Zawartość:
W tym artykule mowa będzie o ręcznym tworzeniu bota do odtwarzania muzyki w Discordzie. Możesz zarówno skopiować cały przedstawiony kod, jak i edytować go według własnych potrzeb, jeśli posiadasz umiejętności JavaScript. Stworzony przez nas bot został przetestowany, ale na niektórych etapach użytkownik może napotkać różne problemy, dlatego zalecamy uważne czytanie nie tylko naszej instrukcji, ale także pojawiających się na ekranie kodów błędów, jeśli takie wystąpią.
Jeśli okaże się, że ten materiał jest dla Ciebie zbyt skomplikowany lub nieodpowiedni z innych powodów, skorzystaj z gotowych darmowych botów do odtwarzania muzyki. W artykule pod poniższym linkiem znajdziesz szczegółowe informacje na ten temat i będziesz mógł zrealizować postawione zadanie.
Więcej:
Dodanie bota muzycznego na serwerze w Discordzie
Odtwarzanie muzyki przez bota w Discordzie
Krok 1: Utworzenie nowej aplikacji
Każdy bot do Discorda musi być zarejestrowany na oficjalnym portalu dla deweloperów.Tak uzyskujesz dostęp do wszystkich niezbędnych ustawień związanych z uprawnieniami i ogólnym zachowaniem bota, możesz skopiować link do jego autoryzacji na osobistym serwerze i użyć unikalnego tokena, który jest potrzebny do dalszego rozwoju komend.
Przejdź do oficjalnej strony Discord Developer Portal
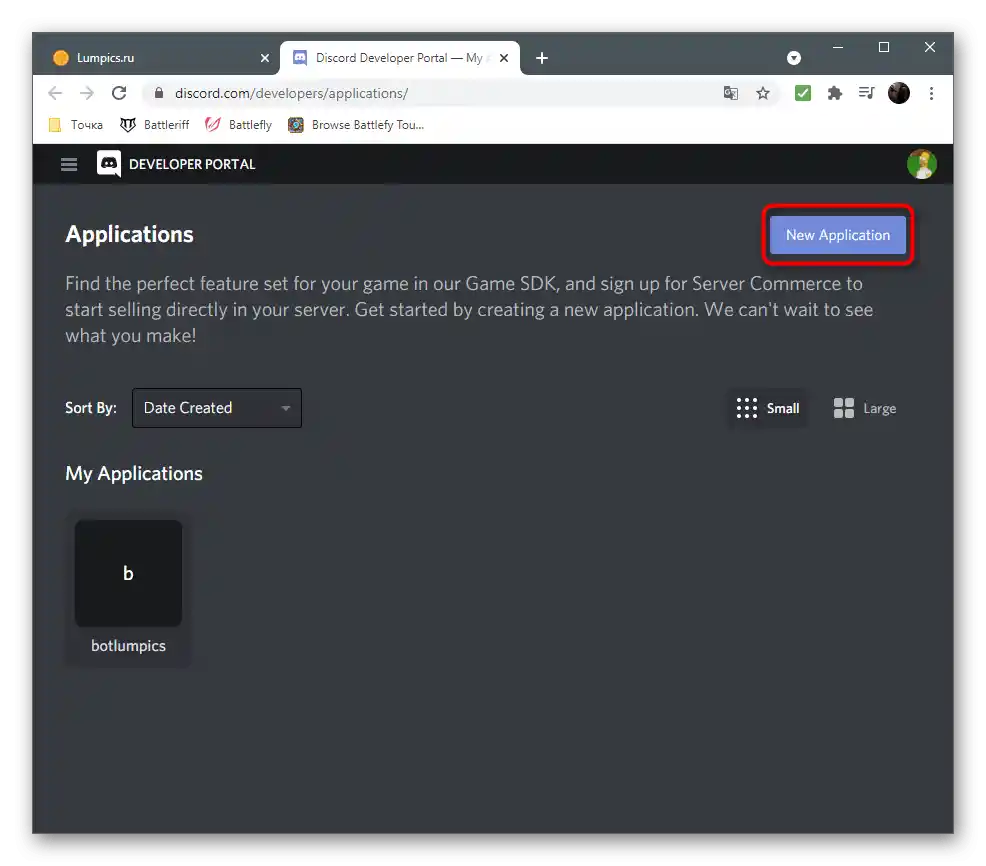
- Skorzystaj z powyższego linku, aby otworzyć stronę główną portalu dla deweloperów, zaloguj się na swoje konto Discord i kliknij na "Nowa aplikacja", aby stworzyć nową aplikację.
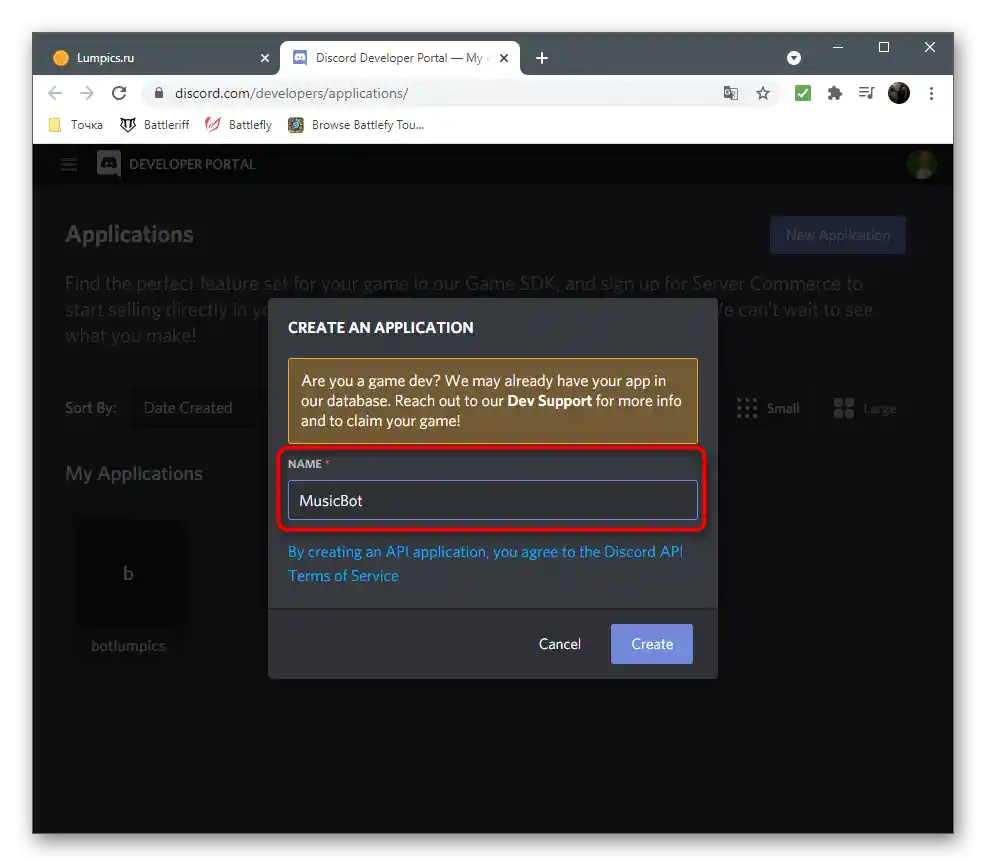
- Wprowadź jej nazwę, pamiętając o unikalności, ponieważ jeśli już istnieje wiele botów o tej samej nazwie, nie będzie można jej stworzyć — pojawi się powiadomienie o konieczności zmiany nazwy.
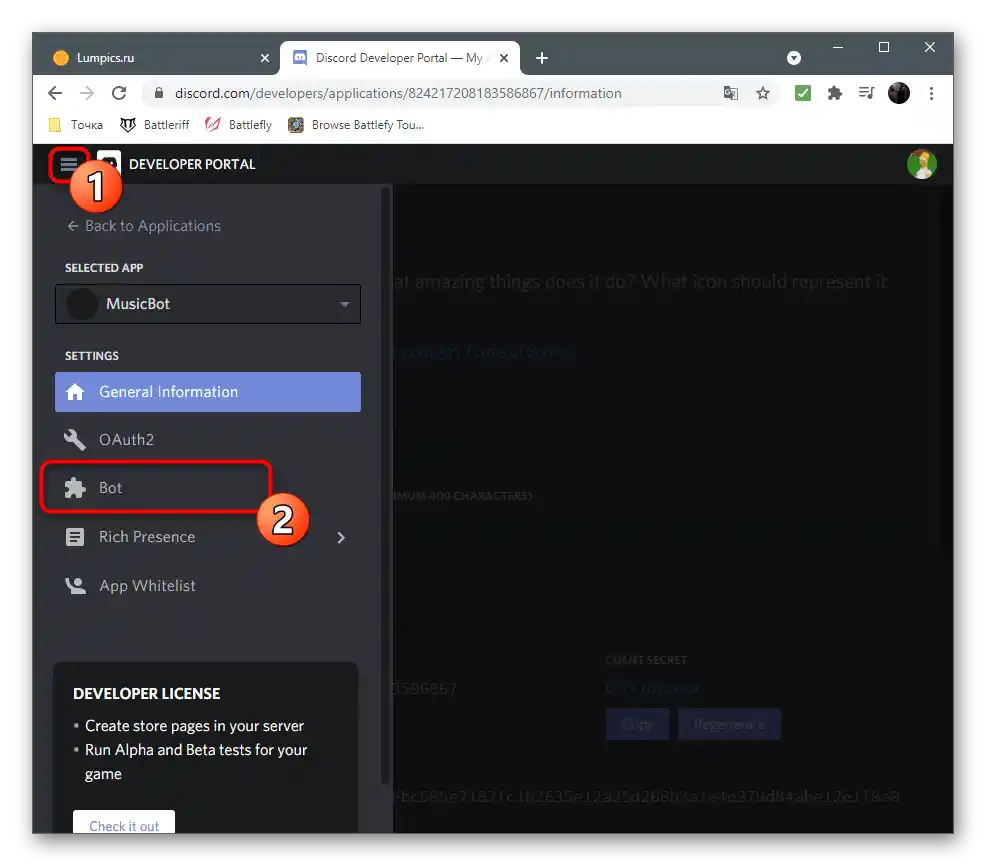
- Po zakończeniu otwórz menu na stronie i wybierz kategorię "Bot".
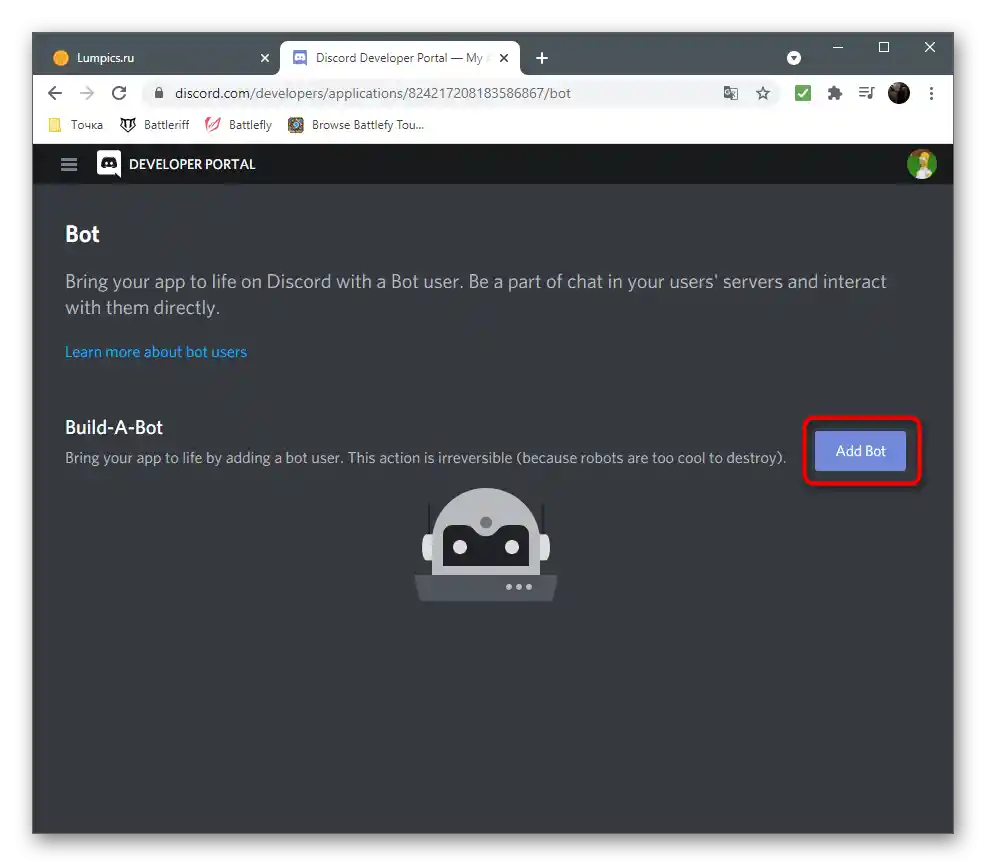
- Naprzeciwko linii "Build-A-Bot" kliknij na "Dodaj bota".
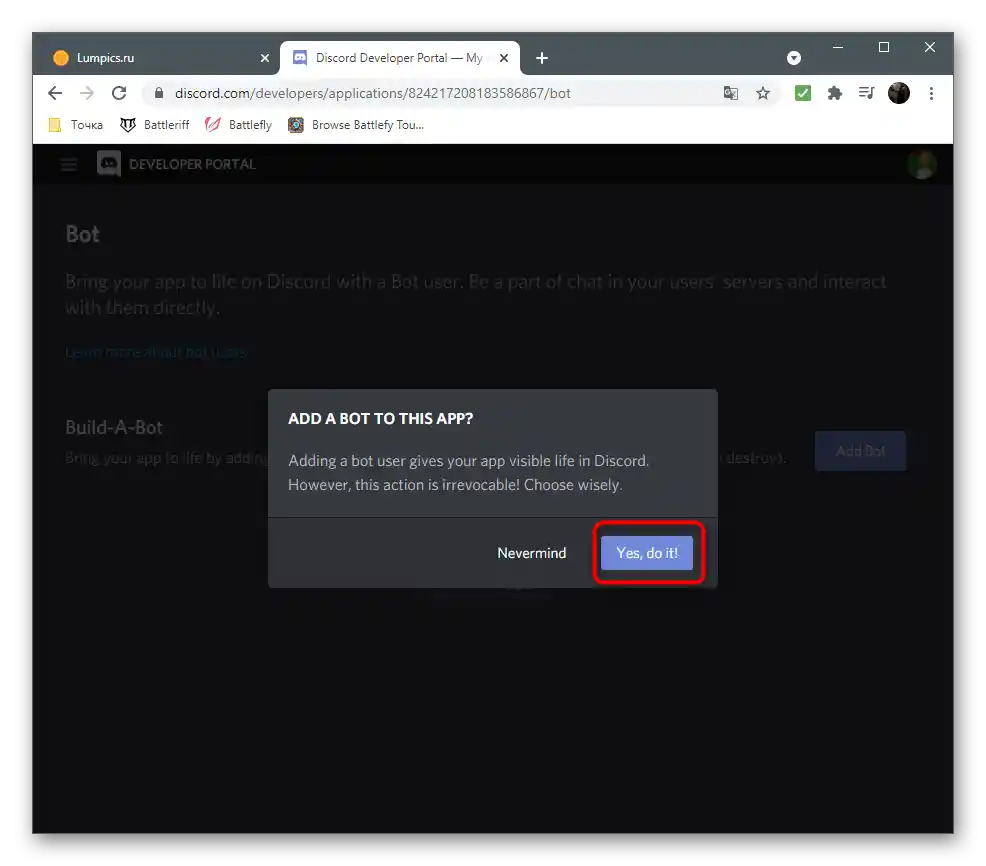
- Potwierdź dodanie bota do wybranej aplikacji.
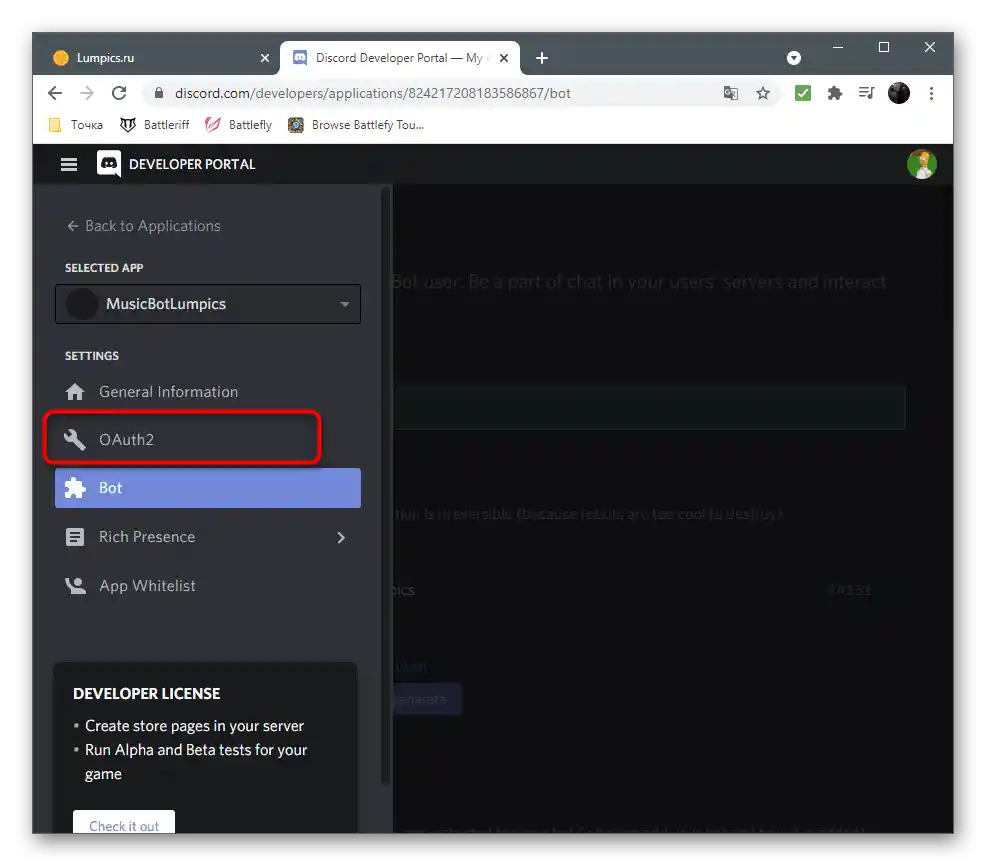
- Przez już znane menu przejdź do "OAuth2".
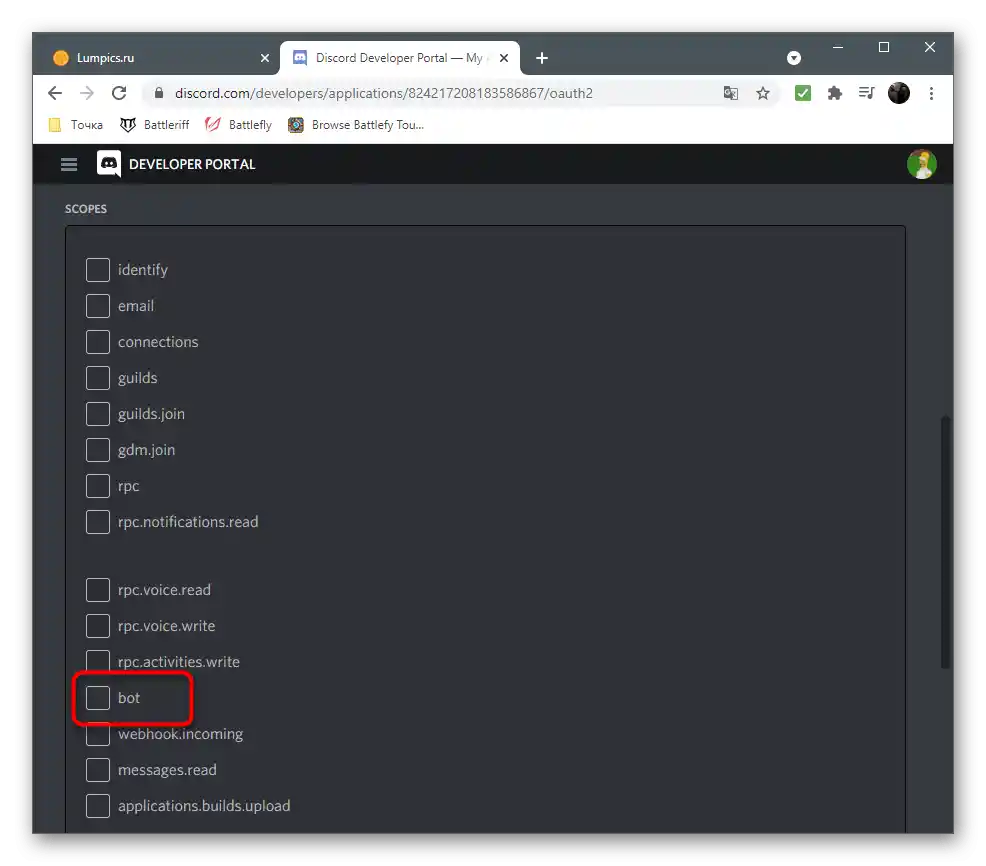
- Ta sekcja odpowiada za ogólne parametry bota i jego autoryzację. W bloku "Scopes" zaznacz pole "bot".
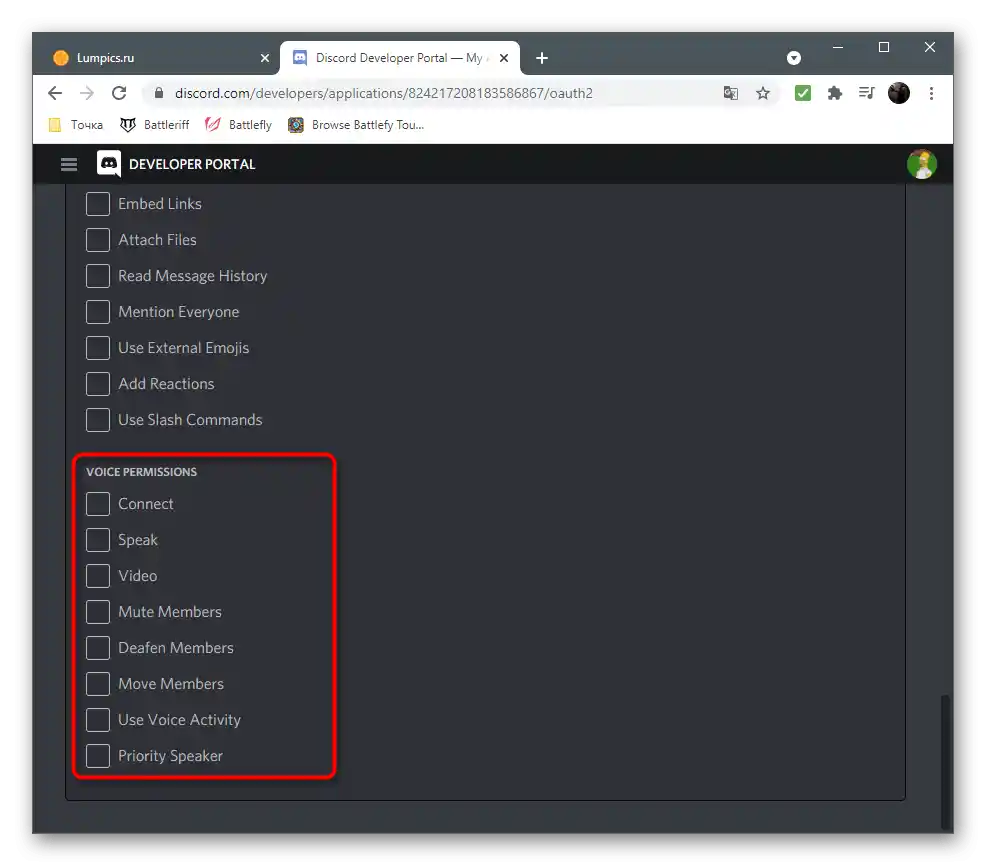
- Na liście uprawnień koniecznie aktywuj dołączenie do kanałów głosowych i możliwość mówienia, ponieważ jest to potrzebne do dalszej transmisji muzyki.
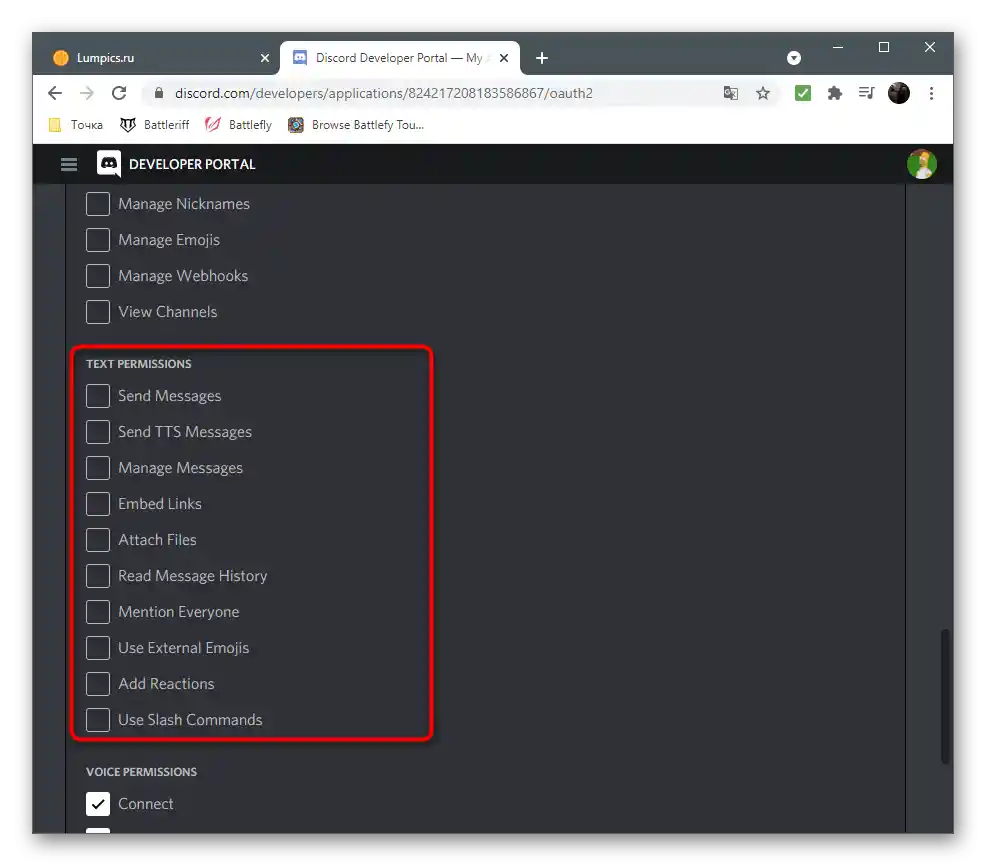
- Bot musi umieć czytać i wysyłać wiadomości, więc nie zapomnij włączyć tych opcji w sekcji z uprawnieniami czatów tekstowych. Oczywiście, można przyznać wszystkie uprawnienia od razu, ale takie podejście jest niewłaściwe, szczególnie w przypadkach, gdy tworzysz bota dla masowego użytkownika.
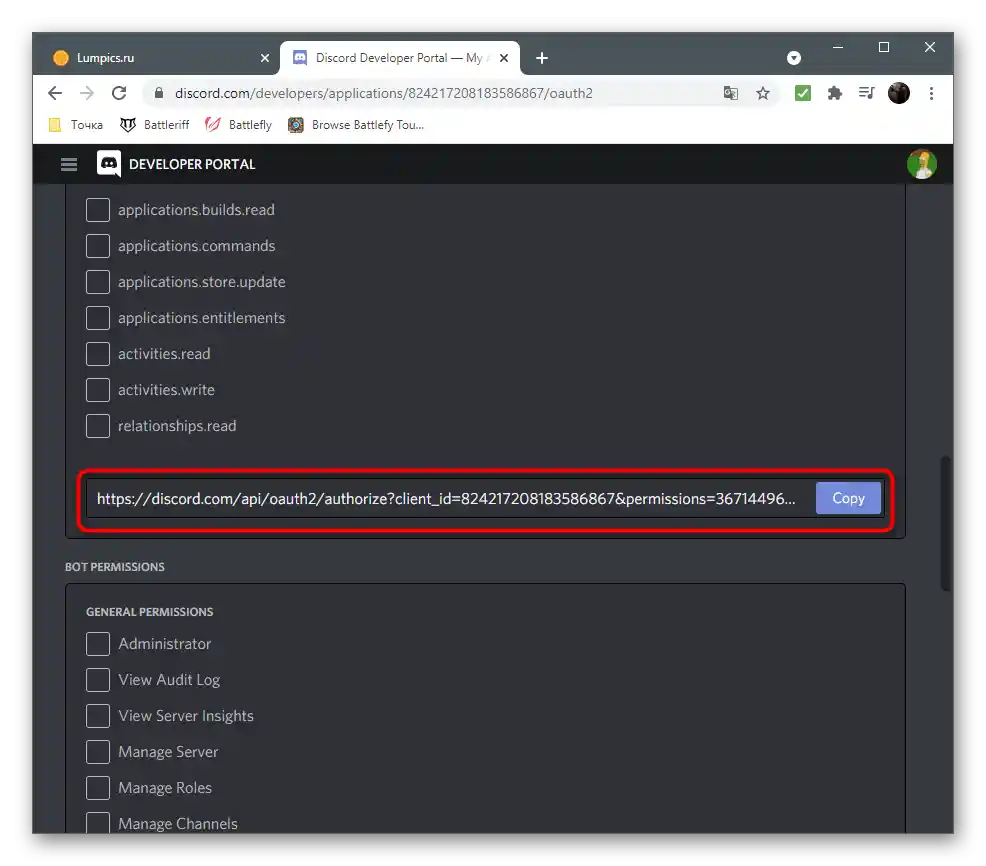
- Gdy tylko ustawienia uprawnień będą zakończone, skopiuj link do pierwszej autoryzacji bota na serwerze, ponieważ w przeciwnym razie nie będzie można go dodać.
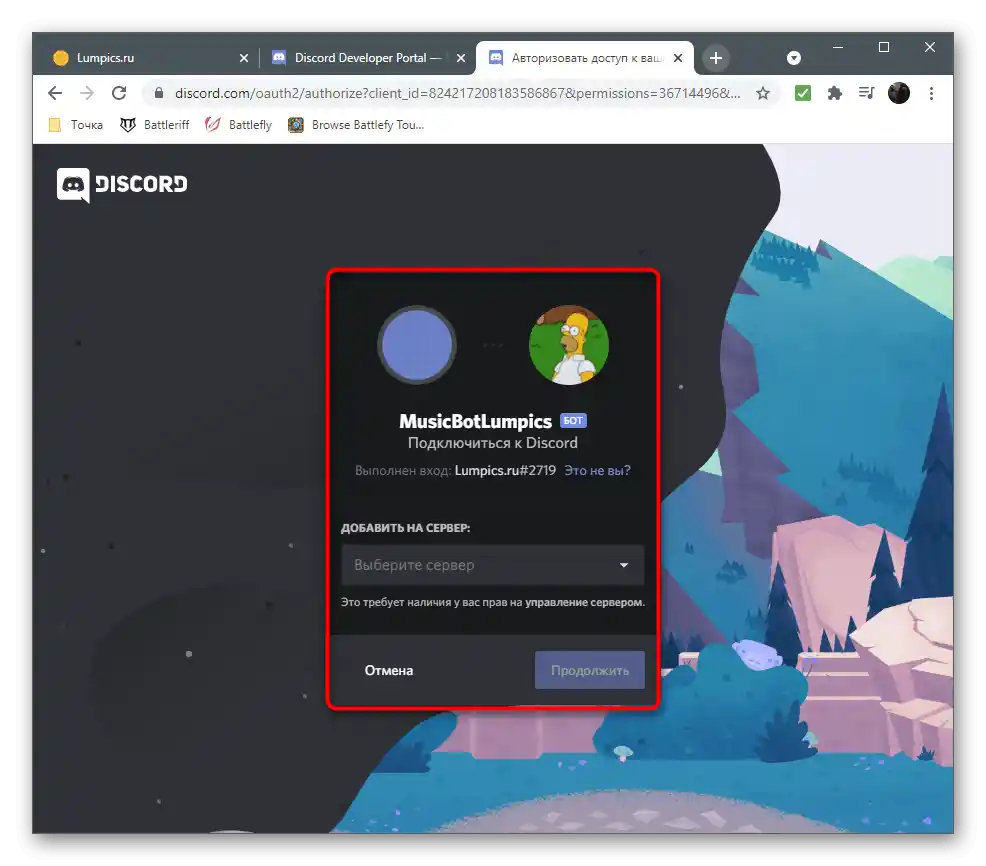
- Przejdź pod ten link i wybierz serwer testowy, na którym chcesz przeprowadzić testy bota.
- Potwierdź captcha i poczekaj na pojawienie się informacji o pomyślnej autoryzacji.












Teraz masz aplikację bota z unikalnym tokenem, a bot został już dodany na serwer, ale wciąż jest w trybie offline.Na początku jego pracy trzeba wykonać jeszcze kilka działań na lokalnym komputerze, ponieważ na razie nie przesyłamy bota na hosting do autonomicznego działania.
Krok 2: Działania przygotowawcze
Do działań przygotowawczych należy stworzenie wymaganych katalogów i plików, zainstalowanie narzędzi oraz zależności dla nich. Nie ma w tym nic skomplikowanego, wystarczy po kolei wykonać każde działanie, uważnie obserwując, aby na żadnym etapie nie pojawiły się błędy.
- Utwórz folder o nazwie bota. Możesz wybrać dowolne miejsce, ale najlepiej nadaje się do tego folder domowy użytkownika.
- W nim stwórz dwa pliki: "config.json" oraz "index.js". W pierwszym zapiszemy ogólną konfigurację bota — jego prefiks i unikalny token, a w drugim — cały kod programu z komendami i ogólnymi zadaniami tego narzędzia.
- Do działania bota potrzebny będzie Node.js. To narzędzie służy do uruchamiania skryptów na lokalnym komputerze. Przejdź do poniższego linku i pobierz jego instalator dla Windows.
- Czekaj na zakończenie pobierania pliku wykonywalnego, uruchom go i przejdź przez prostą procedurę instalacji, postępując zgodnie z instrukcjami wyświetlanymi na ekranie.
- Następnie otwórz "Wiersz polecenia" w dogodny dla siebie sposób, na przykład wpisując
cmdw narzędziu "Uruchom" (uruchamia się kombinacją klawiszy Win + R). - Zainstaluj moduł do pracy z API Discord, który nazywa się "discord.js". W tym celu w otwartym oknie konsoli wpisz
npm install discord.js ffmpeg-binaries opusscript ytdl-core --savei naciśnij Enter — w ten sposób od razu dodasz wszystkie niezbędne zależności. - Czekaj na pojawienie się powiadomień na ekranie o pomyślnej instalacji, nie zamykając bieżącego okna konsoli. Jeśli pojawią się błędy, zapoznaj się z ich kodem i skorzystaj z wyszukiwarki, aby znaleźć działające rozwiązanie na forach lub oficjalnej stronie.







W rezultacie w folderze domowym użytkownika powinny pojawić się pliki związane z komponentem Node.js oraz dodanym po nim modułem.Zrestartuj komputer, aby przy dalszym uruchamianiu bota nie wystąpiły trudności, a następnie przejdź do następnego kroku.
Krok 3: Edytowanie pliku konfiguracyjnego bota
Już wiesz, że w utworzonym pliku konfiguracyjnym bota będzie tylko kilka linii kodu, odpowiadających za używany prefiks (symbol przed wprowadzeniem komendy na serwerze) oraz unikalny token, definiujący aplikację w API. Aby wykonać wszystkie dalsze czynności, zalecamy pobranie programu z obsługą składni JS lub dowolnego zaawansowanego edytora tekstu, jeśli nie zostało to wcześniej zrobione. W artykule pod linkiem poniżej możesz zapoznać się z dostępnymi odpowiednimi rozwiązaniami.
Szczegóły: Wybór środowiska programistycznego
Gdy oprogramowanie jest zainstalowane na komputerze i gotowe do pracy, można śmiało przystąpić do edytowania pliku konfiguracyjnego, wprowadzając tam dane użytkownika.
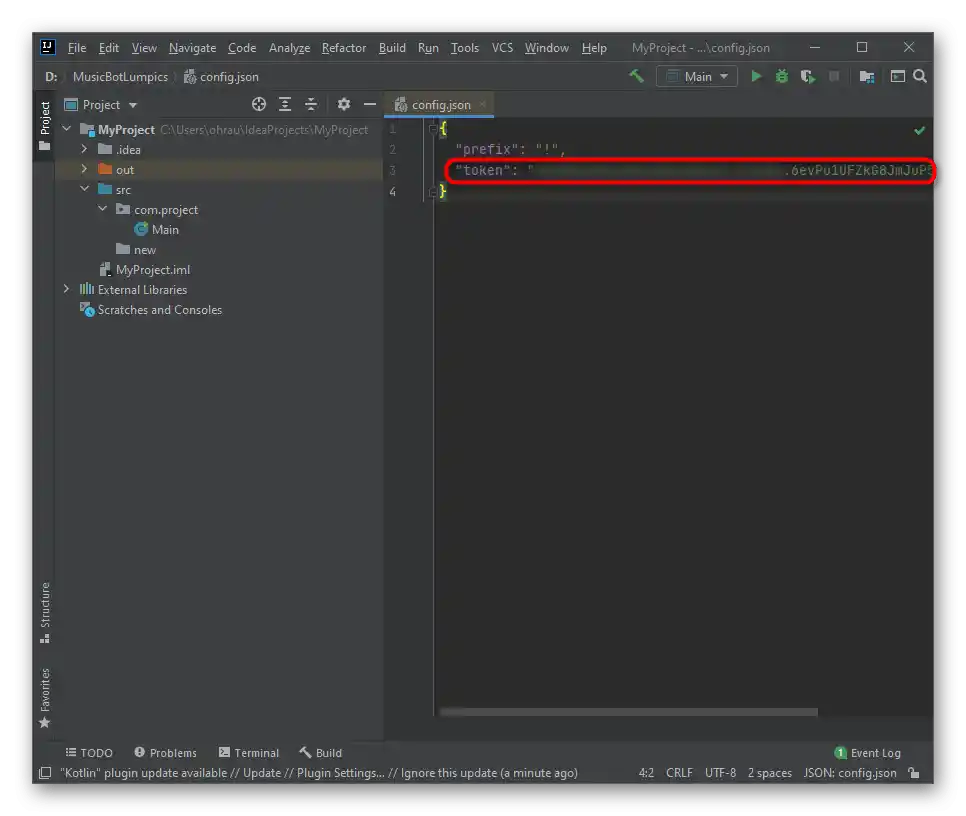
- Uruchom plik
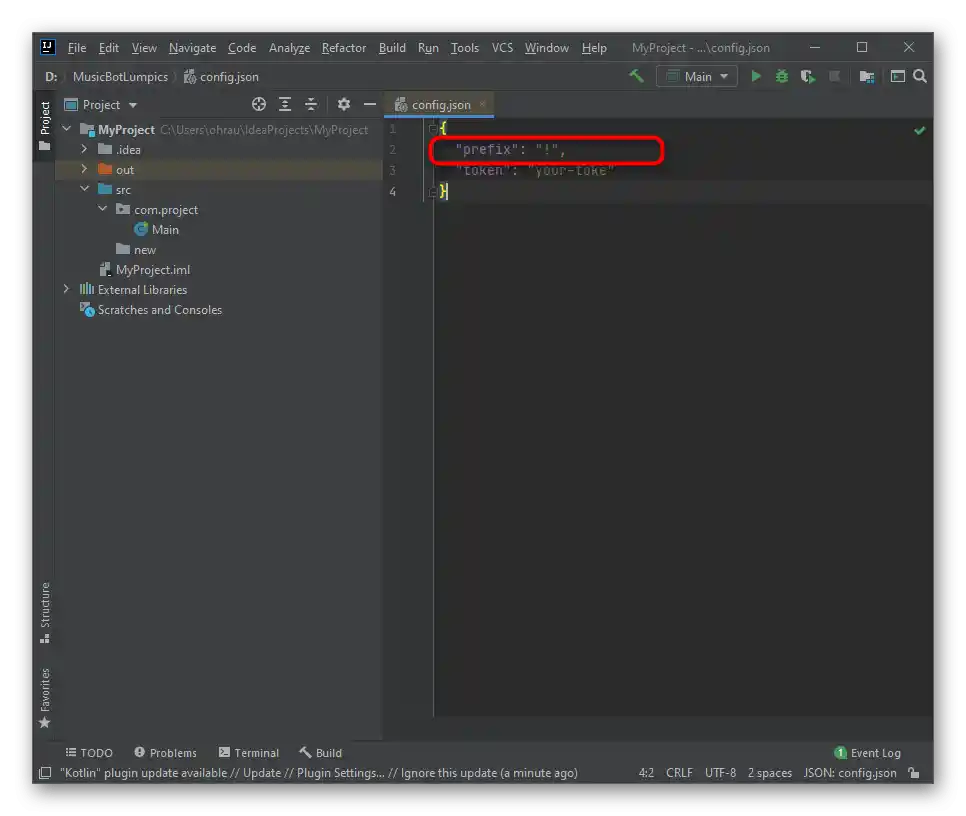
config.jsza pomocą edytora tekstu lub środowiska programistycznego, wklej tam przedstawiony poniżej kod.{
"prefix": "!",
"token": "your-toke"
}![Zmiana prefiksu podczas edytowania pliku konfiguracyjnego do stworzenia muzycznego bota w Discordzie]()
Zmień prefiks w podwójnych cudzysłowach na wymagany lub pozostaw wykrzyknik. Przykład komendy z użyciem tego znaku wygląda tak:
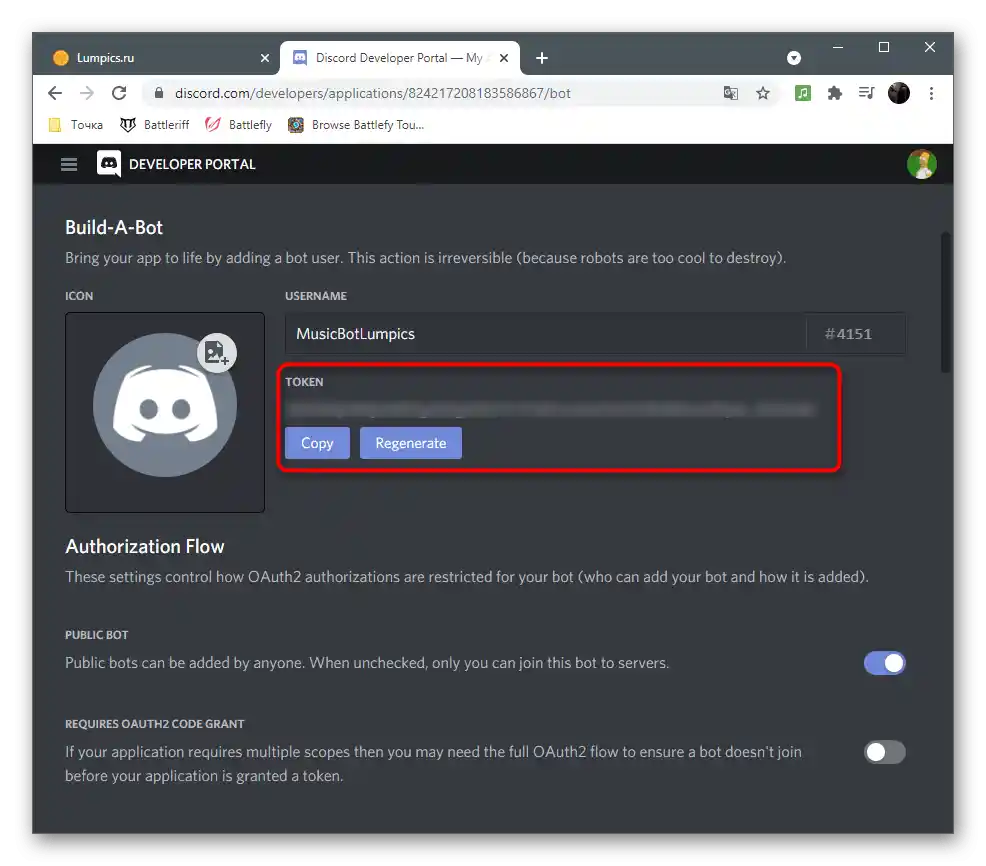
!play. - Przejdź na stronę swojego bota na portalu deweloperskim, znajdź tam unikalny token i skopiuj go.
- Wklej zamiast napisu your-toke, nie usuwając przy tym podwójnych cudzysłowów.
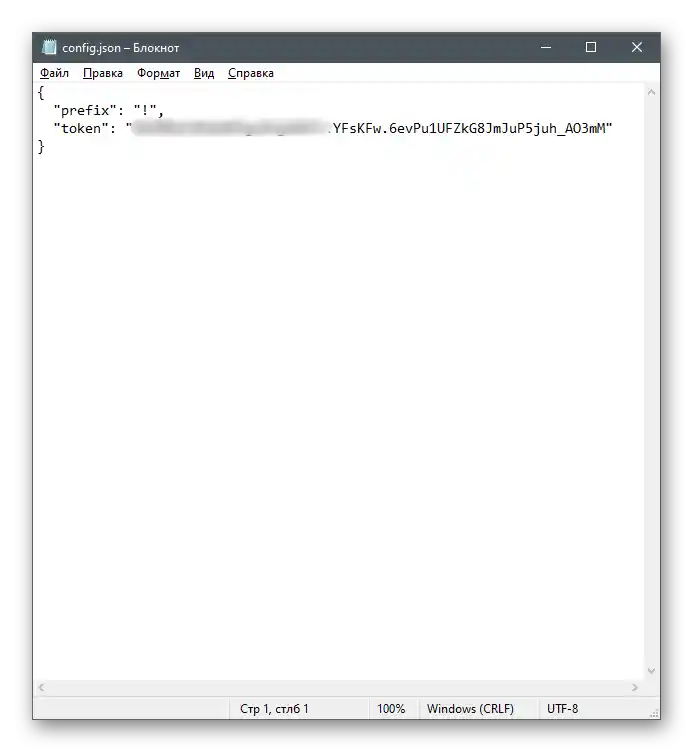
- Zapisz zmiany i zamknij ten plik. Przy okazji, to samo działanie można wykonać również za pomocą standardowego "Notatnika".



Na tym działania z plikiem konfiguracyjnym są zakończone, nie trzeba tam wpisywać żadnej dodatkowej linii kodu.Zamknij go, nie zapominając o zapisaniu wprowadzonych poprawek, i przystąp do dalszego pisania bota do odtwarzania muzyki.
Krok 4: Próbne uruchomienie bota
Najpierw musimy upewnić się, że bot w ogóle uruchamia się na serwerze i przechodzi w tryb online, w tym celu należy zapisać jego główną część kodu w index.js, a następnie użyć Node.js do uruchomienia.
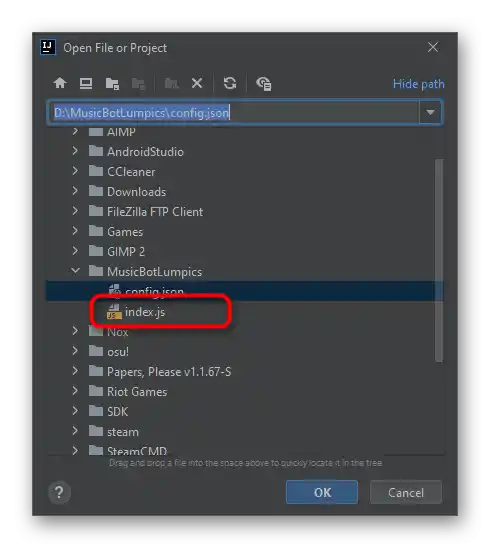
- Za pomocą środowiska programistycznego lub wybranego edytora tekstu otwórz wspomniany plik do edycji.
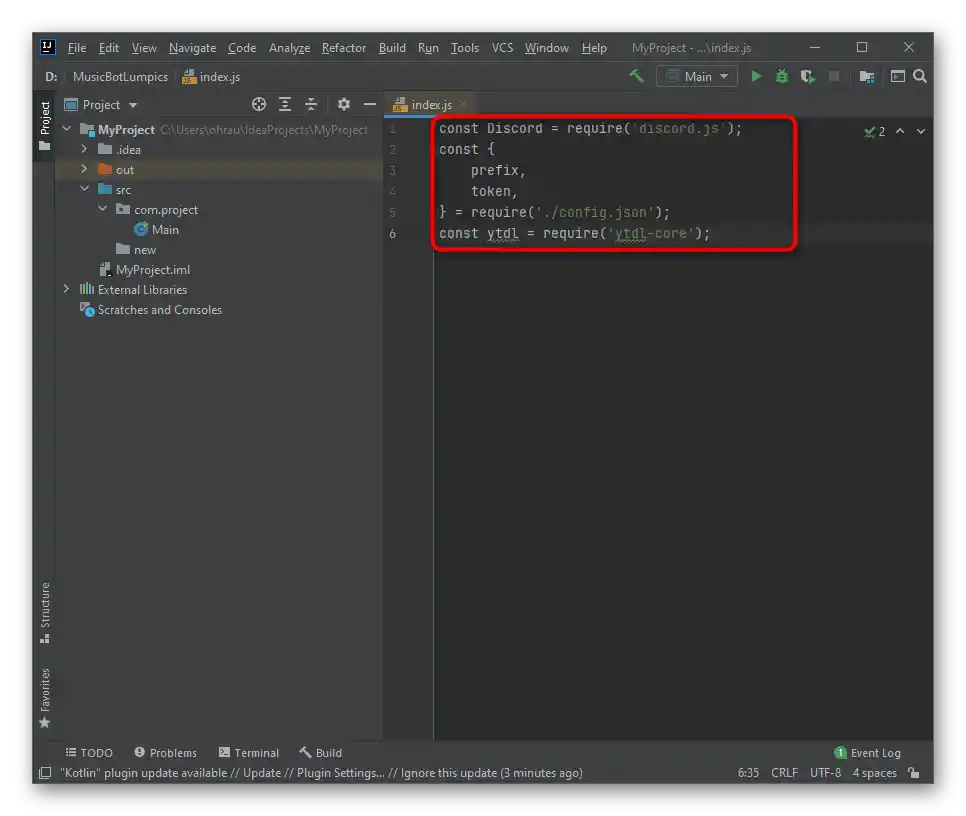
- Wklej tam blok kodu odpowiedzialny za instalację zależności i wskazujący na używane moduły:
const Discord = require('discord.js');
const {
prefix,
token,
} = require('./config.json');
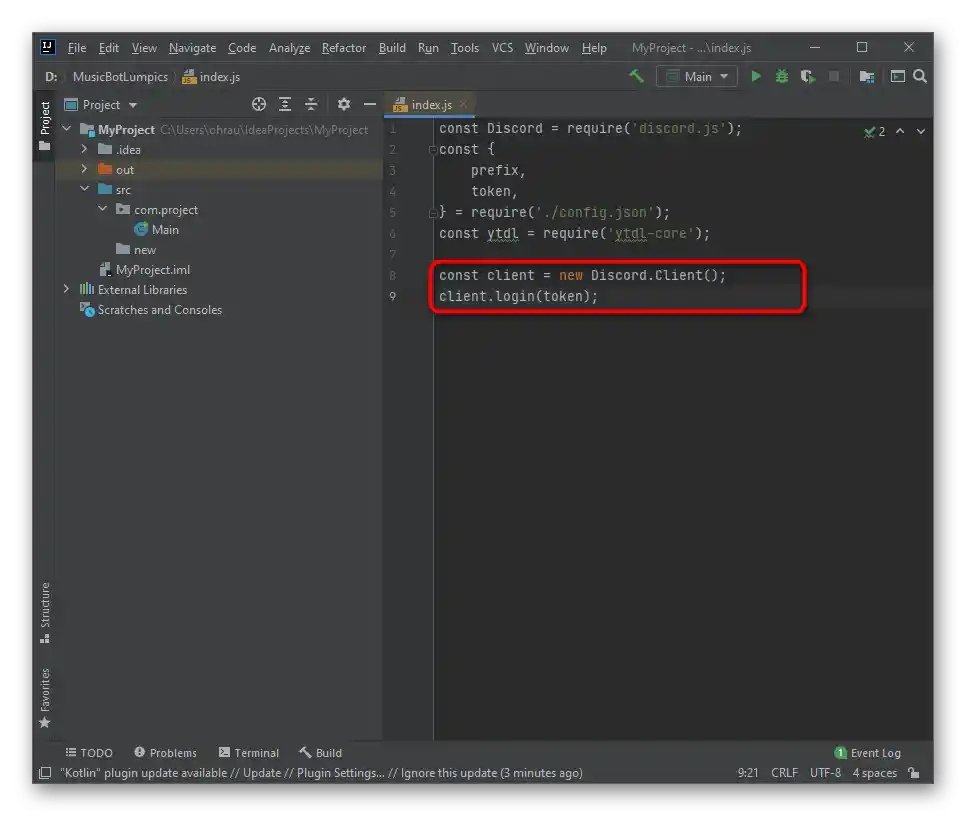
const ytdl = require('ytdl-core'); - Za pomocą wcześniej podanego tokena stwórz klienta i zaloguj się, co odbywa się poprzez wpisanie zaledwie dwóch prostych linii:
const client = new Discord.Client();
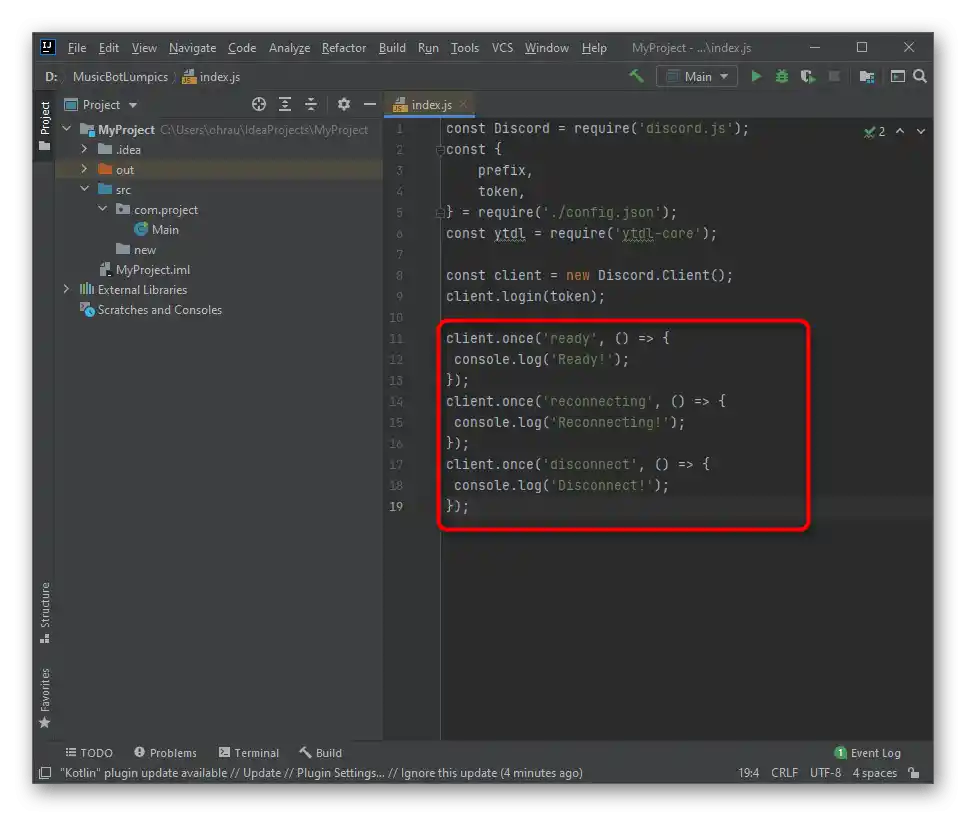
client.login(token); - Pozostaje tylko wskazać ostatnie podstawowe linie do nasłuchiwania bota.
client.once('ready', () => {
console.log('Gotowy!');
});
client.once('reconnecting', () => {
console.log('Ponowne łączenie!');
});
client.once('disconnect', () => {
console.log('Rozłączono!');
}); - Rozwiń menu "Plik" i zapisz wprowadzone zmiany.
- Ponownie uruchom konsolę w dogodny sposób.
- Wpisz polecenie
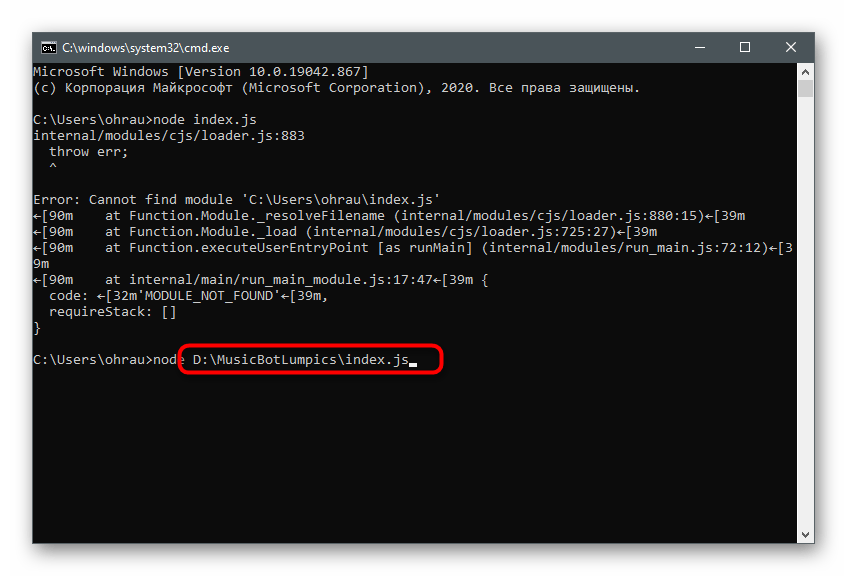
node index.jsw celu uruchomienia skryptu bota. - Jeśli jego pliki nie znajdują się w katalogu domowym użytkownika, po
nodenależy podać pełną ścieżkę do nich. - O pomyślnym uruchomieniu bota świadczy pojawiający się komunikat "Gotowy!".
- Otwórz Discord i upewnij się, że bot przeszedł w status "Online".










Krok 5: Pisanie głównego kodu muzycznego bota
Pozostał najtrudniejszy proces — napisanie głównego kodu dla muzycznego bota.Jest lista zadań, które bot musi wykonać: czytanie wiadomości i przetwarzanie poleceń, określenie tytułu piosenki lub jej adresu, podłączenie do kanału głosowego i odtwarzanie. Bot ma na to wszystkie uprawnienia, więc wystarczy wskazać mu działania za pomocą funkcji JavaScript, co wykonuje się w tym samym pliku "index.js".

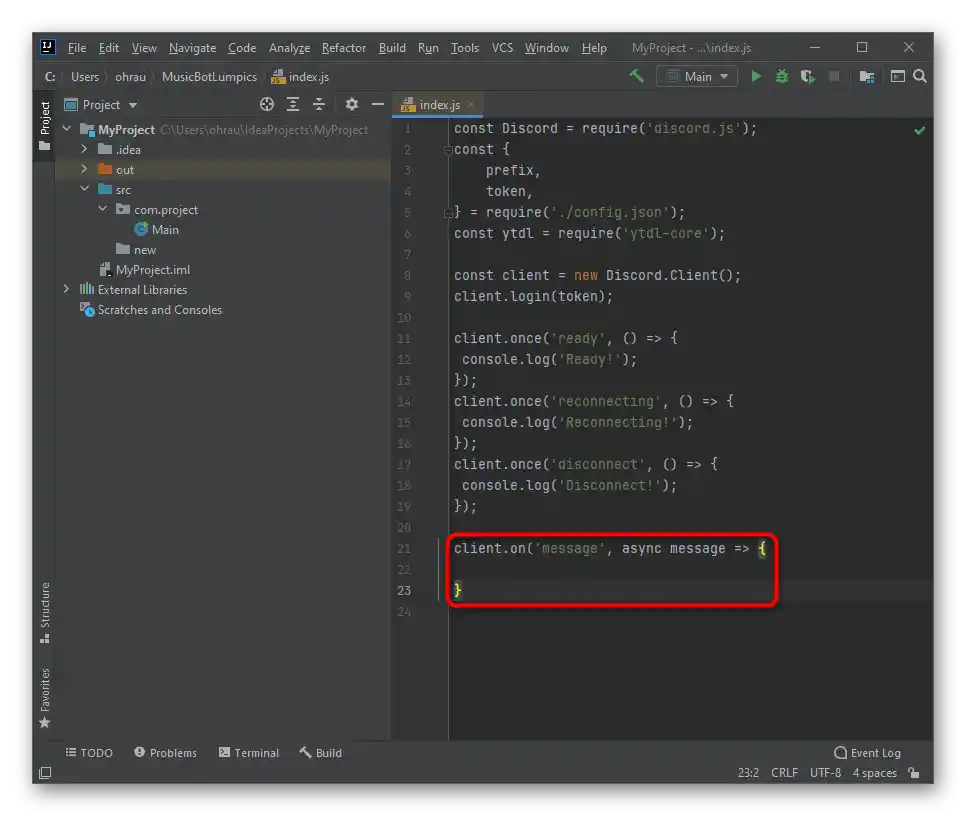
Dodaj prostą funkcję do czytania wiadomości:
client.on('message', async message => {
}
Składa się zaledwie z dwóch linii, ale pozwoli botowi przyjąć użytkownikowe zapytanie i poprawnie je przetworzyć. Można powiedzieć, że to jedna z najważniejszych komend dla botów wszelkiego rodzaju. Koniecznie dodaj ignorowanie wiadomości od innych botów, wprowadzając
if (message.author.bot) return;
To pozwala uniknąć konfliktów przy jednoczesnym używaniu kilku botów na serwerze. Następnie trzeba sprawdzić prefiks, aby bot przyjął komendę lub ją zwrócił.
if (!message.content.startsWith(prefix)) return;
Sprawdzanie uruchamianych komend odbywa się za pomocą prostych operatorów if, a konstrukcja w naszym przypadku wygląda następująco:
const serverQueue = queue.get(message.guild.id);
if (message.content.startsWith(`${prefix}play`)) {
execute(message, serverQueue);
return;
} else if (message.content.startsWith(`${prefix}skip`)) {
skip(message, serverQueue);
return;
} else if (message.content.startsWith(`${prefix}stop`)) {
stop(message, serverQueue);
return;
} else {
message.channel.send('Musisz użyć istniejącej komendy!')
}
Zauważ, że funkcja send('') wysyła użytkownikowi wiadomość, jeśli wprowadzi nieprawidłową komendę. Tę wiadomość możesz edytować, zmieniając tekst w cudzysłowie.
Teraz bot nauczył się przyjmować komendy, ale na razie nie może z nimi interagować, ponieważ działania nie są określone. Najpierw dodamy komendę play, która odpowiada za odtwarzanie. Potrzebny jest do tego tablica o następującym kształcie:
const queue = new Map();
Wysyła wszystkie komendy do kolejki i sprawia, że piosenki grają tylko wtedy, gdy poprzednia się kończy.Następnie należy stworzyć funkcję, która będzie sprawdzać, czy użytkownik połączył się z kanałem głosowym i czy bot ma odpowiednie uprawnienia.
async function execute(message, serverQueue) {
const args = message.content.split(' ');
const voiceChannel = message.member.voiceChannel;
if (!voiceChannel) return message.channel.send('Aby słuchać muzyki, musisz być na kanale głosowym!');
const permissions = voiceChannel.permissionsFor(message.client.user);
if (!permissions.has('CONNECT') || !permissions.has('SPEAK')) {
return message.channel.send('Potrzebuję uprawnień, aby dołączyć i mówić na twoim kanale głosowym!');
}
}
Następnym krokiem jest podłączenie biblioteki ytdl, ponieważ ten bot będzie odczytywał tytuł piosenki z linku do YouTube, a następnie odtwarzał ją na serwerze. Wymaga to wstawienia tylko małego fragmentu kodu.
const songInfo = await ytdl.getInfo(args[1]);
const song = {
title: songInfo.title,
url: songInfo.video_url,
};
Następny blok kodu pozwoli zrozumieć, czy w kolejce są piosenki, czy można od razu połączyć się z kanałem głosowym i rozpocząć odtwarzanie.
if (!serverQueue) {
}else {
serverQueue.songs.push(song);
console.log(serverQueue.songs);
return message.channel.send(`${song.title} został dodany do kolejki!`);
}
Następnie znajduje się nieco skomplikowany dla początkujących programistów schemat kontraktu, który dodaje piosenkę do tablicy i wykonuje to samo przy każdym wprowadzeniu !play, sprawdzając kolejkę i wybierając odpowiednią akcję.Zwróć uwagę na przedstawione komentarze, które pozwalają zrozumieć wszystkie niuanse.
// Tworzenie kontraktu dla kolejki
const queueContruct = {
textChannel: message.channel,
voiceChannel: voiceChannel,
connection: null,
songs: [],
volume: 5,
playing: true,
};
// Ustawienie kolejki za pomocą naszego kontraktu
queue.set(message.guild.id, queueContruct);
// Wstawiamy utwór do naszej tablicy piosenek
queueContruct.songs.push(song);
try {
// Tutaj próbujemy dołączyć do czatu głosowego i zachować połączenie w obiekcie
var connection = await voiceChannel.join();
queueContruct.connection = connection;
// Wywołanie funkcji odtwarzania, aby rozpocząć piosenkę
play(message.guild, queueContruct.songs[0]);
} catch (err) {
// Wyświetlenie komunikatu o błędzie, jeśli bot nie może dołączyć do czatu głosowego
console.log(err);
queue.delete(message.guild.id);
return message.channel.send(err);
}
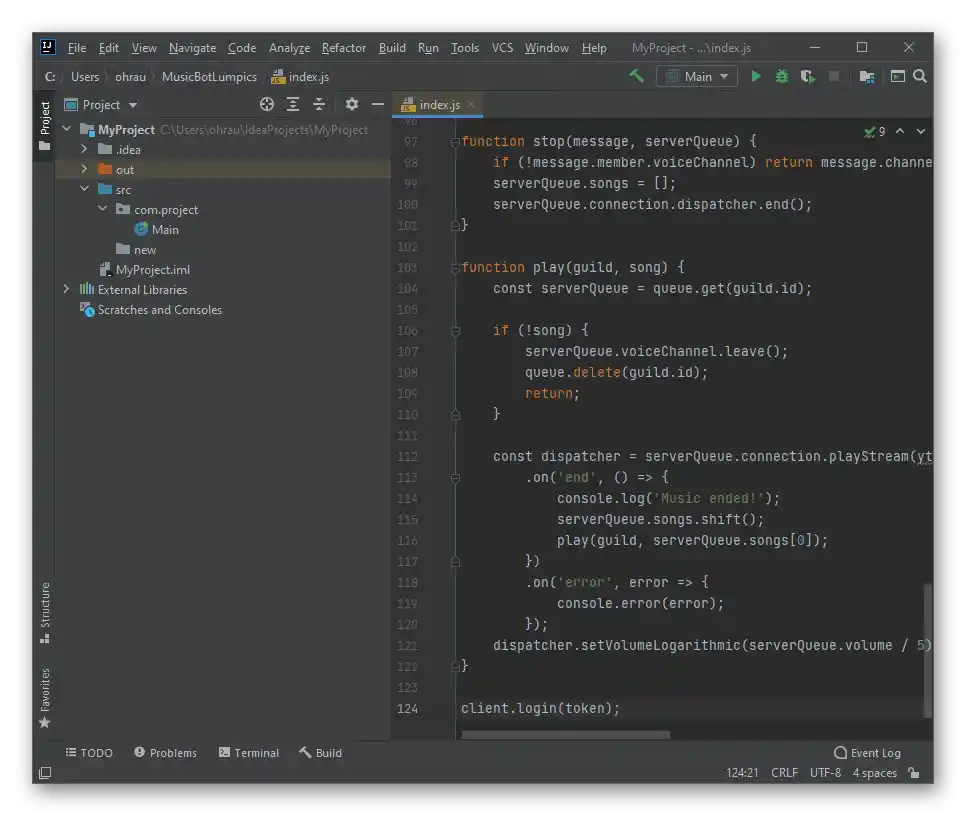
Z kolejką wszystko jasne, ale na razie piosenki nie są odtwarzane, ponieważ brakuje przypisania dla funkcji play. W tym celu do kodu należy dodać strukturę
function play(guild, song) {
const serverQueue = queue.get(guild.id);
if (!song) {
serverQueue.voiceChannel.leave();
queue.delete(guild.id);
return;
}
}
Odtwarzanie zaczyna się za pomocą funkcji playStream() i podanego linku do utworu.
const dispatcher = serverQueue.connection.playStream(ytdl(song.url))
.on('end', () => {
console.log('Muzyka się skończyła!');
// Usuwa zakończoną piosenkę z kolejki
serverQueue.songs.shift();
// Ponownie wywołuje funkcję odtwarzania z następną piosenką
play(guild, serverQueue.songs[0]);
})
.on('error', error => {
console.error(error);
});
dispatcher.setVolumeLogarithmic(serverQueue.volume / 5);
Jeśli chcesz dodać funkcję pomijania piosenek, na przykład, gdy postanowisz odtworzyć playlistę, najpierw zadbaj o odpowiednią komendę, a następnie dodaj taki fragment:
function skip(message, serverQueue) {
if (!message.member.voiceChannel) return message.channel.send('Musisz być na czacie głosowym, aby zatrzymać muzykę!');
if (!serverQueue) return message.channel.send('Nie ma piosenki, którą mógłbym pominąć!');
serverQueue.connection.dispatcher.end();
}
Podobnie działa funkcja zatrzymywania, ale blok kodu przyjmuje nieco inny wygląd:
function stop(message, serverQueue) {
if (!message.member.voiceChannel) return message.channel.send('
Musisz być na czacie głosowym, aby zatrzymać muzykę!');
serverQueue.songs = [];
serverQueue.connection.dispatcher.end();
}
Pamiętaj, że powyższe informacje są przeznaczone wyłącznie dla użytkowników, którzy już znają język JavaScript lub dopiero zaczynają jego naukę i postanowili stworzyć muzycznego bota.Jeśli nie posiadasz żadnych umiejętności i podane bloki kodu nic ci nie mówią, po prostu wklej cały kod źródłowy do pliku, zamień wiadomości od bota na rosyjskie (znajdują się w cudzysłowach) i zapisz zmiany.Cały kod źródłowy wygląda następująco:

const Discord = require('discord.js');
const {
prefix,
token,
} = require('./config.json');
const ytdl = require('ytdl-core');
const client = new Discord.Client();
const queue = new Map();
client.once('ready', () => {
console.log('Gotowe!');
});
client.once('reconnecting', () => {
console.log('Ponowne łączenie!');
});
client.once('disconnect', () => {
console.log('Rozłączono!');
});
client.on('message', async message => {
if (message.author.bot) return;
if (!message.content.startsWith(prefix)) return;
const serverQueue = queue.get(message.guild.id);
if (message.content.startsWith(`${prefix}play`)) {
execute(message, serverQueue);
return;
} else if (message.content.startsWith(`${prefix}skip`)) {
skip(message, serverQueue);
return;
} else if (message.content.startsWith(`${prefix}stop`)) {
stop(message, serverQueue);
return;
} else {
message.channel.send('Musisz wpisać poprawne polecenie!')
}
});
async function execute(message, serverQueue) {
const args = message.content.split(' ');
const voiceChannel = message.member.voiceChannel;
if (!voiceChannel) return message.channel.send('Musisz być na kanale głosowym, aby odtwarzać muzykę!');
const permissions = voiceChannel.permissionsFor(message.client.user);
if (!permissions.has('CONNECT') || !permissions.has('SPEAK')) {
return message.channel.send('Potrzebuję uprawnień, aby dołączyć i mówić na twoim kanale głosowym!');
}
const songInfo = await ytdl.getInfo(args[1]);
const song = {
title: songInfo.title,
url: songInfo.video_url,
};
if (!serverQueue) {
const queueContruct = {
textChannel: message.channel,
voiceChannel: voiceChannel,
connection: null,
songs: [],
volume: 5,
playing: true,
};
queue.set(message.guild.id, queueContruct);
queueContruct.songs.push(song);
try {
var connection = await voiceChannel.join();
queueContruct.connection = connection;
play(message.guild, queueContruct.songs[0]);
} catch (err) {
console.log(err);
queue.delete(message.guild.id);
return message.channel.send(err);
}
} else {
serverQueue.songs.push(song);
console.log(serverQueue.songs);
return message.channel.send(`${song.title} został dodany do kolejki!`);
}
}
function skip(message, serverQueue) {
if (!message.member.voiceChannel) return message.channel.send('Musisz być na kanale głosowym, aby zatrzymać muzykę!');
if (!serverQueue) return message.channel.send('Nie ma żadnej piosenki, którą mógbym mógł pominąć!');
serverQueue.connection.dispatcher.end();
}
function stop(message, serverQueue) {
if (!message.member.voiceChannel) return message.channel.send('Musisz być na kanale głosowym, aby zatrzymać muzykę!');
serverQueue.songs = [];
serverQueue.connection.dispatcher.end();
}
function play(guild, song) {
const serverQueue = queue.get(guild.id);
if (!song) {
serverQueue.voiceChannel.leave();
queue.delete(guild.id);
return;
}
const dispatcher = serverQueue.connection.playStream(ytdl(song.url))
.on('end', () => {
console.log('Muzyka zakończona!');
serverQueue.songs.shift();
play(guild, serverQueue.songs[0]);
})
.on('error', error => {
console.error(error);
});
dispatcher.setVolumeLogarithmic(serverQueue.volume / 5);
}
client.login(token);
Po zakończeniu najlepiej zrestartować bota, po czym można przejść do swojego serwera, połączyć się z kanałem głosowym i wpisać dowolne polecenie interakcji, sprawdzając, jak na to zareaguje bot.

Jeśli powyższa wersja bota ci nie odpowiada, możesz znaleźć kody źródłowe na tym samym GitHubie i skopiować je na swój komputer.Zasada rejestracji i uruchamiania pozostaje ta sama, dlatego w razie potrzeby po prostu edytuj gotowy kod, a następnie przystąp do testowania bota.

W tym artykule nie poruszyliśmy kwestii wdrożenia bota na hosting, jego rozpowszechniania wśród innych użytkowników, tworzenia awatara oraz korzystania z otwartych platform, z których można go autoryzować. Wszystko to to oddzielne procesy, którymi warto zająć się dopiero wtedy, gdy opanujesz umiejętność tworzenia botów i będziesz gotowy do rozpowszechniania projektów w sieci.