Nauczyć się rysować w edytorze graficznym Inkscape
Inkscape - bardzo popularne narzędzie do tworzenia grafiki wektorowej. Obraz w nim rysowany jest nie pikselami, ale za pomocą różnych linii i kształtów. Jedną z głównych zalet tego podejścia jest możliwość skalowania obrazu bez utraty jakości, czego nie da się zrobić za pomocą grafiki rastrowej. W tym artykule opowiemy o podstawowych metodach pracy w Inkscape. Dodatkowo przeanalizujemy interfejs aplikacji i podamy kilka wskazówek.
Spis treści
- Podstawy pracy w Inkscape
- Interfejs programu
- Załaduj obrazek lub utwórz płótno
- Wytnij fragment obrazu
- Praca z warstwami
- Rysowanie prostokątów i kwadratów
- Rysowanie kręgów i owali
- Rysowanie gwiazd i wielokątów
- Rysowanie spiral
- Edycja węzłów i dźwigni
- Rysowanie dowolnych konturów
- Rysowanie krzywych Beziera
- Korzystanie z pióra kaligraficznego
- Dodawanie tekstu
- Opryskiwacz obiektowy
- Usuwanie przedmiotów
- Pytania i odpowiedzi
Podstawy pracy w Inkscape
Ten materiał jest bardziej skoncentrowany na początkujących użytkownikach Inkscape. Dlatego będziemy mówić tylko o podstawowych technikach, które są używane podczas pracy z edytorem. Jeśli po przeczytaniu artykułu masz jakieś indywidualne pytania, możesz poprosić ich w komentarzach.
Interfejs programu
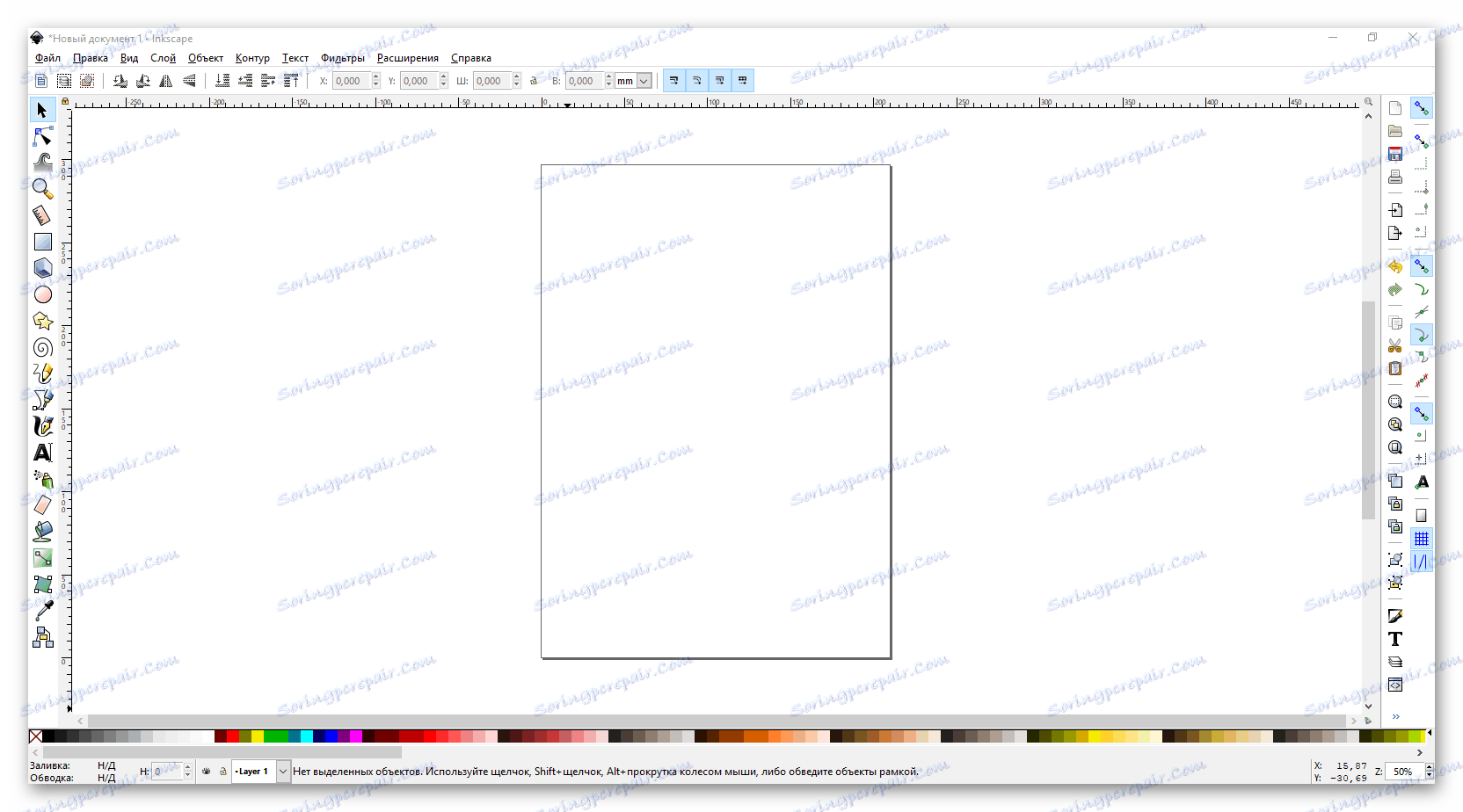
Zanim zaczniemy opisywać możliwości edytora, chcielibyśmy powiedzieć trochę o tym, jak działa interfejs Inkscape. Umożliwi to znalezienie narzędzi w przyszłości i szybsze poruszanie się po obszarze roboczym. Po uruchomieniu okno edytora ma następujący wygląd.

Łącznie jest 6 głównych obszarów:
Menu główne

Tutaj w postaci podpunktów i rozwijanych menu zbierane są najbardziej przydatne funkcje, które można wykorzystać podczas tworzenia grafiki. Poniżej opiszemy niektóre z nich. Chciałbym również zwrócić uwagę na pierwsze menu - "Plik" . To tutaj znajdują się takie popularne zespoły jak Open , Save , Create i Print .

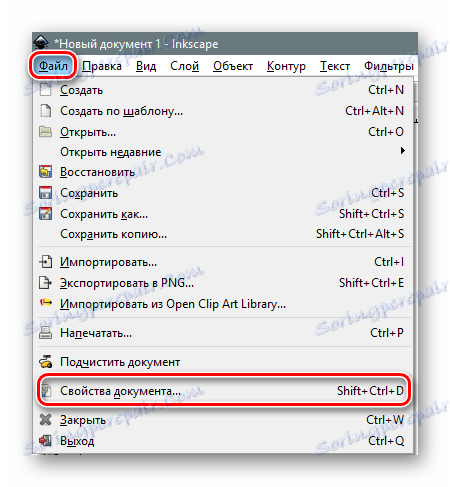
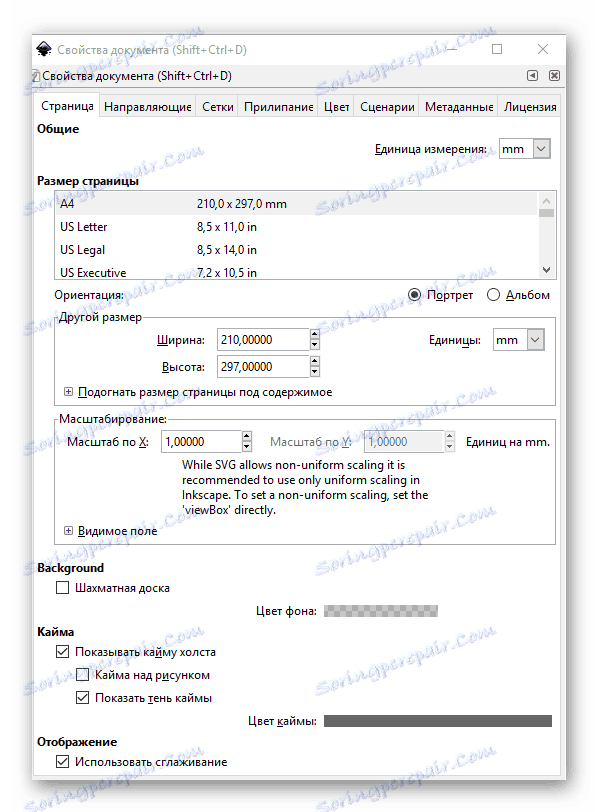
Z nim, a praca zaczyna się w większości przypadków. Domyślnie po uruchomieniu Inkscape tworzysz obszar roboczy o wymiarach 210 × 297 milimetrów (arkusz A4). W razie potrzeby parametry te można zmienić w podmenu "Właściwości dokumentu" . Przy okazji, tutaj w dowolnym momencie możesz zmienić kolor tła płótna.

Kliknięcie określonej linii spowoduje wyświetlenie nowego okna. W nim można ustawić rozmiar obszaru roboczego zgodnie ze wspólnymi standardami lub określić własną wartość w odpowiednich polach. Ponadto można zmienić orientację dokumentu, usunąć obramowanie i ustawić kolor tła płótna.

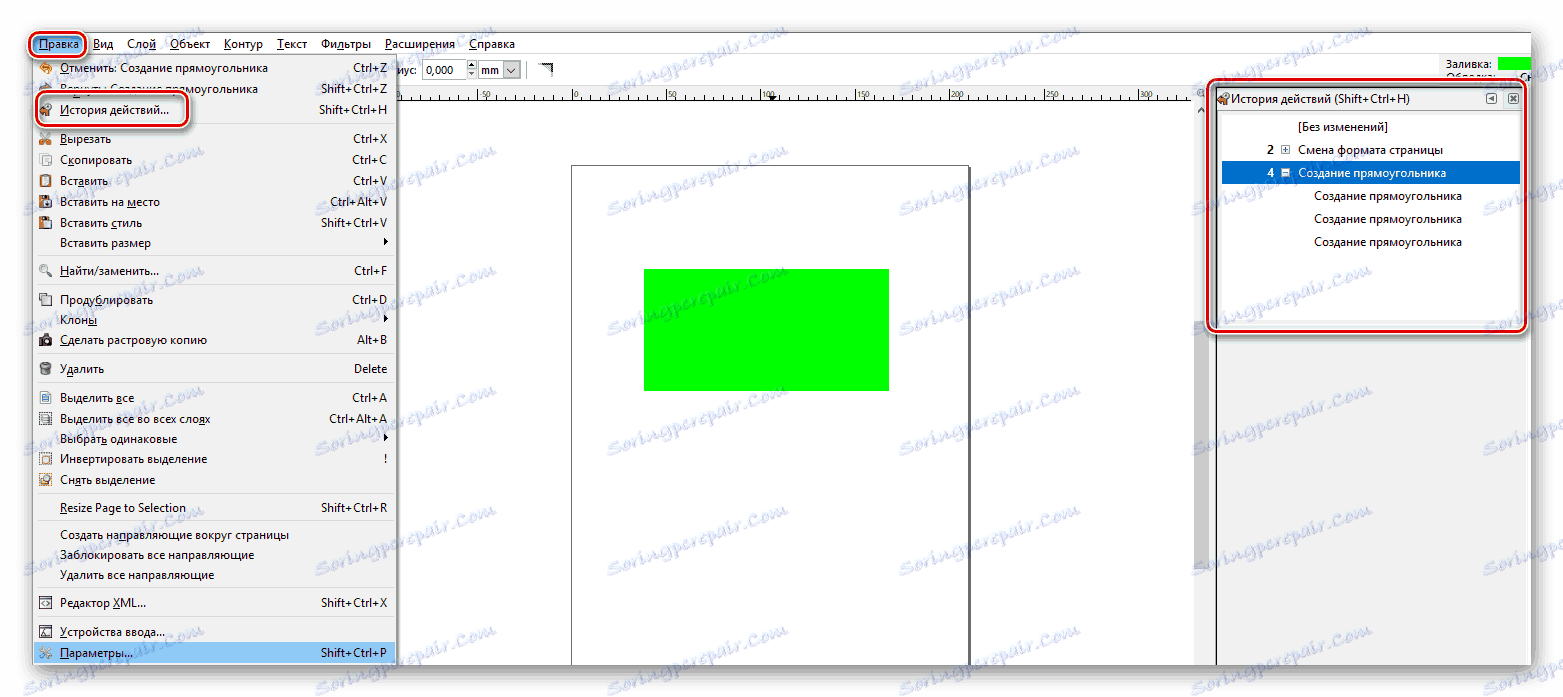
Zalecamy również przejście do menu "Edycja" i włączenie wyświetlania panelu z historią akcji. Umożliwi to anulowanie jednej lub więcej ostatnich akcji w dowolnym momencie. Określony panel otwiera się w prawej części okna edytora.

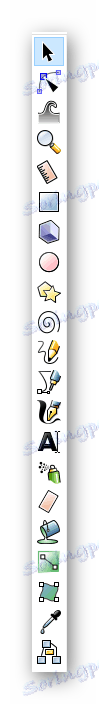
Pasek narzędzi
To do tego panelu będziesz stale odwoływał się przy rysowaniu. Oto wszystkie kształty i funkcje. Aby wybrać żądany element, wystarczy kliknąć jego ikonę raz lewym przyciskiem myszy. Jeśli najedziesz kursorem na obraz narzędzia, zobaczysz wyskakujące okienko z nazwą i opisem.

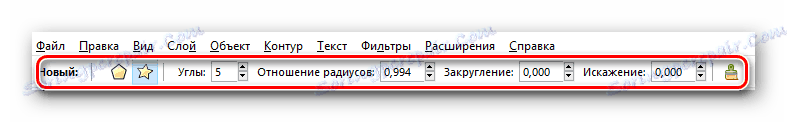
Właściwości narzędzia
Dzięki tej grupie produktów możesz dostosować ustawienia wybranego narzędzia. Obejmuje to wygładzanie, wielkość, stosunek promieni, kąt nachylenia, liczbę kątów i wiele więcej. Każdy z nich ma swój własny zestaw opcji.

Panel adaptacyjny i pasek poleceń
Domyślnie są one umieszczone obok siebie, w prawym obszarze okna aplikacji i mają następujący wygląd:

Jak sama nazwa wskazuje, panel opcji przyklejonych (to jest oficjalna nazwa) pozwala ci wybrać, czy twój obiekt będzie automatycznie przylegał do innego obiektu. Jeśli tak, to gdzie dokładnie warto to robić - do centrum, węzłów, przewodników i tak dalej. W razie potrzeby można całkowicie wyłączyć adhezję. Odbywa się to poprzez naciśnięcie odpowiedniego przycisku na panelu.

Z kolei na panelu sterowania dodawane są główne pozycje z menu "Plik" , a także ważne funkcje, takie jak wypełnianie, skalowanie, grupowanie obiektów i inne.

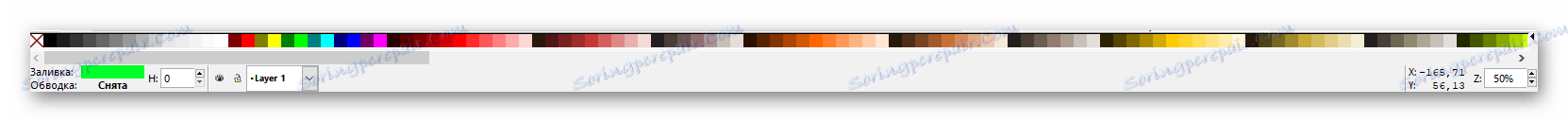
Próbki kolorów i pasek statusu
Te dwa obszary są również w pobliżu. Znajdują się one w dolnej części okna i wyglądają tak:

Tutaj możesz wybrać pożądany kolor kształtu, wypełnienia lub obrysu. Ponadto na pasku stanu znajduje się narzędzie do skalowania, które umożliwia powiększanie lub pomniejszanie obszaru roboczego. Jak pokazuje praktyka, nie jest to bardzo wygodne. Łatwiej jest przytrzymać klawisz "Ctrl" na klawiaturze i obrócić kółko myszy w górę lub w dół.
Obszar roboczy
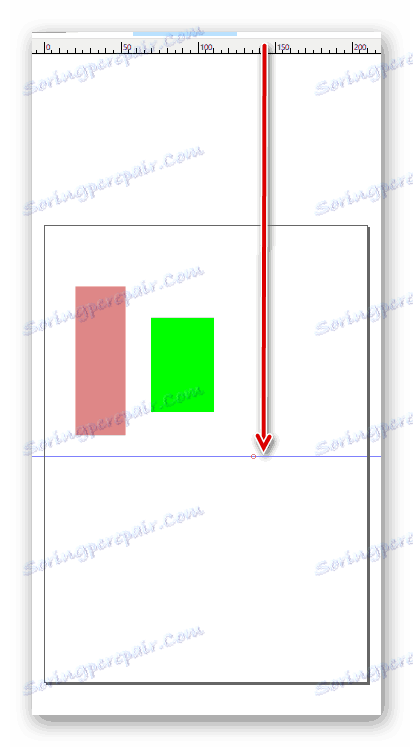
Jest to najbardziej centralna część okna aplikacji. To tutaj znajduje się twoje płótno. Na obwodzie obszaru roboczego widoczne są suwaki umożliwiające przewijanie okna w dół lub w górę podczas zmiany skali. Górny i lewy są linijkami. Pozwala określić rozmiar kształtu, a także, w razie potrzeby, ustawić prowadnice.

Aby ustawić prowadnice, po prostu skieruj mysz na poziomą lub pionową linijkę, a następnie przytrzymaj lewy przycisk myszy i przeciągnij linię, która pojawia się w żądanym kierunku. Jeśli chcesz usunąć prowadnicę, przesuń ją ponownie do linijki.

To właściwie wszystkie elementy interfejsu, które chcieliśmy wam najpierw powiedzieć. Przejdźmy teraz bezpośrednio do praktycznych przykładów.
Załaduj obrazek lub utwórz płótno
Jeśli otworzysz obraz rastrowy w edytorze, możesz go dalej przetworzyć lub ręcznie narysować przykładowy obraz wektorowy.
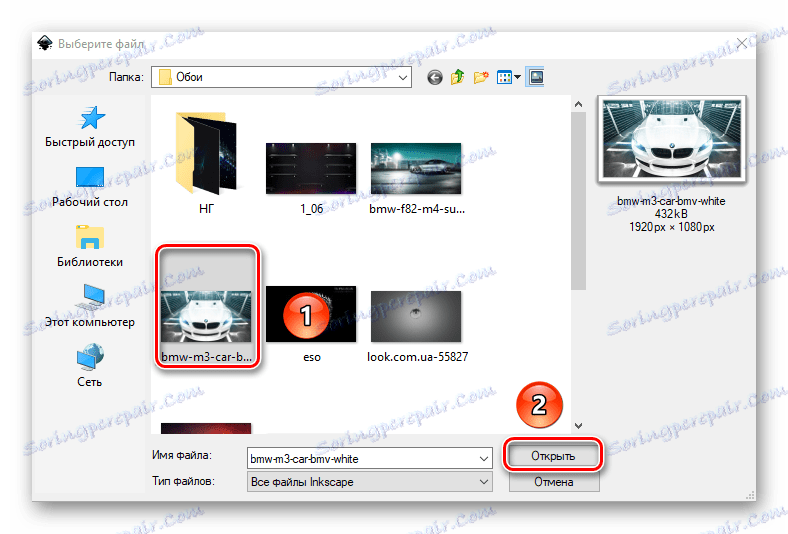
- Korzystając z menu "Plik" lub kombinacji klawiszy "Ctrl + O", otwórz okno wyboru pliku. Zaznaczamy potrzebny dokument i klikamy przycisk "Otwórz" .
- Pojawi się menu z opcjami importowania obrazu rastrowego w Inkscape. Wszystkie punkty pozostaną niezmienione i naciśnij przycisk "OK" .


W rezultacie wybrany obraz pojawi się w obszarze roboczym. W takim przypadku rozmiar płótna będzie automatycznie taki sam, jak rozdzielczość obrazu. W naszym przypadku jest to 1920 × 1080 pikseli. Zawsze można go zmienić na inny. Jak powiedzieliśmy na początku artykułu, jakość zdjęcia z tego nie zmieni się. Jeśli nie chcesz używać żadnego obrazu jako źródła, użyj po prostu automatycznie utworzonego płótna.
Wytnij fragment obrazu
Czasami może zajść sytuacja, w której do przetworzenia nie potrzebujesz całego obrazu, a jedynie konkretny obszar. W takim przypadku wykonaj następujące czynności:
- Wybierz narzędzie Prostokąty i kwadraty .
- Wybierz część obrazu, który chcesz wyciąć. Aby to zrobić, klikamy obraz lewym przyciskiem myszy i przeciągamy go w dowolnym kierunku. Puść lewy przycisk myszy i zobacz prostokąt. Jeśli konieczne jest skorygowanie granic, to podpinamy LKM w jednym z rogów i rozciągamy.
- Następnie przejdź do trybu "Wybór i transformacja" .
- Przytrzymujemy klawisz "Shift" na klawiaturze i klikamy lewym przyciskiem myszy w dowolnym miejscu na wybranym kwadracie.
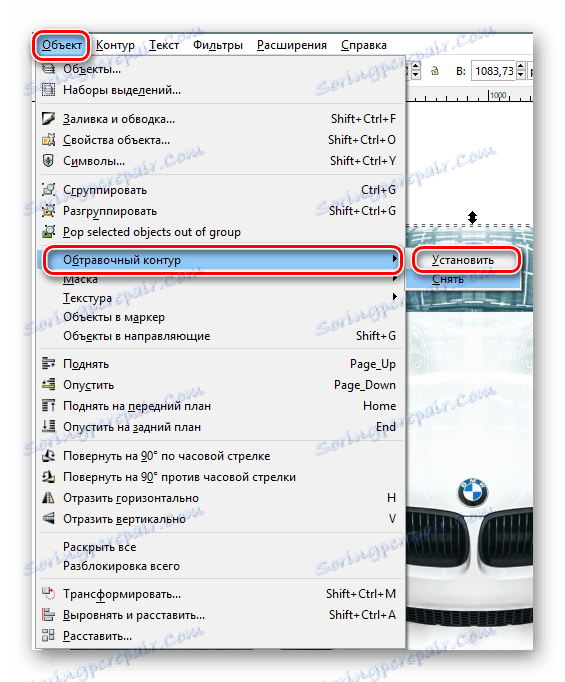
- Teraz przejdź do menu "Obiekt" i wybierz element zaznaczony na obrazku poniżej.



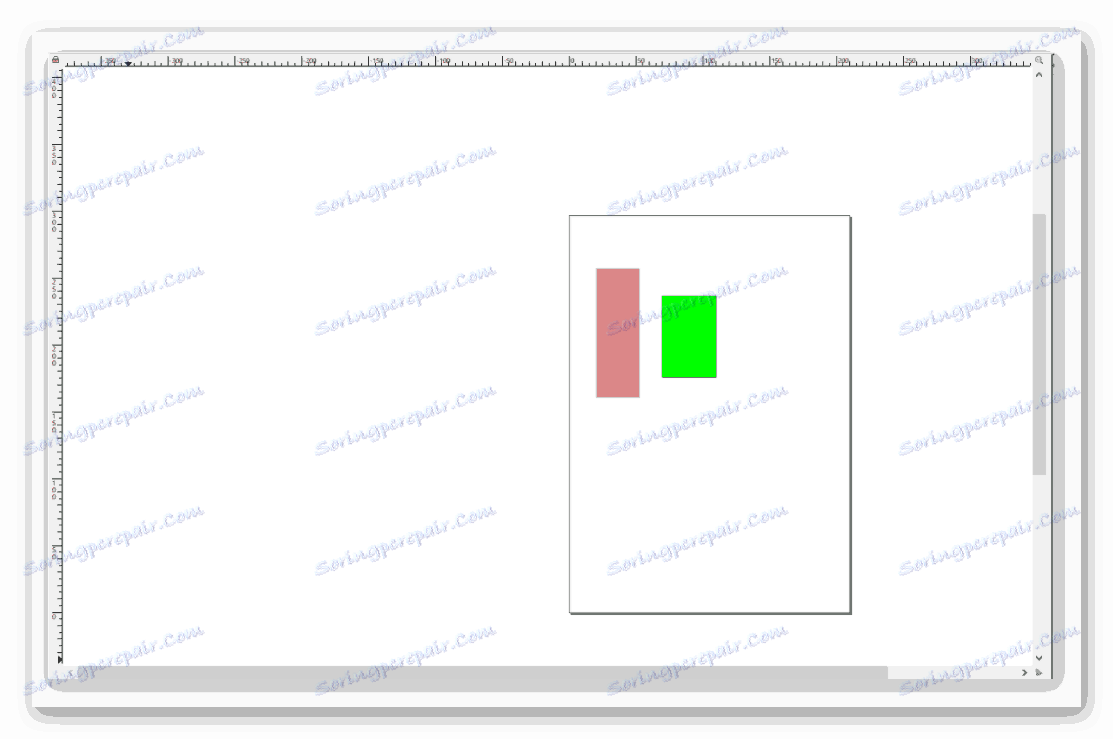
W rezultacie pozostanie tylko wcześniej przydzielone płótno. Możesz przejść do następnego kroku.
Praca z warstwami
Umieszczanie obiektów na różnych warstwach pozwoli nie tylko wyznaczyć przestrzeń, ale także uniknąć przypadkowych zmian w procesie rysowania.
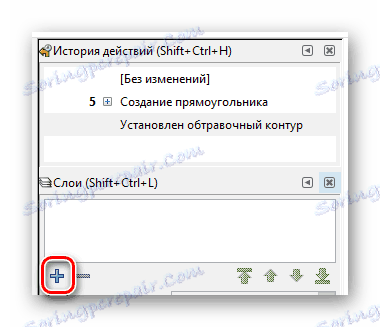
- Naciśnij kombinację klawiszy "Ctrl + Shift + L" lub przycisk "Paleta warstw" na pasku poleceń.
- W nowym oknie, które się otworzy, kliknij przycisk "Dodaj warstwę" .
- Pojawi się małe okno, w którym trzeba nazwać nową warstwę. Wpisz nazwę i kliknij "Dodaj" .
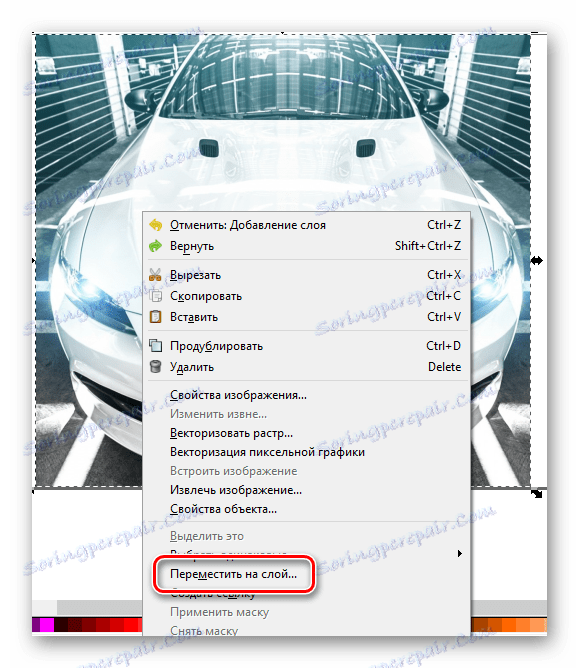
- Teraz wybierz zdjęcie ponownie i kliknij prawym przyciskiem myszy. W menu kontekstowym kliknij linię "Przenieś do warstwy" .
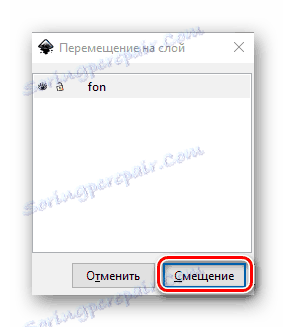
- Ponownie pojawi się okno. Wybierz z listy warstwę, do której obraz zostanie przesłany, i kliknij odpowiedni przycisk potwierdzenia.
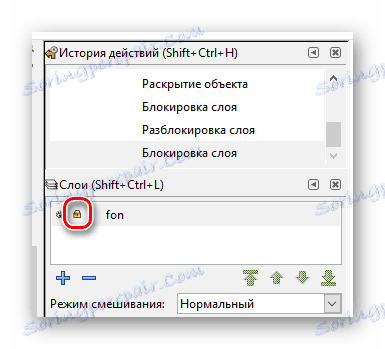
- To wszystko. Obraz był na prawej warstwie. Aby uzyskać niezawodność, możesz to naprawić, klikając obraz blokady obok nazwy.






Podobnie możesz utworzyć dowolną liczbę warstw i przenieść do dowolnego z nich niezbędny kształt lub obiekt.
Rysowanie prostokątów i kwadratów
Aby narysować powyższe liczby, musisz użyć narzędzia o tej samej nazwie. Sekwencja działań będzie wyglądać następująco:
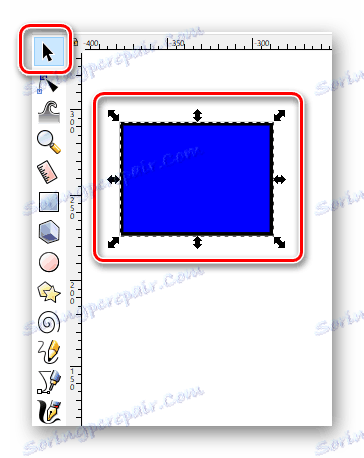
- Kliknij raz lewym przyciskiem myszy na przycisku odpowiedniego elementu na panelu.
- Następnie przesuniemy wskaźnik myszy na płótno. Zacisnąć LKM i rozpocząć pociąganie wyłaniającego się obrazu prostokąta w pożądanym kierunku. Jeśli chcesz narysować kwadrat, po prostu przytrzymaj "Ctrl" podczas rysowania.
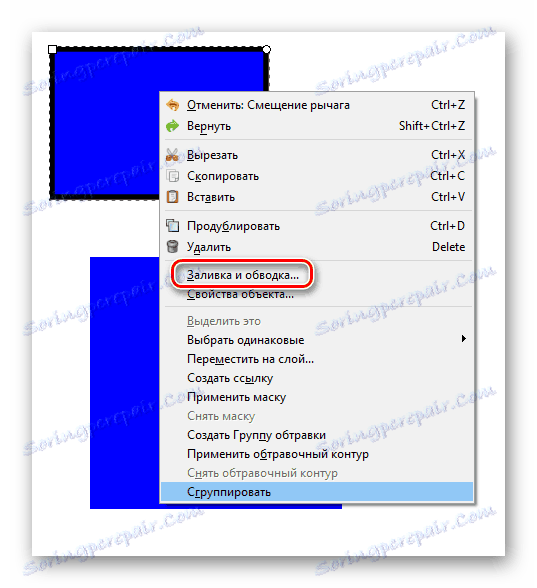
- Po kliknięciu obiektu prawym przyciskiem myszy i wybraniu polecenia Wypełnij i obrys w wyświetlonym menu można skonfigurować odpowiednie ustawienia. Obejmują one kolor, rodzaj i grubość konturu, a także podobne właściwości wypełnienia.
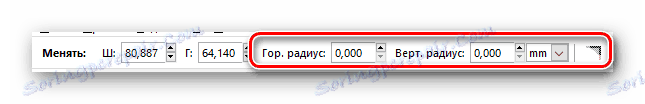
- W panelu właściwości narzędzia znajdziesz parametry takie jak "Poziomy" i "Pionowy promień" . Zmieniając te wartości, zaokrąglasz krawędzie narysowanego kształtu. Możesz cofnąć te zmiany, klikając przycisk "Usuń zaokrąglenie" .
- Możesz przenieść obiekt na płótnie za pomocą narzędzia "Wybór i transformacja" . Aby to zrobić, po prostu ściśnij LKM w prostokąt i przenieś go w wybrane miejsce.





Rysowanie kręgów i owali
Kręgi w Inkscape rysowane są w taki sam sposób jak prostokąty.
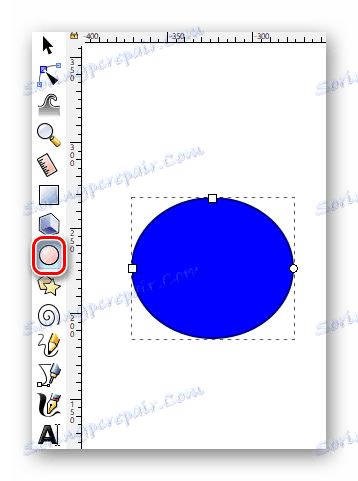
- Wybierz odpowiednie narzędzie.
- Na płótnie przytrzymaj lewy przycisk myszy i przesuń kursor w żądanym kierunku.
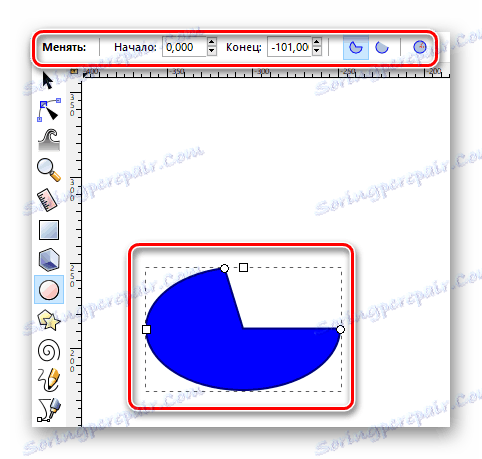
- Korzystając z właściwości, możesz zmienić ogólny wygląd okręgu i kąt jego obrotu. Aby to zrobić, wystarczy podać żądany stopień w odpowiednim polu i wybrać jeden z trzech rodzajów koła.
- Podobnie jak w przypadku prostokątów i okręgów, możesz ustawić kolory wypełnienia i obrysu w menu kontekstowym.
- Obiekt przesuwa się wzdłuż płótna za pomocą funkcji "Wybierz" .


Rysowanie gwiazd i wielokątów
Wielokąty w Inkscape można narysować w kilka sekund. W tym celu dostępne jest specjalne narzędzie, które pozwala precyzyjnie dostroić figury tego typu.
- Aktywuj narzędzie "Gwiazdy i wielokąty" na panelu.
- Zacisnąć lewy przycisk myszy na płótnie i przesunąć kursor w dowolnym dostępnym kierunku. W rezultacie otrzymasz następujący rysunek.
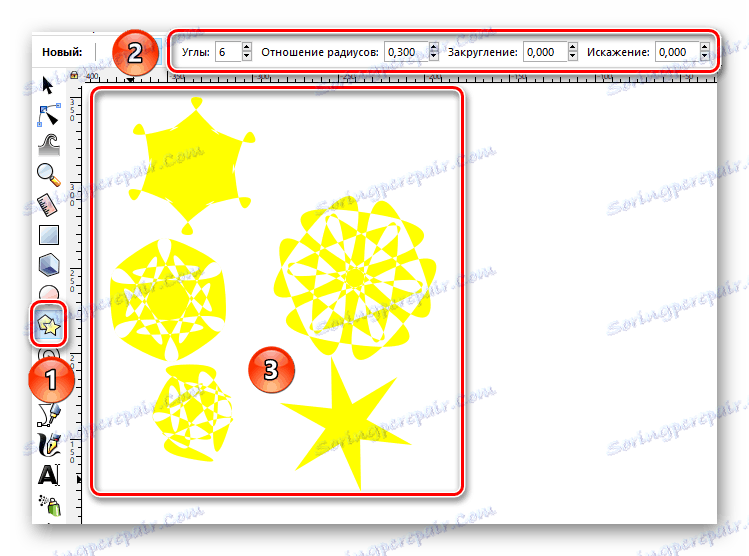
- We właściwościach tego narzędzia można ustawić takie parametry, jak "Liczba kątów" , "Stosunek promienia" , "Zaokrąglanie" i "Zniekształcenie" . Zmieniając je otrzymasz zupełnie inne wyniki.
- Właściwości takie jak kolor, obrys i ruch na płótnie zmieniają się w taki sam sposób, jak na poprzednich figurach.


Rysowanie spiral
Jest to ostatnia liczba, o której chcielibyśmy powiedzieć w ramach tego artykułu. Proces rysowania prawie nie różni się od poprzednich.
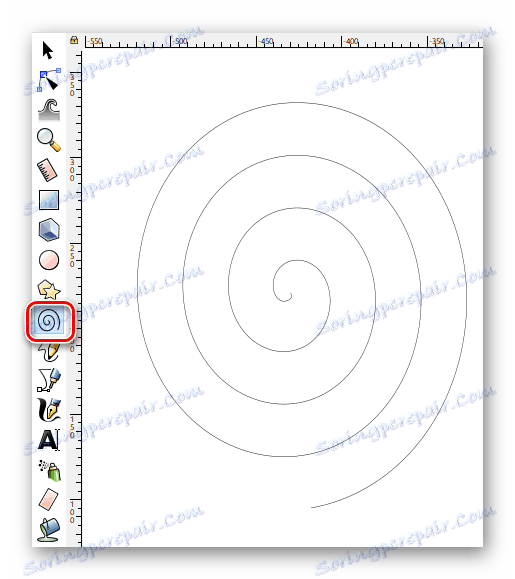
- Wybierz element "Spirale" na pasku narzędzi.
- Przypinamy obszar roboczy LMC i poruszamy wskaźnikiem myszy bez zwalniania przycisku w dowolnym kierunku.
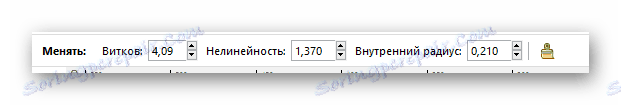
- W panelu właściwości zawsze możesz zmienić liczbę zwojów spirali, jej wewnętrzny promień i indeks nieliniowości.
- Narzędzie "Wybierz" pozwala zmienić rozmiar kształtu i przenieść go w obszarze roboczym.


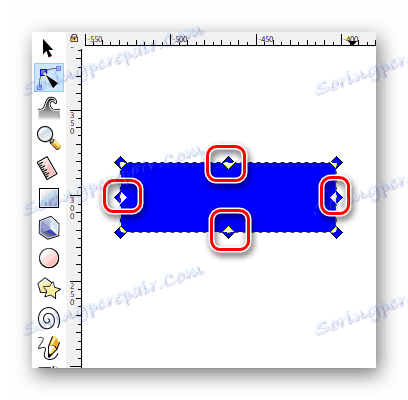
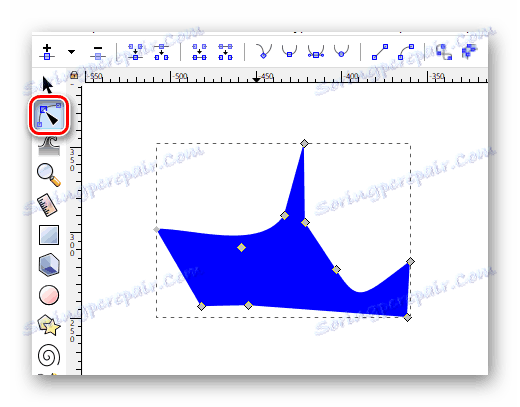
Edycja węzłów i dźwigni
Pomimo tego, że wszystkie liczby są względnie proste, każdy z nich można zmienić nie do poznania. Dzięki temu uzyskuje się obrazy wektorowe. Aby edytować węzły elementu, należy wykonać następujące czynności:
- Wybierz dowolny narysowany obiekt za pomocą narzędzia Zaznacz .
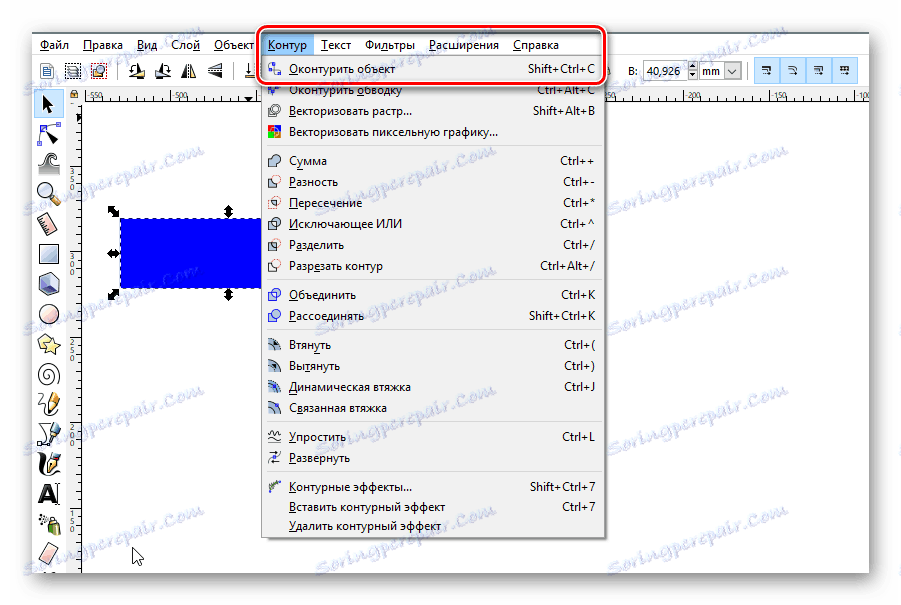
- Następnie przejdź do menu "Outline" i wybierz element "Contour object" z listy kontekstowej.
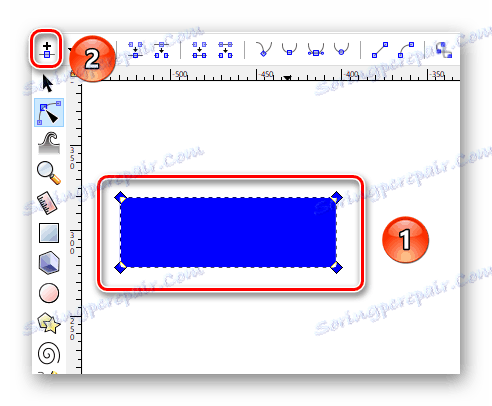
- Następnie włączamy narzędzie "Edycja węzłów i dźwigni" .
- Teraz musimy całkowicie wybrać całą postać. Jeśli zrobiłeś wszystko poprawnie, to węzły będą pokolorowane w kolorze wypełnienia obiektu.
- W panelu właściwości kliknij pierwszy przycisk "Wstawianie węzłów" .
- W rezultacie pojawią się nowe między istniejącymi węzłami.





Tę czynność można wykonać nie całą liczbą, ale tylko wybraną jej częścią. Dodając nowe węzły, możesz coraz częściej zmieniać kształt obiektu. Aby to zrobić, po prostu wskaż kursorem żądany węzeł, zaciśnij LKM i pociągnij element w pożądanym kierunku. Ponadto możesz przeciągnąć krawędź za pomocą tego narzędzia. W ten sposób miejsce obiektu będzie bardziej wklęsłe lub wypukłe.

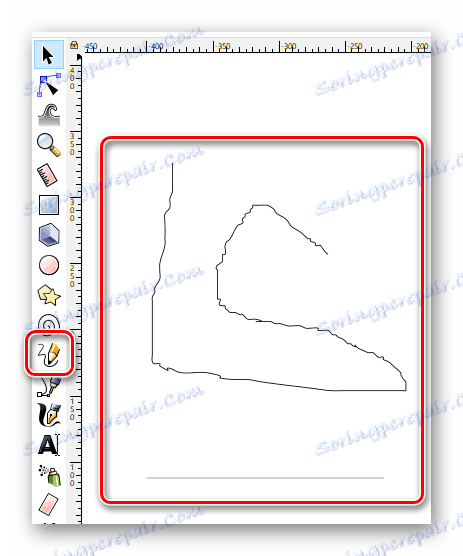
Rysowanie dowolnych konturów
Dzięki tej funkcji możesz rysować zarówno proste, jak i dowolne kształty. Wszystko odbywa się w bardzo prosty sposób.
- Wybierz narzędzie o odpowiedniej nazwie.
- Jeśli chcesz narysować dowolną linię, przytrzymaj lewy przycisk myszy w dowolnym miejscu na płótnie. To będzie punkt początkowy obrazu. Następnie przesuń kursor w kierunku, w którym chcesz zobaczyć tę samą linię.
- Możesz także kliknąć raz lewym przyciskiem myszy na płótnie i przesunąć wskaźnik na dowolną stronę. W rezultacie powstaje idealnie gładka linia.


Zwróć uwagę, że linie, takie jak kształty, można przesuwać wzdłuż obszaru roboczego, zmieniać ich rozmiar i edytować węzły.
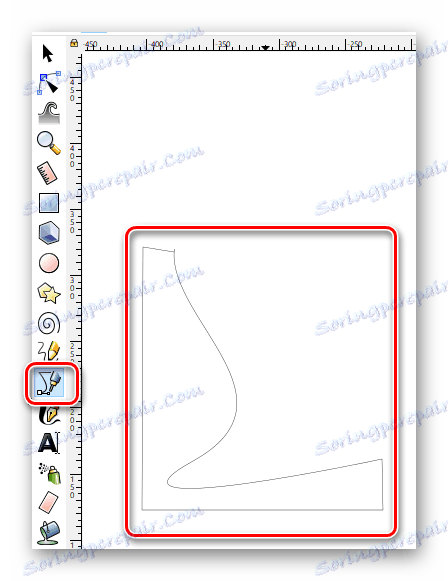
Rysowanie krzywych Beziera
To narzędzie będzie również działać bezpośrednio. Będzie to bardzo przydatne w sytuacjach, w których trzeba narysować kontur obiektu za pomocą linii prostych lub narysować coś.
- Aktywuj funkcję, która nazywa się "Krzywe Beziera i proste linie".
- Następnie zrób jedno kliknięcie lewym przyciskiem myszy na płótnie. Każdy punkt będzie połączony linią prostą z poprzednią. Jeśli jednocześnie LMB zostanie zaciśnięty, możesz natychmiast zgiąć tę linię prostą.
- Podobnie jak we wszystkich innych przypadkach, możesz dodać nowe węzły do wszystkich linii w dowolnym momencie, zmienić rozmiar i przenieść element wynikowego obrazu.


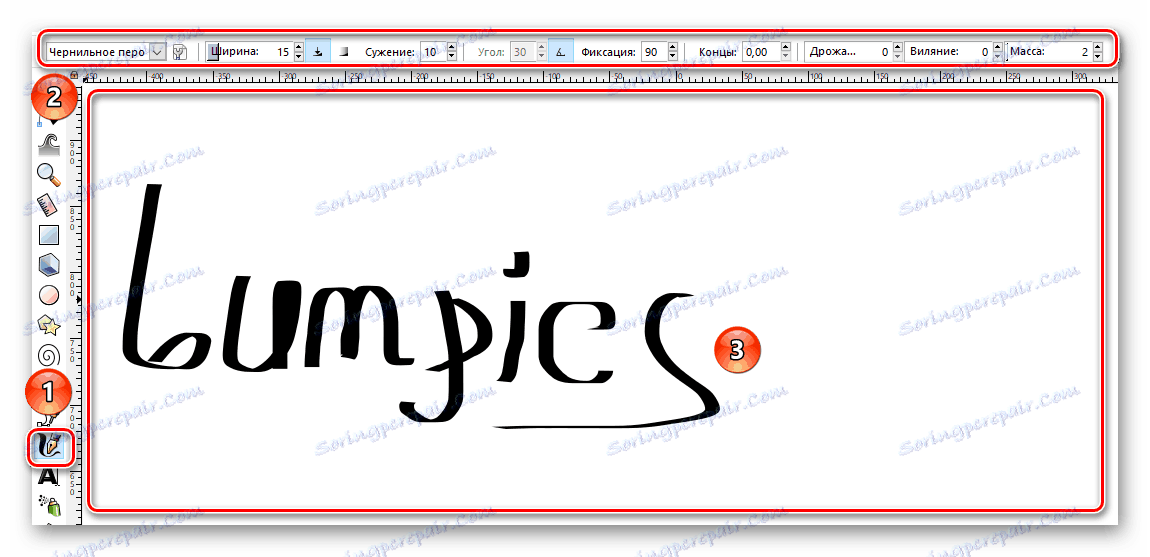
Korzystanie z pióra kaligraficznego
Jak sama nazwa wskazuje, to narzędzie pozwoli ci tworzyć piękne napisy lub elementy graficzne. Aby to zrobić, po prostu wybierz go, ustaw właściwości (kąt, zatwierdzenie, szerokość itd.) I zacznij rysować.

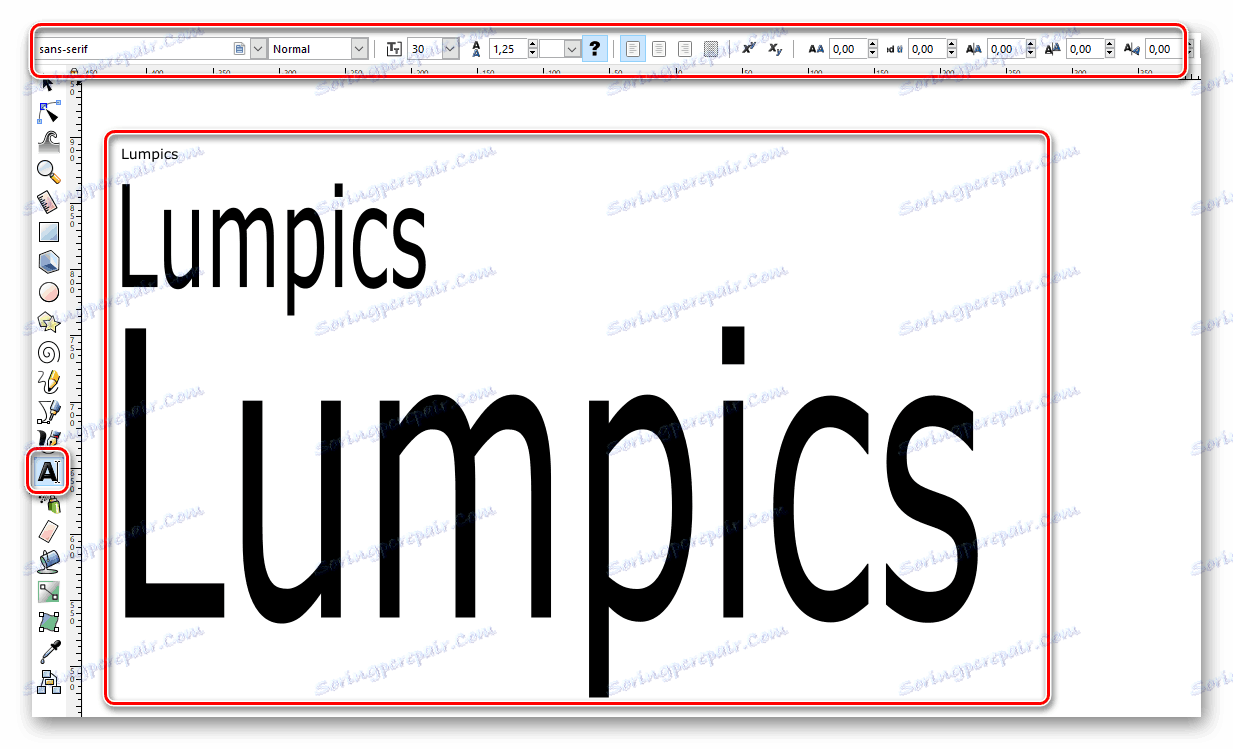
Dodawanie tekstu
Oprócz różnych kształtów i linii, możesz także pracować z tekstem w opisanym edytorze. Charakterystyczną cechą tego procesu jest to, że początkowo tekst można zapisać nawet w najmniejszej czcionce. Ale jeśli zwiększysz ją do maksimum, wtedy jakość obrazu nie zostanie całkowicie utracona. Sam proces korzystania z tekstu w Inkscape jest bardzo prosty.
- Wybierz narzędzie "Obiekty tekstowe" .
- Wskazujemy jego właściwości na odpowiednim panelu.
- Umieszczamy wskaźnik kursora w miejscu płótna, w którym chcemy ułożyć sam tekst. W przyszłości może zostać przeniesiony. Dlatego nie usuwaj wyniku, jeśli przypadkowo umieściłeś tekst tam, gdzie go nie chciałeś.
- Pozostaje tylko napisać żądany tekst.

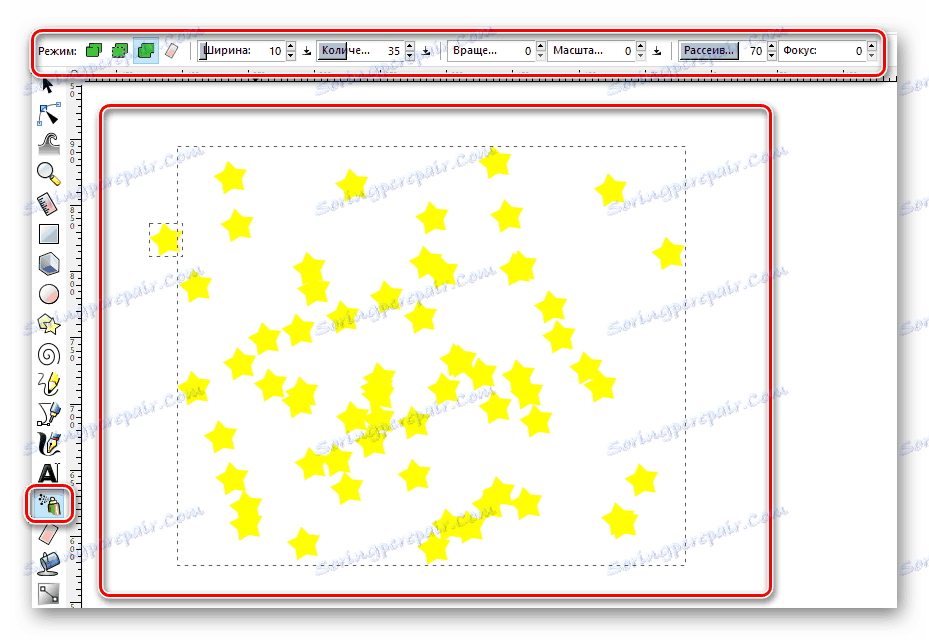
Opryskiwacz obiektowy
W tym edytorze jest jedna interesująca funkcja. Pozwala dosłownie w ciągu kilku sekund wypełnić cały obszar roboczy tymi samymi cyframi. Możemy wymyślić wiele aplikacji do tej funkcji, więc zdecydowaliśmy się jej nie ominąć.
- Pierwszą rzeczą, którą musisz narysować na płótnie, jest dowolny kształt lub obiekt.
- Następnie wybierz funkcję "Rozpyl obiekty" .
- Zobaczysz okrąg o pewnym promieniu. Dostosuj jego właściwości, jeśli uznasz to za konieczne. Obejmują one promień okręgu, liczbę rysowanych rysunków i tak dalej.
- Przesuń narzędzie w miejsce obszaru roboczego, w którym chcesz utworzyć klony wcześniej narysowanego elementu.
- Przytrzymaj LMB i przytrzymaj tak długo, jak chcesz.
Wynik powinien być w przybliżeniu następujący.

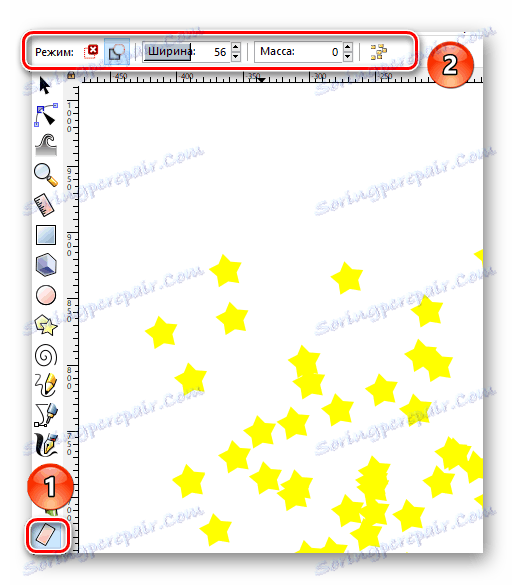
Удаление элементов
Наверное, вы согласитесь с тем фактом, что никакое рисование не может обойтись без ластика. И Inkscape не является исключением. Именно о том, как можно удалять нарисованные элементы с холста, мы и хотели бы рассказать напоследок.
По умолчанию любой объект или группу таковых можно выделить с помощью функции «Выделить» . Если после этого нажать на клавиатуре клавишу «Del» или «Delete» , то объекты целиком будут удалены. Но если выбрать специальный инструмент, то можно будет стирать лишь конкретные куски фигуры или изображения. Данная функция работает по принципу ластика в Photoshop .

Вот собственно и все основные приемы, о которых мы хотели бы рассказать в данном материале. Комбинируя их друг с другом, вы сможете создавать векторные изображения. Безусловно, в арсенале Inkscape есть еще множество других полезных функций. Но для того чтобы их использовать, необходимо иметь уже более глубокие знания. Помните, что вы в любой момент можете задать свой вопрос в комментариях к данной статье. А если после прочтения статьи у вас появились сомнения в необходимости данного редактора, тогда предлагаем ознакомиться с ее аналогами. Среди них вы найдете не только векторные редакторы, но и растровые.
Czytaj więcej: Сравнение программ для редактирования фотографий