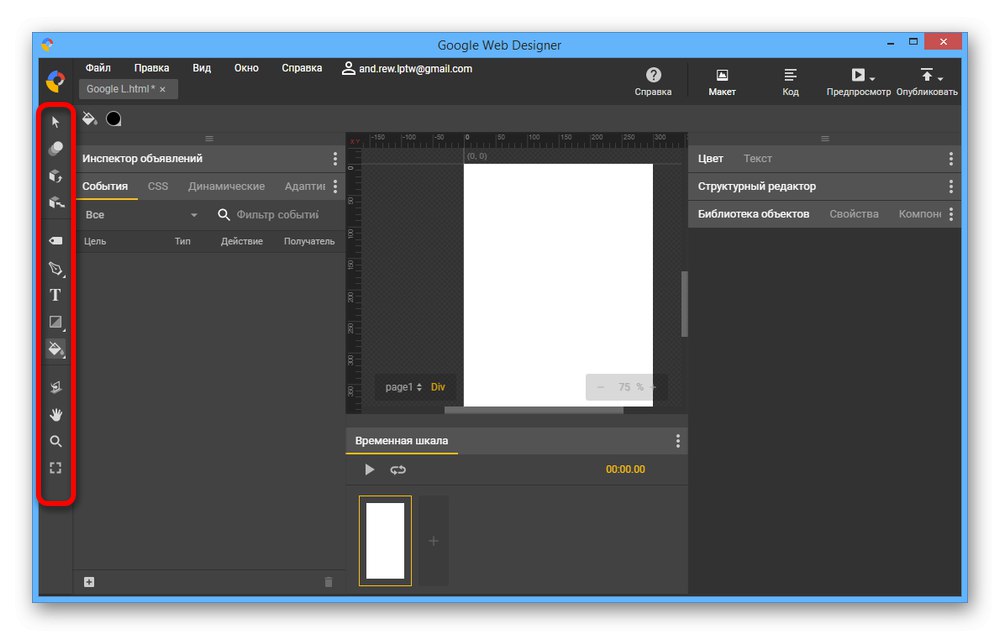
- Główne narzędzia edytora są przedstawione w lewej kolumnie. Nie będziemy rozważać każdej opcji, ponieważ nie wszystkie elementy są używane podczas tworzenia, ale zalecamy samodzielne eksperymentowanie.
- Obok paska narzędzi jest „Inspektor reklam” z wieloma wkładami. Zasługują na szczególną uwagę „Rozwój”odpowiedzialny za działania z tym lub innym obiektem banera, i „CSS”gdzie ustawiane są parametry stylu.
- Po prawej stronie programu znajduje się również zestaw narzędzi, które pozwalają na zarządzanie kolorem, tekstem, strukturą obiektów, właściwościami i tylko warstwami. Oprócz głównego zestawu funkcji lepiej jest samodzielnie przestudiować okna w procesie tworzenia projektu.
- W razie potrzeby z „Oś czasu” można stworzyć animowany baner. W tym przypadku do sterowania głównym obszarem edytora służy zaciśnięta spacja i LPM, a także blok z parametrami skali.





Wypełnianie układu
- Tworzenie banera zawsze zaczyna się od tła, dlatego po przygotowaniu layoutu otwieramy zakładkę "Nieruchomości" iw bloku "Strona" użyj podsekcji "Napełnić"... Można tutaj ustawić dowolny kolor, w tym gradient lub całkowicie przezroczyste tło.
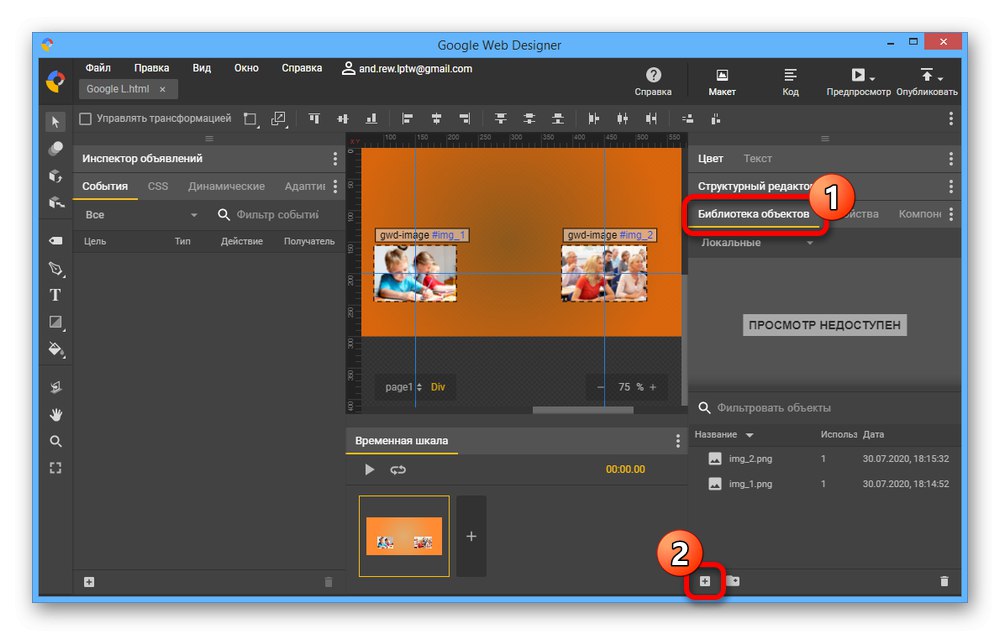
- Ponadto w kolejności kolejki konieczne jest dodanie wcześniej przygotowanych elementów graficznych. Możesz to zrobić na karcie Biblioteka obiektówklikając ikonę «+» na dolnym panelu.
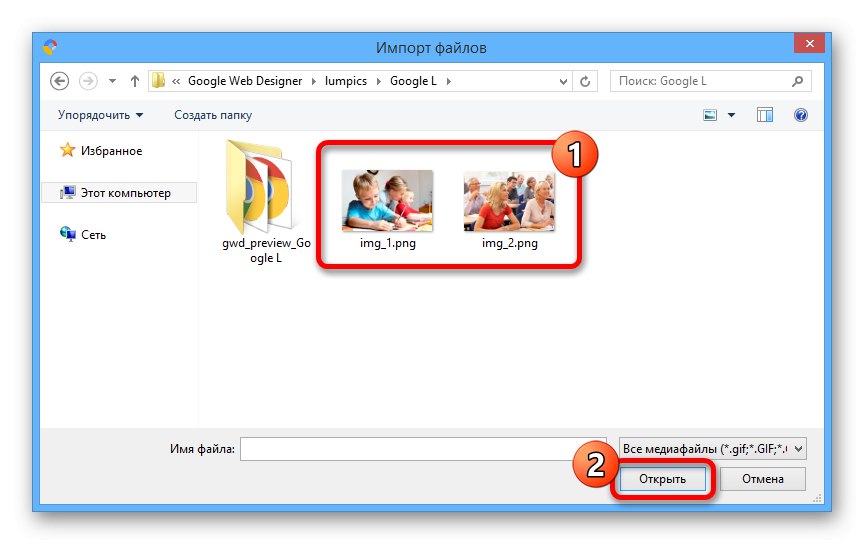
- Wybierz wymagane pliki graficzne i kliknij "Otwarty"... Można to zrobić zarówno naraz dla wszystkich niezbędnych warstw, jak i osobno, powtarzając wskazane czynności.
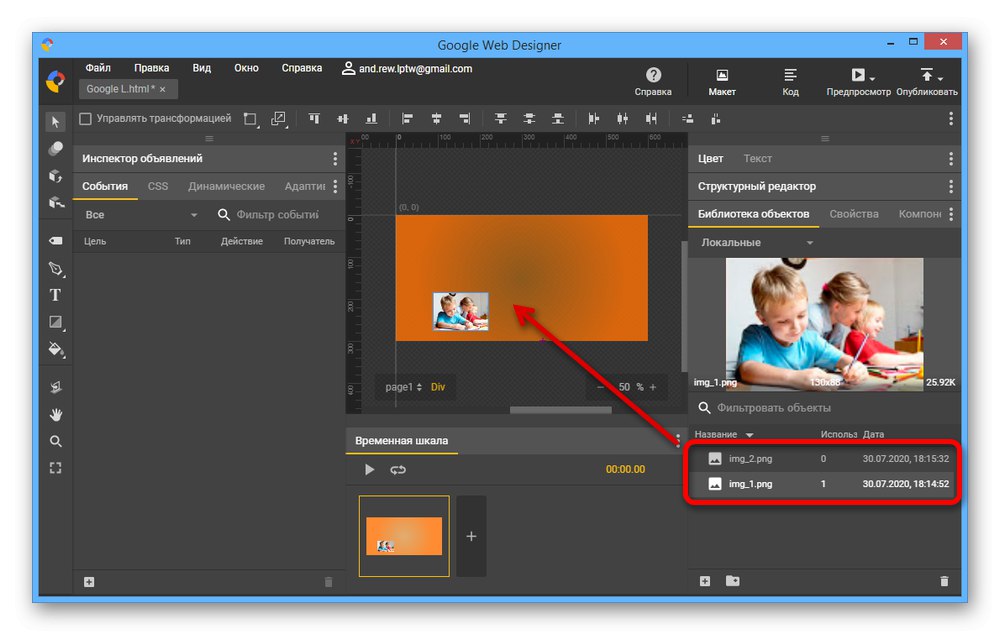
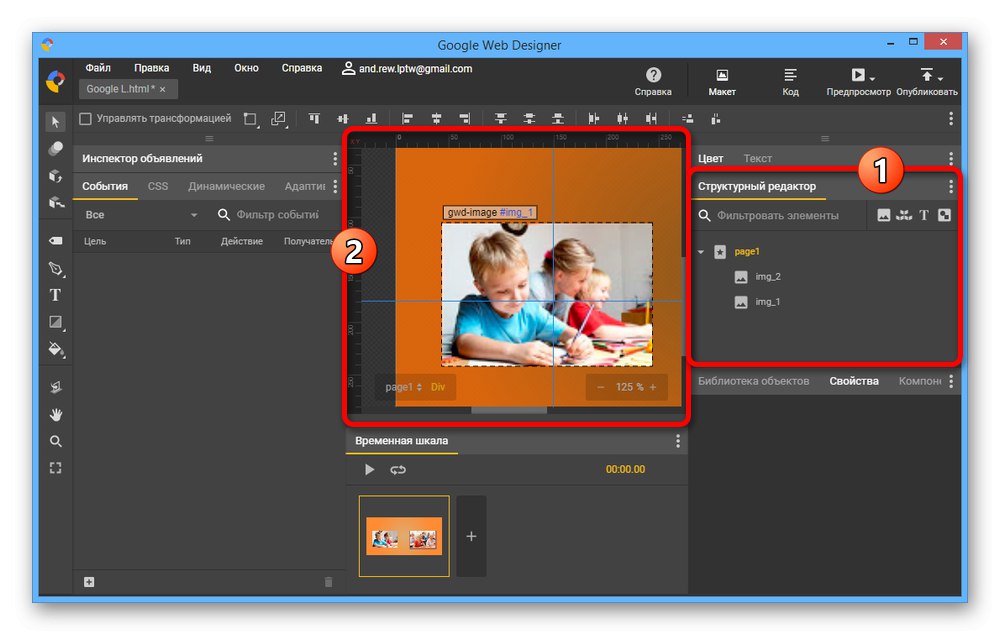
- Aby wykonać umieszczenie, przytrzymaj żądane zdjęcie na karcie Biblioteka obiektów i przeciągnij do głównego obszaru edytora.
![Dodawanie obrazów banerów w Google Web Designer]()
Możesz kontrolować położenie obiektu przez zwykłe przeciąganie i skalowanie za pomocą aktywnego narzędzia do zaznaczania. W razie potrzeby zawsze możesz skorzystać z przewodników.
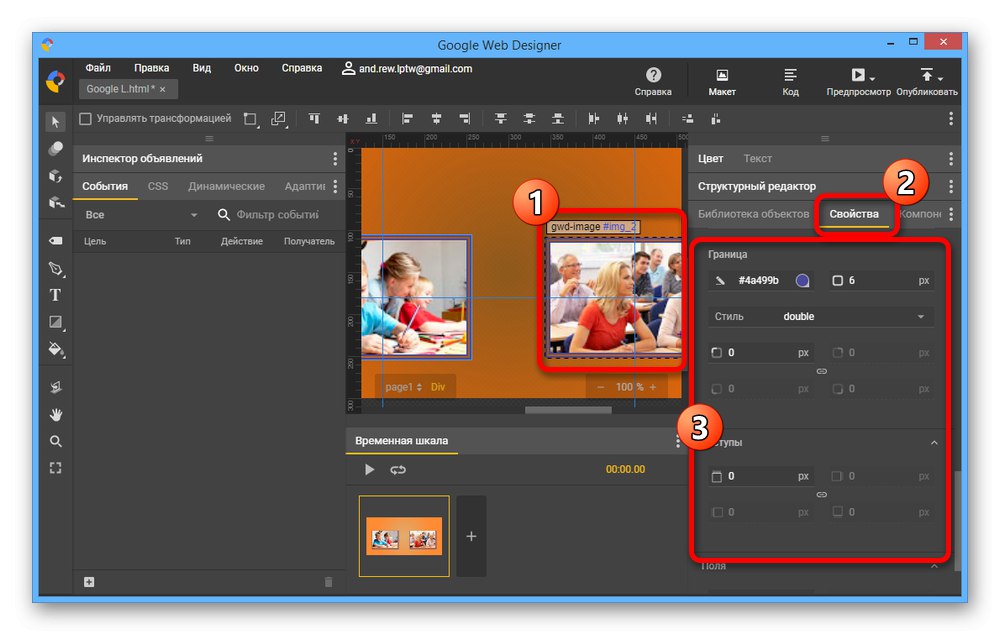
- Wybierając plik graficzny w obszarze roboczym lub zakładce „Edytor strukturalny”, otwarty "Nieruchomości"... Możliwości jest tu o wiele więcej niż w przypadku tła, na przykład ustawienia obramowania czy dopełnienia.
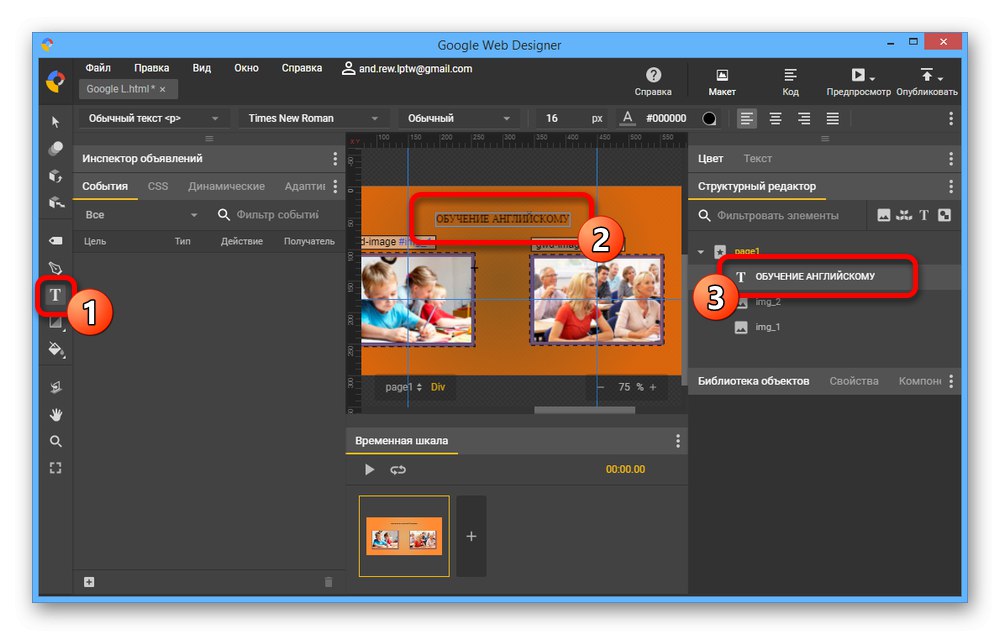
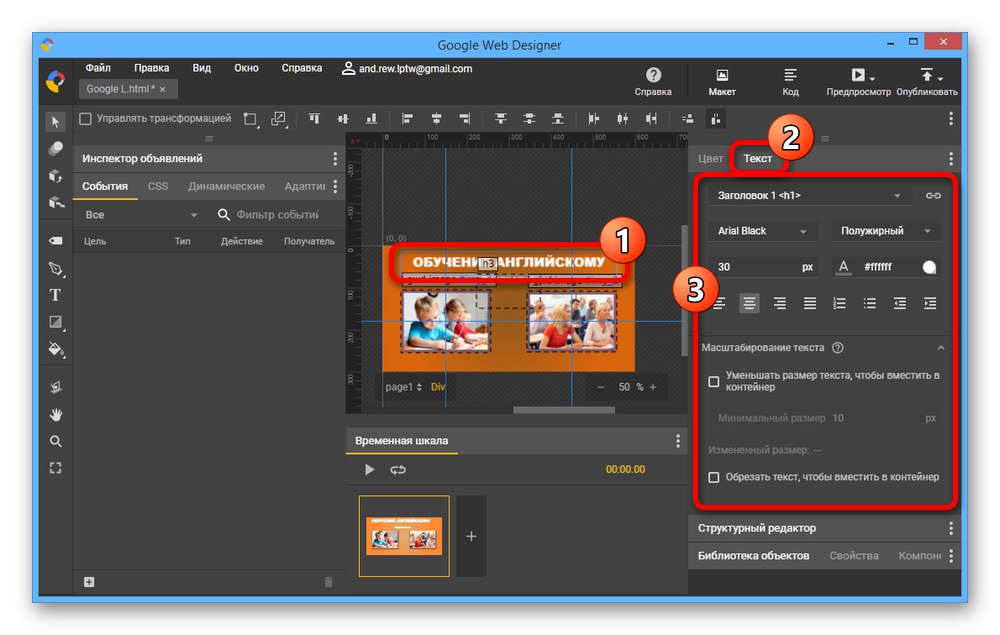
- Jeśli projekt banera wymaga tekstu, możesz dodać odpowiedni element za pomocą standardowego narzędzia Google Web Designer. Kliknij ikonę „T” na lewym panelu kliknij w głównym oknie edytora i wprowadź żądany zestaw znaków.
![Dodawanie tekstu do banera w Google Web Designer]()
Aby kontrolować tekst, wybierz warstwę na karcie „Edytor strukturalny”, rozwiń "Tekst" i ustaw odpowiednie parametry.






Ustawienie animacji
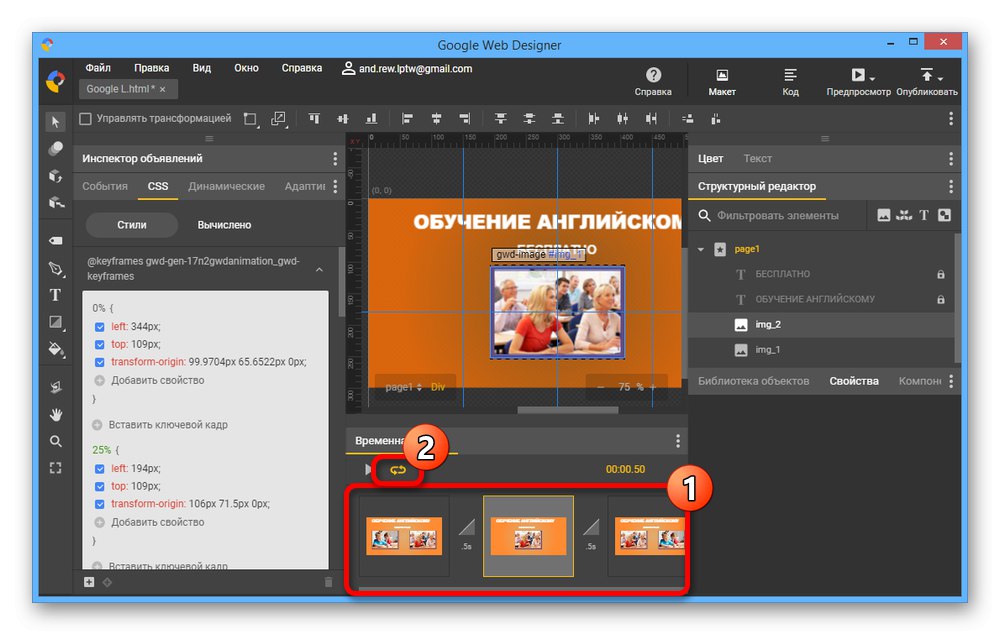
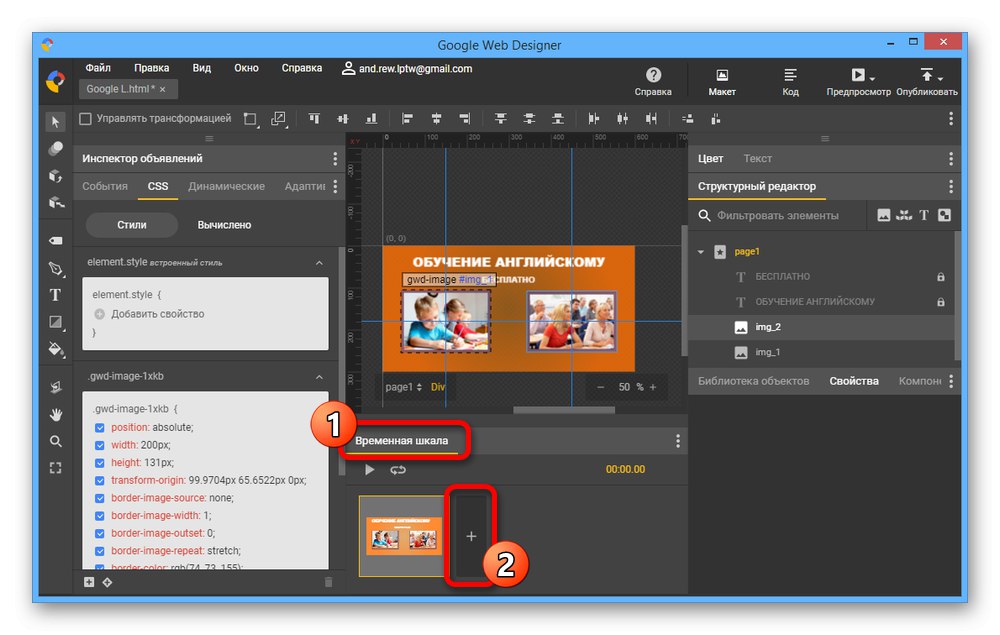
- W bloku „Oś czasu” możesz dodawać i dostosowywać efekty animacji. Najpierw naciśnij przycisk Dodaj ikonę z ikoną «+».
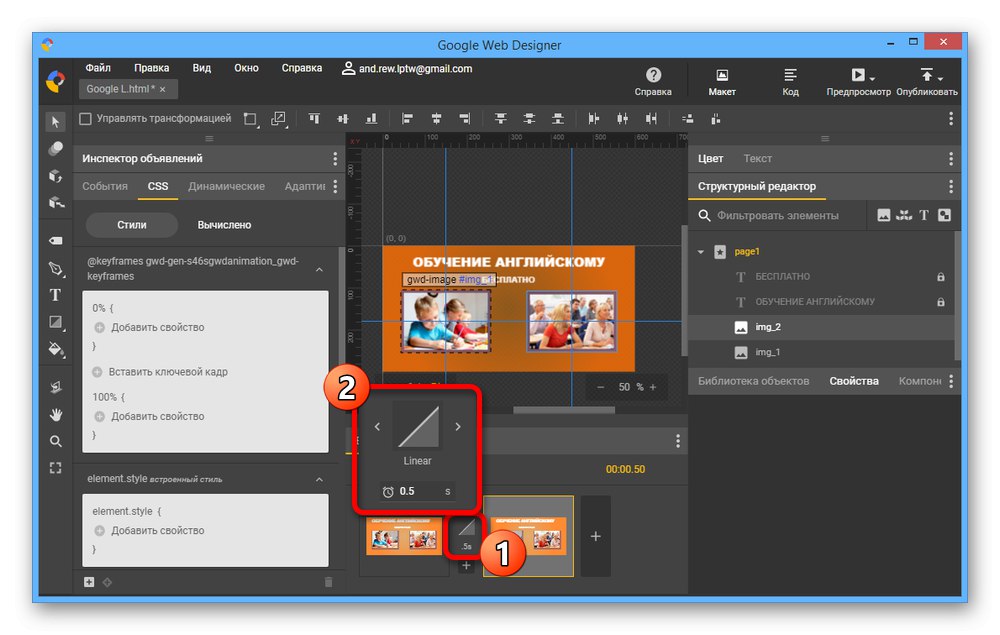
- Kliknij ikonę „0,5s” między ramkami i ustaw żądane opcje. Na przykład możesz zmienić czas trwania i styl przejścia.
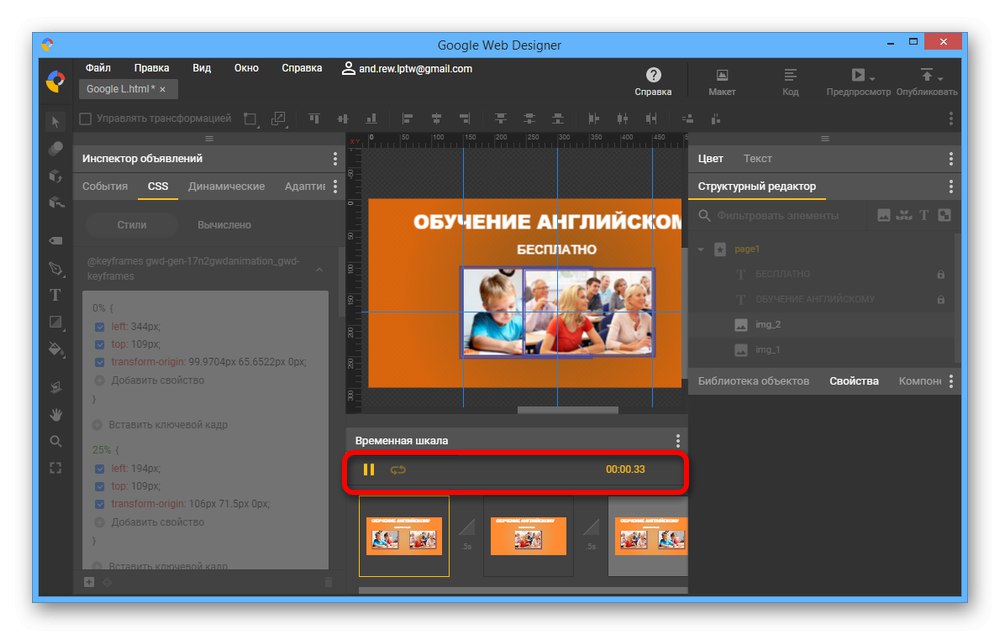
- Każdy pojedynczy blok włączony „Oś czasu” jest całkowicie niezależny od innych. Aby tworzyć animacje, zmień niektóre elementy, jak chcesz i sprawdź wynik za pomocą przycisku odtwarzania.
![Tworzenie animacji banera w Google Web Designer]()
Po zakończeniu edycji użyj przycisku "Powtarzać"... Stworzy to nieskończoną animację.



Dodawanie wydarzeń
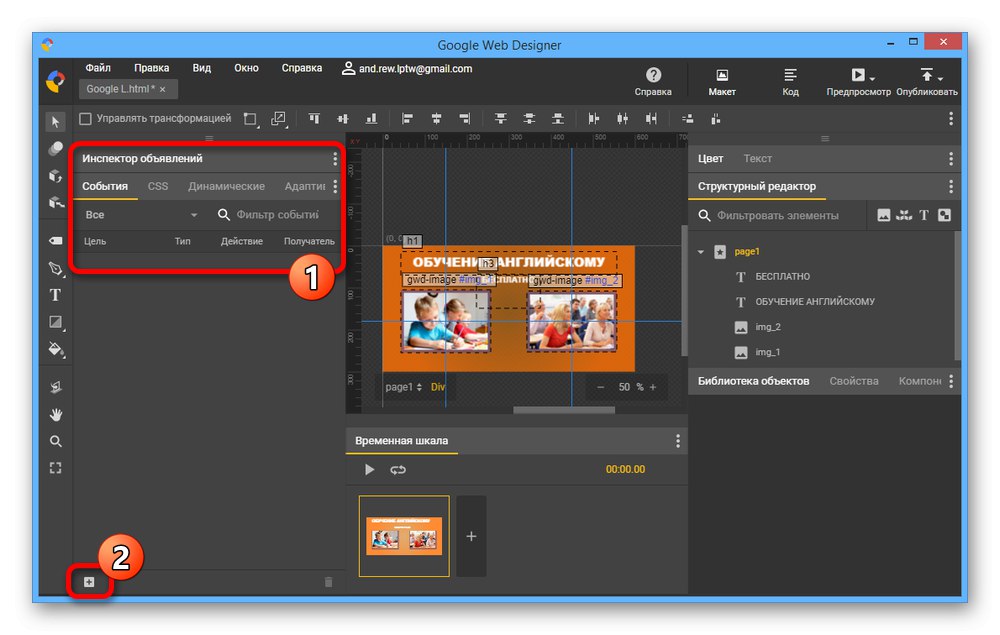
- Mając do czynienia z układem, musisz dodać zdarzenia przejścia dla poszczególnych elementów lub całego banera jako całości. Aby to zrobić, w kolumnie „Inspektor reklam” otwórz kartę „Rozwój” i kliknij ikonę «+» na dolnym panelu.
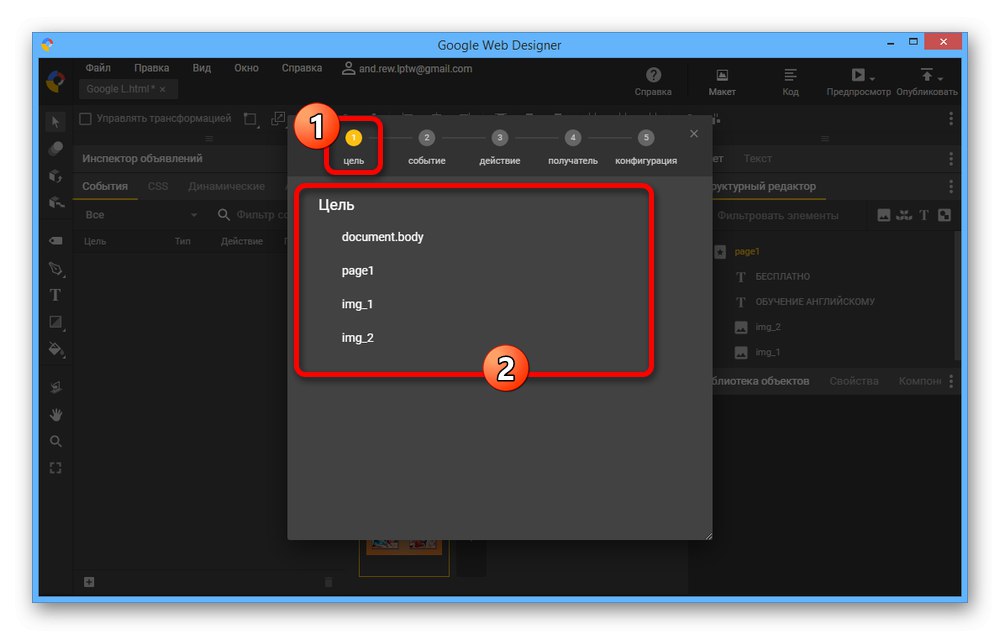
- W otwartym oknie z listy "Cel" wybierz obiekt, który będzie pełnił rolę łącza.
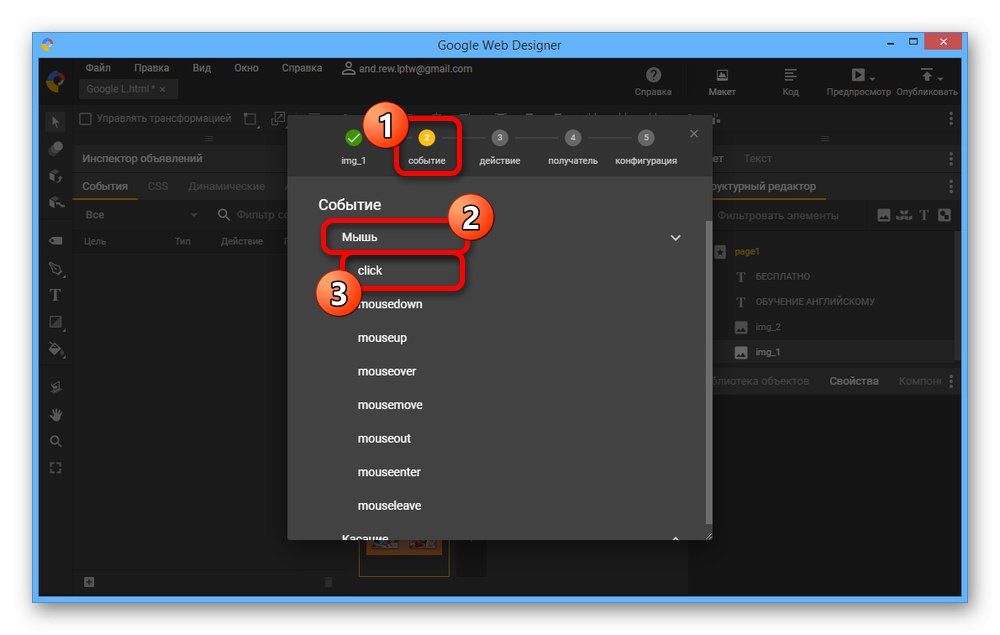
- Na stronie "Zdarzenie" rozszerzać "Mysz" i wybierz "Kliknij"... W zależności od wymagań dotyczących wyniku można łączyć różne ustawienia.
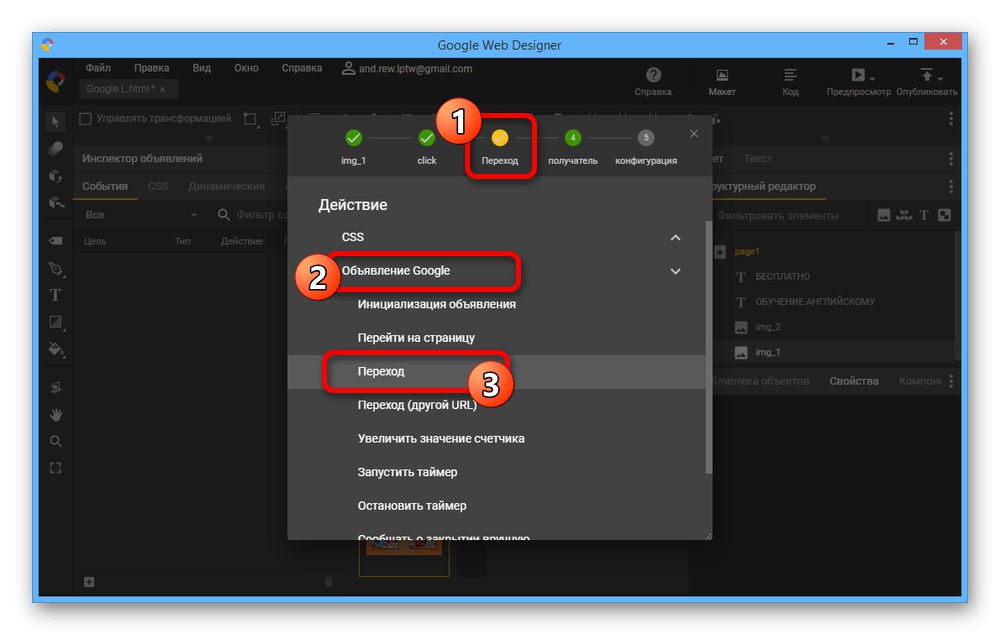
- Dalej od listy "Akt" otworzyć Ogłoszenie Google i ustaw wartość "Przejście"... Taki wybór pozwoli Ci zmusić użytkownika do przejścia na konkretną stronę w Internecie, której potrzebujesz.
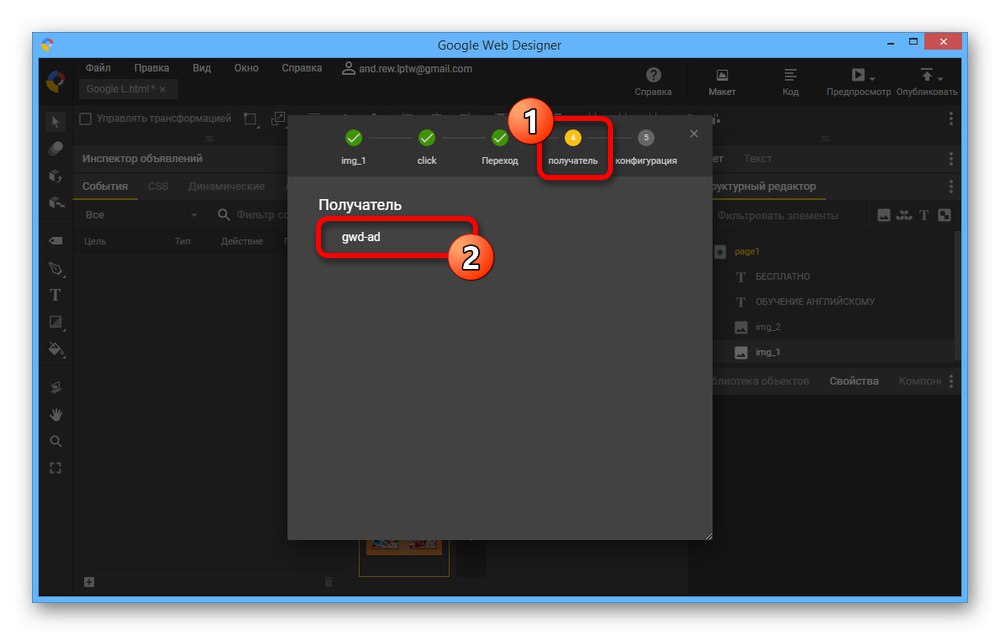
- Tak jak "Odbiorca" wybierz jedną prezentowaną opcję „Gwd-ad”.
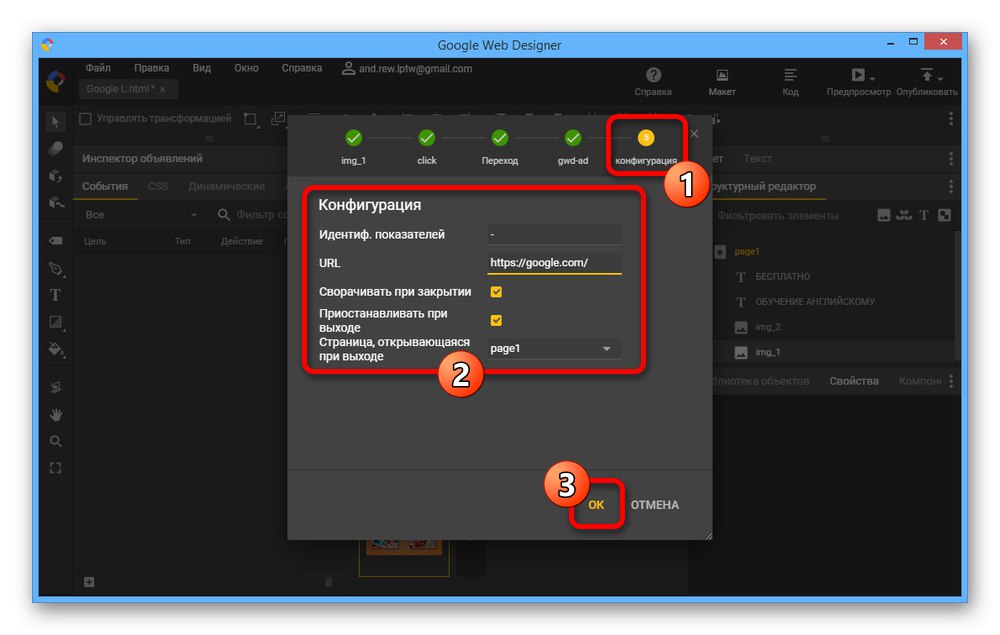
- Ostatni krok w terenie „Ident. wskaźniki " ustaw link do skrótu i wypełnij „URL”określając żądaną stronę. Aby zaoszczędzić, użyj "OK".






Praca z kodem źródłowym
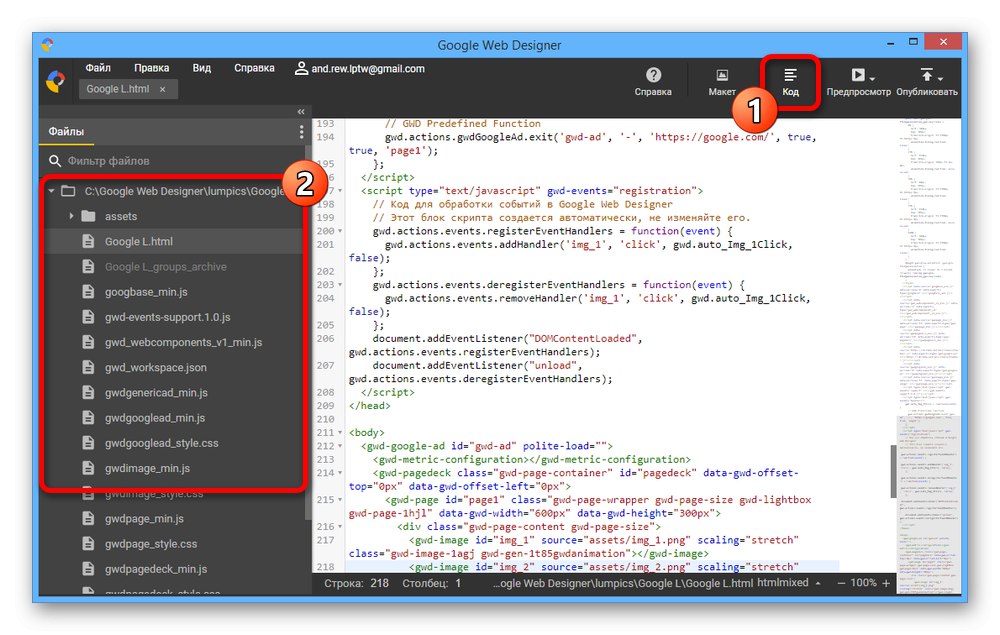
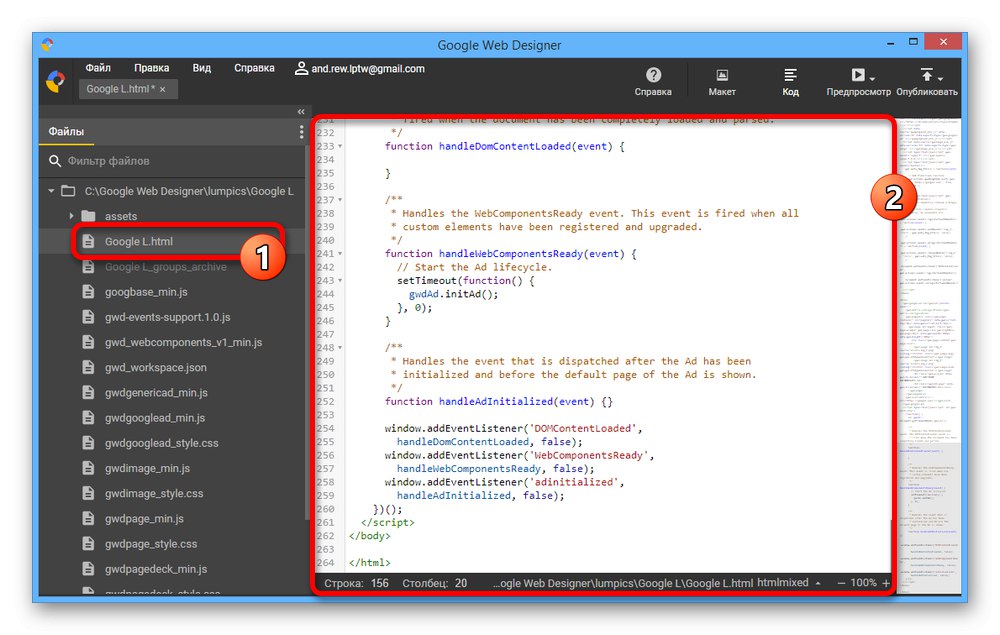
- Jak wspomnieliśmy, Google Web Designer zawiera wbudowany edytor kodu. Można go włączyć za pomocą przycisku "Kod" po prawej stronie górnego panelu.
- Zmiany w strukturze banera możesz dokonać nie tylko za pomocą edytora wizualnego, ale także bezpośrednio pracując z kodem w pliku projektu. Może to być bardzo przydatne podczas wyrównywania wielu małych elementów lub dodawania zdarzeń, które nie są dostarczane przez program.


Opisane czynności powinny wystarczyć do stworzenia banera, niezależnie od obszaru zastosowania. Jednocześnie możesz znacznie rozszerzyć możliwości łącząc nazwane narzędzia.
Krok 3: Zakończenie
Gdy baner jest gotowy i gotowy do umieszczenia w serwisie, możesz przejść do ostatniego etapu. Pierwszym krokiem jest sprawdzenie, jak Twoja praca wygląda na prawdziwej stronie internetowej.
Zapowiedź
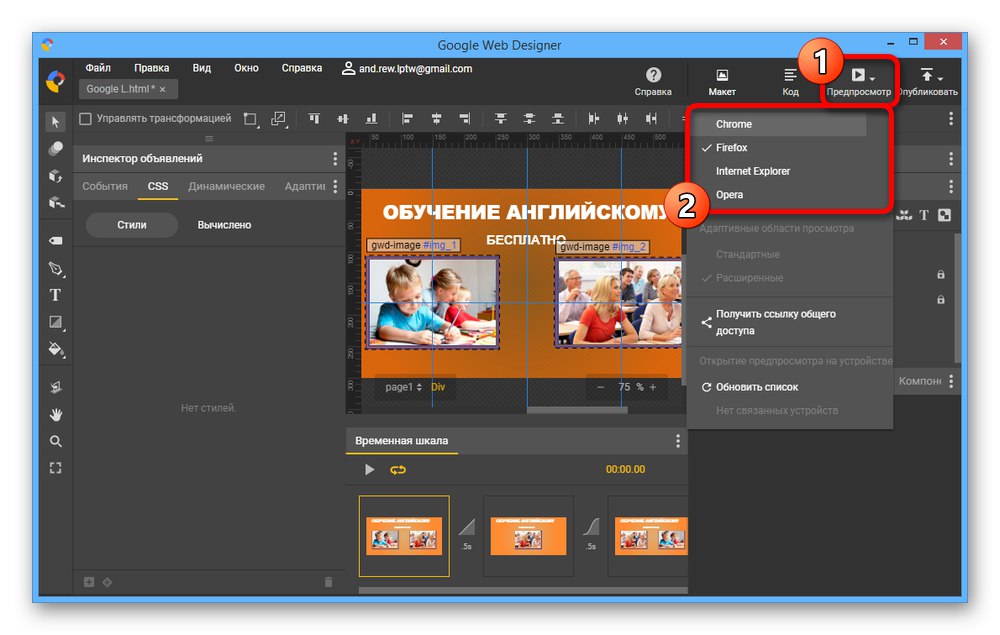
- Na górnym pasku kliknij "Zapowiedź"aby otworzyć dodatkowe menu. Tutaj możesz określić przeglądarkę, w której baner zostanie otwarty.
- Po otwarciu wszystkie funkcje i wygląd banera są zachowane, ale z pewnymi osobliwościami. Na przykład, nawet jeśli ustawisz animację na powtarzanie się w nieskończoność, wszystko będzie tutaj ograniczone do jednej iteracji.
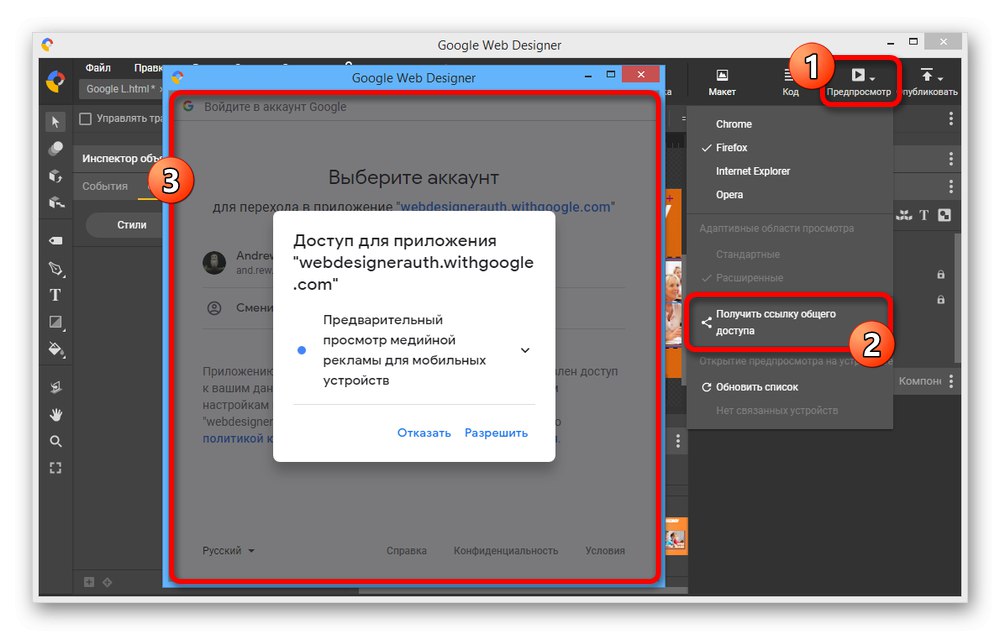
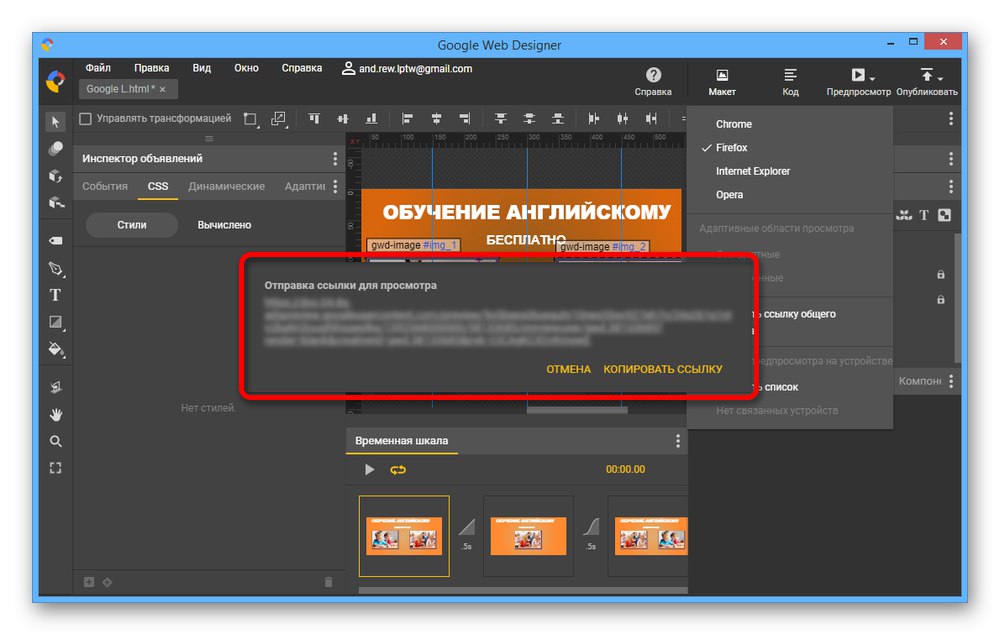
- W razie potrzeby zawsze możesz zademonstrować wynik innym osobom. Aby to zrobić, wybierz „Uzyskaj link udostępniania” i potwierdź dostęp aplikacji do Twojego konta Google.
![Utwórz udostępniony link, aby wyświetlić baner w Google Web Designer]()
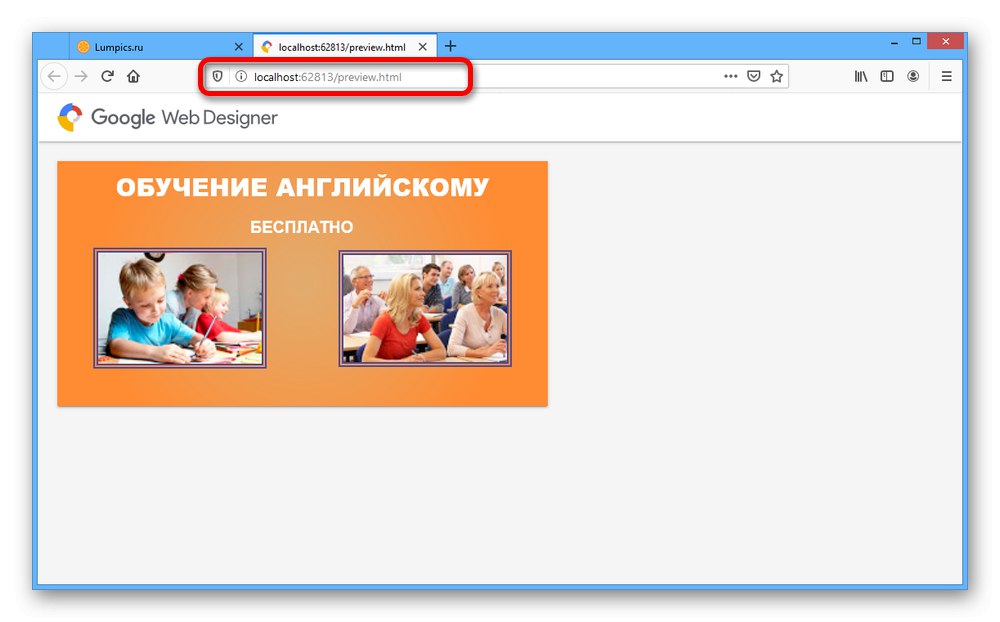
W rezultacie na ekranie pojawi się link do przeglądania banera w tym samym trybie, jak wskazano powyżej. Oczywiście jest to możliwe tylko wtedy, gdy masz konto.



Konserwacja i publikacja
- Aby zapisać projekt, najpierw otwórz menu pliku i użyj opcji "Zapisać"... Następnie oryginalny plik zostanie zapisany na komputerze i będzie można go później otworzyć.
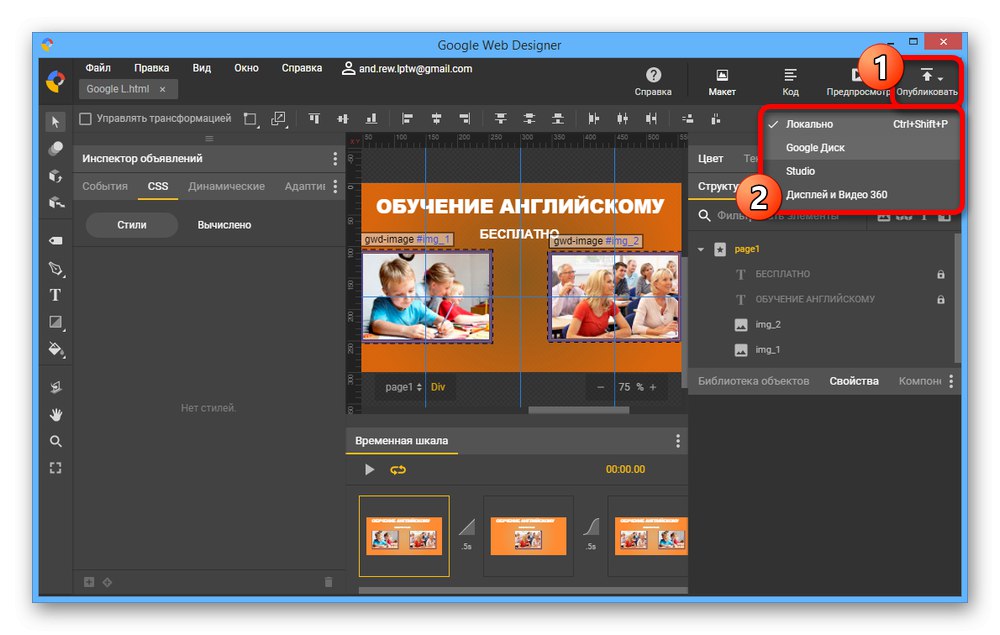
- Możesz przygotować projekt do umieszczenia w serwisie otwierając menu "Publikować" w prawym górnym rogu programu i wybierając jedną z lokalizacji zapisu.
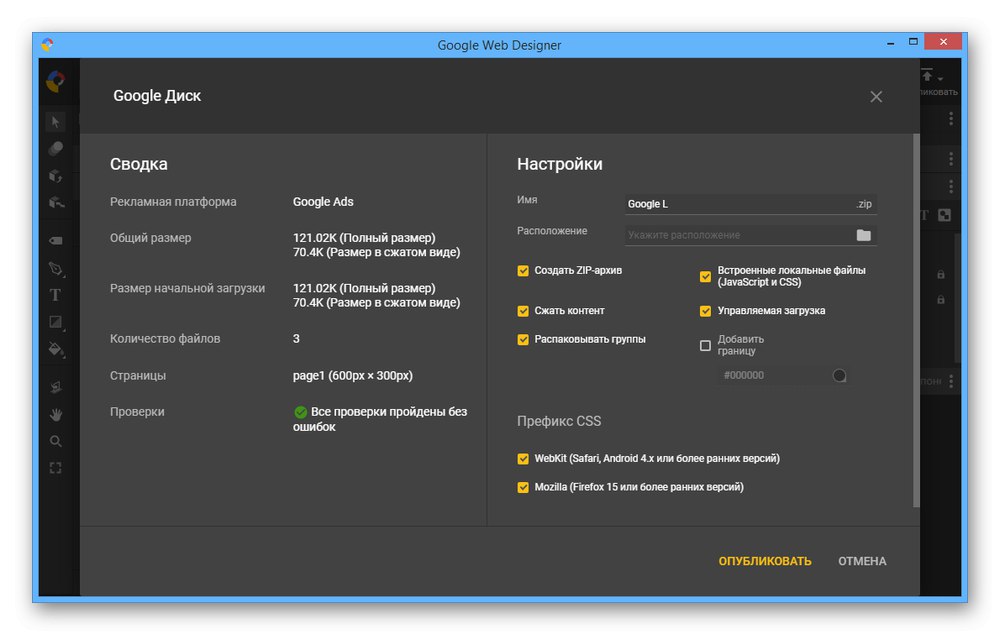
- Zmień parametry w oknie publikowania według własnych upodobań, pozostawiając tylko niezbędne pola wyboru i kliknij "Publikować"... Oszczędzanie w ten sposób jest szybkie niezależnie od wielkości projektu.
![Kończę publikowanie banerów w Google Web Designer]()
Wynikowy folder można znaleźć w lokalizacji zapisu. Umieszczenie banera w serwisie różni się w zależności od serwisu i generalnie nie jest już związane z procedurą tworzenia.