Utwórz menu w grupie VKontakte
W wielu grupach VKontakte można spełnić blok szybkiego przejścia do sekcji lub do zasobów stron trzecich. Dzięki tej funkcji można znacznie uprościć proces interakcji użytkownika z grupą.
Utwórz menu dla grupy VK
Każda jednostka przejściowa utworzona w społeczności VKontakte bezpośrednio zależy od wstępnego połączenia specjalnych funkcji używanych do tworzenia stron wiki. W tym aspekcie opierają się wszystkie dalsze sposoby tworzenia menu.
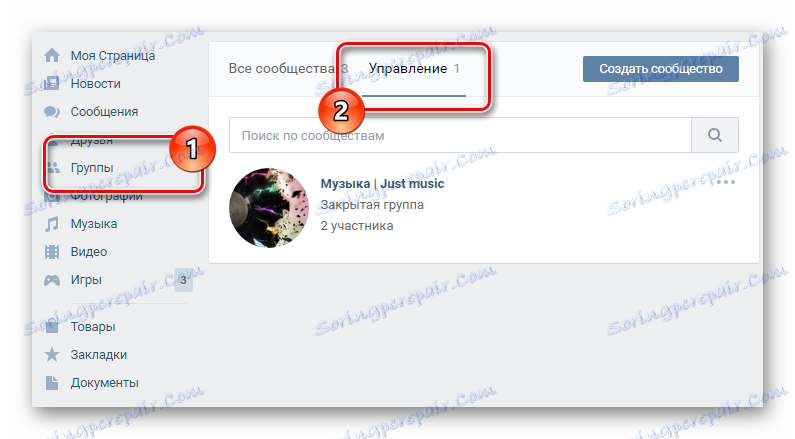
- Na stronie VC wejdź na stronę "Grupy" , przejdź do zakładki "Zarządzanie" i przejdź do wybranej publiczności.
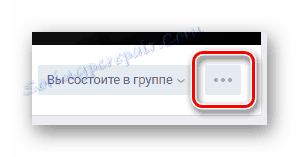
- Kliknij ikonę "..." , znajdującą się pod głównym obrazem publiczności.
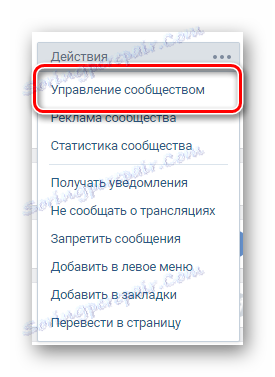
- Przejdź do sekcji "Zarządzanie społecznością" .
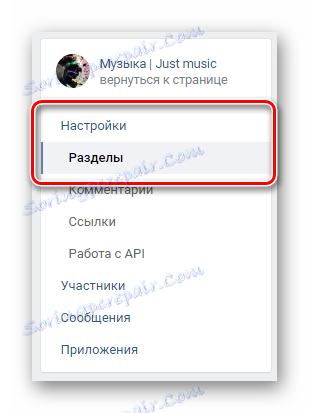
- Z menu nawigacji po prawej stronie przejdź do zakładki "Ustawienia" i wybierz pozycję "Przekroje" .
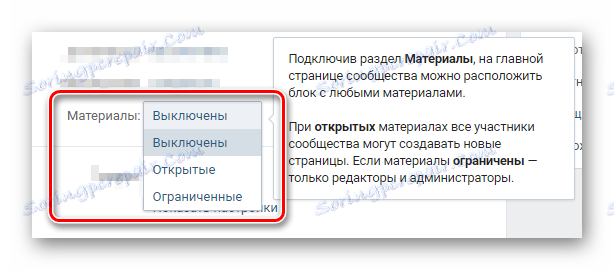
- Znajdź element "Materials" i przetłumacz go na status "Restricted" .
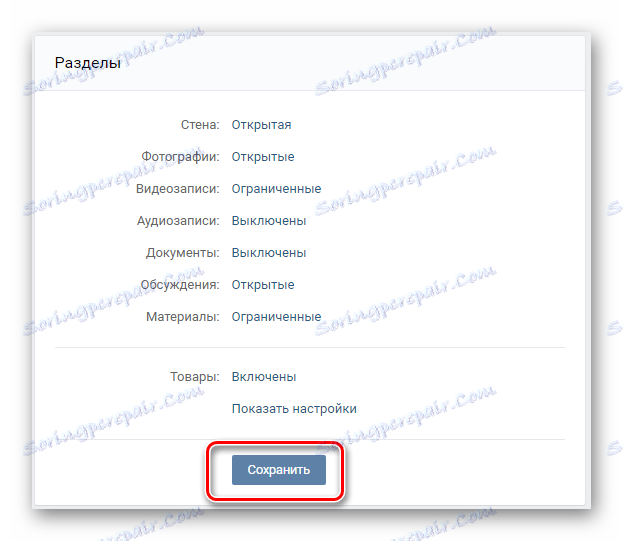
- Kliknij przycisk "Zapisz" u dołu strony.
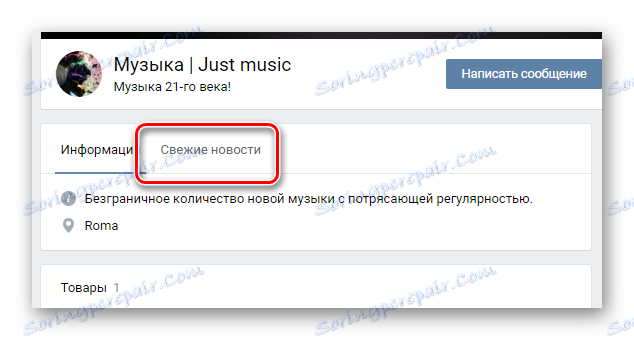
- Wróć do strony głównej społeczności i przejdź do zakładki "Świeże wiadomości" znajdującej się pod nazwą i statusem grupy.
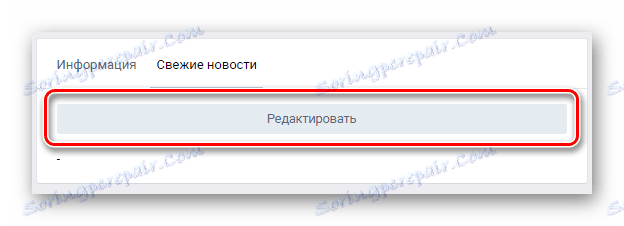
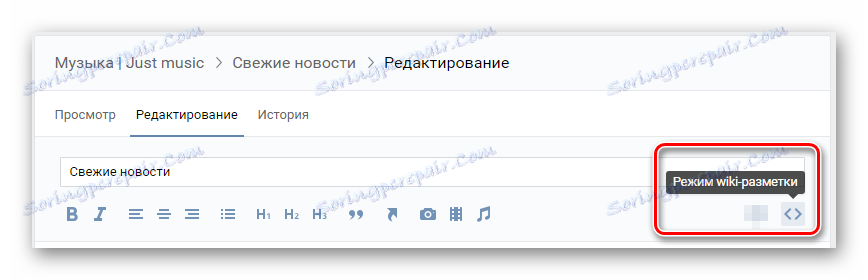
- Kliknij przycisk "Edytuj" .
- W prawym górnym rogu okna, które się otworzy, kliknij ikonę "<>" z etykietką "Wiki Markup Mode" .
- Zmień standardową nazwę sekcji "Świeże wiadomości" na odpowiednią.





Możesz zrobić "Otwórz" , ale w tym przypadku menu będzie dostępne do edycji przez zwykłych uczestników.




Przejście do określonego trybu pozwala na użycie bardziej stabilnej wersji edytora.

Teraz, po zakończeniu prac przygotowawczych, możesz przejść bezpośrednio do procesu tworzenia menu dla społeczności.
Menu tekstowe
W tym przypadku rozważymy główne punkty dotyczące tworzenia prostego menu tekstowego. Jeśli oceniać w ogóle, to tego typu menu jest mniej popytu wśród administracji różnych społeczności, ze względu na brak estetyki odwołania.
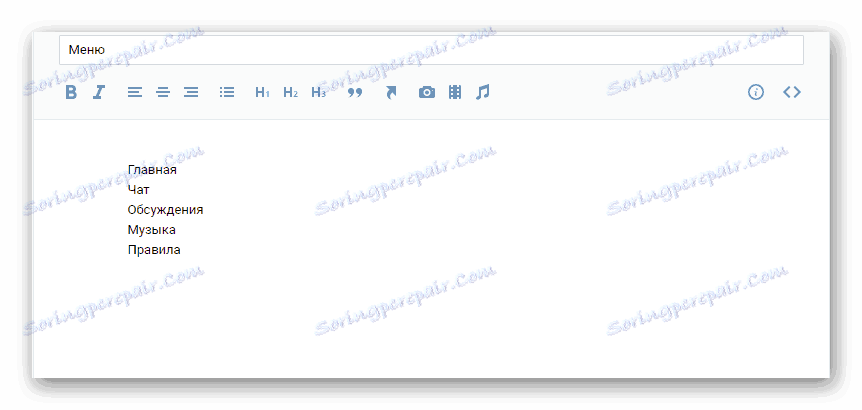
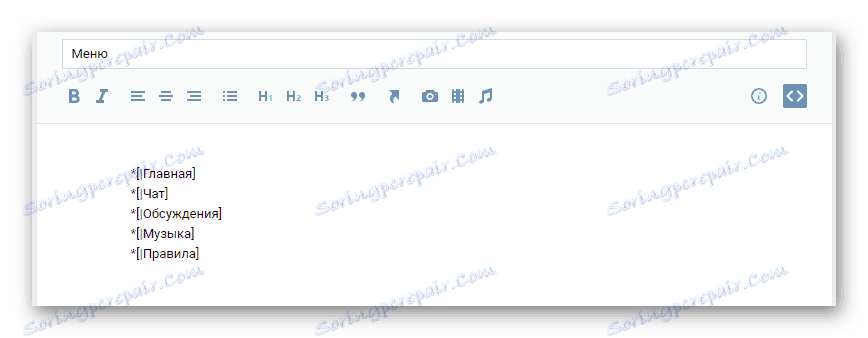
- W głównym polu tekstowym pod paskiem narzędzi wprowadź listę sekcji, które powinny znaleźć się na liście linków w menu.
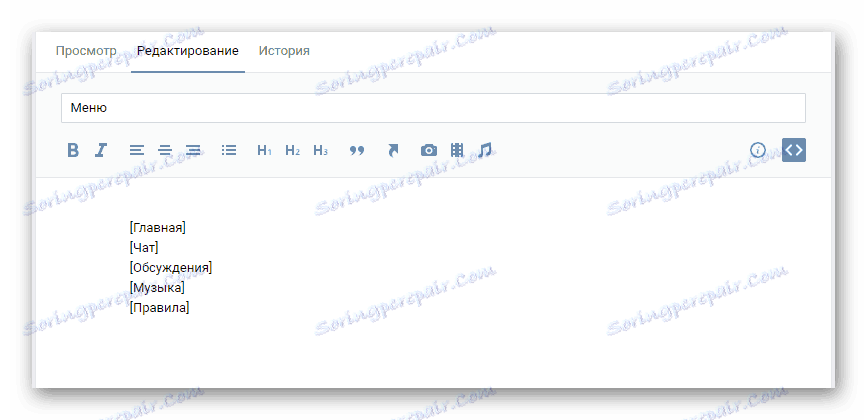
- Każda z wymienionych pozycji jest zawarta w nawiasach otwierających i zamykających "[]" .
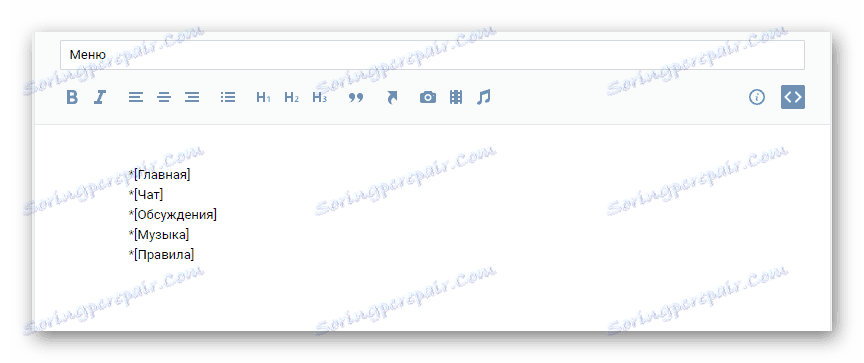
- Na początku wszystkich pozycji menu dodaj gwiazdkę "*" .
- Przed nazwą każdego elementu wewnątrz nawiasów kwadratowych, umieść pojedynczą pionową linię "|" .
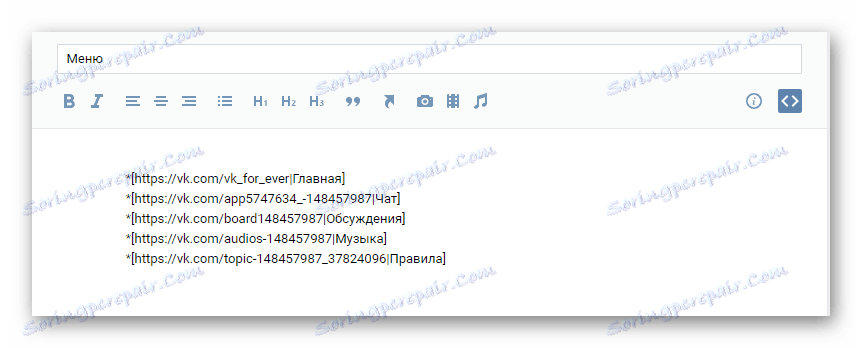
- Między otwierającym kwadratowym wspornikiem i pionową linią wstaw bezpośrednie łącze do strony, na którą użytkownik pójdzie.
- U dołu tego okna kliknij przycisk Zapisz stronę .
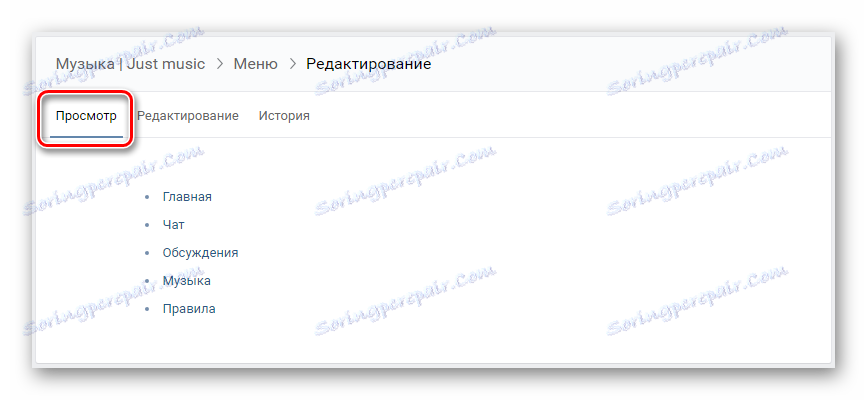
- Nad linią z nazwą sekcji przejdź do zakładki "Podgląd" .





Możliwe jest użycie zarówno wewnętrznych linków domeny VK.com, jak i linków zewnętrznych.


Na zasadzie obowiązkowej sprawdź menu i doprowadź je do perfekcji.
Jak widać, procedura tworzenia menu tekstowego nie jest w stanie powodować problemów i jest wyjątkowo szybka.
Jak widać, procedura tworzenia menu tekstowego nie jest w stanie powodować problemów i jest wyjątkowo szybka.
Menu graficzne
Pamiętaj, że postępując zgodnie z instrukcjami w tej części artykułu będziesz potrzebować co najmniej podstawowych umiejętności posiadania programu Photoshop lub jakikolwiek inny edytor graficzny. Jeśli ich nie posiadasz, będziesz musiał się uczyć, jak będziesz postępować.
Zaleca się przestrzeganie parametrów, które są używane przez nas w trakcie tego podręcznika, aby uniknąć problemów z nieprawidłowym wyświetlaniem obrazów.
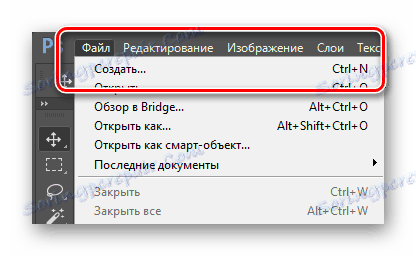
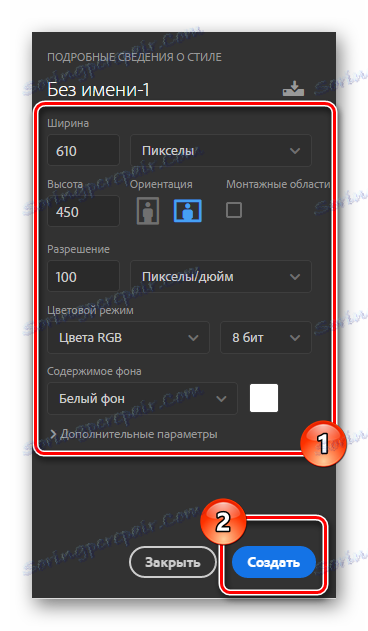
- Uruchom Photoshop, otwórz menu "Plik" i wybierz "Utwórz" .
- Określ rozdzielczość dla przyszłego menu i kliknij przycisk "Nowy" .
- Przeciągnij obraz do obszaru roboczego programu, który będzie odgrywał rolę tła w twoim menu, rozciągnij go tak, jak jest to wygodne dla ciebie i naciśnij klawisz "Enter" .
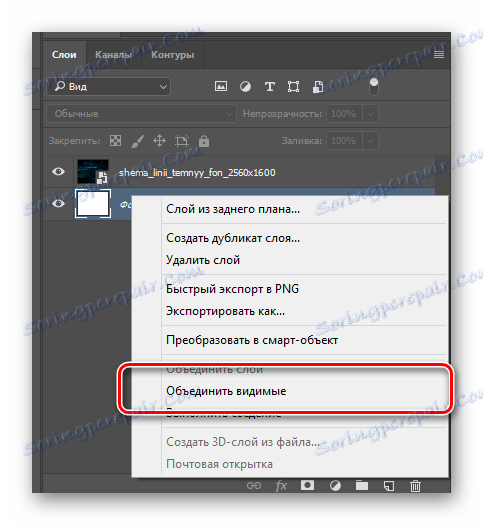
- Kliknij prawym przyciskiem myszy główne tło dokumentu i wybierz opcję "Scalaj widoczne".
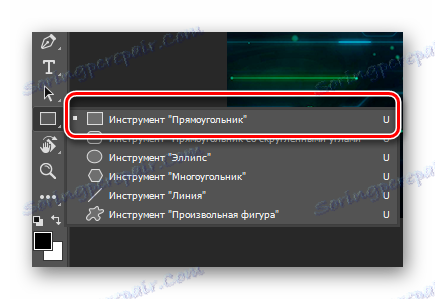
- Na pasku narzędzi aktywuj Prostokąt .
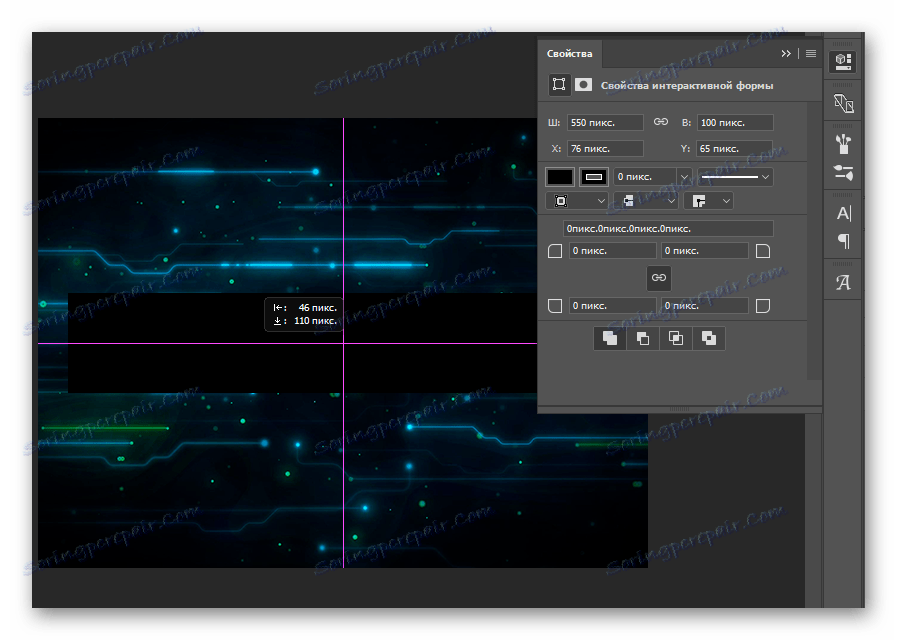
- Za pomocą "Prostokąta" w obszarze roboczym utwórz swój pierwszy przycisk, koncentrując się na równych wymiarach.
- Nadaj swojemu przyciskowi wygląd, który chciałbyś zobaczyć, korzystając ze wszystkich znanych funkcji programu Photoshop.
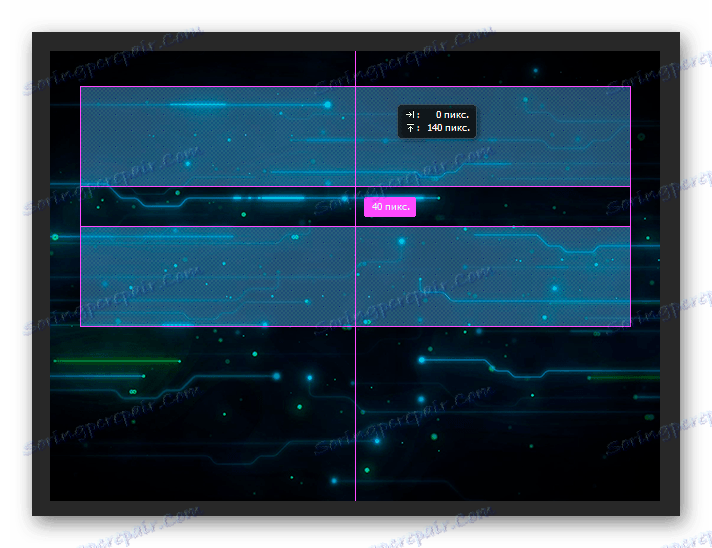
- Sklonuj utworzony przycisk, przytrzymując klawisz "alt" i przeciągając obraz w obszarze roboczym.
- Przejdź do narzędzia "Tekst" , klikając odpowiednią ikonę na pasku narzędzi lub naciskając klawisz "T" .
- Kliknij w dowolnym miejscu dokumentu, wpisz tekst pierwszego przycisku i umieść go w obszarze jednego z wcześniej utworzonych obrazów.
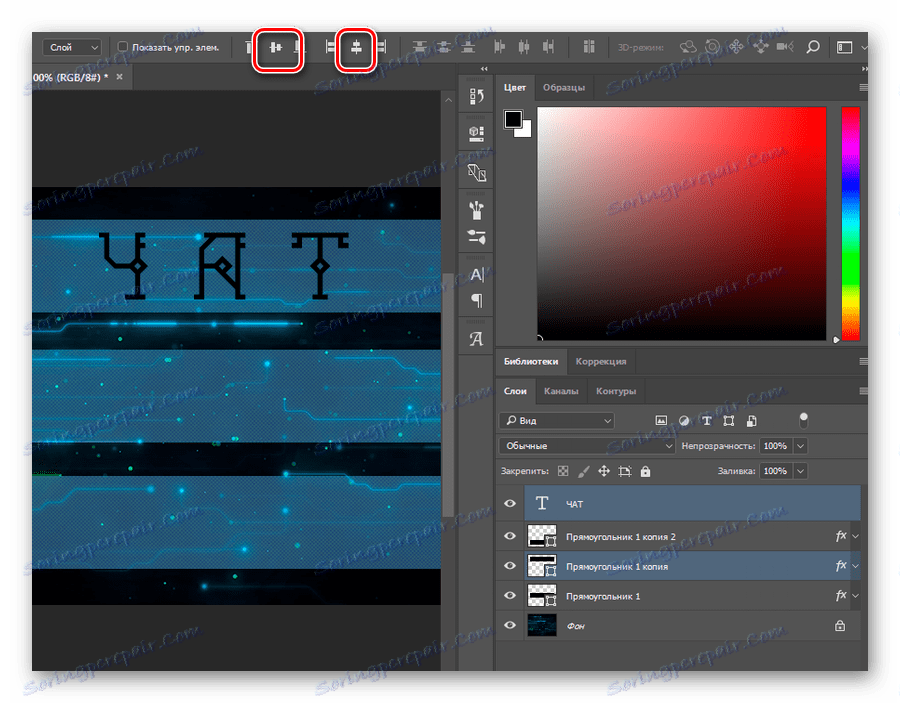
- Aby wyśrodkować tekst na obrazie, wybierz warstwę z tekstem i żądanym obrazem, przytrzymując klawisz "Ctrl" , a następnie kliknij przyciski wyrównania na górnym pasku narzędzi.
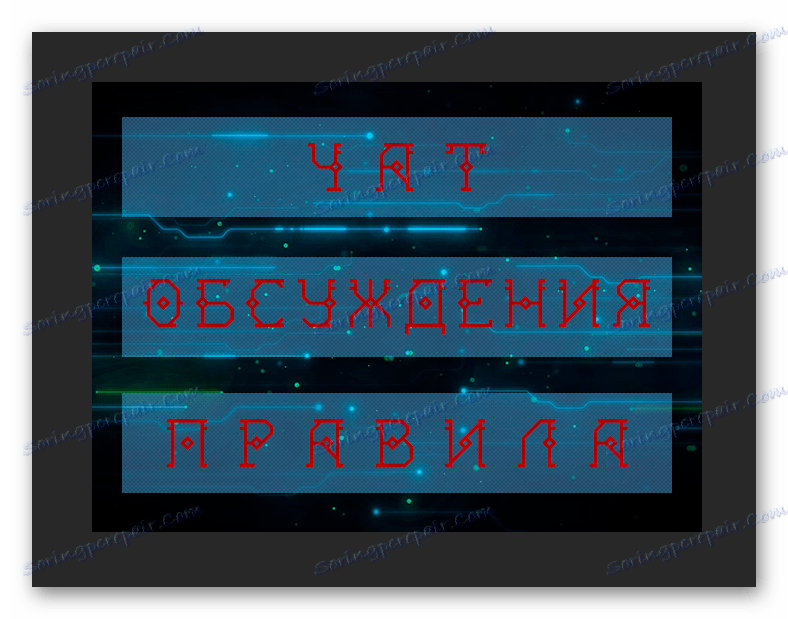
- Powtórz powyższą procedurę w odniesieniu do pozostałych przycisków, wpisując tekst odpowiadający nazwie sekcji.
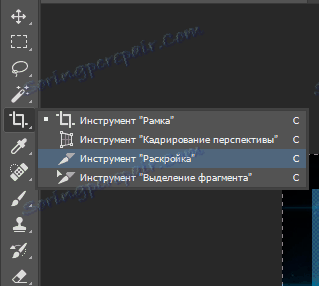
- Naciśnij klawisz "C" na klawiaturze lub wybierz narzędzie "Wzór" z panelu.
- Wybierz każdy przycisk na podstawie wysokości utworzonego obrazu.
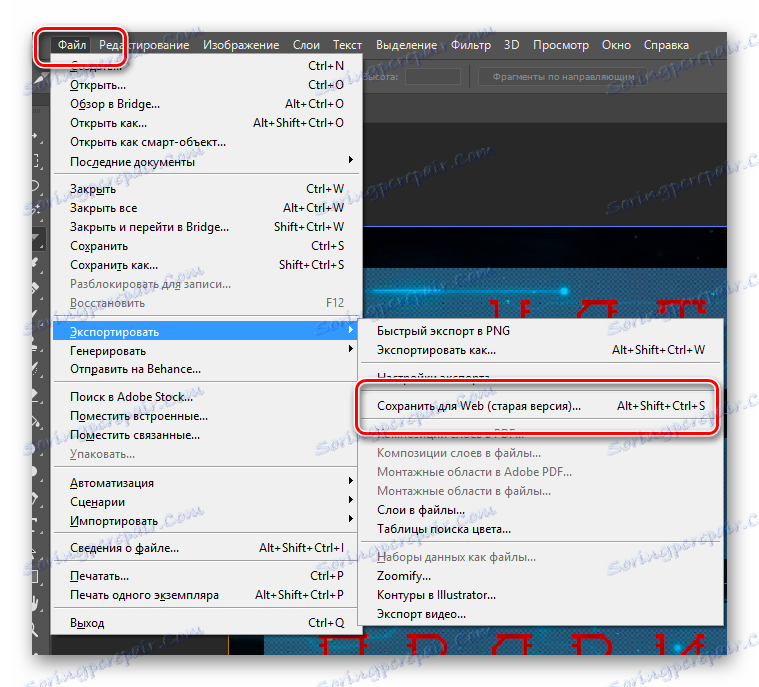
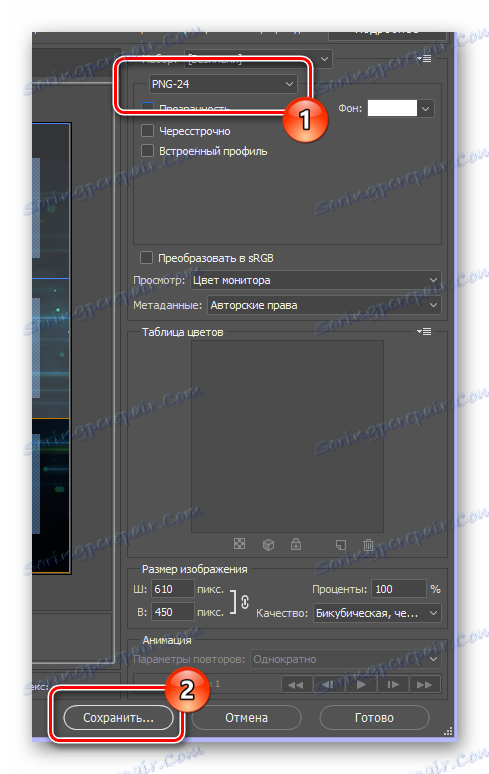
- Otwórz menu "Plik" i wybierz "Zapisz dla Internetu" .
- Ustaw format pliku "PNG-24", a na dole okna kliknij przycisk "Zapisz" .
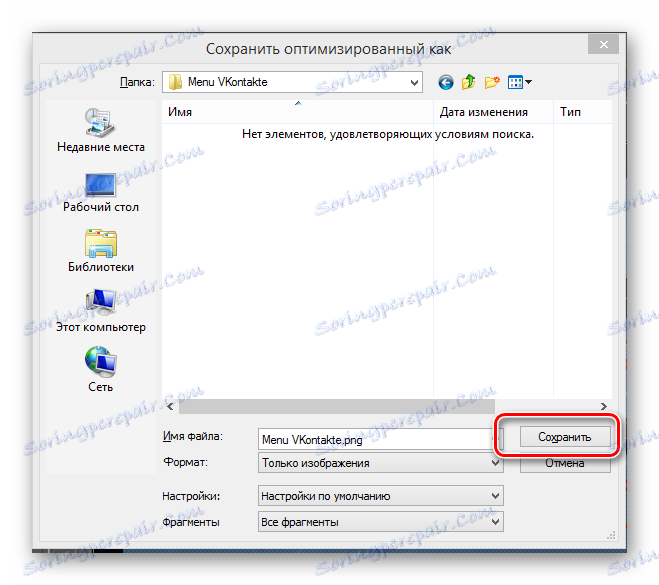
- Określ folder, w którym pliki zostaną umieszczone, i bez zmiany żadnych dodatkowych pól, kliknij przycisk "Zapisz" .

Ширина: 610 пикселей
Высота: 450 пикселей
Разрешение: 100 пикселей/дюйм

Rozmiary zdjęć mogą się różnić w zależności od koncepcji tworzonego menu. Należy jednak pamiętać, że podczas rozciągania obrazu na partycji wiki szerokość pliku graficznego nie może przekraczać 610 pikseli.

Nie zapomnij użyć klawisza Shift, aby równomiernie skalować obraz.



Dla wygody zaleca się włączenie "Elementów pomocniczych" w menu "Widok" .


Liczba wymaganych kopii oraz ostateczna i lokalizacja są oparte na osobistym pomyśle.

Rozmiary tekstu można ustawić na dowolny, który zaspokoi Twoje pragnienia.

Nie zapomnij ułożyć tekstu zgodnie z koncepcją menu.






W tym momencie możesz zamknąć edytor obrazów i ponownie powrócić do witryny VKontakte.
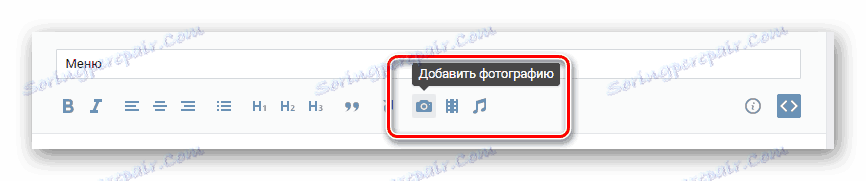
- W sekcji edycji menu na pasku narzędzi kliknij ikonę "Dodaj zdjęcie" .
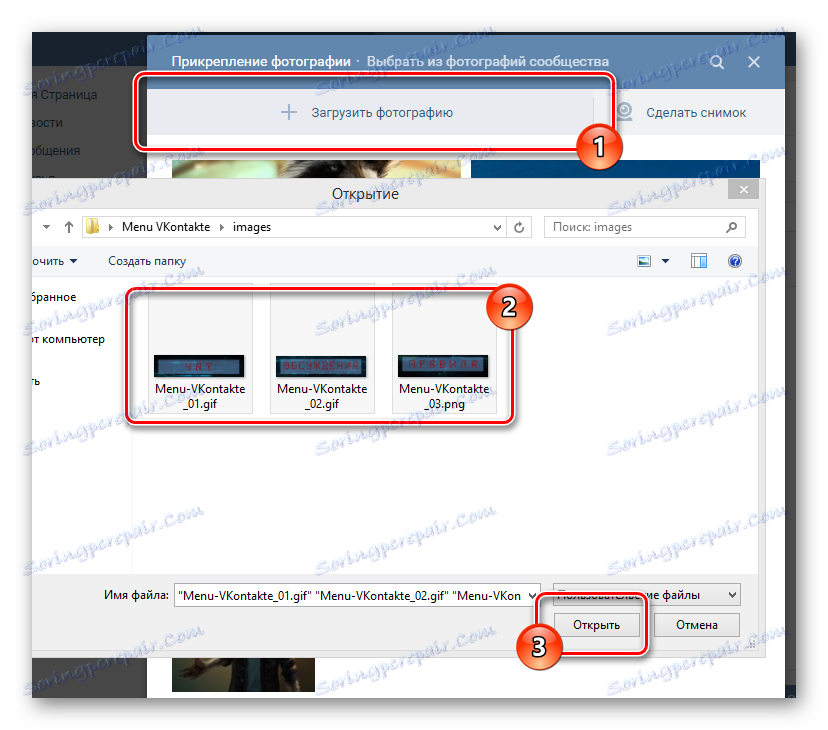
- Załaduj wszystkie obrazy, które zostały zapisane w ostatnim kroku pracy z programem Photoshop.
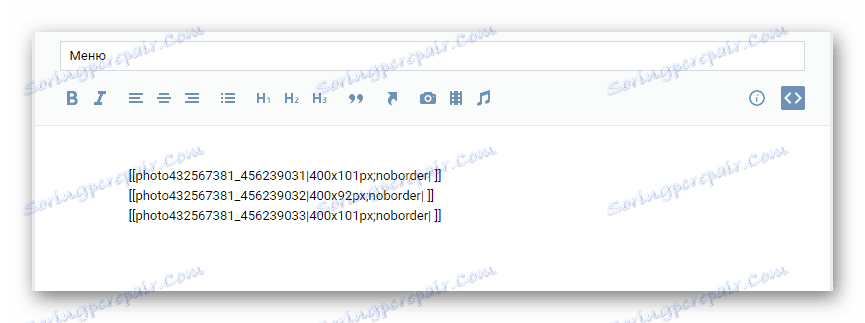
- Zaczekaj, aż proces przesyłania obrazów zostanie zakończony i dodaj linie kodu do edytora.
- Przejdź do trybu edycji wizualnej.
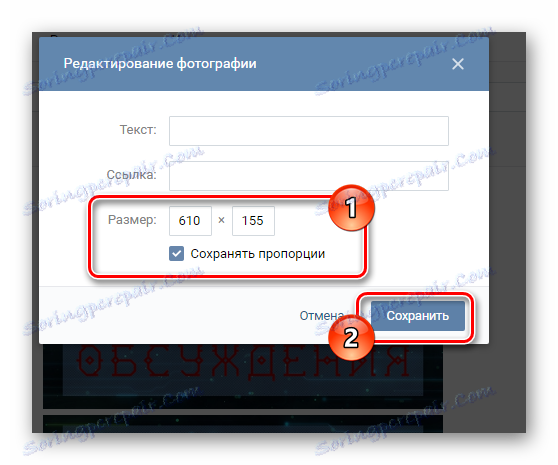
- Możesz kliknąć dowolny obraz, ustawiając maksymalną możliwą wartość dla przycisków na "Szerokość" .
- Wróć do trybu edycji wiki.
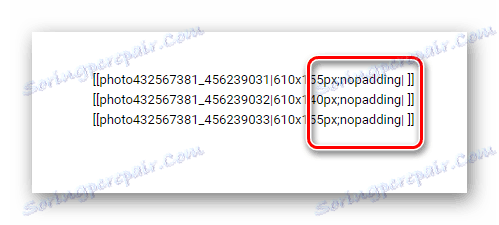
- Po uzyskaniu zezwolenia podanego w kodzie, umieść znak ";" i napisz dodatkowy parametr "nopadding;" . Należy to zrobić, aby między obrazami nie było widocznych przerw.
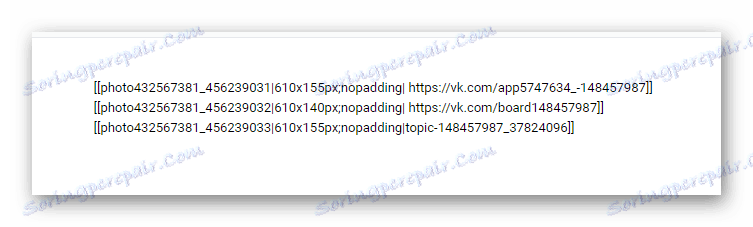
- Następnie wstaw bezpośrednie łącze do strony, na którą użytkownik się znajduje, pomiędzy pierwszym zamykającym kwadratowym nawiasem i pionowym paskiem, wykluczając wszystkie spacje.
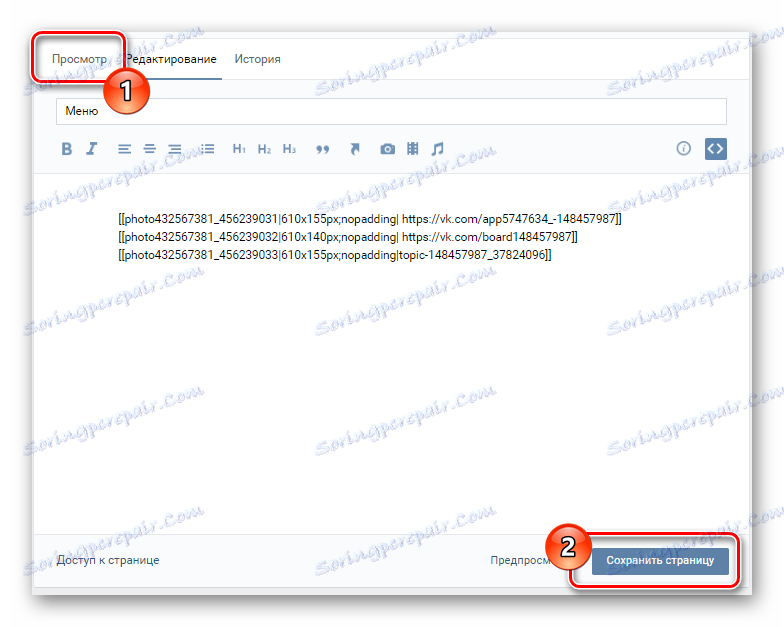
- Kliknij przycisk "Zapisz zmiany" u dołu i kliknij zakładkę "Podgląd" , aby sprawdzić funkcjonalność.
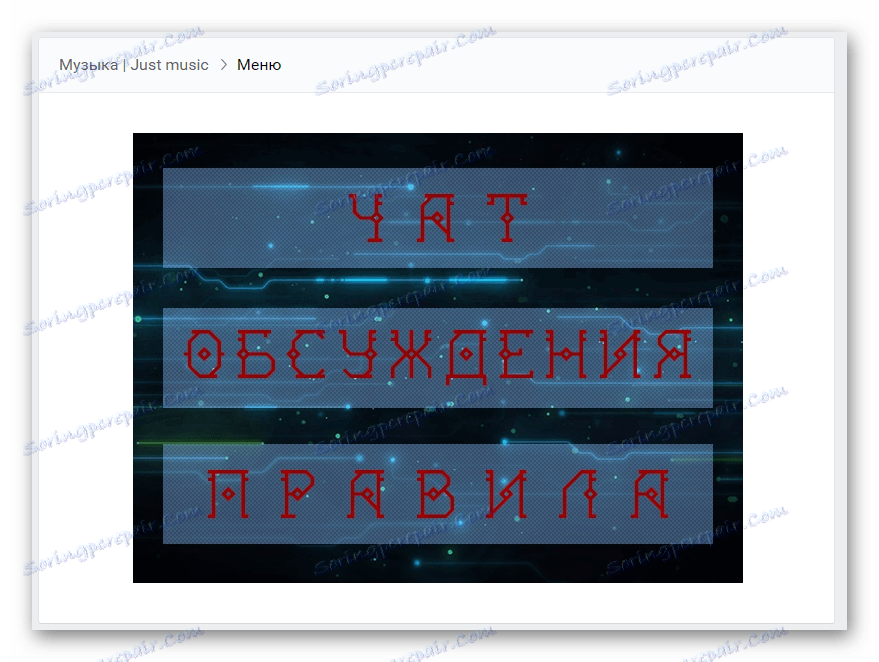
- Po prawidłowym skonfigurowaniu jednostki sterującej przejdź do strony głównej społeczności, aby przetestować ostateczną wersję menu grupy.





Nie zapomnij zapisać zmian.


Jeśli chcesz dodać plik graficzny bez linku, po wcześniej określonym parametrze "nopadding" wpisz "nolink;" .

Jeśli przejdziesz do sekcji grupy lub witryny innej firmy, skorzystaj z opcji pełnego linku z paska adresu. Jeśli przechodzisz na wpis, na przykład podczas dyskusji, użyj skróconej wersji adresu zawierającego znaki, które pojawiają się po "vk.com/" .


Poza wszystkim warto zauważyć, że zawsze możesz podać szczegóły dotyczące znaczników, korzystając z specjalnej sekcji "Pomoc do oznaczania " dostępnej bezpośrednio z okna edycji w menu. Powodzenia!