Jak zmienić czcionkę VKontakte
W trakcie aktywnego korzystania z serwisu społecznościowego VKontakte, możesz potrzebować zmienić standardową czcionkę na bardziej atrakcyjną. Niestety, nie jest możliwe wdrożenie tak podstawowych środków tego zasobu, ale istnieją zalecenia, które zostaną omówione w tym artykule.
Spis treści
Zmień czcionkę VC
Przede wszystkim zauważ, że dla lepszego zrozumienia tego artykułu powinieneś znać język stron internetowych - CSS. Mimo to, postępując zgodnie z instrukcjami, możesz w jakiś sposób zmienić czcionkę.
Zalecamy przeczytanie dodatkowych artykułów na temat zmiany czcionki na stronie VK, aby dowiedzieć się o wszystkich możliwych rozwiązaniach tego problemu.
Czytaj także:
Jak skalować tekst VK
Jak zrobić pogrubioną czcionkę VC
Jak zrobić tekst przekreślony VC
Jeśli chodzi o proponowane rozwiązanie, polega ono na użyciu specjalnego stylowego rozszerzenia dla różnych przeglądarek internetowych. Dzięki takiemu podejściu masz możliwość używania i tworzenia motywów w oparciu o podstawowy arkusz stylów strony VK.
Ten dodatek działa tak samo w prawie wszystkich nowoczesnych przeglądarkach internetowych, ale wspomnimy tylko jako przykład Google Chrome .
Pamiętaj, że postępując zgodnie z instrukcjami, możesz, przy należytej wiedzy, znacząco zmienić cały projekt witryny VC, a nie tylko czcionki.
Pamiętaj, że postępując zgodnie z instrukcjami, możesz, przy należytej wiedzy, znacząco zmienić cały projekt witryny VC, a nie tylko czcionki.
Instalacja Stylowa
Stylowa aplikacja do przeglądarki internetowej nie ma oficjalnej strony i można ją pobrać bezpośrednio ze sklepu z dodatkami. Wszystkie opcje ekspansji są dystrybuowane na zasadzie całkowicie darmowej.
Przejdź do witryny Chrome Store
- Korzystając z powyższego linku przejdź na stronę główną sklepu z dodatkami do przeglądarki Google Chrome.
- Użyj pola tekstowego "Wyszukaj według sklepu" , aby znaleźć rozszerzenie "Stylowe" .
- Użyj przycisku "Zainstaluj" w sekcji "Stylowe - niestandardowe motywy dla każdej witryny" .
- W razie potrzeby potwierdź integrację dodatku z przeglądarką internetową, klikając przycisk "Zainstaluj rozszerzenie" w oknie dialogowym.
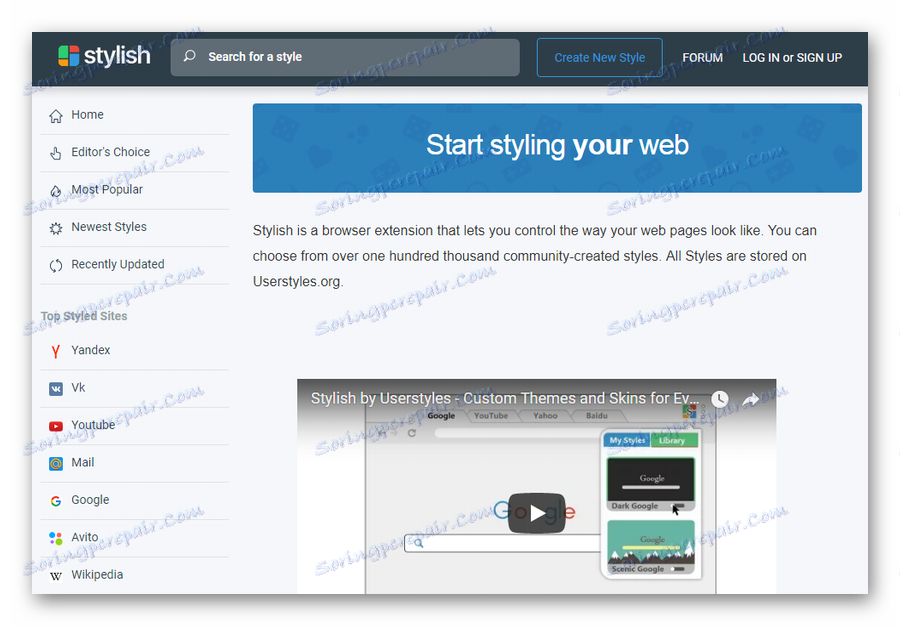
- Po wypełnieniu zaleceń nastąpi automatyczne przekierowanie na stronę początkową rozszerzenia. Stąd możesz użyć wyszukiwania gotowych motywów lub stworzyć zupełnie nowy projekt witryny, w tym VKontakte.
- Ponadto masz możliwość rejestracji lub autoryzacji, ale nie ma to wpływu na działanie tego rozszerzenia.


Aby uprościć wyszukiwanie, nie zapomnij ustawić punktu naprzeciwko elementu "Rozszerzenia" .



Zalecamy przeczytanie recenzji wideo tego dodatku na stronie głównej.

Pamiętaj, że rejestracja jest konieczna, jeśli zamierzasz stworzyć projekt VC nie tylko dla siebie, ale także dla innych zainteresowanych użytkowników tego rozszerzenia.
To kończy proces instalacji i przygotowanie suplementu.
Używamy gotowych stylów projektowych
Jak już wspomniano, stylowa aplikacja pozwala nie tylko tworzyć, ale także wykorzystywać inne style projektowania na różnych stronach. Jednocześnie ten dodatek działa dość stabilnie, nie powodując problemów z wydajnością i ma wiele wspólnego z rozszerzeniami, które rozważaliśmy w jednym z pierwszych artykułów.
Czytaj także: Jak zainstalować motywy VC
Wiele motywów nie zmienia podstawowej czcionki strony lub nie zostały zaktualizowane dla nowego projektu witryny VK, więc używając ich, należy zachować ostrożność.
Przejdź do strony głównej Stylowy
- Otwórz główną stronę stylowego rozszerzenia.
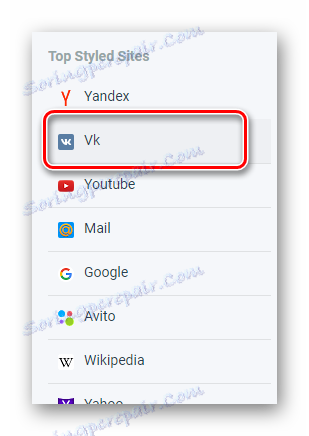
- Korzystając z bloku z kategoriami "Najlepsze witryny w stylu" po lewej stronie ekranu, przejdź do sekcji "Vk" .
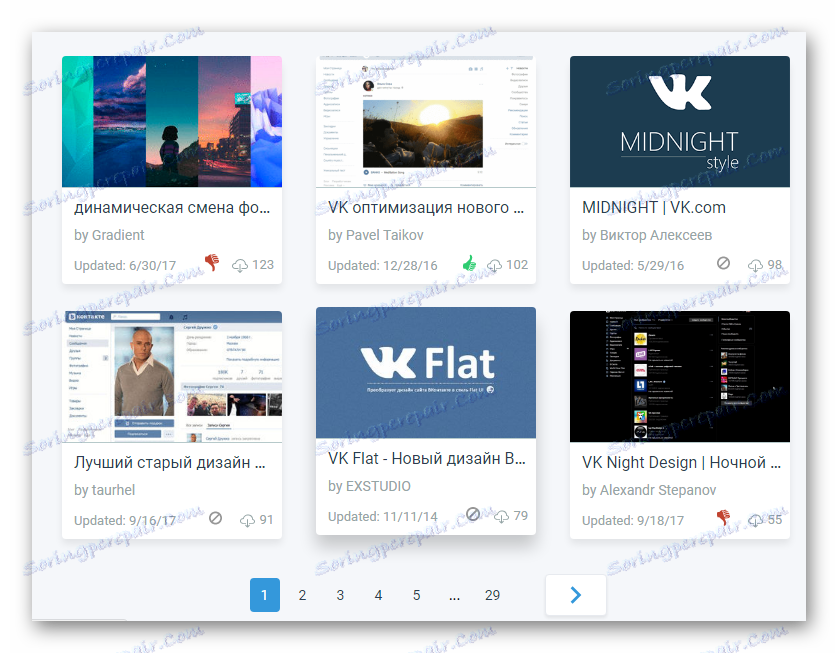
- Znajdź motyw, który najbardziej Ci odpowiada i kliknij go.
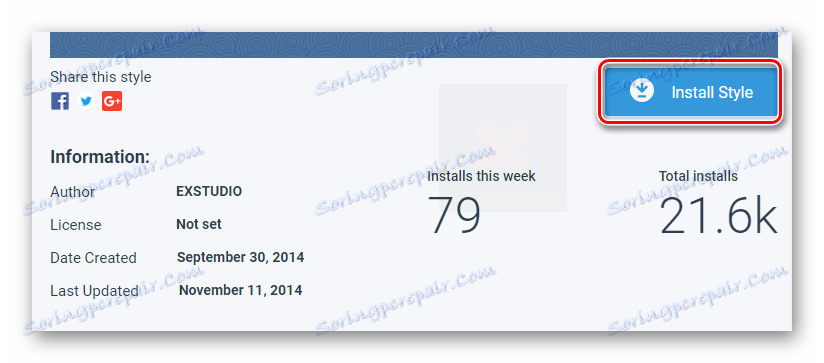
- Użyj przycisku "Zainstaluj styl" , aby ustawić wybraną motyw.
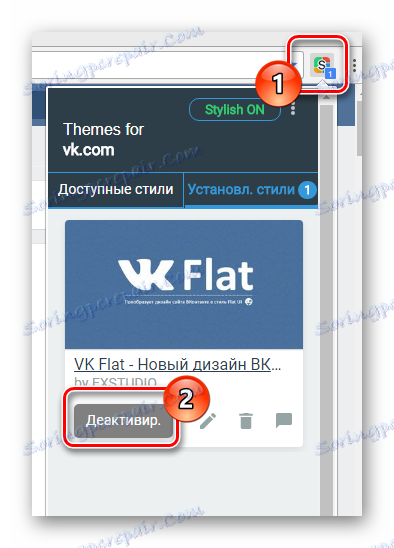
- Jeśli chcesz zmienić temat, musisz dezaktywować poprzednio używany.




Nie zapomnij potwierdzić instalacji!

Należy pamiętać, że po zainstalowaniu lub usunięciu motywu aktualizacja odbywa się w czasie rzeczywistym, bez konieczności ponownego ładowania strony.
Współpracujemy z edytorem Stylish
Po zrozumieniu możliwej zmiany czcionki za pomocą motywów stron trzecich, możesz przejść bezpośrednio do niezależnych działań dotyczących tego procesu. W tym celu musisz najpierw otworzyć specjalny edytor stylów Stylish.
- Przejdź na stronę VKontakte i będąc na dowolnej stronie tego zasobu, kliknij ikonę Stylowy dodatek na specjalnym pasku narzędzi w przeglądarce.
- Po otwarciu dodatkowego menu kliknij przycisk z trzema położonymi pionowo punktami.
- Z wyświetlonej listy wybierz opcję Utwórz styl .



Teraz, gdy jesteś na stronie ze specjalnym edytorem kodu rozszerzenia Styl, możesz rozpocząć proces zmiany czcionki VKontakte.
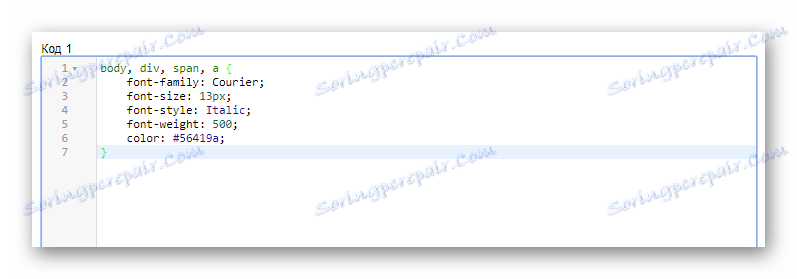
- W polu "Kod 1" należy wprowadzić następujący zestaw znaków, który później stanie się głównym elementem kodu w tym artykule.
- Umieść kursor między nawiasami klamrowymi i naciśnij dwukrotnie klawisz Enter . W utworzonym obszarze będziesz musiał umieścić linie kodu z instrukcji.
![Tworzenie zakładki dla głównego kodu w edytorze Stylish podczas zmiany czcionki na stronie VK]()
Rekomendację można zignorować i po prostu napisać cały kod w jednym wierszu, ale to estetyczne naruszenie może wprowadzać w błąd w przyszłości.
- Aby zmienić samą czcionkę, musisz użyć następującego kodu.
- Aby zmienić rozmiary czcionek, w tym dowolne liczby, użyj tego kodu w następnym wierszu:
- Jeśli chcesz ozdobić ukończoną czcionkę, możesz użyć kodu do zmiany stylu tekstu.
font-style: oblique;![Używanie kodu stylu czcionki w edytorze Stylish podczas zmiany czcionki na stronie VK]()
W tym przypadku wartość może być jedną z trzech:
- normal - normalna czcionka;
- kursywa - kursywa;
- ukośne - nachylone.
- Aby utworzyć tłuszcz, możesz użyć następującego kodu.
font-weight: 800;![Używanie kodu wagi czcionki w edytorze Stylish podczas zmiany czcionki na stronie VK]()
Podany kod przyjmuje następujące wartości:
- 100-900 - stopień zawartości tłuszczu;
- Pogrubiony - pogrubiony tekst.
- Jako dodatek do nowej czcionki możesz zmienić jej kolor, wprowadzając następujący kod w następnym wierszu.
- Aby zmieniony kolor był stabilnie wyświetlany na stronie VC, musisz dodać kilka tagów na początku wygenerowanego kodu, zaraz po słowie "body" , wpisując przecinek.
- Aby sprawdzić, jak utworzona grafika jest wyświetlana na stronie internetowej VC, w lewej części strony wypełnij pole "Wprowadź nazwę" i kliknij przycisk "Zapisz" .
- Edytuj kod, aby układ całkowicie zaspokajał Twoje poglądy.
- Wszystko poprawnie zrobisz, zobaczysz, że czcionka na stronie VKontakte się zmieni.
- Nie zapomnij użyć przycisku "Zakończ" , gdy styl jest całkowicie gotowy.
body {}

Ten kod oznacza, że tekst zostanie zmieniony w całej witrynie VKontakte.
font-family: Arial;

Tutaj wartości mogą być różnymi czcionkami dostępnymi w systemie operacyjnym.
font-size: 16px;

Zauważ, że numer można ustawić na dowolny w zależności od twoich preferencji.
color: gray;

Tutaj wszelkie istniejące kolory można określić za pomocą nazwy tekstowej, kodu RGBA i kodu HEX.
body, div, span, a

Zalecamy użycie naszego kodu, ponieważ przechwytuje on wszystkie bloki tekstu na stronie VC.

Pamiętaj, aby zaznaczyć pole "Włączone" !



Mamy nadzieję, że podczas studiowania artykułu nie mieliście trudności ze zrozumieniem. W przeciwnym razie zawsze chętnie Ci pomożemy. Wszystko co najlepsze!


