Metoda 1: PlayCode
PlayCode to zaawansowany edytor kodu, który obsługuje JavaScript i wszystkie podstawowe funkcje pełnoprawnego środowiska programistycznego. W nim możesz łączyć rozwój HTML, CSS i JS, przełączając się między dokumentami w dowolnym dogodnym momencie.
Przejdź do usługi online PlayCode
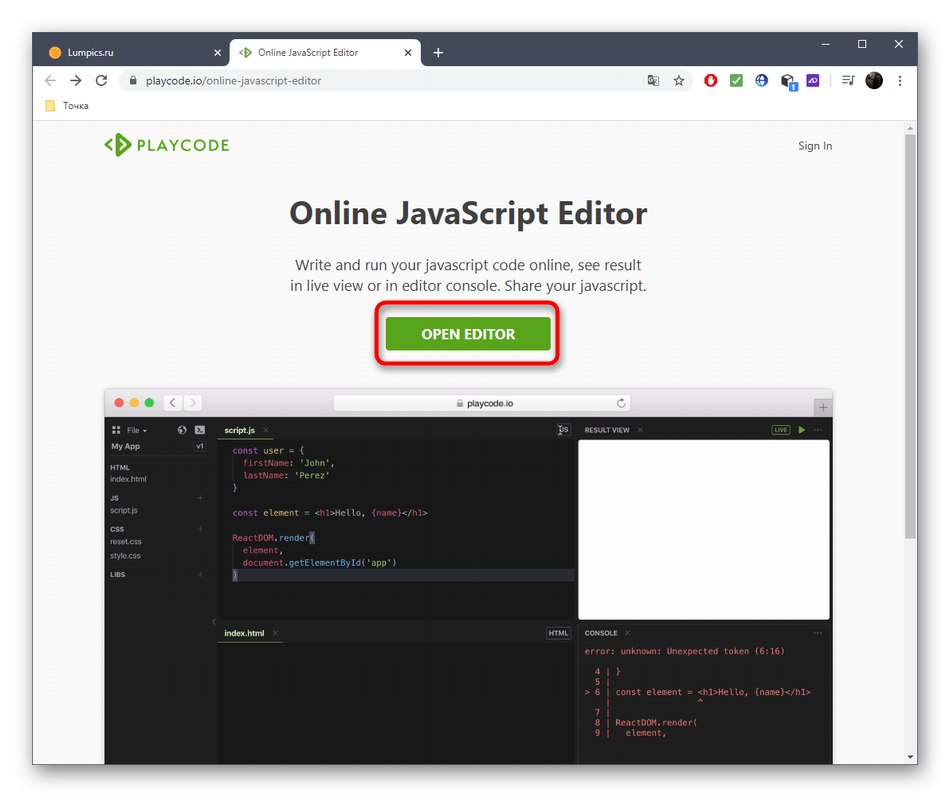
- Aby uruchomić edytor, kliknij przycisk „Otwórz edytor”.
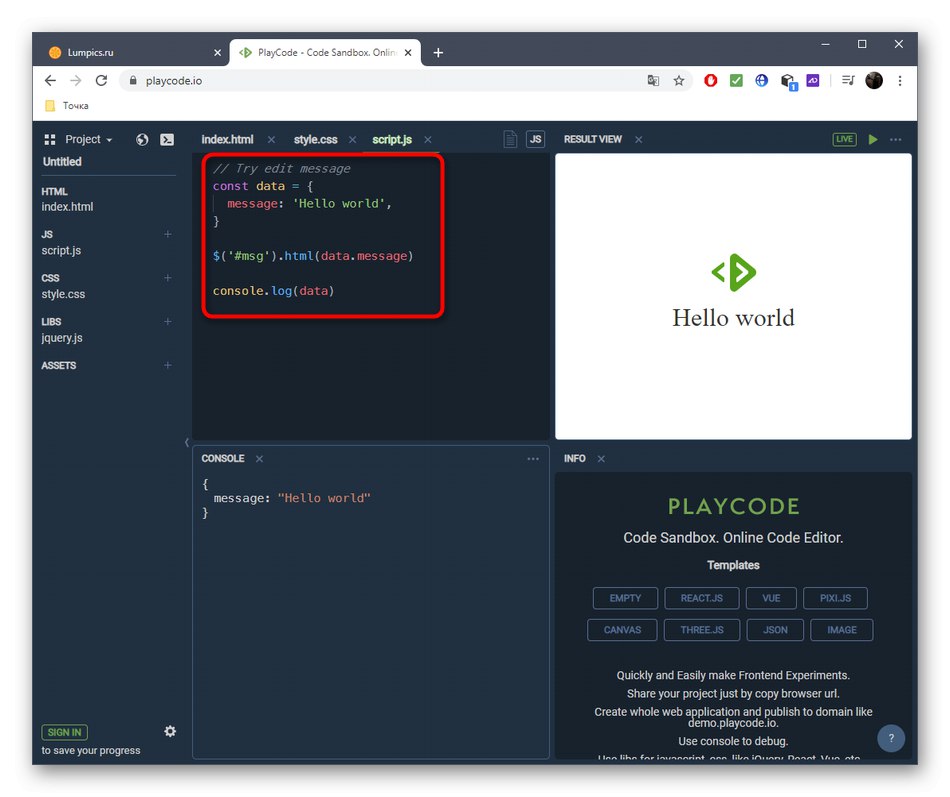
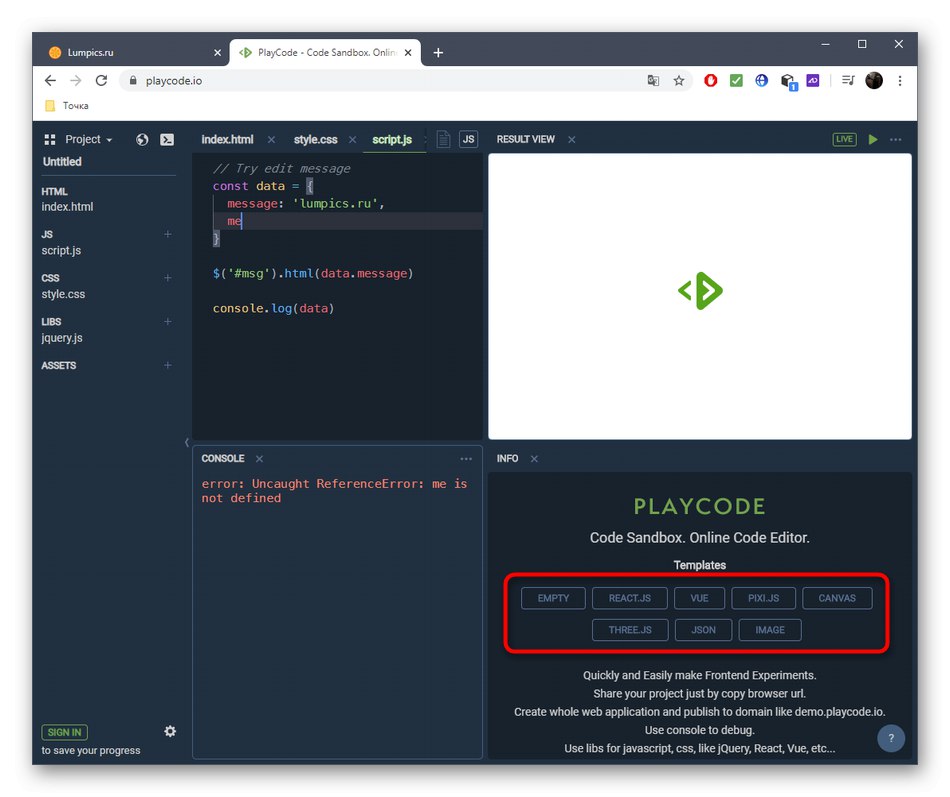
- Powstanie podstawowy szablon, który w razie potrzeby można usunąć i rozpocząć pisanie skryptów od podstaw w tym samym bloku edytora.
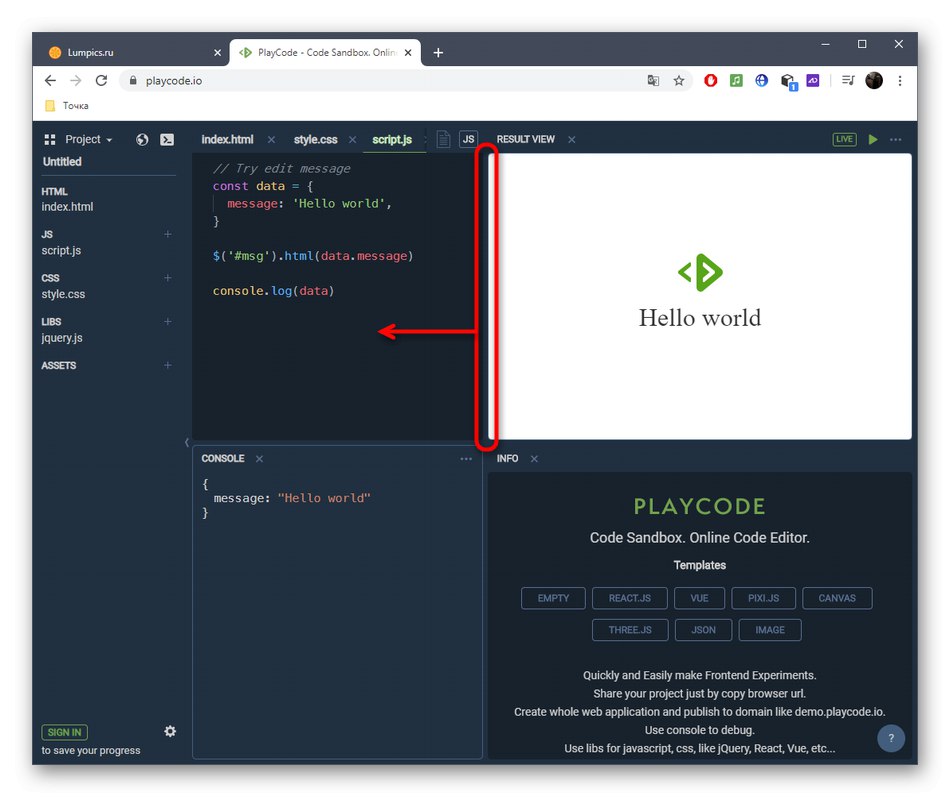
- Dostępna jest zmiana rozmiaru wszystkich istniejących bloków, która jest wykonywana przez przesunięcie skrajnej klatki. Przygotuj swój obszar roboczy z wyprzedzeniem, aby ułatwić dalszy rozwój.
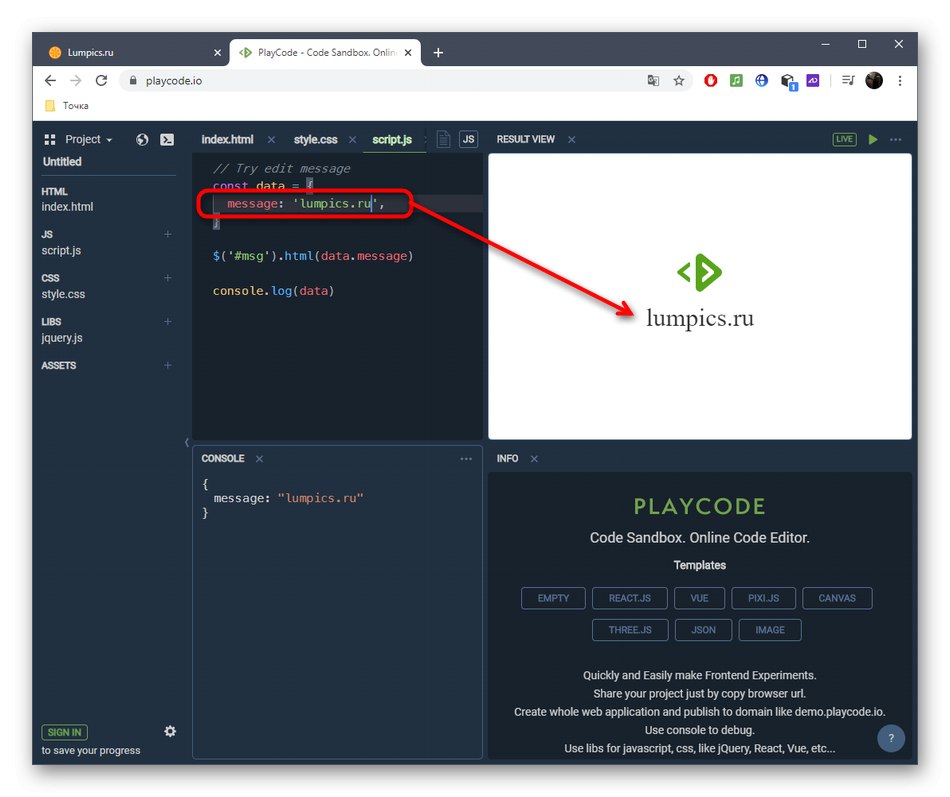
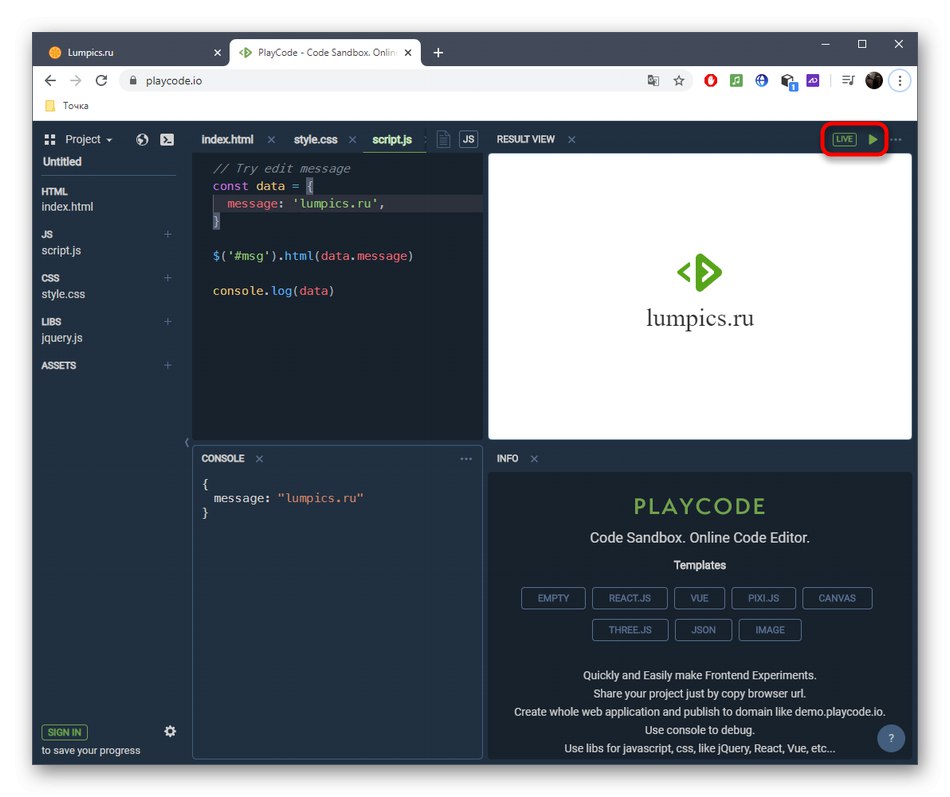
- Wszelkie wprowadzone zmiany są natychmiast odzwierciedlane na ekranie, ponieważ tryb na żywo jest domyślnie włączony.
- Wyłącz go, dezaktywując odpowiedni przycisk znajdujący się w prawym górnym rogu. Następnie kompilację trzeba będzie uruchomić niezależnie, klikając ikonę z trójkątem.
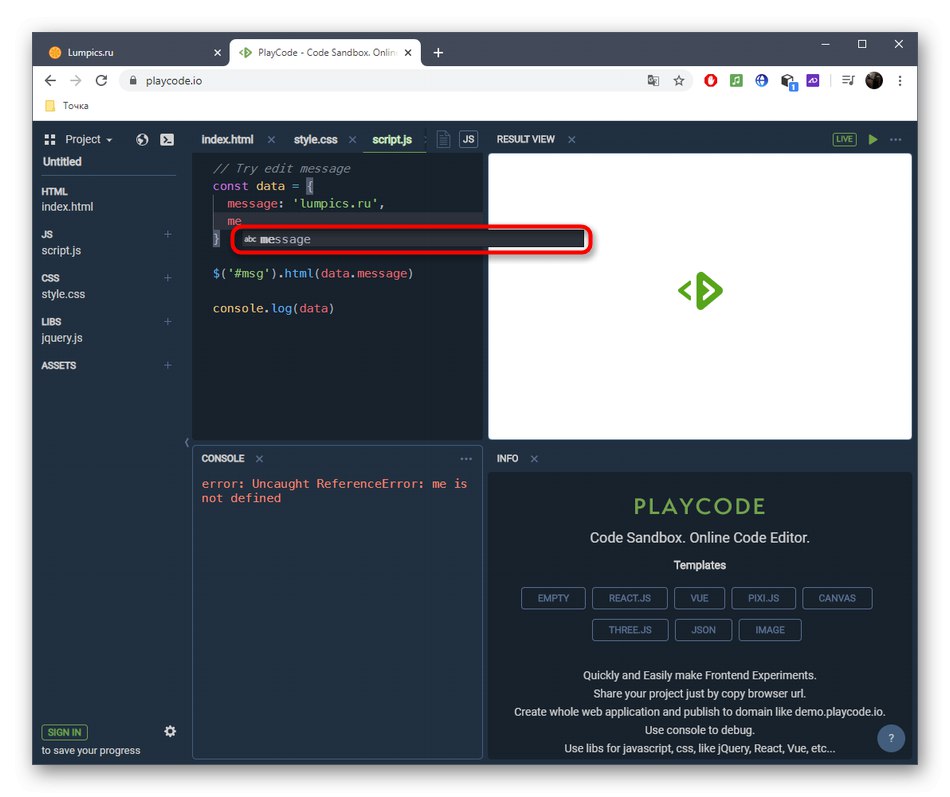
- Skorzystaj z wbudowanych wskazówek, aby szybko wpisywać ważne polecenia. Wystarczy napisać kilka liter, a reszta treści zostanie automatycznie podstawiona. To samo dotyczy cudzysłowów lub nawiasów, które są umieszczane automatycznie.
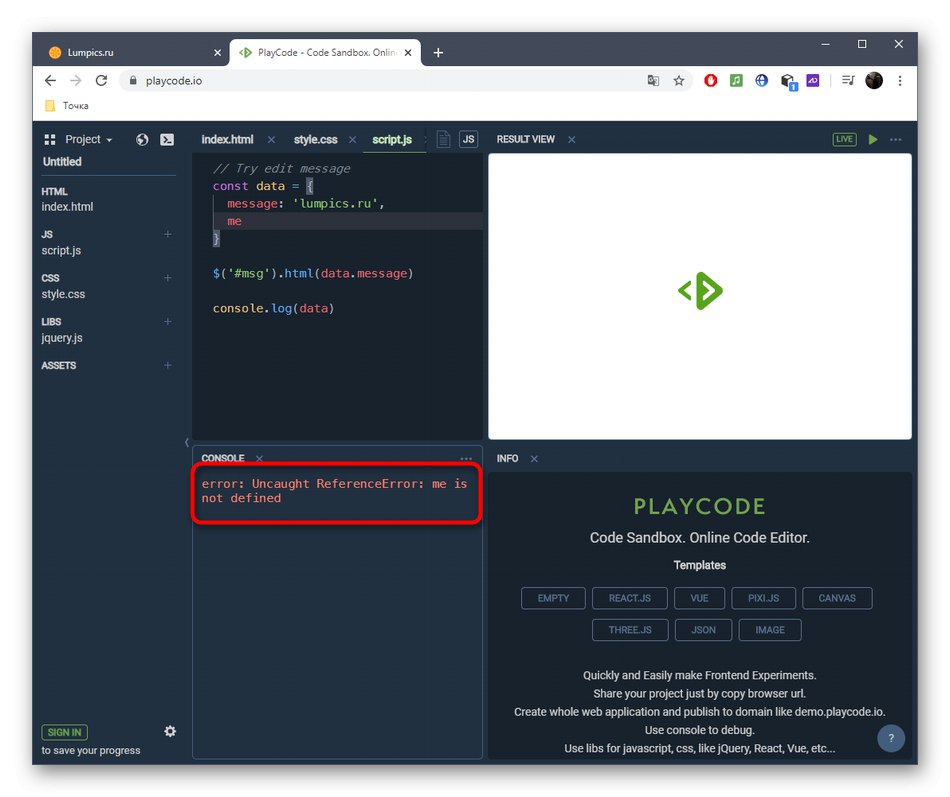
- Konsola jest wyświetlana w lewym dolnym rogu. Jeśli podczas przetwarzania kodu wystąpią jakiekolwiek błędy, natychmiast pojawi się powiadomienie wraz z analizą nieścisłości.
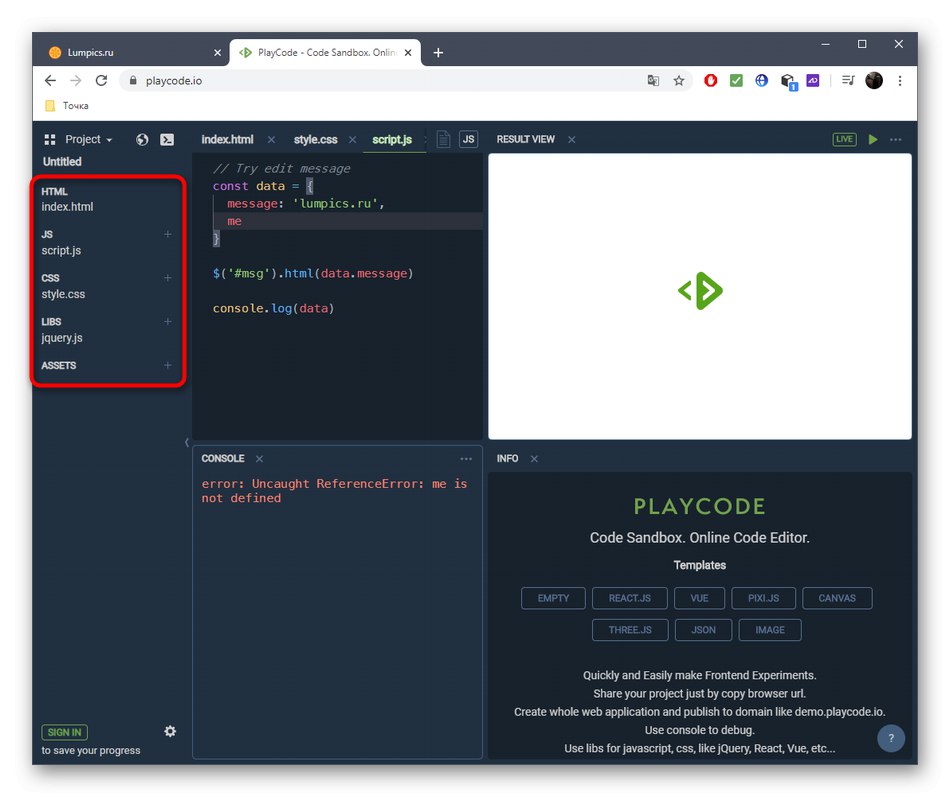
- Przełączaj się między plikami JS, HTML i CSS za pomocą lewego panelu.
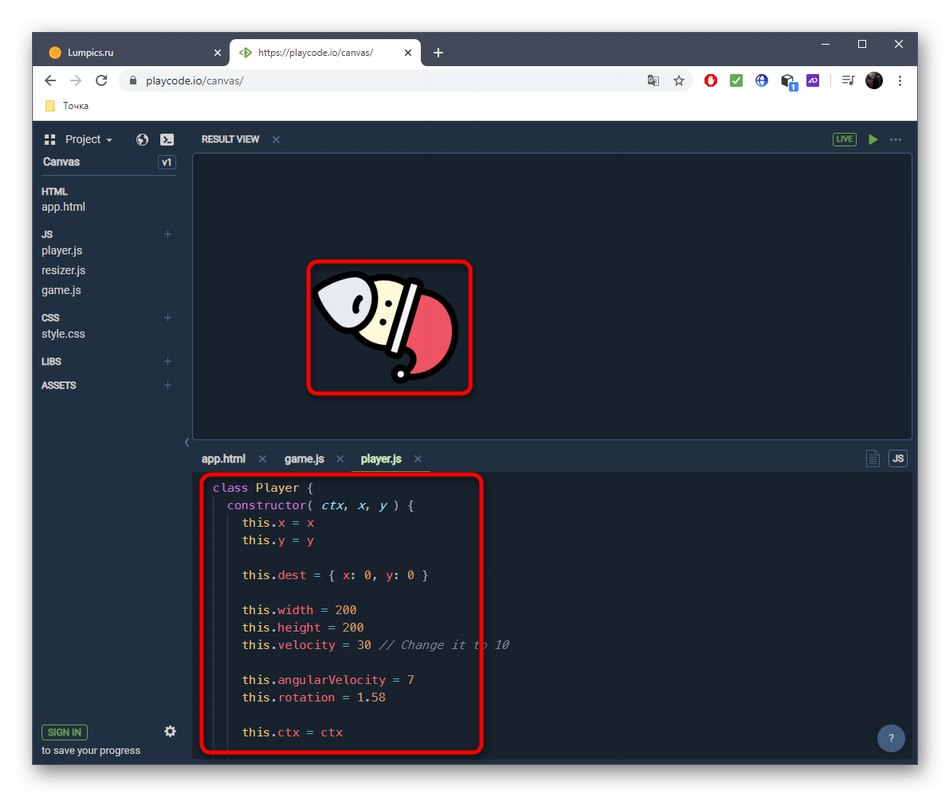
- Ponadto w PlayCode są inne szablony, pokazane jako proste skrypty lub nawet gry z interakcją użytkownika. Możesz do nich przejść, klikając przyciski po prawej stronie.
- Natychmiast zapoznasz się z wynikiem wyjściowym i będziesz mógł ręcznie edytować kod, aby zastosować go w przyszłym projekcie.
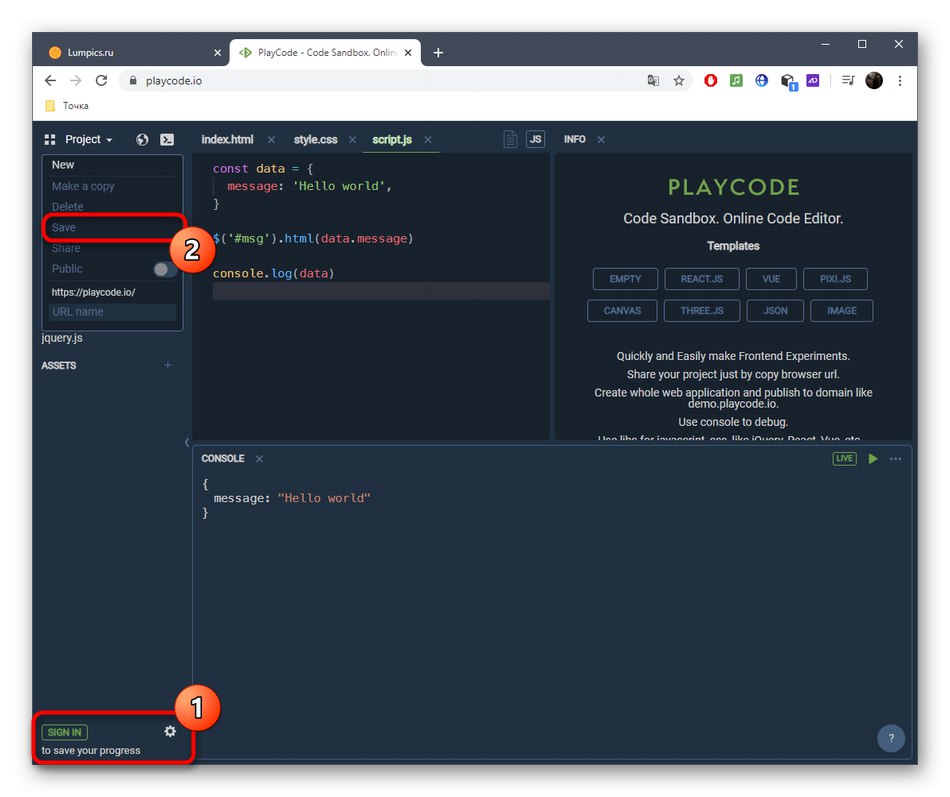
- Jeśli planujesz dalej pracować z PlayCode, zaleca się utworzenie nowego konta. Następnie dostępne będą narzędzia do zapisywania, publikowania i dystrybucji projektów.











Metoda 2: JsFiddle
Usługa internetowa JsFiddle ma swoją własną charakterystykę: na przykład użytkownik może łączyć się z popularnymi frameworkami, a także szybko przełączać się między językami używanymi do pisania kodu.
Przejdź do usługi Online Service JsFiddle
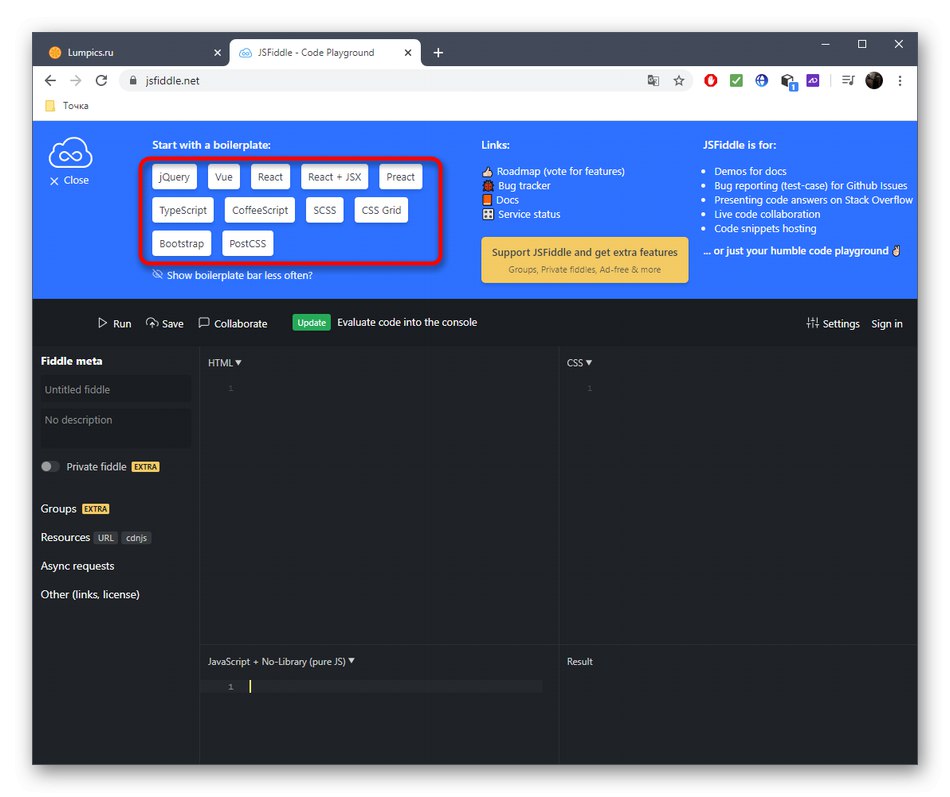
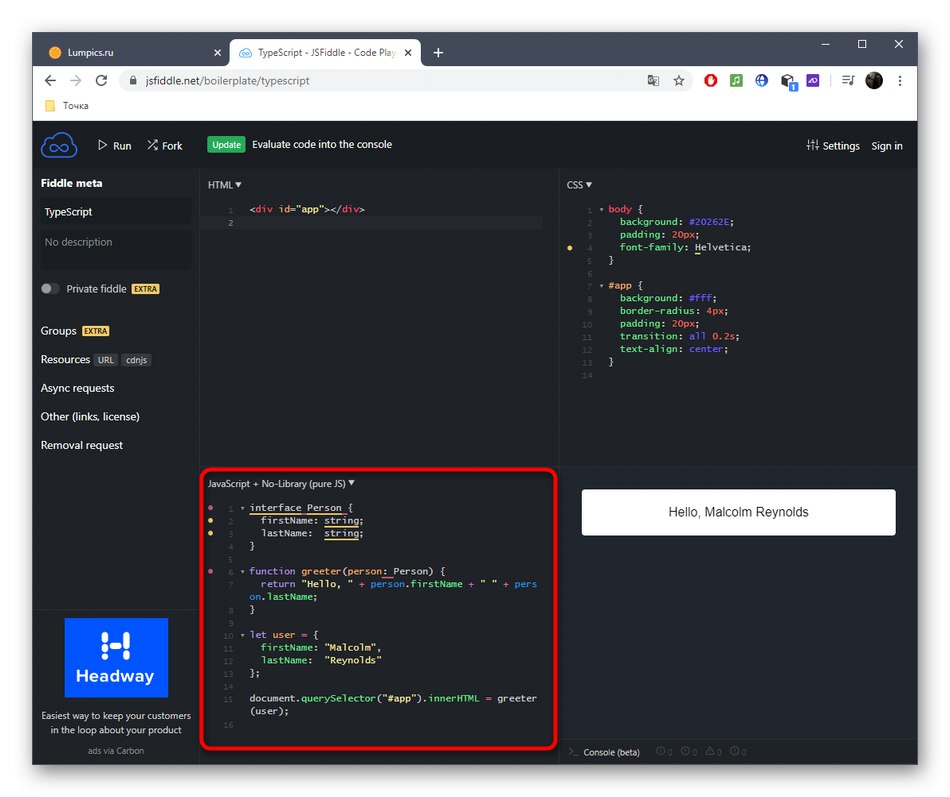
- Będąc na głównej stronie JsFiddle, możesz wybrać jeden z szablonów do dalszego programowania lub zacząć pisać kod od zera.
- Edytor JS znajduje się na dole i można go zmienić w razie potrzeby, przesuwając granice obszaru. Tutaj odbywa się główny proces kodowania.
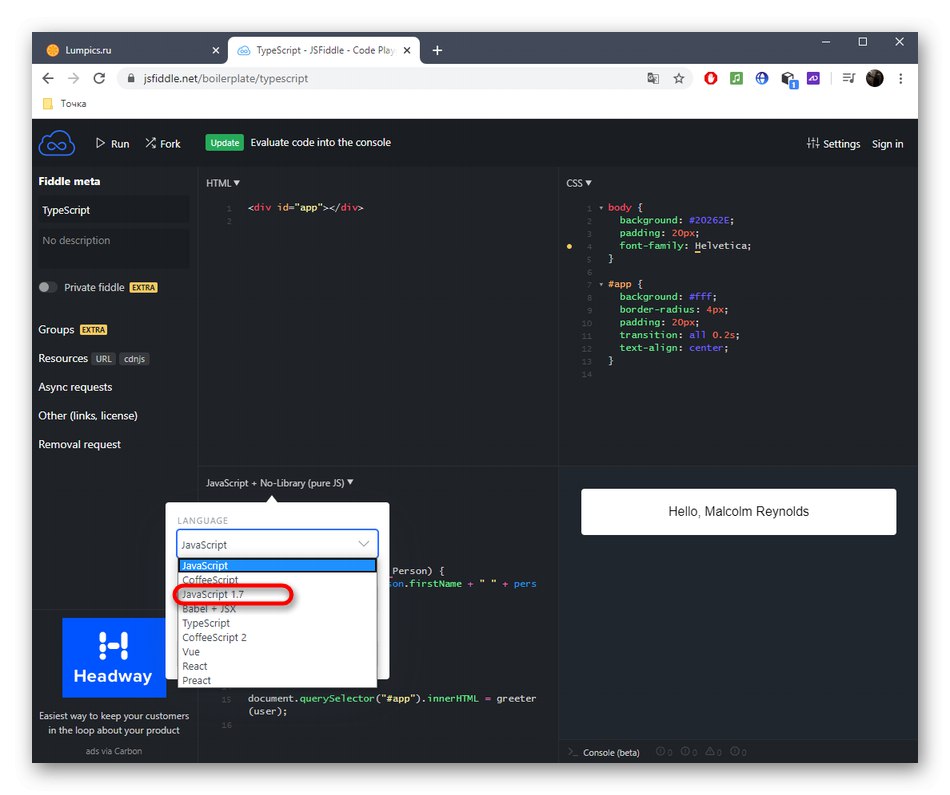
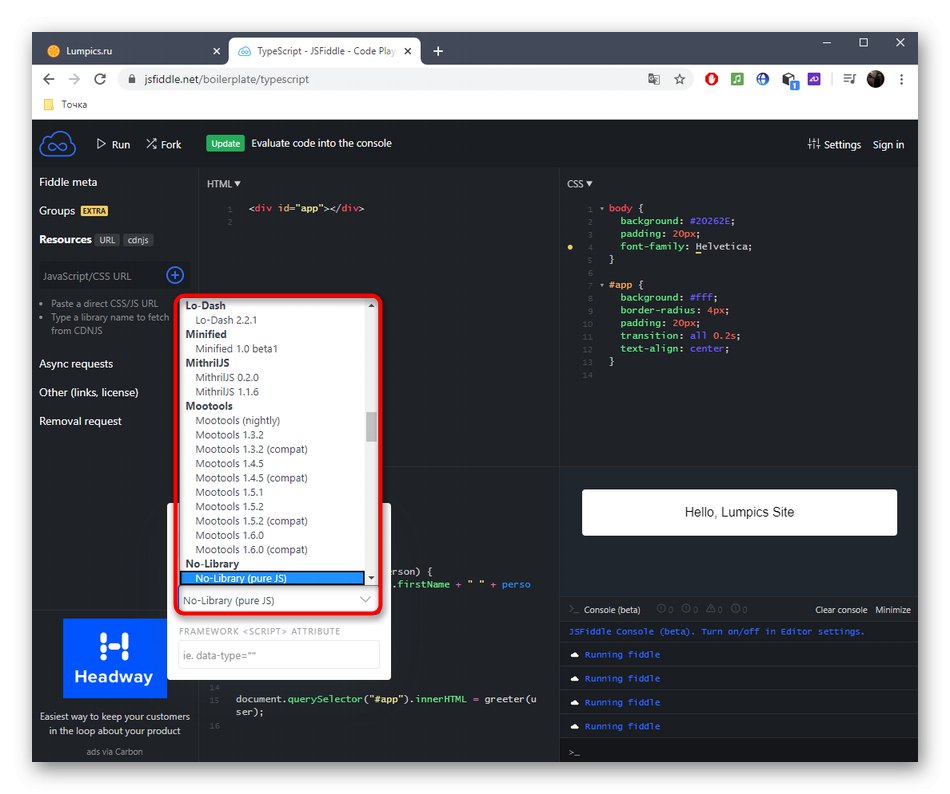
- Użyj menu rozwijanego, jeśli chcesz przełączyć się na starą wersję języka lub wybrać inny język.
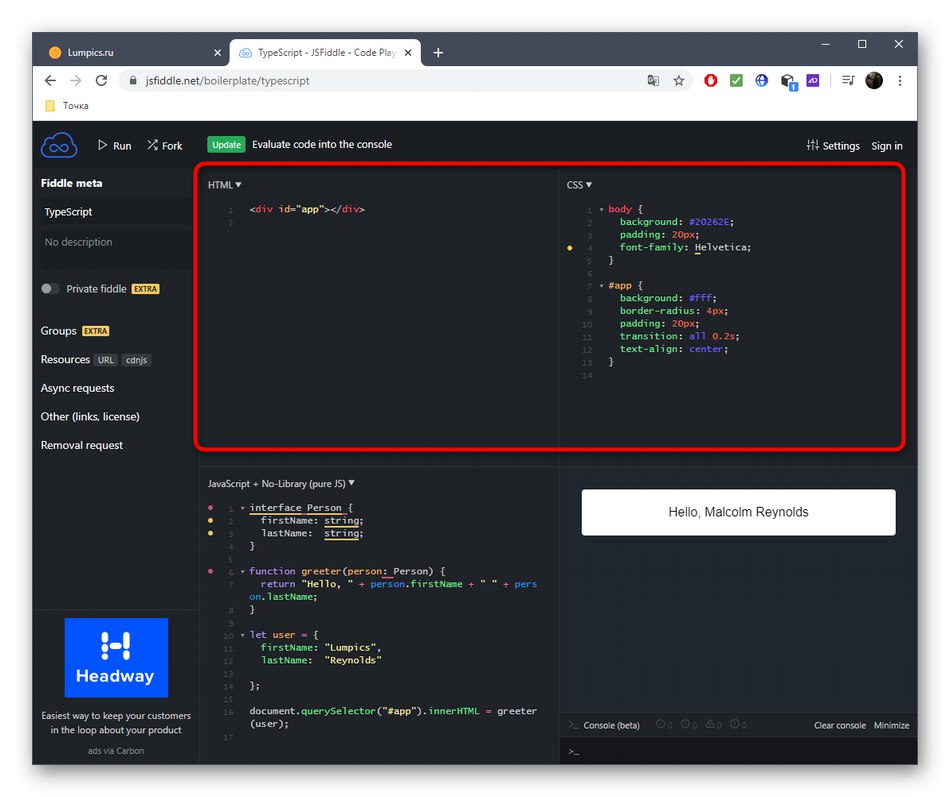
- U góry edytory HTML i CSS są podzielone na dwa bloki i możesz w każdej chwili wchodzić z nimi w interakcję, po prostu przełączając się między nimi.
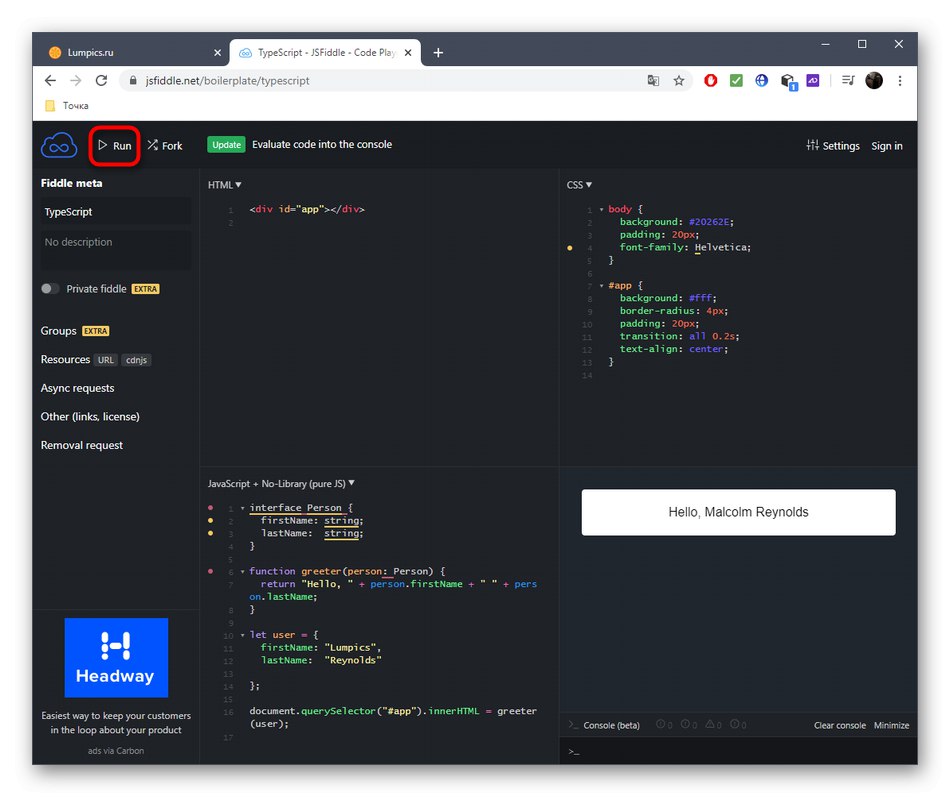
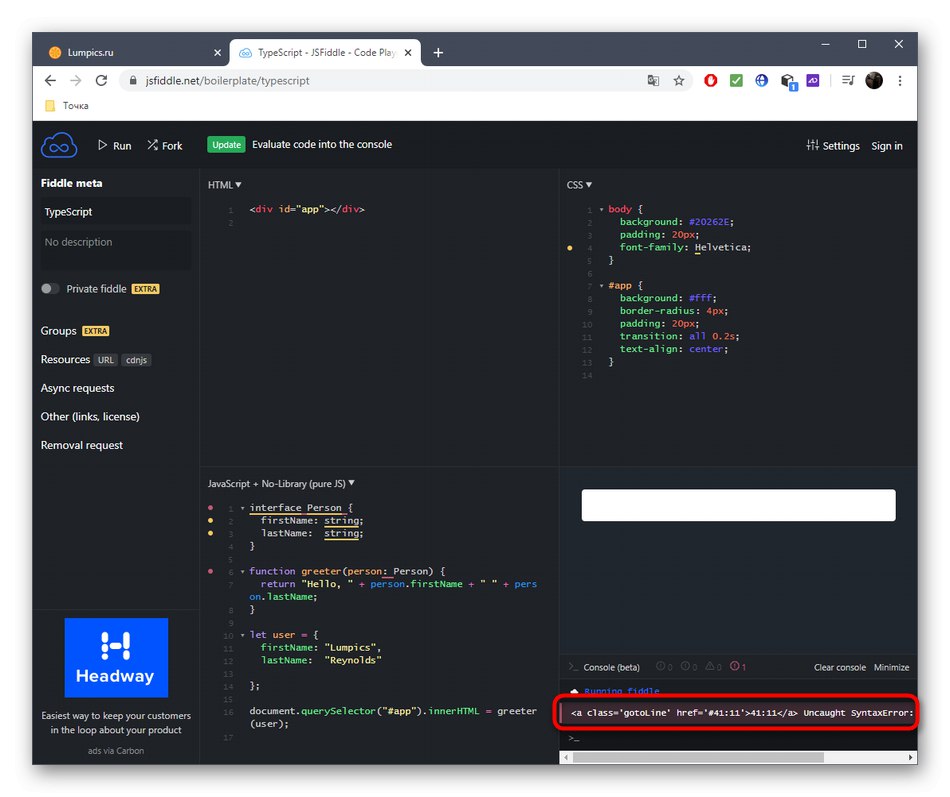
- Aby sprawdzić kod użyj przycisku "Biegać"... Niestety JsFiddle nie obsługuje kompilacji w czasie rzeczywistym.
- W małym oknie konsoli po prawej stronie pojawią się informacje o pomyślnej kompilacji lub informacje o błędach napotkanych podczas tego procesu.
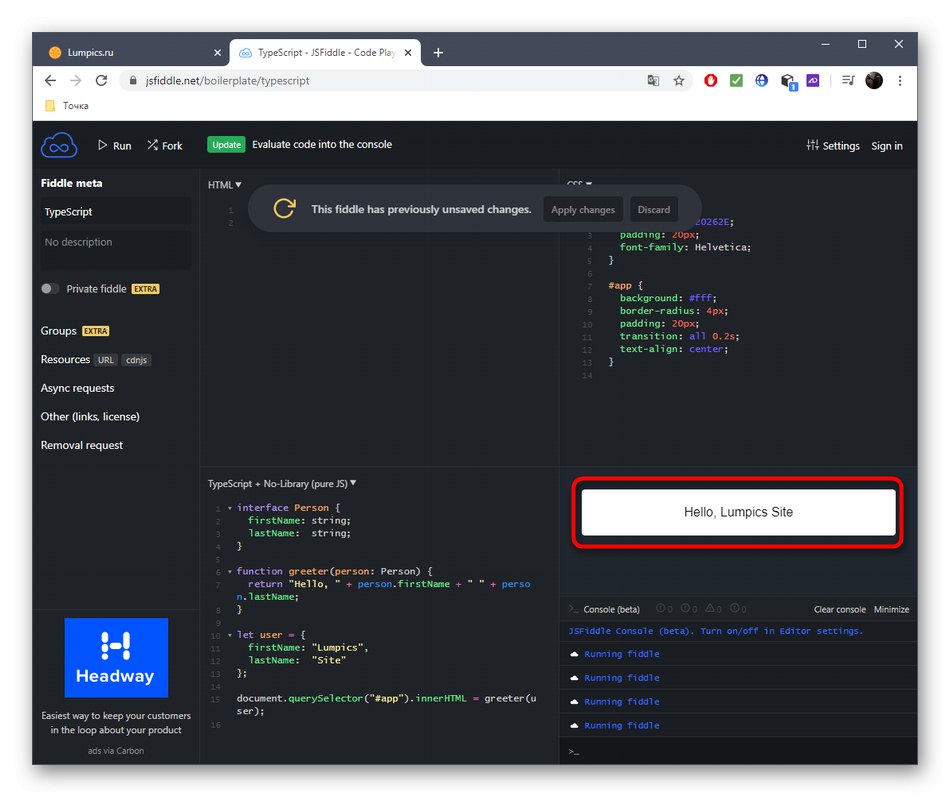
- Sam wynik zostanie wyświetlony w osobnym obszarze nad konsolą.
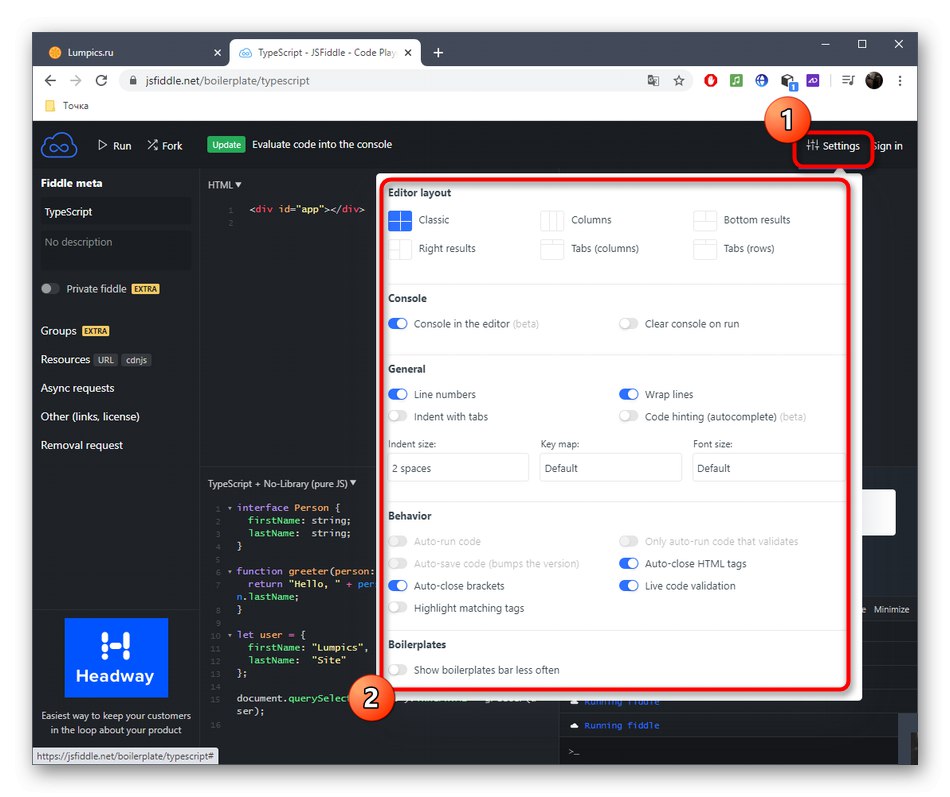
- Użyj menu rozwijanego „Ustawienia”jeśli chcesz zmienić wygląd edytora, dostosuj konsolę, parametry ciągu i zachowanie usługi online.
- W tym samym rozwijanym menu, które odpowiada za wybór języka programowania, możesz podłączyć framework do celów osobistych.









Jeśli chcesz zapisać projekt lub uzyskać dodatkowe funkcje edytora, musisz zarejestrować się na JsFiddle. Następnie zapoznaj się z planami taryfowymi i wybierz jeden z nich w przypadku, gdy planujesz korzystać z możliwości usługi online na bieżąco bez żadnych ograniczeń.
Metoda 3: DirtyMarkup
Podsumowując, chcemy porozmawiać o edytorze online DirtyMarkup, który znacznie różni się od omówionych powyżej, ponieważ nie jest przeznaczony do pisania kodu od zera, ale służy do doprowadzenia go do normalnego formatowania w trybie automatycznym.
Przejdź do usługi online DirtyMarkup
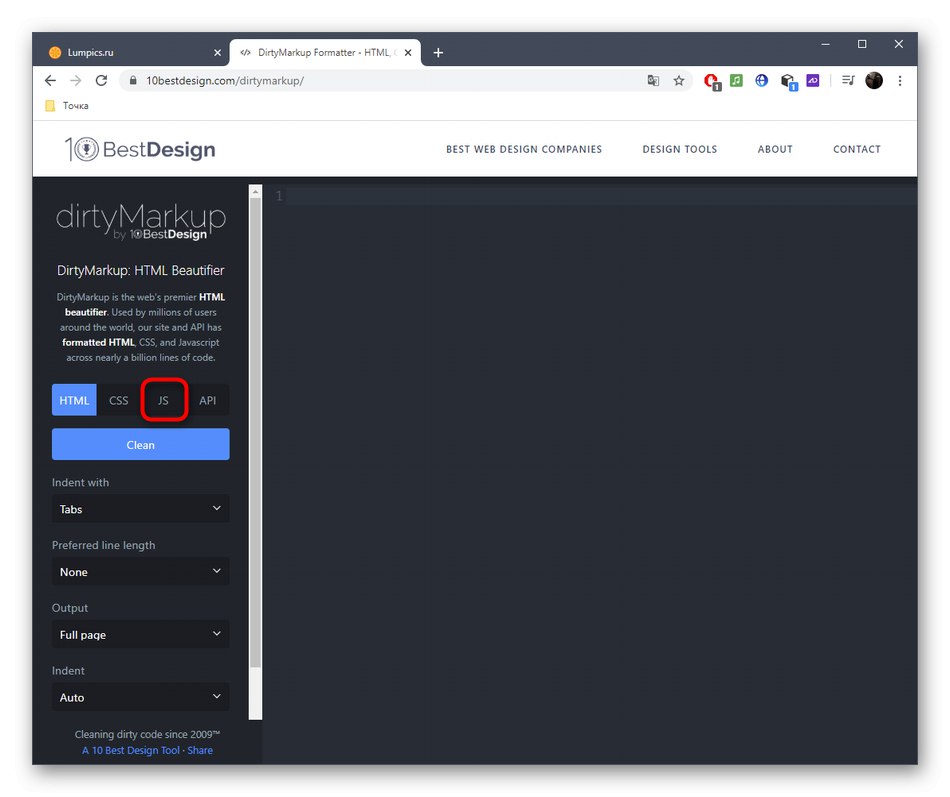
- W witrynie DirtyMarkup przejdź do „JS”klikając odpowiedni przycisk.
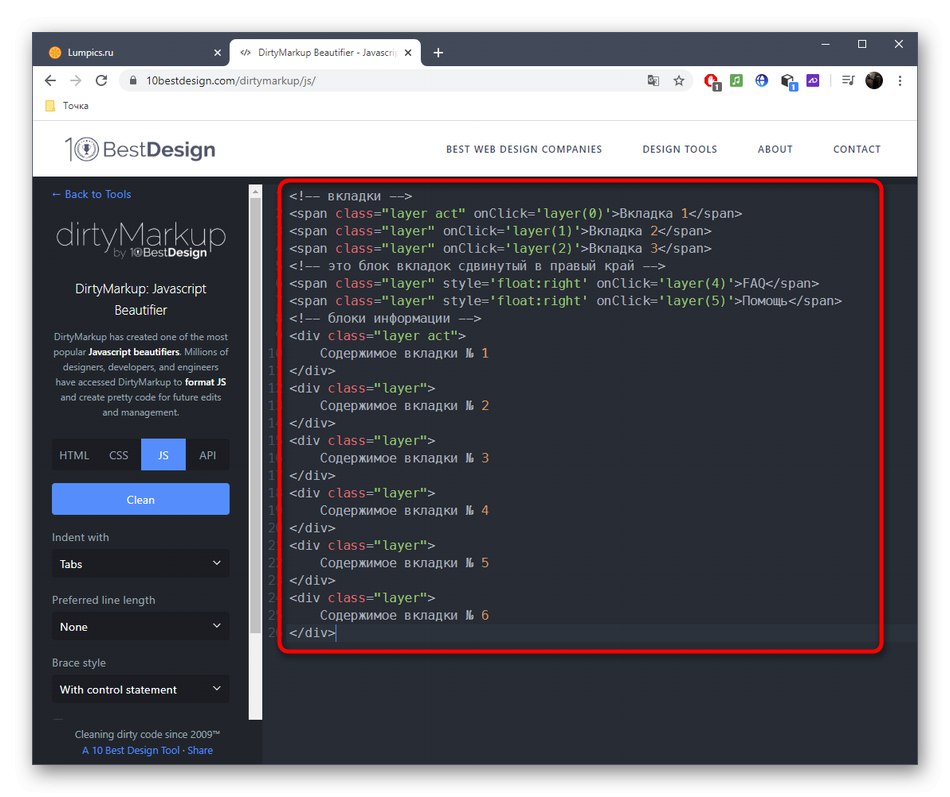
- Teraz możesz wkleić cały kod, który ma zostać sformatowany, do samego edytora.
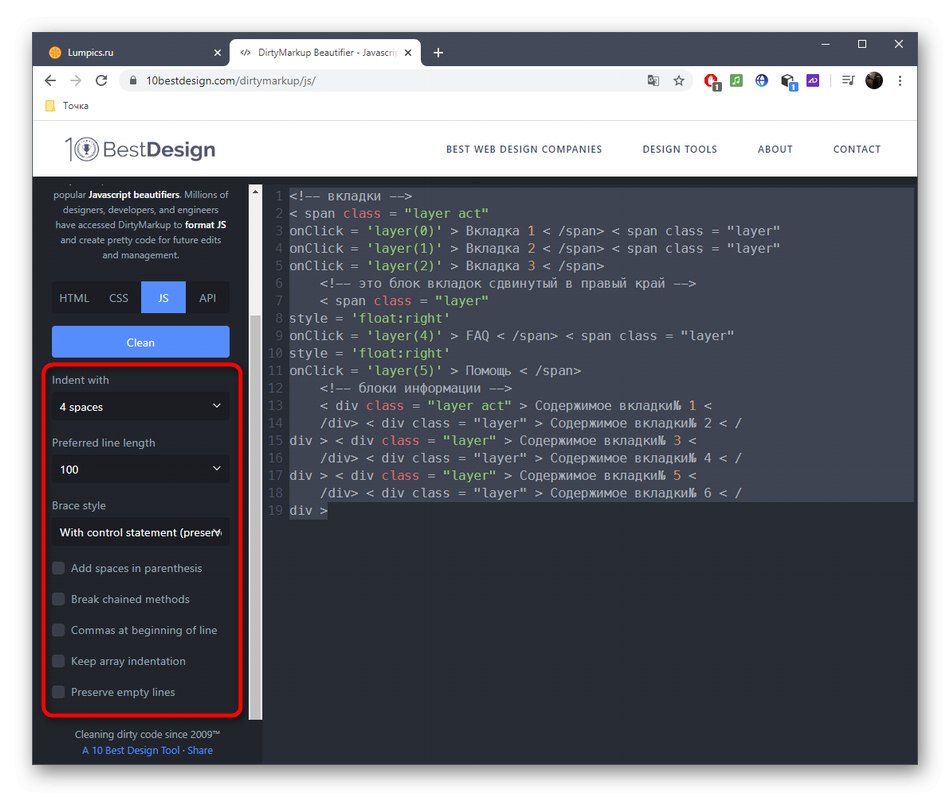
- Określ tabulator, długość linii, typ nawiasów klamrowych i dodatkowe parametry, zaznaczając je.
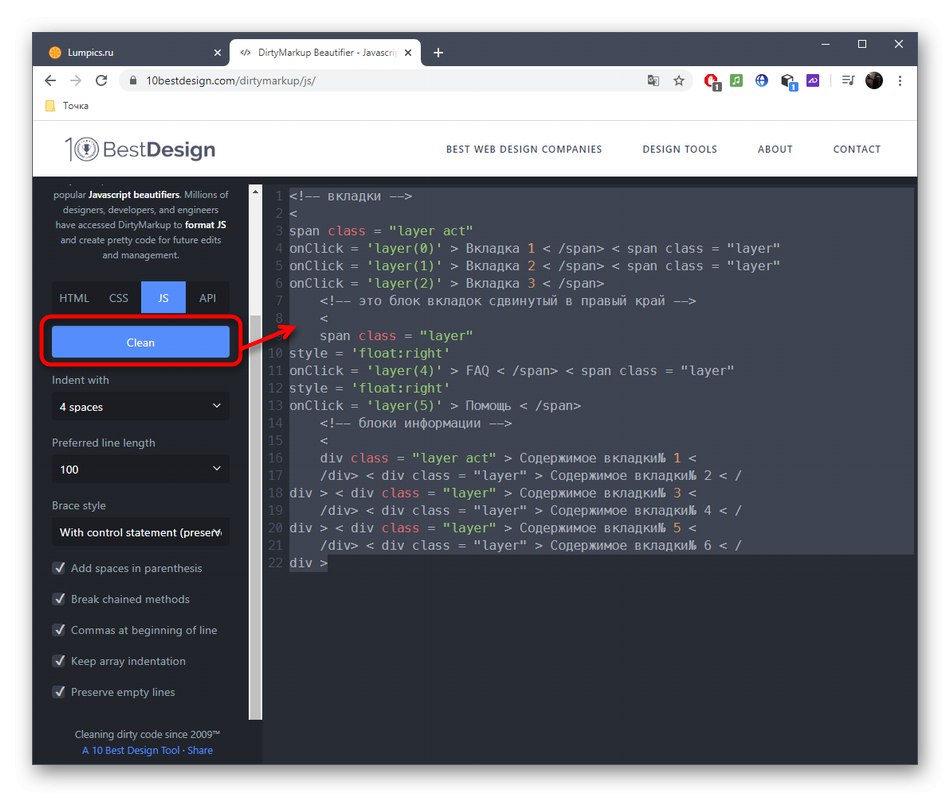
- Zastosuj opcje edycji, klikając "Czysty".




Pozostaje tylko skopiować wynikową zawartość w odpowiednim formatowaniu w celu dalszego wykorzystania w środowisku programistycznym lub innym edytorze JavaScript online.