Utwórz ramkę dla wiadomości e-mail
Każdy nowoczesny użytkownik Internetu jest właścicielem elektronicznej skrzynki pocztowej, która regularnie otrzymuje listy o różnej treści. Czasami stosuje się ramki w ich projekcie, których dodanie opiszemy w dalszej części tego podręcznika.
Treść
Tworzenie ramki dla liter
Obecnie praktycznie każda usługa pocztowa jest dość ograniczona pod względem funkcjonalnym, ale nadal pozwala na wysyłanie treści bez znaczących ograniczeń. Dzięki temu wiadomości o znacznikach HTML zyskały dużą popularność wśród użytkowników, dzięki czemu możliwe jest między innymi dodawanie ramki do listu, niezależnie od jego zawartości. W tym przypadku pożądane są odpowiednie umiejętności do pracy z kodem.
Zobacz także: Najlepsi projektanci list HTML
Krok 1: Utwórz szablon
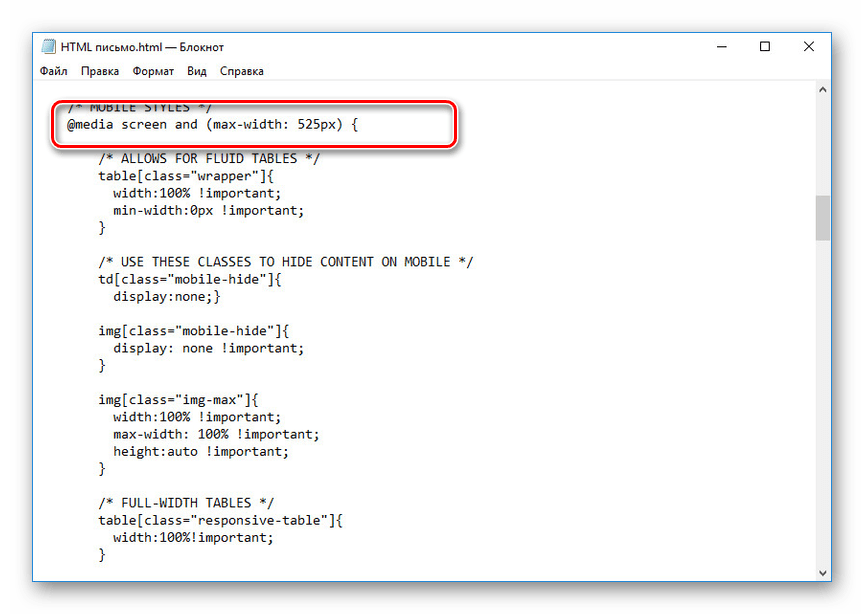
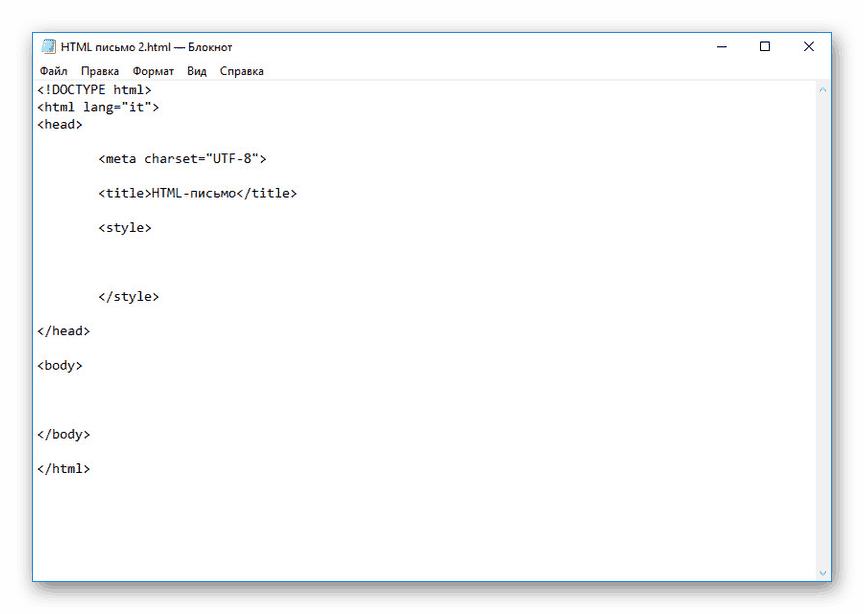
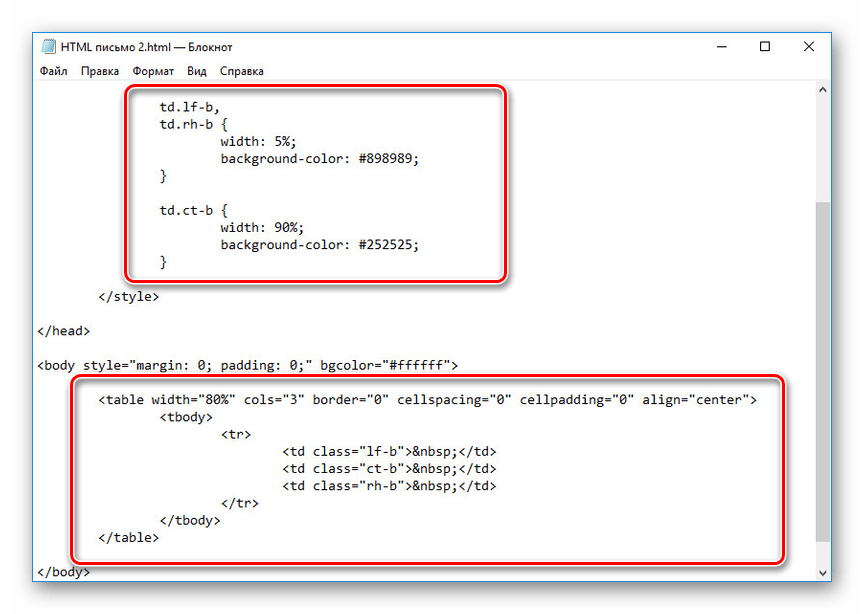
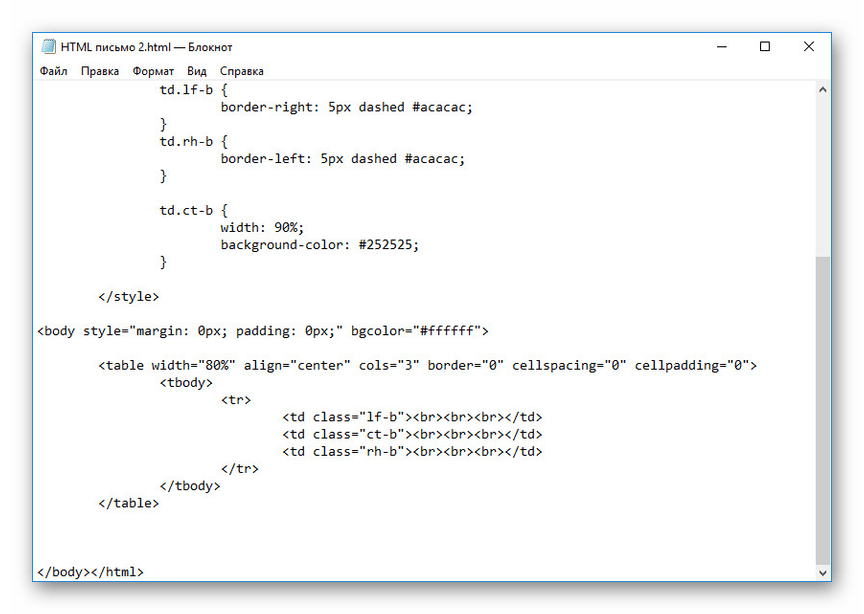
Najtrudniejszym procesem jest utworzenie szablonu do pisania przy użyciu ramek, stylów i właściwego znacznika. Kod musi zostać utworzony w pełni adaptacyjny, aby zawartość była poprawnie wyświetlana na wszystkich urządzeniach. Jako główne narzędzie na tym etapie możesz korzystać ze standardowego Notatnika.

Ponadto kod powinien zostać utworzony jako integralny, tak aby jego zawartość zaczynała się od "! DOCTYPE" i kończyła na "HTML" . Wszelkie style (CSS) powinny być dodane wewnątrz znacznika "Styl" na tej samej stronie bez tworzenia dodatkowych linków i dokumentów.

Dla wygody utwórz znacznik na podstawie tabeli, umieszczając główne elementy litery wewnątrz komórek. Możesz używać łączy i elementów graficznych. W drugim przypadku konieczne jest określenie stałych bezpośrednich linków do obrazów.

Bezpośrednie ramki dla konkretnych elementów lub całej strony można dodać za pomocą znacznika "Border" . Nie będziemy opisywać etapów tworzenia ręcznie, ponieważ każdy indywidualny przypadek wymaga indywidualnego podejścia. Ponadto procedura nie stanie się problemem, jeśli dobrze się zapoznasz z tematem znaczników HTML, a w szczególności z responsywnym wyglądem.

Ze względu na funkcje większości usług pocztowych nie można dodawać liter, linków i grafiki za pośrednictwem HTML. Zamiast tego możesz tworzyć znaczniki, ustawiając ramkę na granicach i dodawać wszystko inne za pomocą standardowego edytora już na stronie.

Alternatywną opcją są specjalne usługi i programy online, które pozwalają utworzyć puste miejsce za pomocą edytora kodu wizualnego, a następnie skopiować ostateczny znacznik HTML. W większości przypadków takie fundusze są wypłacane i nadal wymagają pewnej wiedzy.

Staraliśmy się opowiedzieć o wszystkich niuansach tworzenia znaczników dla liter HTML z ramkami. Wszystkie inne czynności edycyjne zależą wyłącznie od Twoich możliwości i wymagań.
Krok 2: Konwertuj kod HTML
Jeśli udało Ci się prawidłowo stworzyć literę z ramką, przekazanie jej nie spowoduje żadnych problemów. Aby to zrobić, możesz ręcznie edytować kod na stronie, pisząc list lub skorzystać ze specjalnej usługi online. Jest to druga opcja, która jest najbardziej uniwersalna.
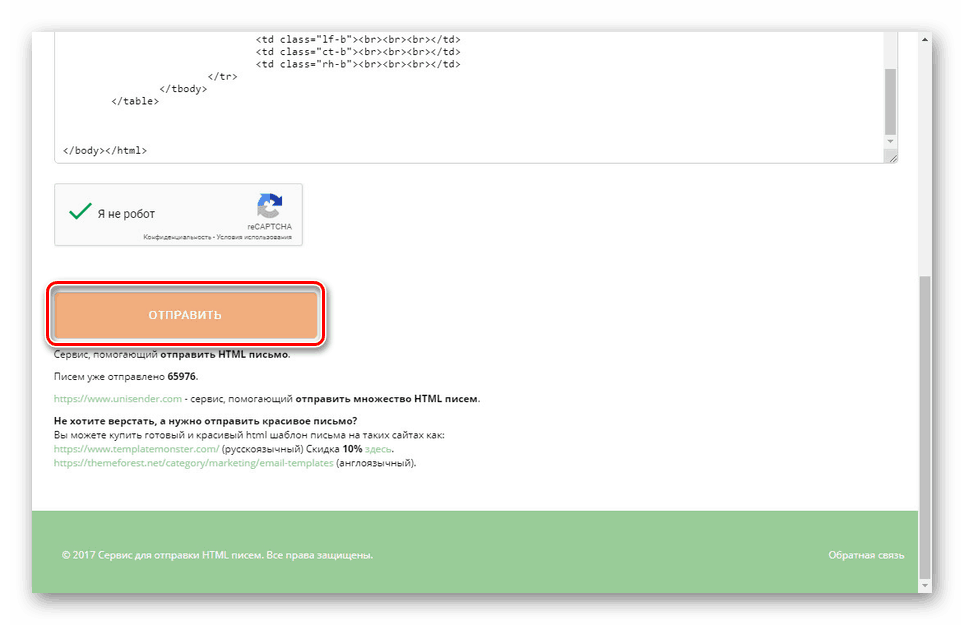
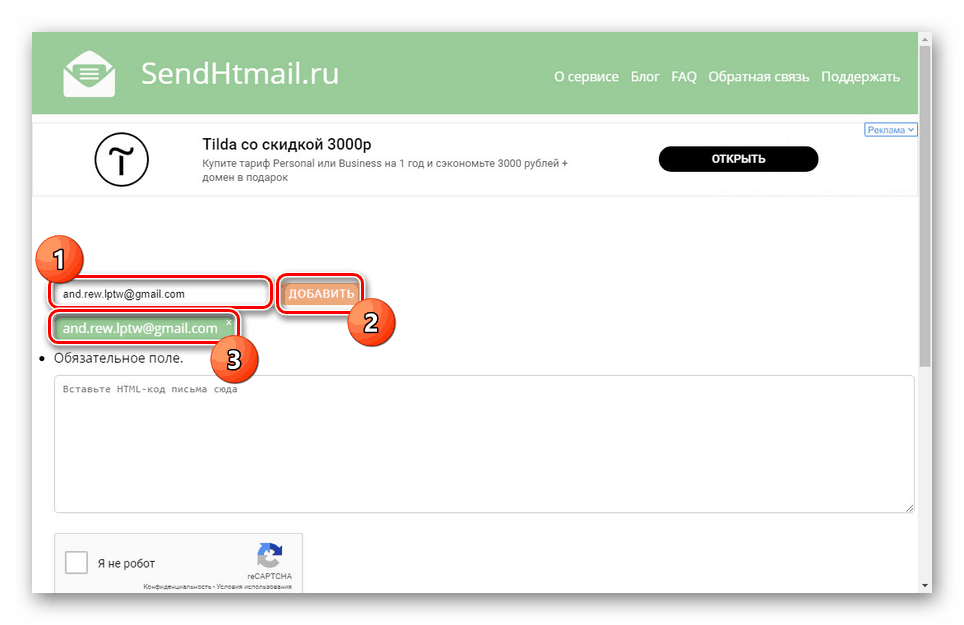
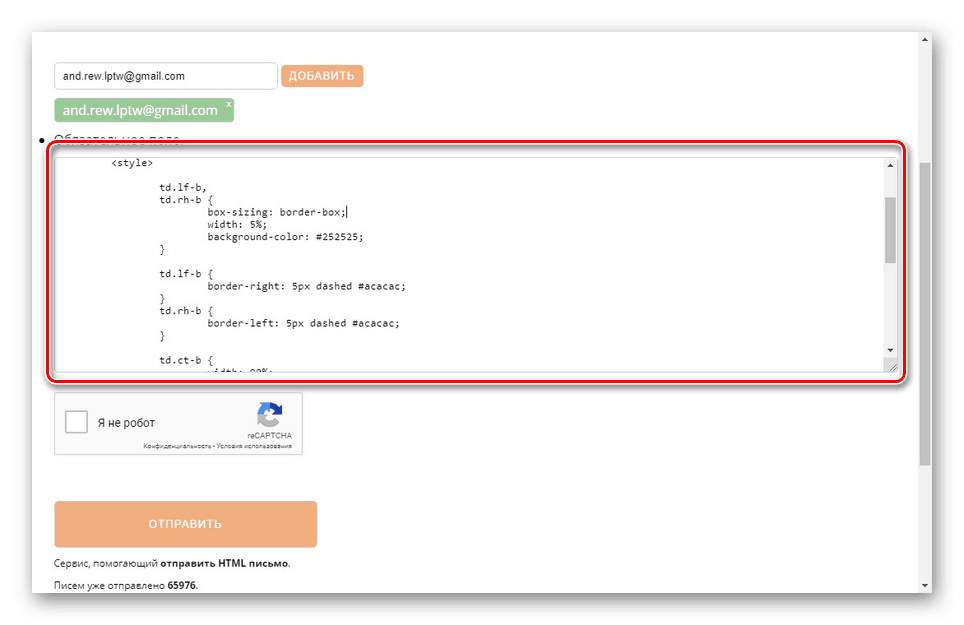
- Kliknij powyższy link i w polu "E-MAIL", wpisz adres e-mail, na który chcesz przesłać dalej. Musisz również nacisnąć przycisk "Dodaj" obok niego, aby wskazany adres pojawił się poniżej.
- Wklej przygotowany kod HTML litery z ramką do następnego pola.
- Aby otrzymać ukończoną wiadomość, kliknij przycisk "Wyślij" .
![Proces wysyłania listów HTML na stronie SendHtmail]()
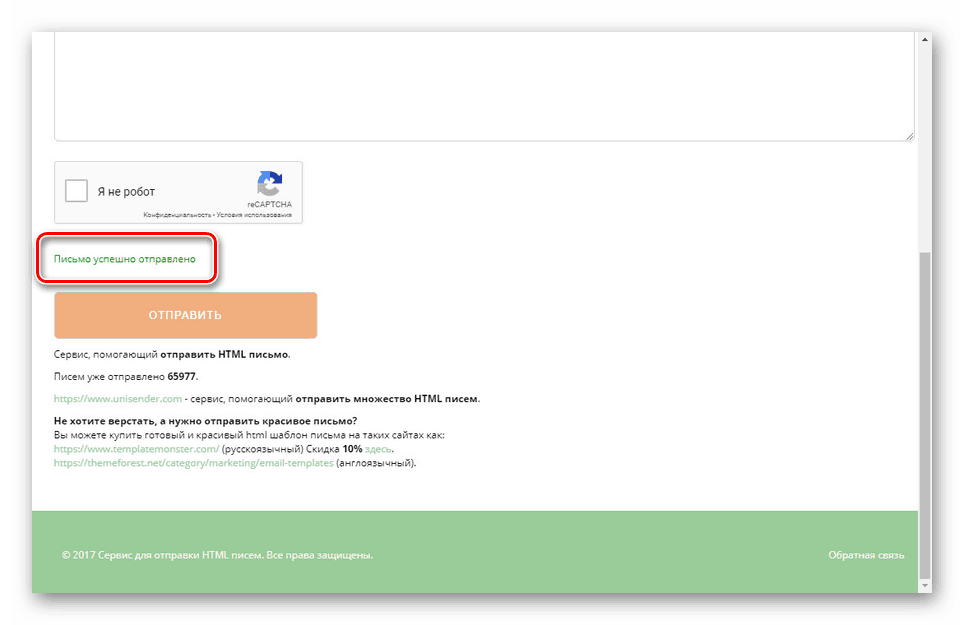
Po udanym transferze otrzymasz odpowiednie powiadomienie na stronie tej usługi online.



Rozważana strona jest bardzo łatwa do zarządzania, dlatego interakcja z nią nie stanie się problemem. Jednocześnie należy pamiętać, że nie należy podawać adresów końcowych odbiorców, ponieważ temat i wiele innych niuansów może nie spełniać Państwa wymagań.
Krok 3: Wysyłanie listu z ramką
Etap wysyłania wyniku sprowadza się do zwykłego przekazania otrzymanego listu ze wstępnym wprowadzeniem niezbędnych poprawek. W większości przypadków działania, które należy wykonać w tym celu, są identyczne dla wszystkich usług pocztowych, więc rozważymy proces tylko na przykładzie. Gmail .
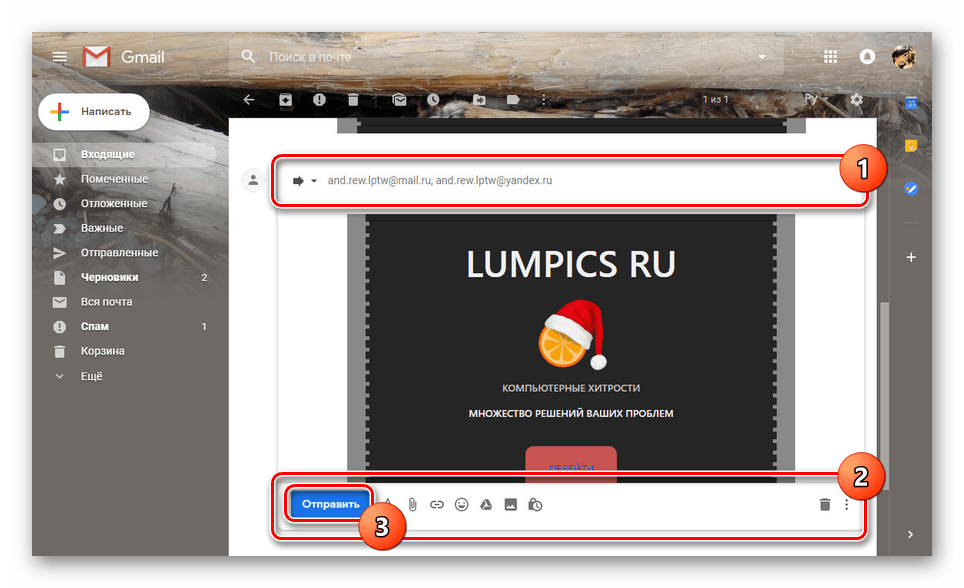
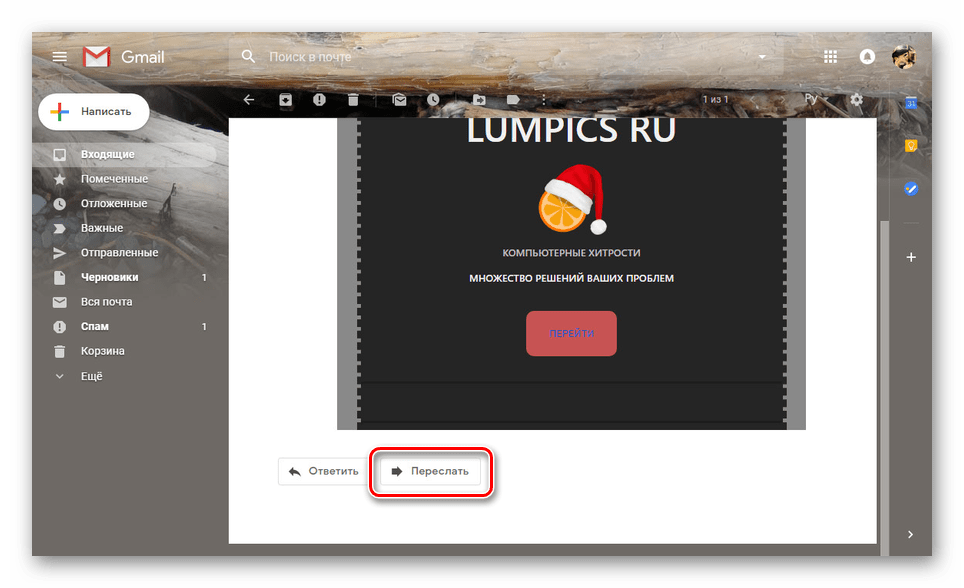
- Otwórz list otrzymany pocztą po drugim kroku i kliknij "Prześlij dalej" .
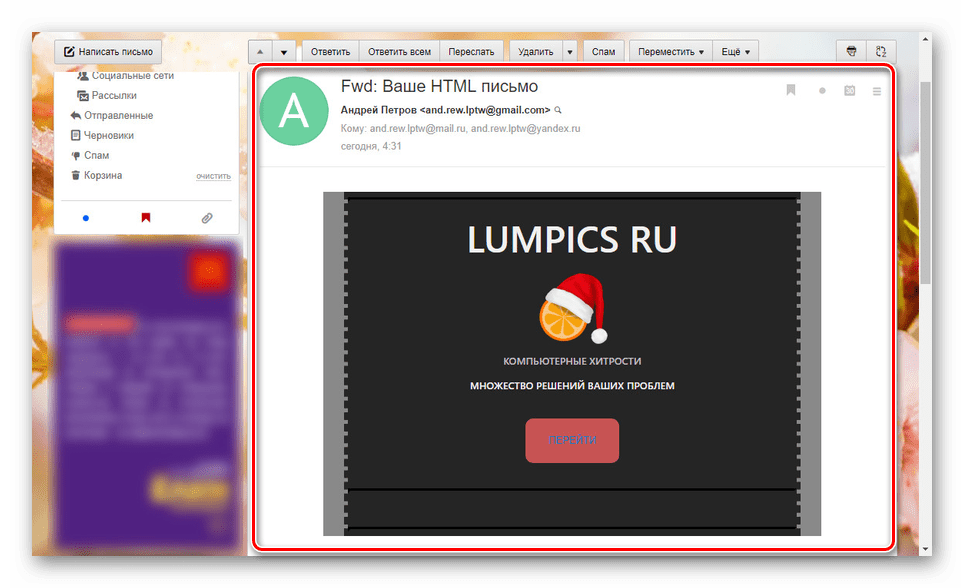
- Określ odbiorców, zmień inne aspekty zawartości i, jeśli to możliwe, edytuj tekst litery. Następnie użyj przycisku "Wyślij" .
![Przekazywanie litery HTML z ramką z wiadomości e-mail]()
W rezultacie każdy odbiorca zobaczy zawartość litery HTML, w tym ramki.


Mamy nadzieję, że udało Ci się osiągnąć pożądany rezultat za pomocą opisanej przez nas metody.
Wniosek
Jak wspomniano na wstępie, jest to połączone narzędzia HTML i CSS, które pozwalają tworzyć ramki jednego rodzaju lub drugiego w liście. I chociaż nie skupialiśmy się na stworzeniu, przy odpowiednim podejściu będzie wyglądał dokładnie tak, jak potrzebujesz. To kończy artykuł i życzymy powodzenia w procesie pracy ze znacznikami wiadomości.