WebStorm 2017.3
WebStorm - zintegrowane środowisko programistyczne dla witryn (IDE) poprzez pisanie i edytowanie kodu. Soft jest idealny do profesjonalnego tworzenia aplikacji internetowych dla witryn. Obsługa języków programowania takich jak JavaScript, HTML, CSS, TypeScript, Dart i inne. Trzeba powiedzieć, że program ma wsparcie wielu frameworków, co jest bardzo wygodne dla profesjonalnych programistów. Program posiada terminal, dzięki któremu wykonywane są wszystkie akcje wykonywane na standardowej linii poleceń Windows.
Spis treści
Obszar roboczy
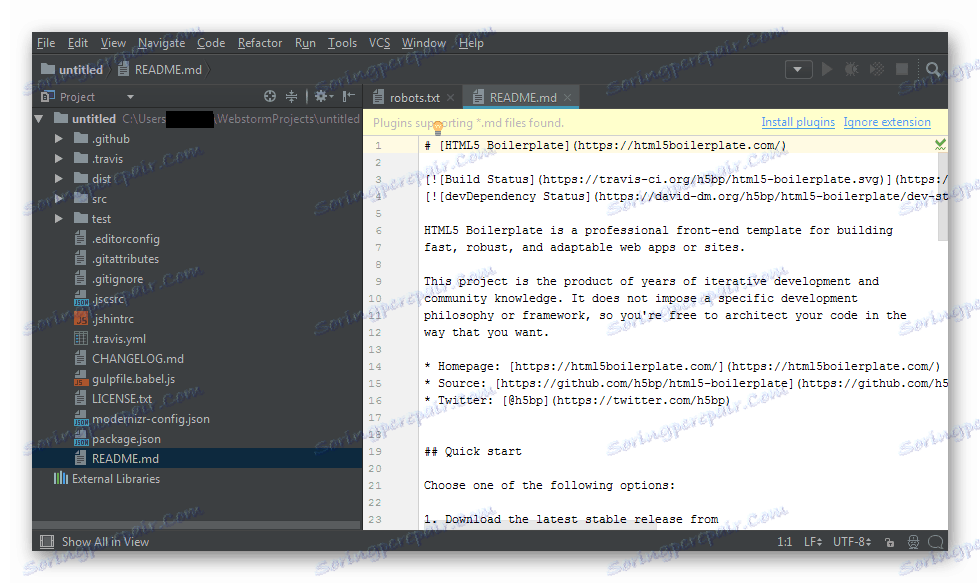
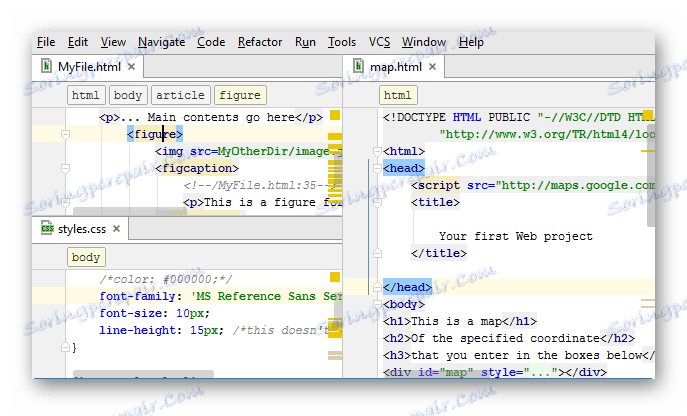
Projekt w edytorze jest wykonany w przyjemnym stylu, którego gama kolorów może zostać zmieniona. Są ciemne i jasne tematy. Interfejs obszaru roboczego jest wyposażony w menu kontekstowe i lewy panel. W bloku po lewej stronie wyświetlane są pliki projektu, w których użytkownik może znaleźć obiekt, którego potrzebuje.

W dużym bloku programu znajduje się otwarty kod pliku. Karty są wyświetlane na górnym pasku. Ogólnie rzecz biorąc, projekt jest bardzo logiczny i dlatego nie są wyświetlane żadne narzędzia inne niż obszar edytora i zawartość jego obiektów.
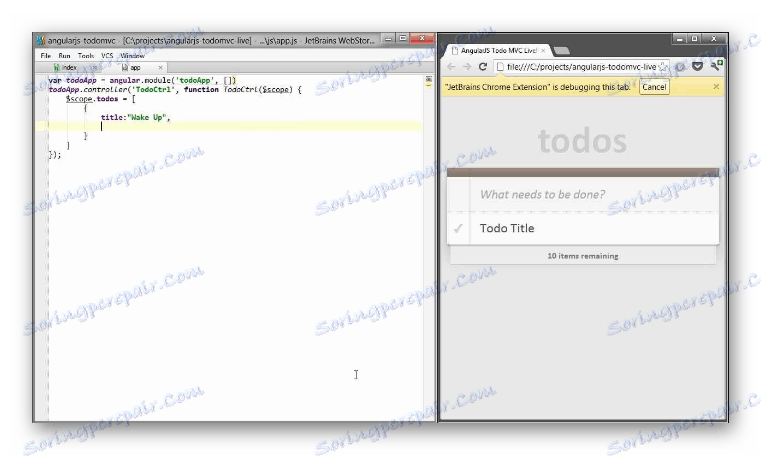
Edycja na żywo
Ta funkcja oznacza wyświetlenie wyniku projektu w przeglądarce. W ten sposób możesz edytować kod, który jednocześnie zawiera elementy HTML, CSS i JavaScript. Aby wyświetlić wszystkie akcje projektu w oknie przeglądarki, musisz zainstalować specjalną wtyczkę - Wsparcie IDE JetBrains, w szczególności dla Google Chrome . W takim przypadku wszystkie wprowadzone zmiany będą wyświetlane bez ponownego ładowania strony.

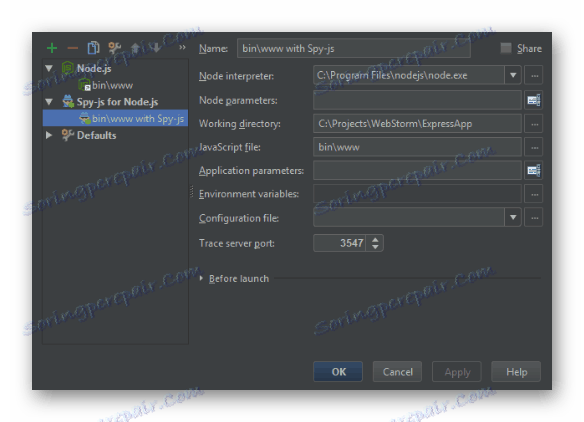
Debugowanie Node.js
Debugowanie aplikacji Node.js pozwala skanować napisany kod pod kątem błędów, osadzonych w JavaScript lub TypeScript. Aby program nie sprawdzał błędów w całym kodzie projektu, należy wstawić specjalne wskaźniki - zmienne. Dolny panel wyświetla stos wywołań, który zawiera wszystkie powiadomienia dotyczące weryfikacji kodu i co trzeba w nim zmienić. 
Po najechaniu myszą na określony błąd, edytor wyświetli wyjaśnienie. Między innymi obsługuje nawigację po kodzie, funkcję automatycznego uzupełniania i refaktoryzacji. Wszystkie wiadomości dla Node.js są wyświetlane na osobnej karcie obszaru roboczego programu.
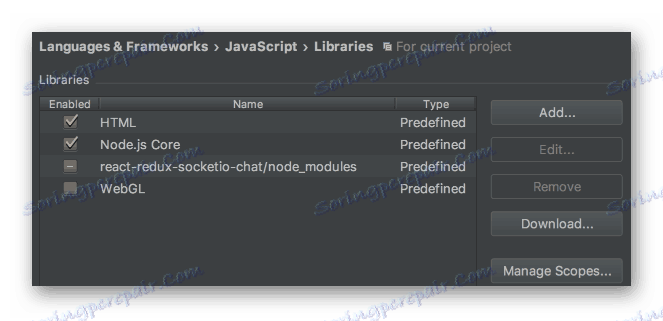
Konfigurowanie bibliotek
W WebStorm można podłączyć dodatkowe i podstawowe biblioteki. W środowisku programistycznym, po wybraniu projektu, główne biblioteki będą domyślnie włączone, ale będziesz musiał ręcznie dodać dodatkowe biblioteki.

Sekcja pomocy
Ta zakładka zawiera szczegółowe informacje na temat IDE, instrukcji i wiele więcej. Użytkownicy mogą zostawić opinię o programie lub wysłać wiadomość o poprawie edytora. Aby sprawdzić dostępność aktualizacji, użyj funkcji "Sprawdź aktualizacje ..." .

Oprogramowanie można kupić za określoną kwotę lub używać bezpłatnie przez 30 dni. Informacje o czasie trwania wersji próbnej są również dostępne tutaj. W sekcji pomocy możesz wpisać kod rejestracyjny lub przejść do witryny w celu zakupu za pomocą odpowiedniego klucza.
Pisanie kodu
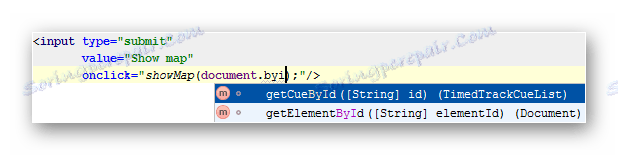
Podczas pisania lub edycji kodu można użyć funkcji automatycznego uzupełniania. Oznacza to, że nie trzeba w pełni rejestrować znacznika lub parametru, ponieważ sam program określi język i funkcję za pomocą pierwszych liter. Biorąc pod uwagę, że edytor umożliwia korzystanie z wielu kart, można je rozmieścić w dowolny sposób.

Za pomocą skrótów klawiszowych łatwo jest znaleźć niezbędne elementy kodu. Żółte etykiety narzędzi w kodzie mogą pomóc programiście zidentyfikować problem z wyprzedzeniem i go naprawić. Jeśli błąd został popełniony, edytor wyświetli go na czerwono i ostrzeże użytkownika.

Ponadto pasek przewijania wyświetla lokalizację błędu, aby nie wyszukiwać go samodzielnie. Po najechaniu kursorem na błąd sam redaktor proponuje wybór jednego z wariantów pisowni dla konkretnego przypadku.
Interakcja z serwerem internetowym
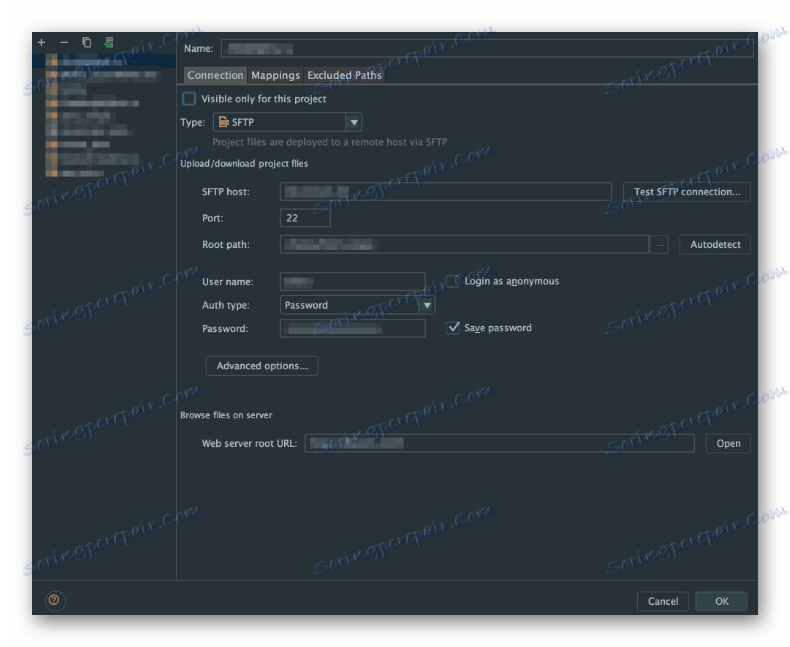
Aby programista mógł zobaczyć wynik wykonania kodu na stronie HTML programu, konieczne jest połączenie się z serwerem. Jest wbudowany w IDE, mianowicie jest to lokalny użytkownik przechowywany na komputerze. Dzięki zaawansowanym ustawieniom można używać protokołów FTP, SFTP, FTPS do pobierania plików projektu.

Istnieje terminal SSH, w którym można wprowadzić polecenia, które wysyłają żądanie do lokalnego serwera. W ten sposób można użyć takiego serwera jako rzeczywistego, stosując wszystkie jego możliwości.
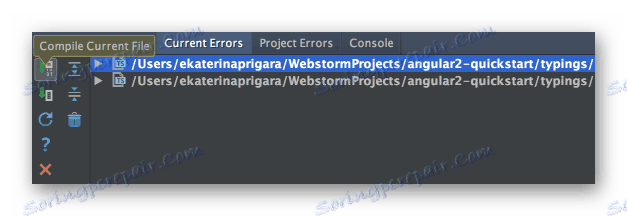
Kompilowanie TypeScript w JavaScript
Kod napisany w TypeScript nie jest przetwarzany przez przeglądarki, ponieważ działa z JavaScript. Wymaga to kompilacji TypeScript w JavaScript, co można zrobić w WebStorm. Kompilacja na odpowiedniej zakładce jest tak skonfigurowana , że program wykonuje konwersję wszystkich plików z rozszerzeniem * .ts i poszczególnymi obiektami. Jeśli dokonasz zmian w pliku zawierającym kod z TypeScript, zostanie on automatycznie skompilowany do JavaScript. Ta funkcja jest dostępna, jeśli potwierdziłeś w ustawieniach uprawnienie do wykonania tej operacji.

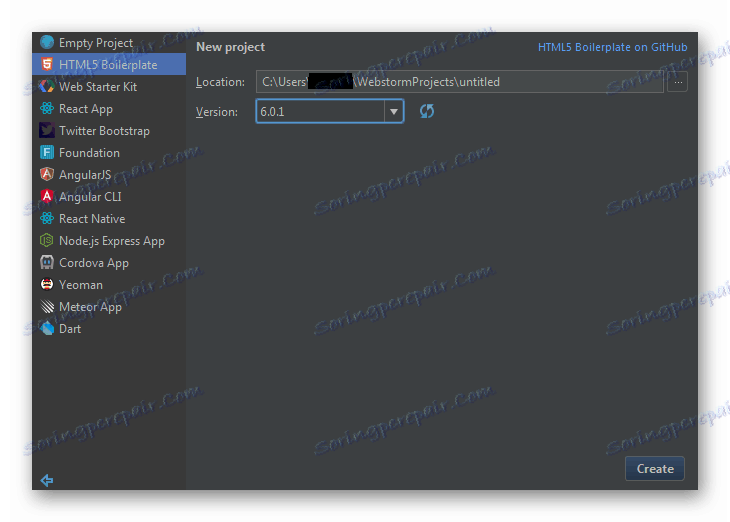
Języki i ramy
Środowisko programistyczne pozwala angażować się w różnorodne projekty. Dzięki Twitter Bootstrap możesz tworzyć rozszerzenia dla stron. Używając HTML5, staje się dostępne zastosowanie najnowszych technologii tego języka. Dart mówi sama za siebie i zastępuje język JavaScript, używając go do tworzenia aplikacji internetowych.

Możesz zaimplementować front-end dzięki narzędziu konsoli Yeoman. Tworzenie jednej strony odbywa się za pomocą frameworku AngularJS, który wykorzystuje pojedynczy plik HTML. Środowisko programistyczne pozwala pracować nad innymi projektami specjalizującymi się w tworzeniu struktury do projektowania zasobów sieciowych i dodatków do nich.
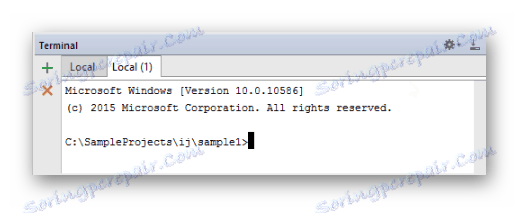
Terminal
Oprogramowanie posiada terminal, w którym będziesz bezpośrednio wykonywać różne operacje. Wbudowana konsola zapewnia dostęp do wiersza poleceń systemu operacyjnego: PowerShell, Bash i inne. Możesz więc wykonywać polecenia bezpośrednio z IDE.

Zalety
- Wiele obsługiwanych języków i frameworków;
- Wyskakujące wskazówki w kodzie;
- Edytowanie kodu w czasie rzeczywistym;
- Projektowanie z logiczną strukturą elementów.
Wady
- Płatna licencja na produkt;
- Angielski język interfejsu.
Podsumowując wszystkie powyższe, należy stwierdzić, że IDE WebStorm to doskonałe oprogramowanie do tworzenia aplikacji i stron internetowych, które mają wiele narzędzi. Soft jest bardziej skoncentrowany na widowni profesjonalnych programistów. Obsługa wielu języków i frameworków sprawia, że program staje się prawdziwym studiem internetowym z szeroką gamą możliwości.