Utwórz wizytówkę do drukowania w Photoshopie
Wizytówka jest niezbędna dla każdej firmy (i nie bardzo) osoby, aby przypomnieć innym o ich istnieniu. Podczas tej lekcji porozmawiamy o tym, jak utworzyć wizytówkę w programie Photoshop do użytku osobistego, a kod źródłowy, który utworzymy, może być bezpiecznie przenoszony do drukarki lub drukowany na domowej drukarce.
Używamy gotowego szablonu wizytówki, pobranego z internetu i rąk (tak, tak, ręce).
Najpierw musisz określić rozmiar dokumentu. Potrzebujemy prawdziwych fizycznych wymiarów.
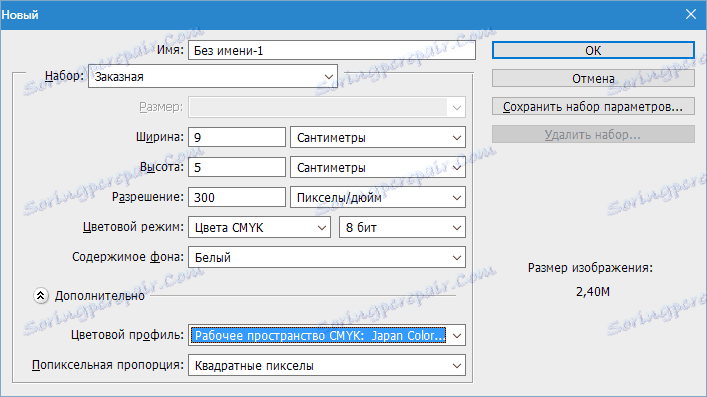
Utwórz nowy dokument (CTRL + N) i skonfiguruj go w następujący sposób:
Wymiary - 9 cm szerokości, 5 wysokości. Rozdzielczość wynosi 300 dpi (pikseli na cal). Tryb kolorów to CMYK, 8-bitowy . Inne ustawienia - domyślnie.

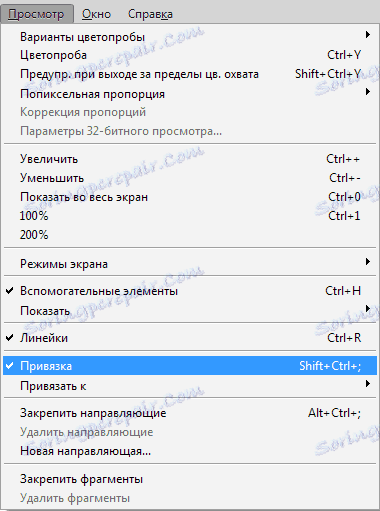
Następnie musisz kierować konturami płótna. Aby to zrobić, najpierw przejdź do menu "Widok" i umieść znacznik w pozycji "Wiązanie" . Jest to konieczne, aby prowadnice automatycznie "przykleiły się" do konturów i środka obrazu.

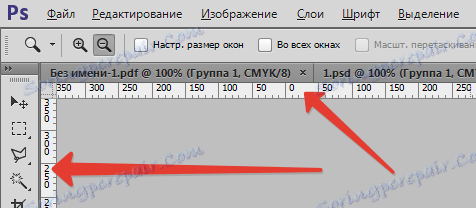
Teraz włącz linijki (jeśli nie są dołączone), naciskając kombinację klawiszy CTRL + R.

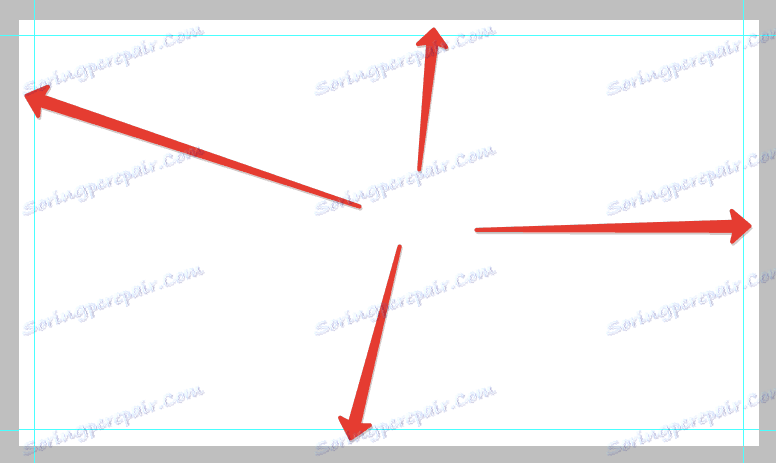
Następnie wybierz narzędzie "Przenieś" (nie jest to ważne, ponieważ prowadnice mogą zostać "pociągnięte" przez dowolne narzędzie) i przeciągnij prowadnicę z górnej linijki do początku konturu (obszaru roboczego).

Następne "pociągnięcie" od lewej linijki do początku płótna. Następnie utwórz jeszcze dwie linie pomocnicze, które ograniczą płótno na końcu współrzędnych.

W związku z tym ograniczyliśmy przestrzeń roboczą do umieszczenia w niej naszej wizytówki. Ale do drukowania ta opcja nie działa, potrzebujemy więcej linii cięcia, więc wykonujemy następujące działania.
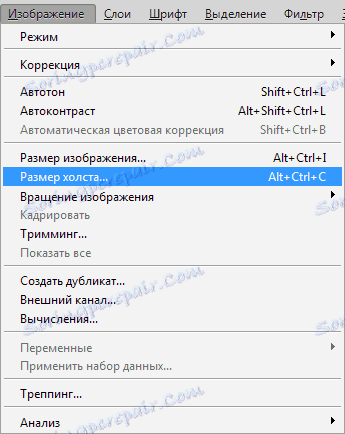
1. Przejdź do menu "Obraz - rozmiar płótna" .

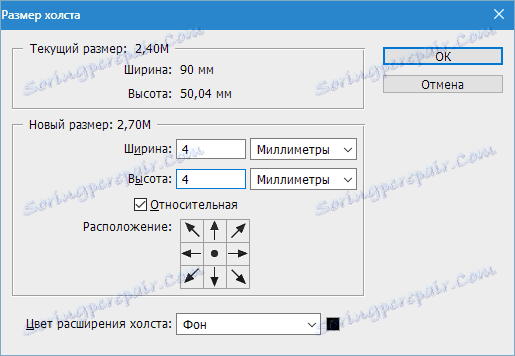
2. Ustawiamy "dawkę" przed "Względny" i ustalamy wymiary 4 mm z każdej strony.

Rezultatem jest zwiększony rozmiar płótna.

Teraz utwórz linie cięcia.
Ważne: wszystkie elementy wizytówki do drukowania powinny być wektorowe, mogą to być kształty, tekst, inteligentne obiekty lub ścieżki.
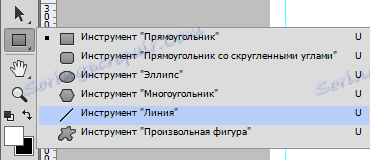
Zbudujmy linie danych z liczb zwanych "Linią" . Wybierz odpowiednie narzędzie.

Ustawienia są następujące:
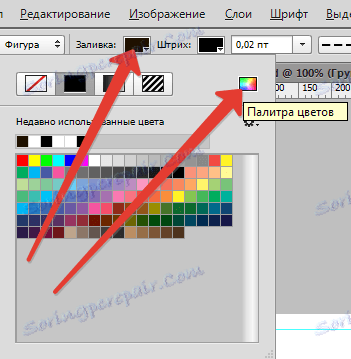
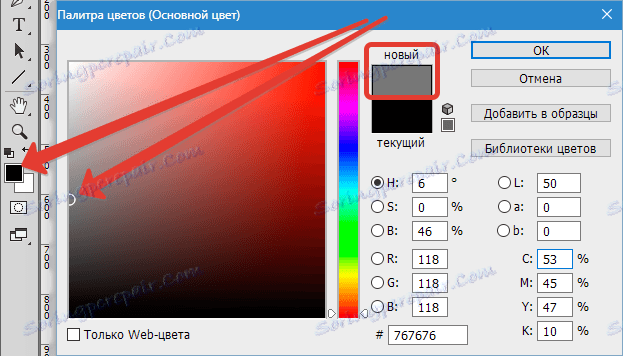
Wypełnienie jest czarne, ale nie tylko czarne, ale składa się z tego samego koloru CMYK . Przejdź do ustawień wypełnienia i przejdź do palety kolorów.

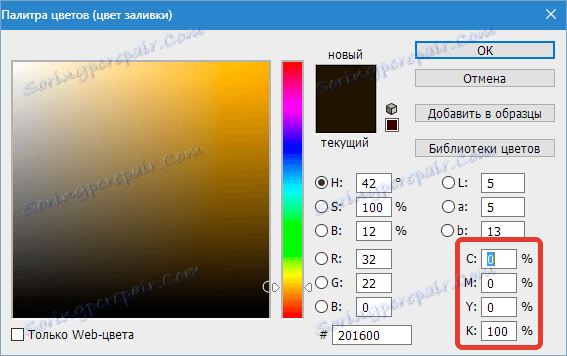
Dostosuj kolory, jak na zrzucie ekranu, nic więcej niż CMYK , nie dotykaj. Kliknij "OK" .

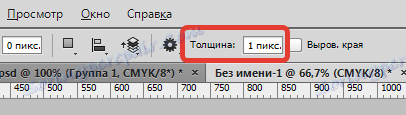
Grubość linii jest ustawiona na 1 piksel.

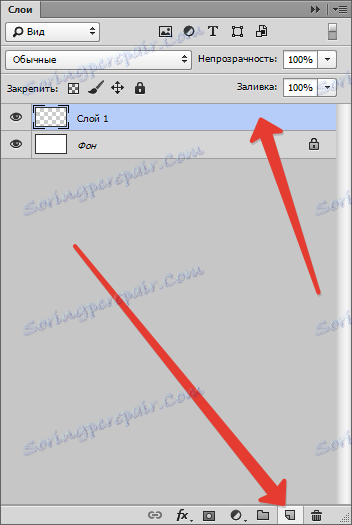
Następnie utwórz nową warstwę dla kształtu.

Na koniec przytrzymujemy klawisz SHIFT i narysujemy linię wzdłuż prowadnicy (dowolnej) od początku do końca obszaru roboczego.
Następnie utwórz te same linie po każdej stronie. Nie zapomnij utworzyć nowej warstwy dla każdego kształtu.
Aby zobaczyć, co się stało, naciśnij CTRL + H , tym samym tymczasowo usuwając prowadnice. Wróć do miejsca, w którym możesz (potrzebujesz) w ten sam sposób.

Jeśli niektóre linie są niewidoczne, najprawdopodobniej waga jest obwiniana. Linie zostaną wyświetlone po wprowadzeniu obrazu do pierwotnego rozmiaru.


Linie cięcia są gotowe, pozostało ostatnie uderzenie. Wybierz wszystkie warstwy z kształtami, klikając najpierw na pierwszym z wciśniętym klawiszem SHIFT , a następnie ostatnim.

Następnie naciśnij CTRL + G , umieszczając warstwy w grupie. Ta grupa powinna zawsze znajdować się na samym dole palety warstw (nie licząc tła).

Prace przygotowawcze są zakończone, teraz możesz umieścić szablon wizytówki w obszarze roboczym.
Jak znaleźć takie szablony? To bardzo proste. Otwórz swoją ulubioną wyszukiwarkę i wpisz w zapytaniu zapytanie takie jak
Szablony wizytówek PSD
W wynikach wyszukiwania szukamy witryn z szablonami i je pobierz.
W moim archiwum są dwa pliki w formacie PSD . Jeden - z przodu (z przodu), drugi - z tyłu.

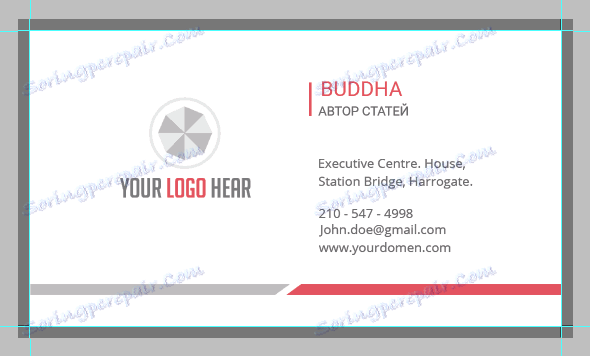
Otwórz dwukrotnie jeden z plików i zobacz wizytówkę.

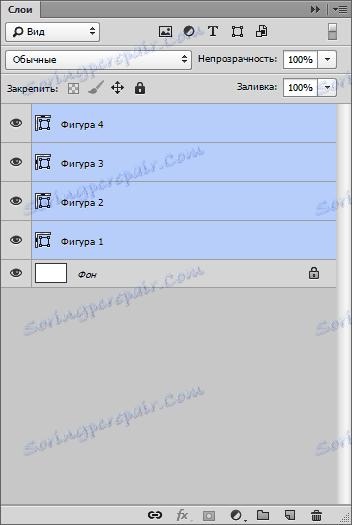
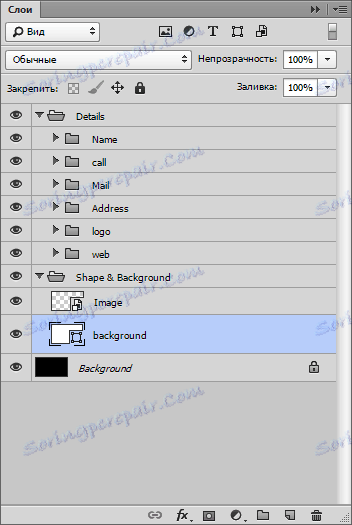
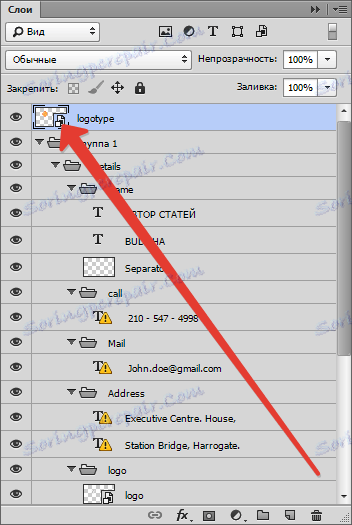
Spójrzmy na paletę warstw tego dokumentu.

Widzimy kilka folderów z warstwami i czarnym tłem. Wybierz wszystkie oprócz tła, z wciśniętym klawiszem Shift i naciśnij CTRL + G.

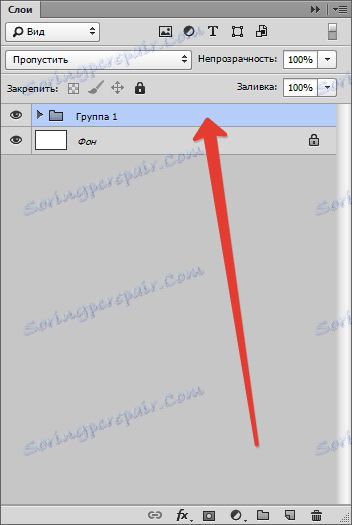
Oto, co otrzymujesz:

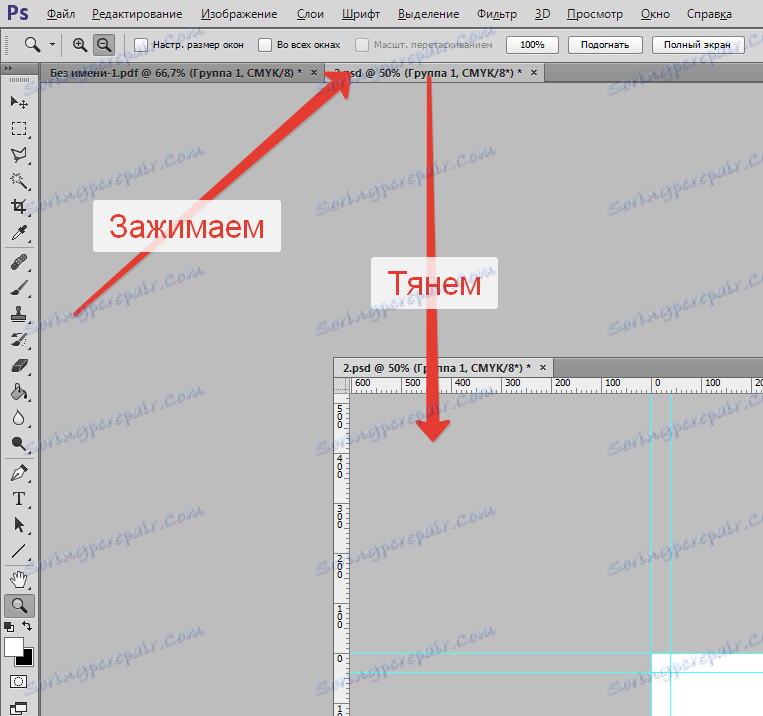
Teraz musisz przenieść całą grupę do naszej wizytówki. Aby to zrobić, karta z szablonem musi być niezaszyfrowana.
Przytrzymaj zakładkę lewym przyciskiem myszy i przeciągnij nieco w dół.

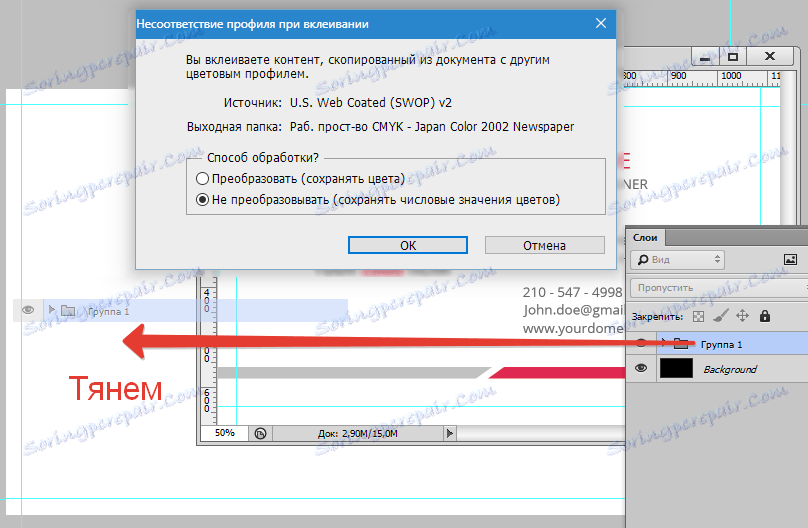
Następnie zaciska się utworzoną grupę lewym przyciskiem myszy i przeciągamy ją do naszego dokumentu roboczego. W otwartym oknie dialogowym kliknij "OK" .

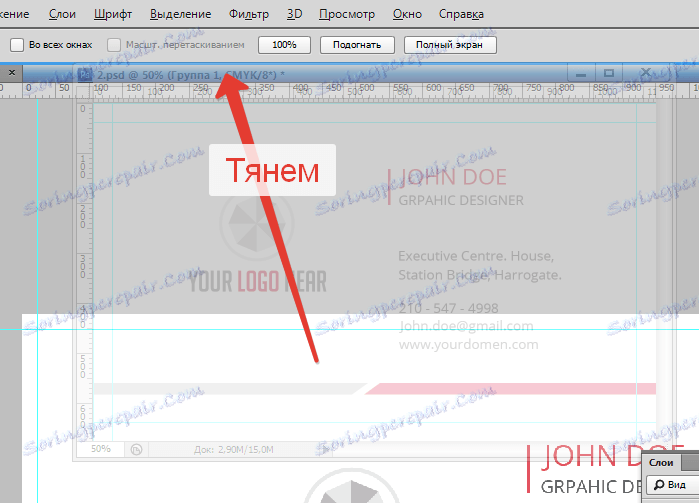
Załączamy zakładkę z szablonem, aby nie przeszkadzała. Aby to zrobić, przeciągnij go z powrotem na pasek kart.

Następnie edytujemy zawartość wizytówki, czyli:
1. Dostosuj, aby dopasować.
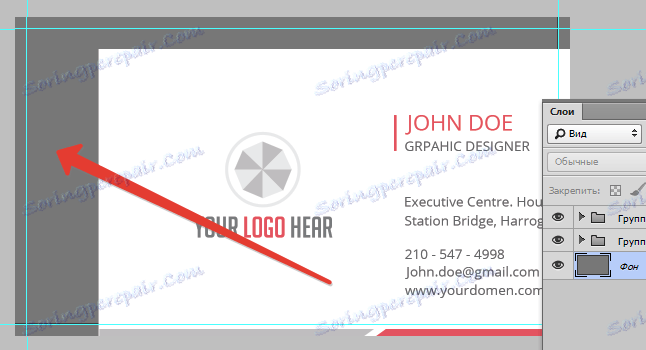
W celu uzyskania większej dokładności wypełnimy tło kontrastowym kolorem, na przykład ciemnoszarym. Wybierz narzędzie Wypełnienie , ustaw żądany kolor, a następnie wybierz warstwę z tłem w palecie i kliknij wewnątrz obszaru roboczego.




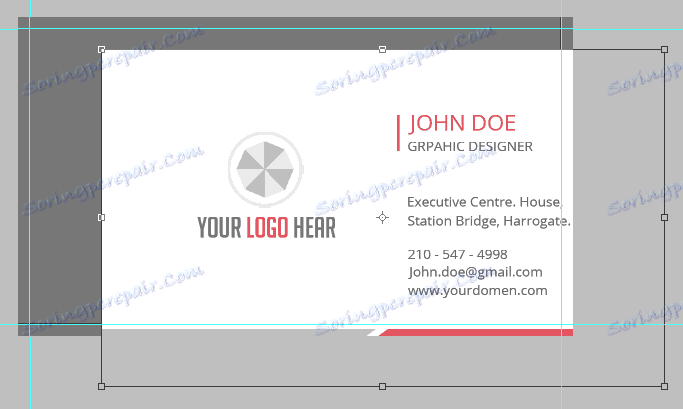
Wybierz grupę właśnie tam umieszczoną w palecie warstw (w dokumencie roboczym) i wywołaj "Darmowa transformacja", naciskając kombinację klawiszy CTRL + T.


Podczas transformacji konieczne jest (koniecznie) przytrzymanie klawisza SHIFT w celu zachowania proporcji.
Pamiętaj linie cięcia (wewnętrzne przewodniki), określają granice treści.
W tym trybie treść można również przesuwać wzdłuż płótna.
Po zakończeniu naciśnij ENTER .

Jak widać, proporcje szablonu różnią się od proporcji naszych wizytówek, ponieważ krawędzie boczne pasują idealnie, a tło i spód pokrywają się z liniami cięcia (prowadnicami) u góry iu dołu.
Naprawmy to. Znajdź warstwę z tłem wizytówki na palecie warstw (dokument roboczy, przeniesioną grupę) i zaznacz ją.

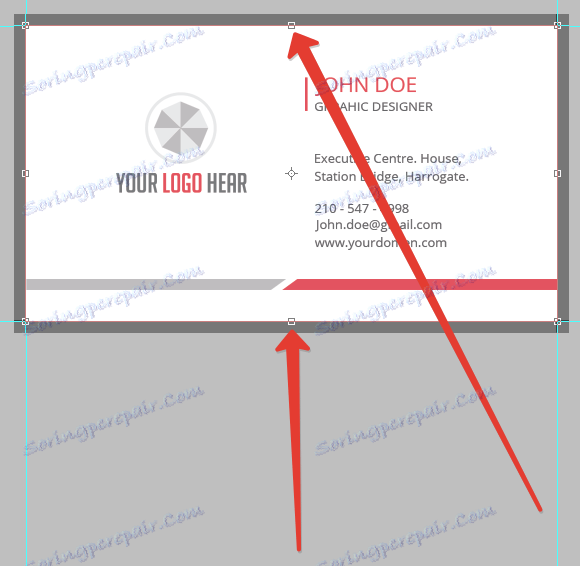
Następnie nazywamy "Wolną transformacją" ( CTRL + T ) i dostosowujemy rozmiar w pionie ("kompresuj"). Nie dotykaj klawisza SHIFT .

2. Edytuj typografię (napisy).
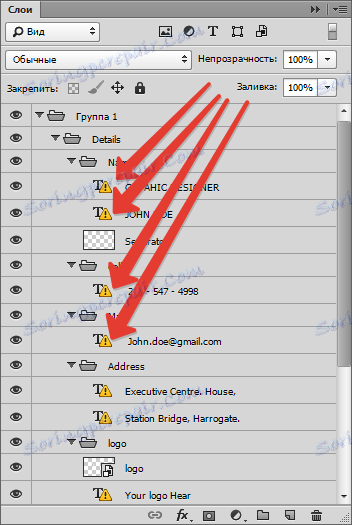
Aby to zrobić, musisz znaleźć wszystko, co zawiera tekst w palecie warstw.
Obok każdej warstwy tekstu wyświetlana jest ikona z wykrzyknikiem. Oznacza to, że czcionki zawarte w oryginalnym szablonie nie znajdują się w systemie.

Aby dowiedzieć się, która czcionka znajdowała się w szablonie, wybierz warstwę tekstową i przejdź do menu Window-Symbol .



Otwórz Sans ...
Ta czcionka może zostać pobrana z internetu i zainstalowana.
Czytaj także: Zainstaluj czcionki w Photoshopie
Nie zainstalujemy niczego, ale zastąpimy czcionkę istniejącą czcionką. Na przykład Roboto.
Wybierz warstwę z tekstem do edycji iw tym samym oknie Symbol znajdź żądaną czcionkę. W oknie dialogowym kliknij "OK" . Procedura będzie musiała zostać powtórzona z każdą warstwą tekstu.


Teraz wybierz narzędzie "Tekst" .

Ustawiamy kursor na końcu edytowanej kombinacji słów (prostokątna ramka powinna zniknąć z kursora) i klikamy lewym przyciskiem myszy. Następnie tekst jest edytowany w zwykły sposób, to znaczy, możesz wybrać całą frazę i ją usunąć, lub natychmiast napisać samemu.

W ten sposób edytujemy wszystkie warstwy tekstu, tworząc własne dane.
3. Zmień logo
Po zamianie zawartości graficznej należy ją przekonwertować na obiekt inteligentny.
Po prostu przeciągnij logo z folderu Eksploratora do obszaru roboczego.
Więcej na ten temat można przeczytać w artykule "Jak wstawić obraz do Photoshopa"
Po takim działaniu staje się automatycznie inteligentnym obiektem. W przeciwnym razie należy kliknąć prawym przyciskiem myszy warstwę z obrazem i wybrać pozycję "Konwertuj na inteligentny obiekt" .

W pobliżu miniaturki warstwy pojawi się ikona, tak jak na zrzucie ekranu.

Aby uzyskać najlepsze wyniki, rozdzielczość logo powinna wynosić 300 dpi . I jeszcze jedno: nie przewijaj obrazu w żaden sposób, ponieważ jego jakość może się pogorszyć .

Po wszystkich manipulacjach wizytówka musi zostać zapisana.
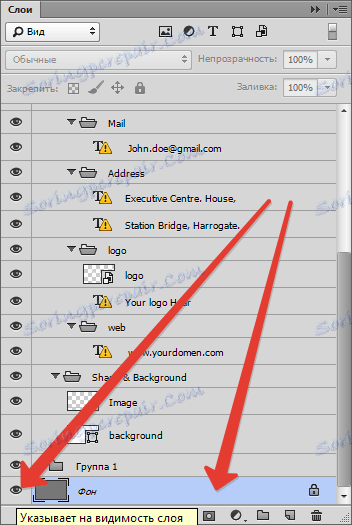
Pierwszą rzeczą do zrobienia jest wyłączenie warstwy tła, którą wypełniamy ciemnoszarym kolorem. Wybierz go i kliknij ikonę oka.

W ten sposób uzyskujemy przejrzyste tło.

Następnie przejdź do menu "Plik - Zapisz jako" lub naciśnij klawisze CTRL + SHIFT + S.
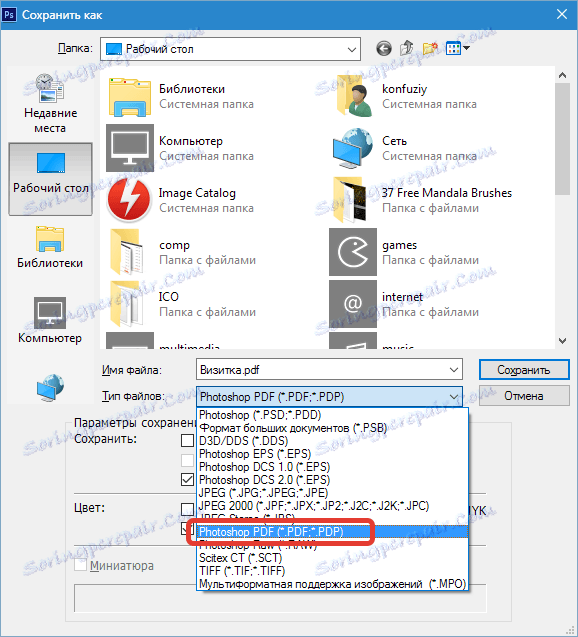
W oknie, które zostanie otwarte, wybierz typ dokumentu do zapisania - PDF , wybierz lokalizację i przypisz nazwę do pliku. Kliknij "Zapisz" .

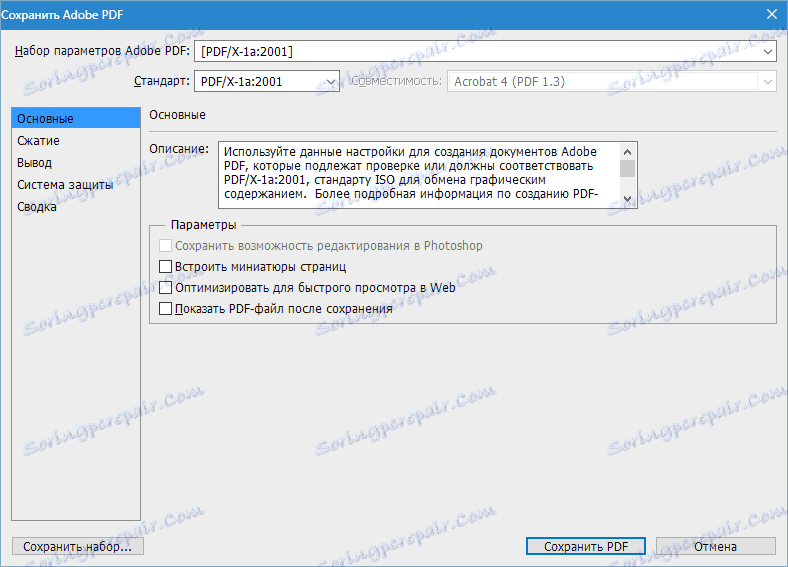
Ustawienia są ustawione tak jak na zrzucie ekranu i kliknij "Zapisz PDF" .

W otwartym dokumencie widzimy końcowy wynik z odciętymi liniami.

Dlatego stworzyliśmy wizytówkę do drukowania. Oczywiście możesz sam wymyślić projekt, ale ta opcja nie jest dostępna dla wszystkich.