Wyświetl kod HTML strony w przeglądarce
Każda strona w Internecie jest kodem HTML z dodatkiem innych elementów internetowych: CSS, JavaScript, ActionScript. Wyświetlanie jego kodu jest dostępne dla każdego użytkownika, a każda przeglądarka udostępnia do tego kilka narzędzi.
Spis treści
Wyświetl kod HTML strony w przeglądarce
Wyświetlanie kodu strony w witrynie może być konieczne z różnych powodów: na przykład w celu uzyskania zaawansowanych informacji o tym, co składa się na stronie, skopiowania lub edycji niektórych informacji, w celach edukacyjnych dla początkujących programistów stron internetowych. Przeanalizujemy główne sposoby rozwiązania problemu.
Metoda 1: Skrót
Przeglądarka jest wygodniejsza w zarządzaniu, jeśli nauczysz się i ćwiczysz różne klawisze skrótu. Aby szybko otworzyć kod źródłowy, po prostu naciśnij Ctrl + U. Działa we wszystkich przeglądarkach internetowych, więc nawet przy użyciu różnych programów kombinacja nie straci na znaczeniu.
Metoda 2: Menu kontekstowe
Dla tych, którzy wygodniej posługują się myszą, jest przeznaczona alternatywa, a dla wszystkich przeglądarek jest prawie taka sama.
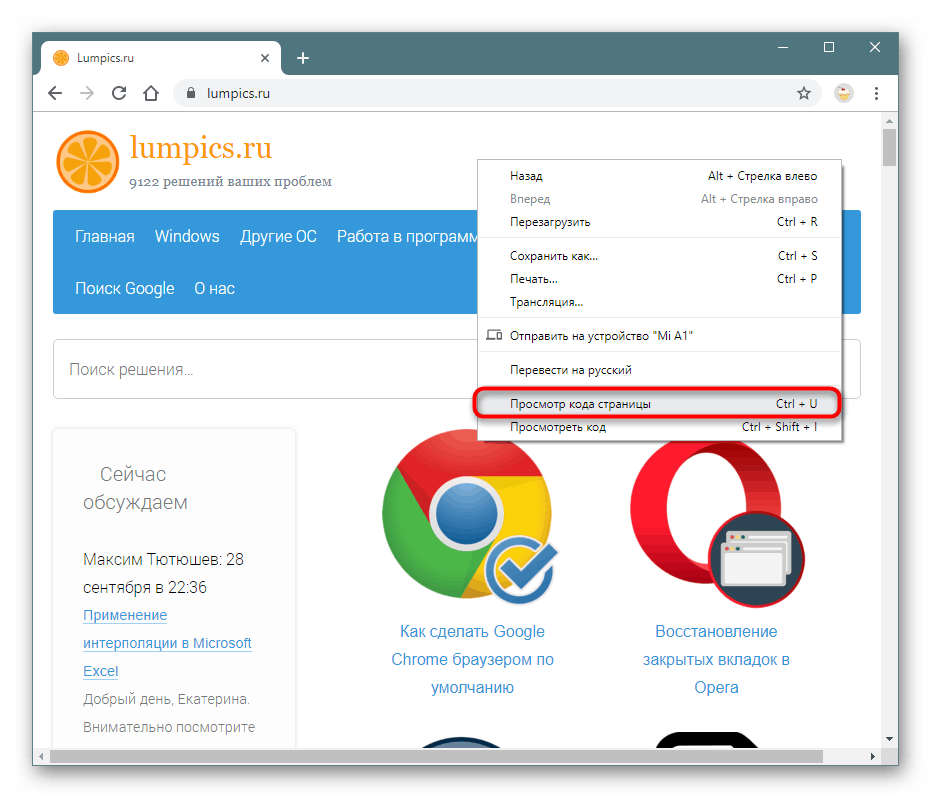
- Google Chrome : Kliknij prawym przyciskiem myszy puste miejsce i wybierz „Wyświetl kod strony” .
- Yandex Browser : RMB przez Puste> Wyświetl kod strony .
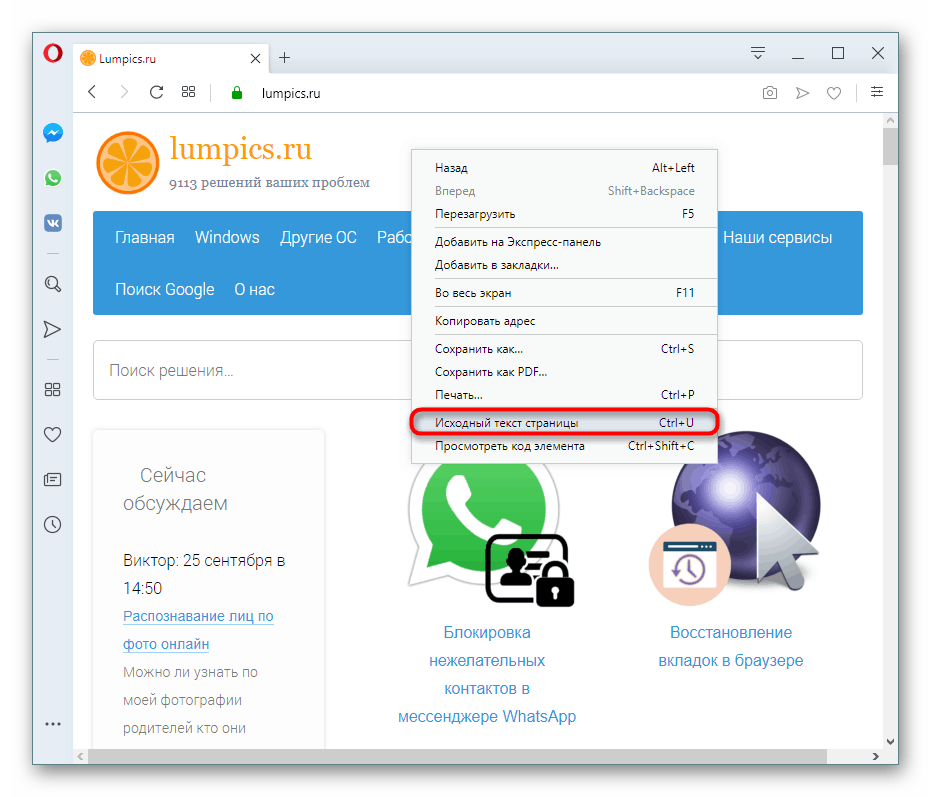
- Opera : Wywołaj menu kontekstowe i kliknij opcję „Tekst strony źródłowej” .
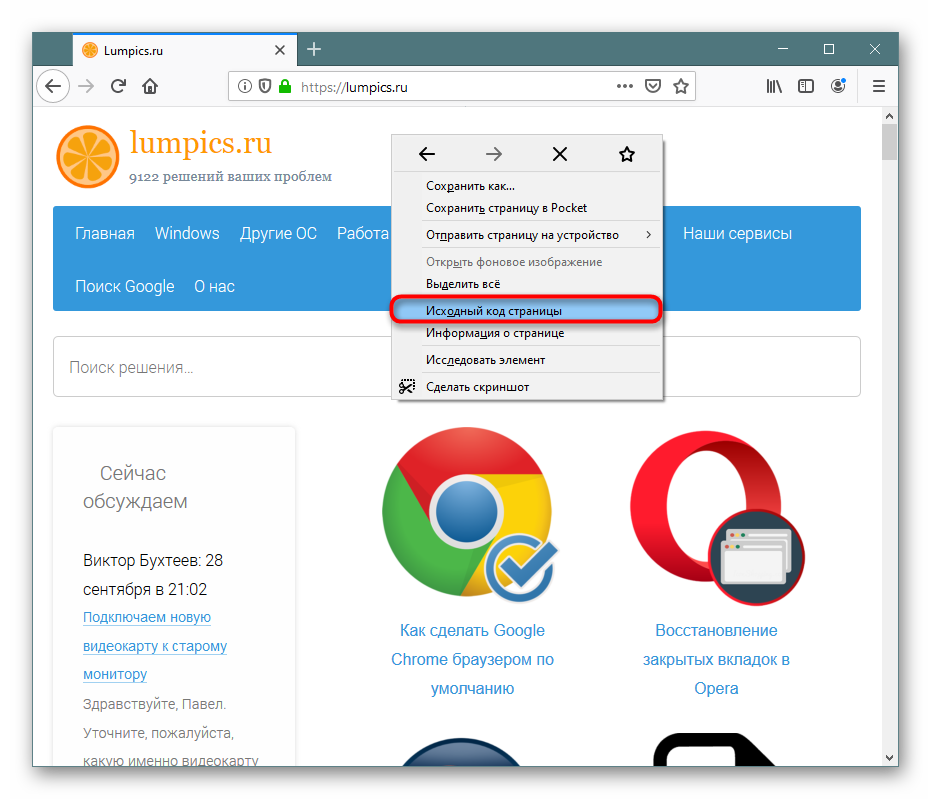
- Firefox Mozilla : Kliknij prawym przyciskiem myszy puste miejsce na stronie, rozwiń menu kontekstowe i kliknij pozycję „Kod strony źródłowej” .




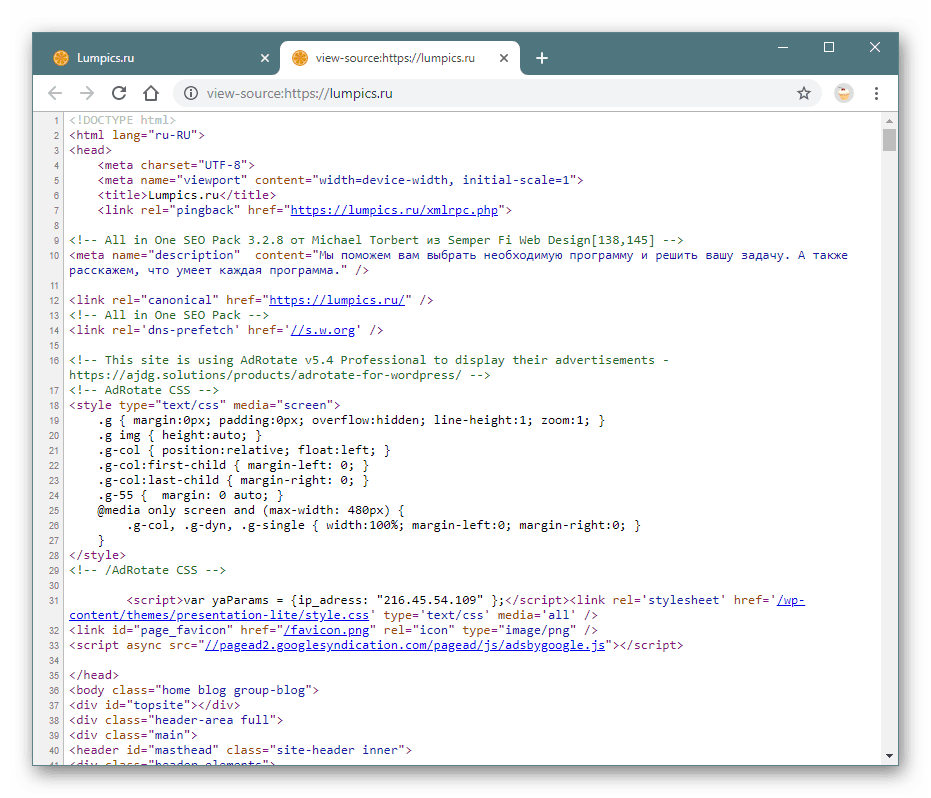
W wyniku tych działań zostanie otwarta nowa karta z interesującą Cię treścią. Będzie tak samo, niezależnie od przeglądarki.

Metoda 3: Narzędzia programistyczne
Oprócz przeglądania ciągłego kodu, przeglądarki mają narzędzia programistyczne, które pozwalają uzyskać wyraźniejsze informacje o stronie i edytować je. Wśród tych narzędzi jest jedno, które wyświetla cały kod HTML / CSS strony, umożliwiając użytkownikowi sprawdzenie określonych elementów strony w czasie rzeczywistym.
Czytaj także: Otwieranie konsoli programisty w przeglądarce
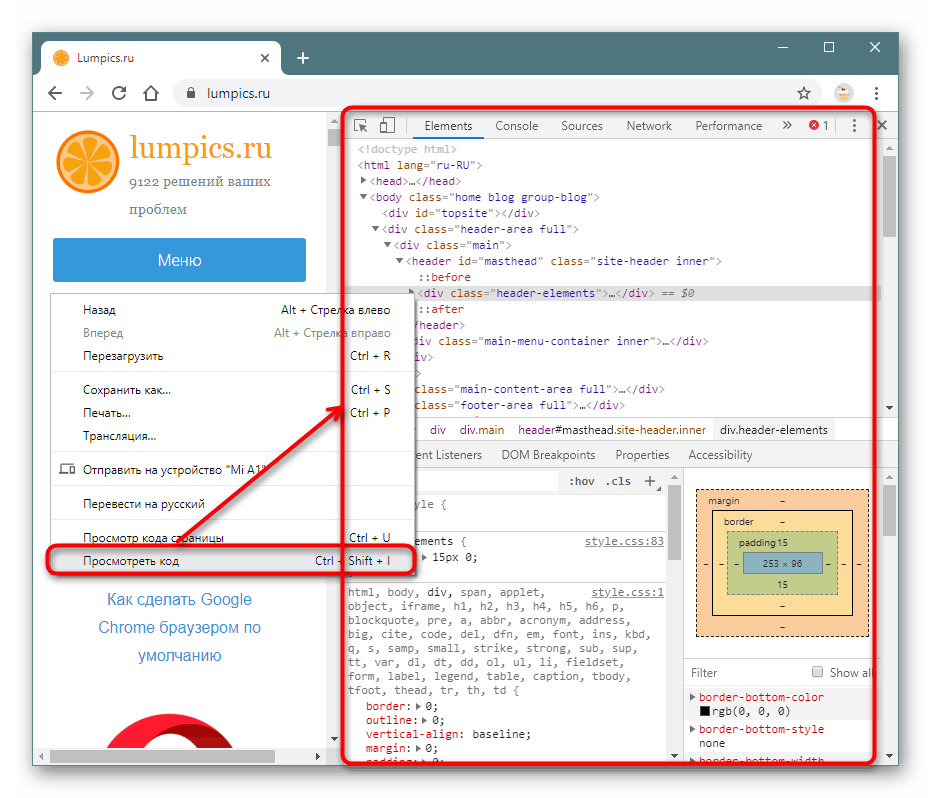
- Google Chrome: kliknij prawym przyciskiem myszy stronę lub obiekt i wybierz „Wyświetl kod” .
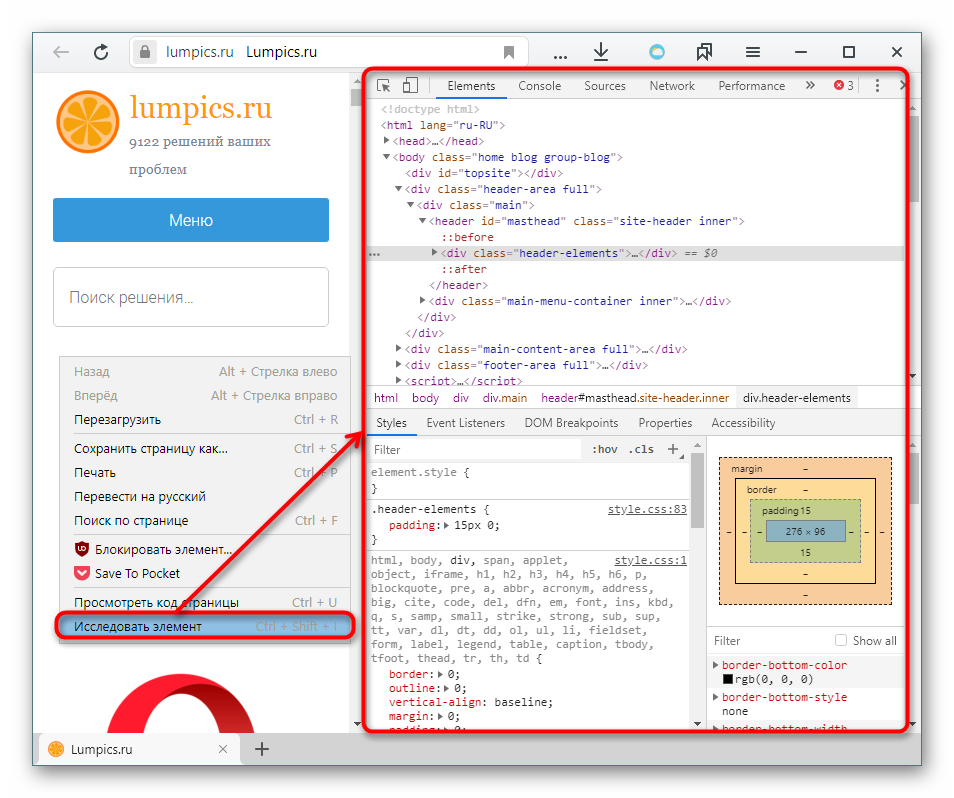
- Yandex Browser: kliknij prawym przyciskiem myszy stronę lub obszar zainteresowania i wybierz „Eksploruj element” .
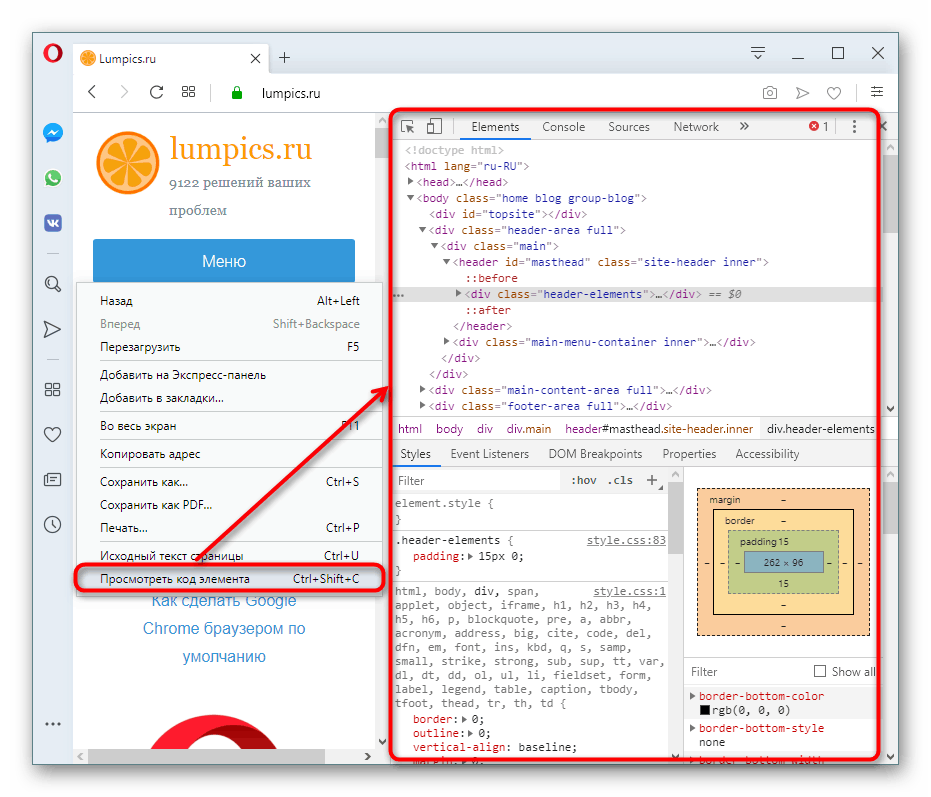
- Opera: kliknij RMB na żądanym obszarze strony, a następnie na opcję „Wyświetl kod towaru” .
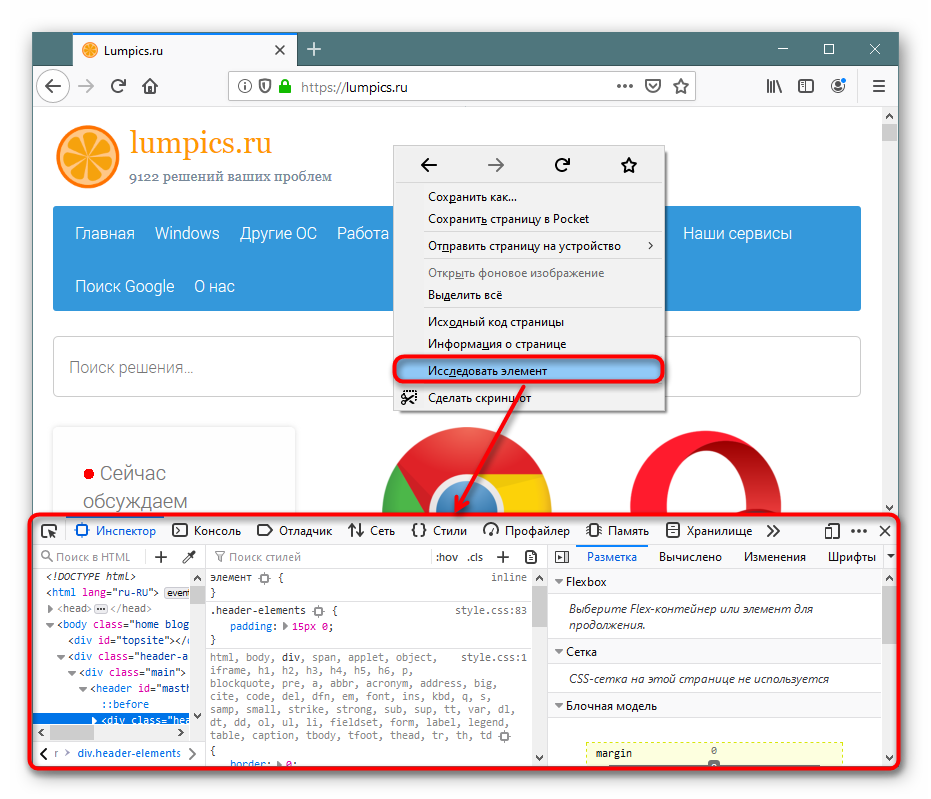
- Mozilla Firefox: RMB na dowolnym obszarze strony lub określonej części - „Eksploruj element”.




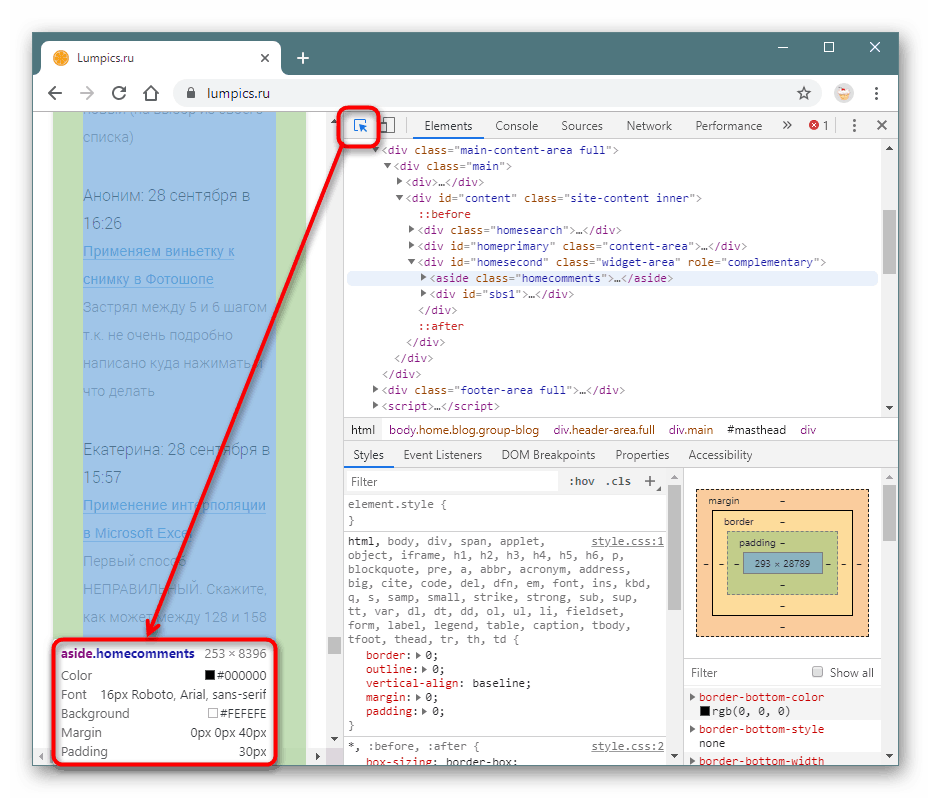
Domyślnie otwiera się karta Elementy (w przeglądarce Firefox, Inspektor ), w której można wyświetlić kod HTML i CSS całej strony lub określonego obiektu. Aby dowiedzieć się więcej na temat określonego elementu strony, kliknij przycisk strzałki i wskaż obiekt zainteresowania. Wszystkie powiązane informacje zostaną wyświetlone w wyskakującym oknie, a narzędzia programisty automatycznie powiększą obszar kodu odpowiedzialny za wybrany element.

Dzięki innym funkcjom tej zakładki użytkownik może sam to rozgryźć, a także w razie potrzeby wprowadzić zmiany.
W tym krótkim artykule nauczyłeś się 3 sposobów otwierania i przeglądania kodu HTML dowolnej strony internetowej. Jeśli w artykule nie znalazłeś przeglądarki, której potrzebujesz, po prostu weź pod uwagę sugerowane instrukcje - większość współczesnych przeglądarek korzysta z tego samego silnika - Chromium lub jego widelca, więc zasada wywoływania żądanej sekcji prawie się nie różni.