Dreamweaver 2017.0.2.9391
Aby stworzyć własną stronę wymaga dużo wiedzy i czasu. Zrób to bez specjalnego edytora jest dość trudne. I dlaczego? W końcu istnieje teraz wiele różnych programów ułatwiających to zadanie. Być może najbardziej popularnym z nich jest Adobe Dreamweaver. Wielu programistów już oceniło swoje zalety.
Adobe Dreamweaver to popularny wizualny edytor kodu HTML. Został stworzony przez Adobe w 2012 roku. Obsługuje wszystkie popularne języki: HTML, JavaScrip, PHP, XML, C #, ActionScript, ASP. Dzięki niemu możesz szybko tworzyć piękne witryny, wstawiać różne obiekty, edytować kod lub wprowadzać zmiany w powłoce graficznej. Możesz zobaczyć wynik w czasie rzeczywistym. Rozważmy główne cechy programu.
Spis treści
Zakładka "Kod"
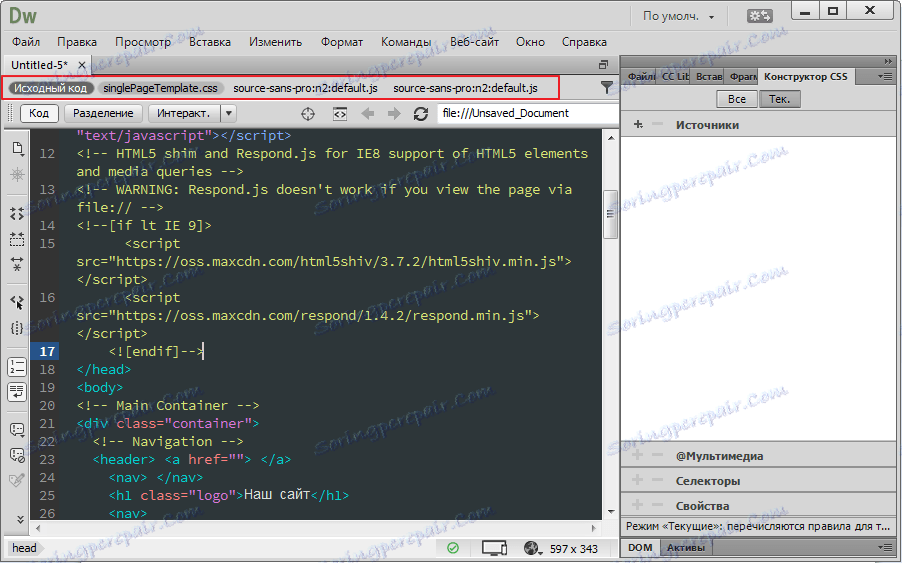
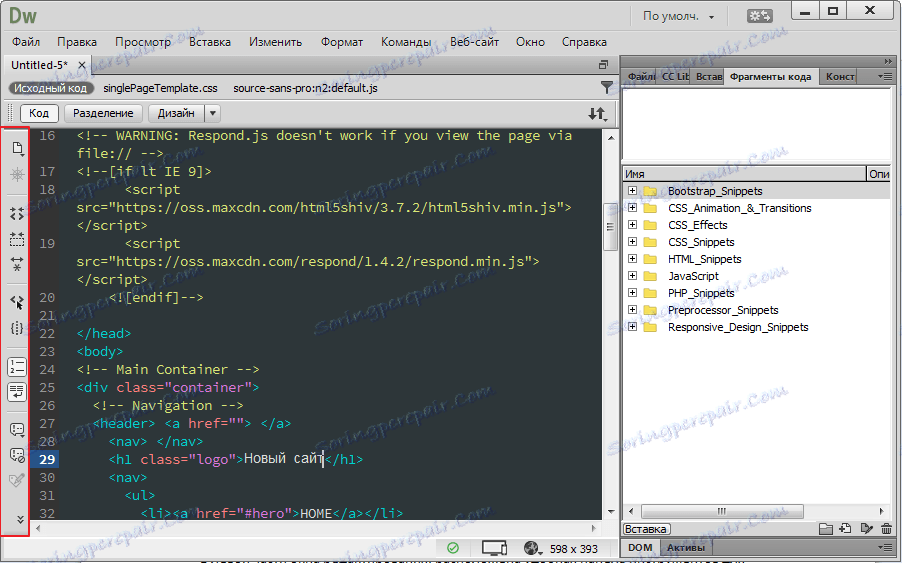
Istnieją trzy główne tryby działania w edytorze Adobe Dreamweaver. Tutaj programista może edytować kod źródłowy kodu w jednym z języków dostępnych dla programu. Po otwarciu folderu z witryną wszystkie jego komponenty są dogodnie zlokalizowane w oddzielnych zakładkach na górnym panelu. I już tutaj możesz przełączać się między nimi i wprowadzać zmiany. Jest to bardzo wygodne, ponieważ gdy strona jest duża, poszukiwanie i edytowanie każdego komponentu zajmuje dużo czasu.

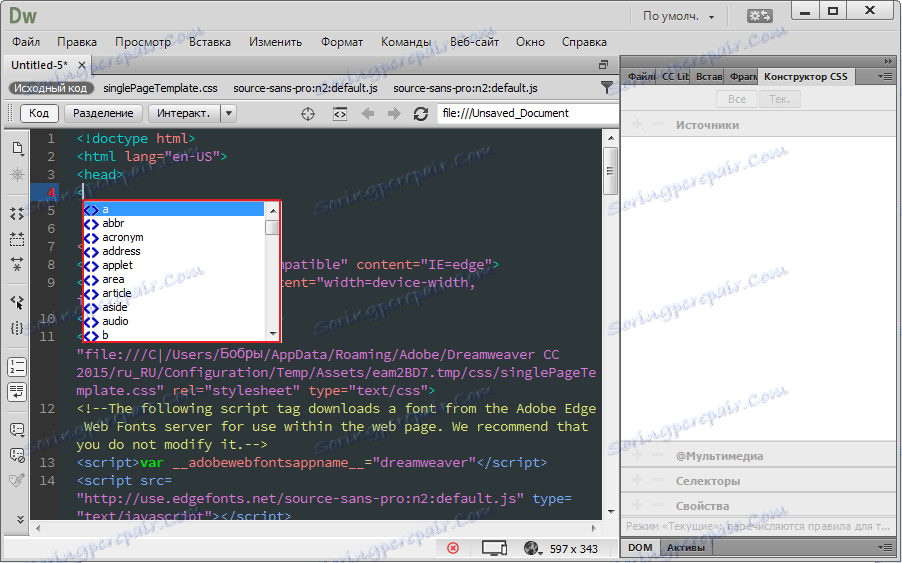
Po wprowadzeniu tekstu w trybie programisty, na przykład w HTML, w wyskakującym okienku pojawi się wbudowany katalog etykiet, z którego można wybrać żądany. Ta funkcja zapisuje czas programisty i jest rodzajem podpowiedzi.

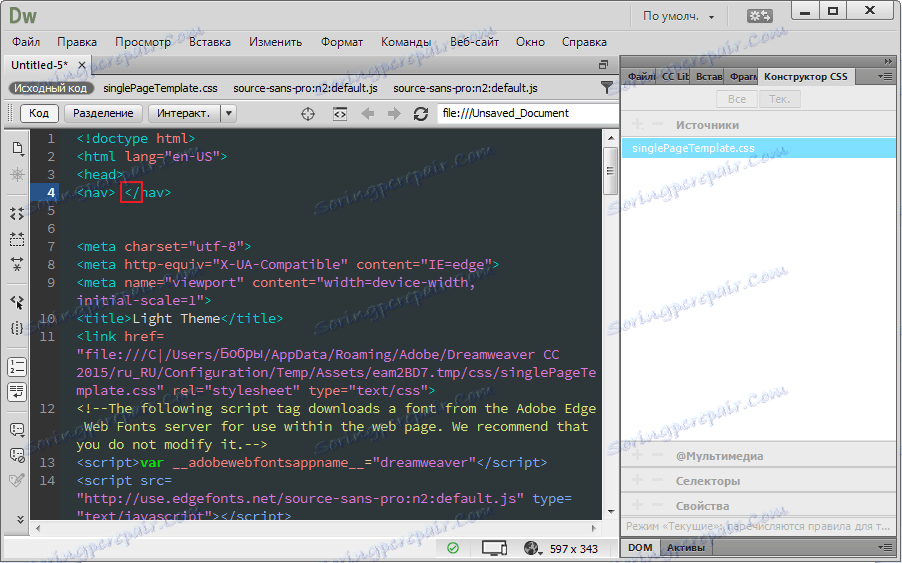
Podczas pracy z dużą liczbą znaczników czasami trudno jest ręcznie sprawdzić, czy wszystkie są zamknięte. W edytorze programu Dreamweaver producenci również to dostarczyli. Wystarczy wpisać symbole "

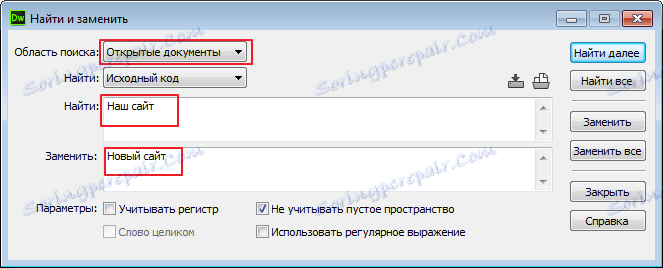
Bez edytora dokonaj identycznych zmian w różnych plikach, długiego procesu. Dzięki Dreamweaver można to zrobić szybciej. Wystarczy edytować jeden plik, wybrać zmieniony tekst i przejść do narzędzia Znajdź i zamień . Wszystkie pliki związane z witryną zostaną naprawione automatycznie. Niewiarygodnie wygodna funkcja.

W lewej części okna edycji znajduje się wygodny pasek narzędzi do pracy z kodem.
Nie rozpatrzę ich osobno, szczegółowy opis można przejrzeć, przechodząc do sekcji "Uczenie DW" .

Interaktywny lub podgląd na żywo
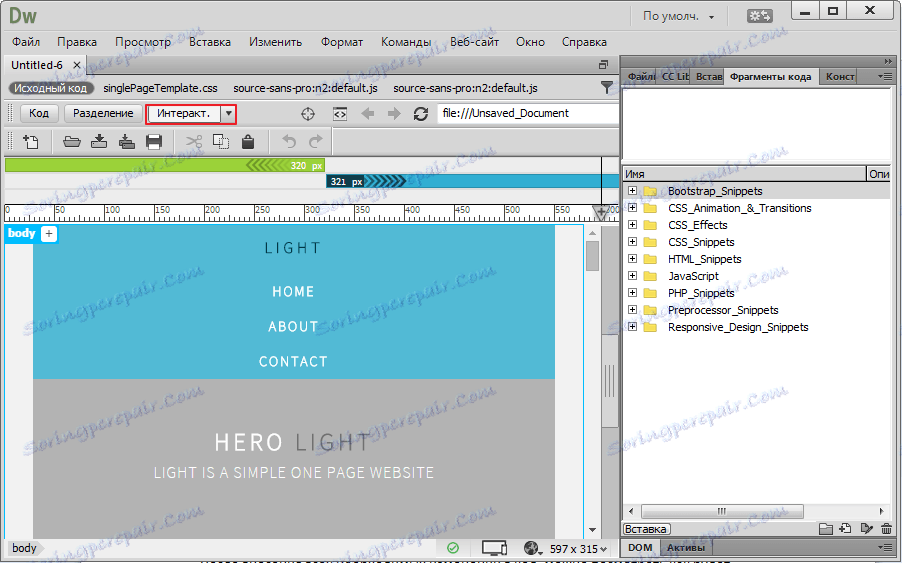
Po wprowadzeniu wszystkich niezbędnych zmian w kodzie, zobaczysz, jak zostanie wyświetlona edytowana strona. Można to zrobić, przechodząc do trybu "Interaktywny widok" .

Jeśli podczas przeglądania deweloper nie polubi wyniku końcowego, wówczas w tym trybie możesz poprawić położenie obiektów. Kod programu zostanie automatycznie poprawiony. Tryb interakcyjny może być używany przez początkujących twórców witryn, którzy nie mają jeszcze umiejętności posługiwania się tagami.

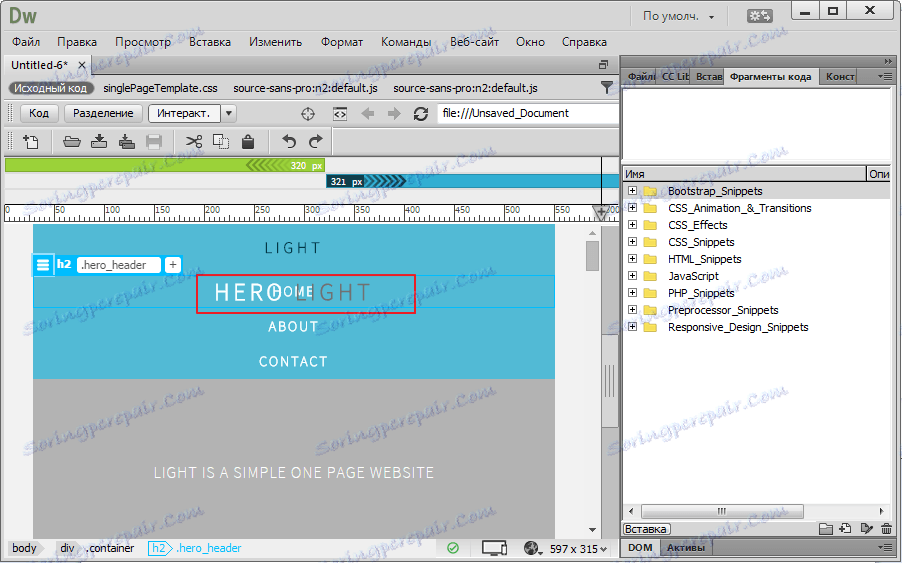
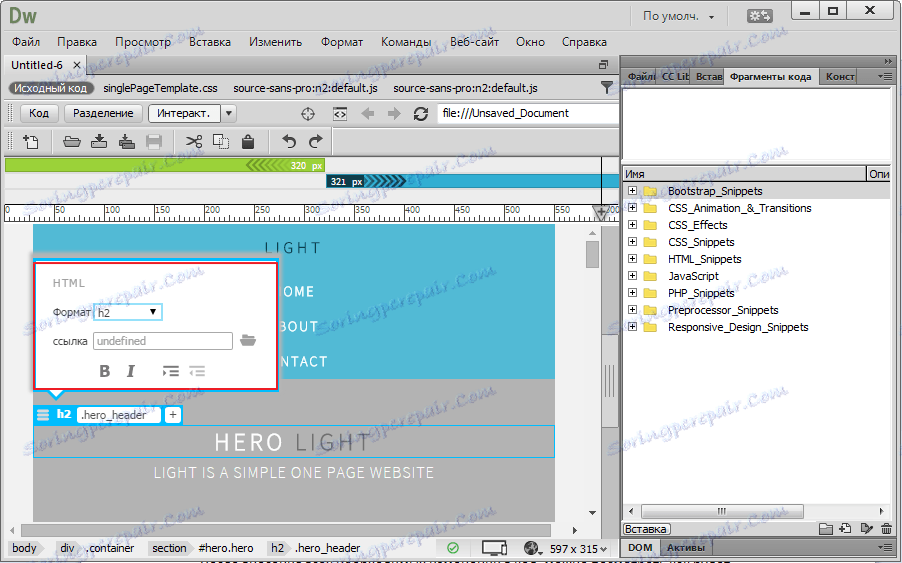
Zmień rozmiar nagłówka, wstaw link, usuń lub dodaj klasę bez opuszczania trybu interaktywnego. Po najechaniu kursorem na element otworzy się mały edytor, który umożliwia wprowadzanie takich zmian.

Projekt
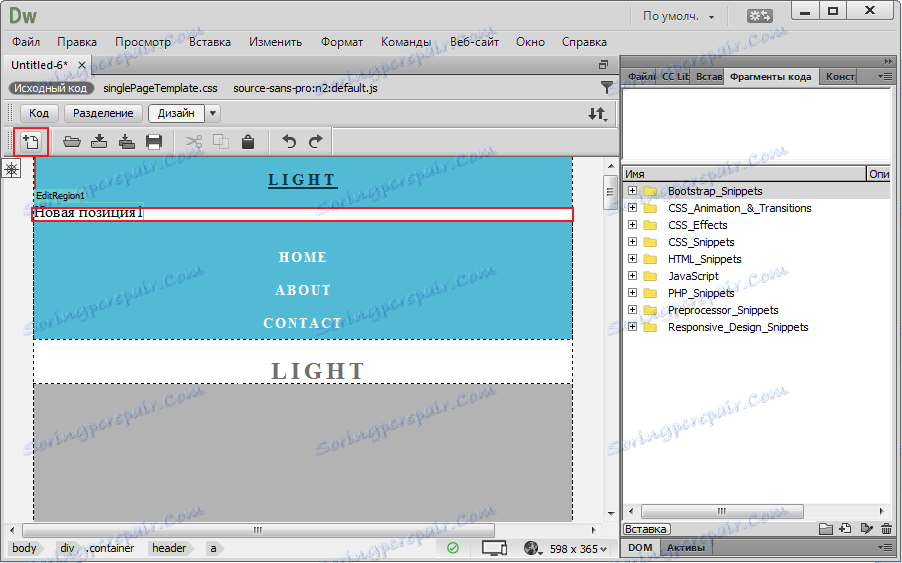
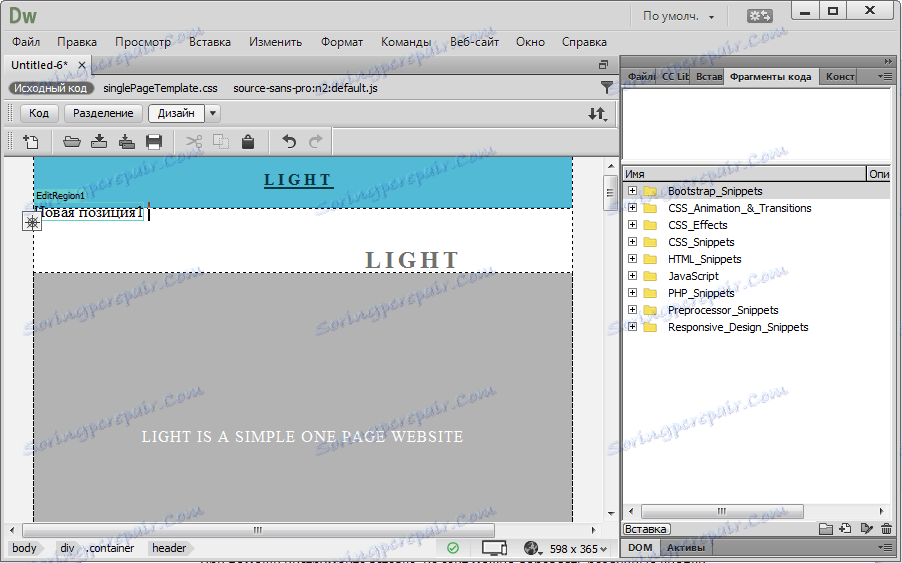
Tryb "Projekt" , stworzony w celu utworzenia lub dostosowania witryny w trybie graficznym. Ten rodzaj rozwoju jest odpowiedni zarówno dla początkujących deweloperów, jak i bardziej doświadczonych. Tutaj możesz dodawać i usuwać pozycje witryny. Wszystko to odbywa się za pomocą myszy, a zmiany, podobnie jak w trybie interaktywnym, są natychmiast wyświetlane w kodzie.

Za pomocą narzędzia "Wstaw" możesz dodawać różne przyciski, przewijać suwaki itp. Do witryny. Elementy są usuwane po prostu za pomocą standardowego przycisku Del.

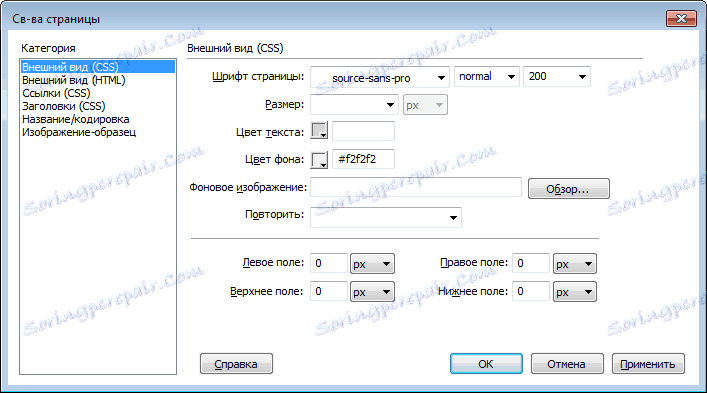
Nagłówki można również zmieniać w trybie graficznym Adobe Dreamweaver. Możesz ustawić dodatkowe ustawienia kolorów czcionki, obraz tła i wiele więcej w zakładce "Modyfikuj" w "Właściwości strony" .

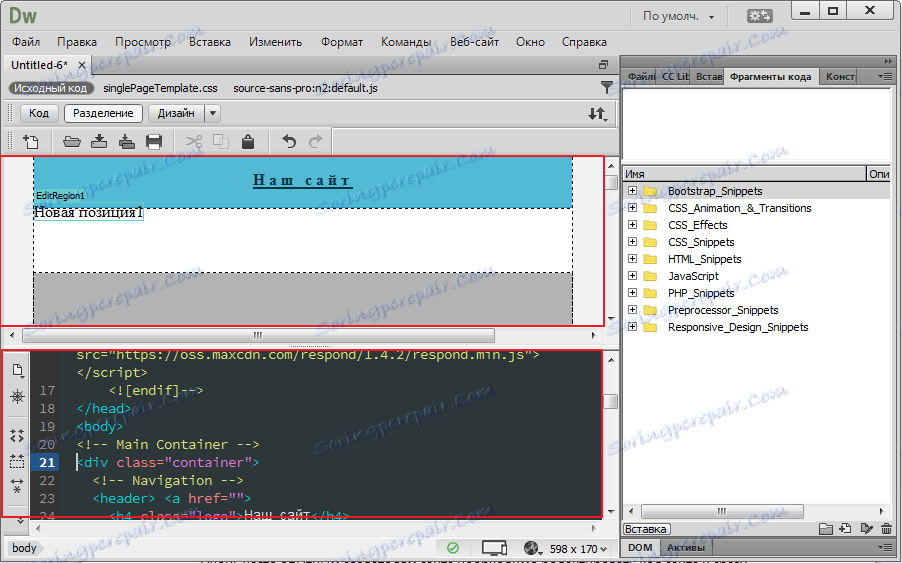
Rozdzielenie
Bardzo często twórcy strony muszą edytować kod strony i natychmiast zobaczyć wynik. Ciągłe przechodzenie w tryb interaktywny nie jest bardzo wygodne. W tych przypadkach udostępniono tryb "Separacja" . Jego aktywne okno podzielone jest na dwa obszary robocze. U góry pojawi się tryb interaktywny lub projekt, według wyboru użytkownika. Edytor kodu otwiera się u dołu.

Dodatkowy panel
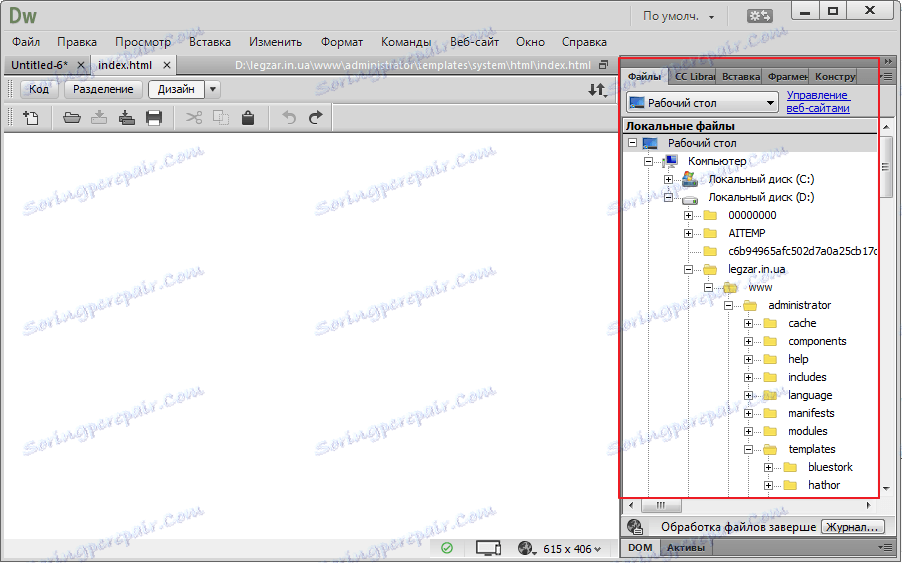
Po prawej stronie obszaru roboczego znajduje się dodatkowy panel. W nim możesz szybko znaleźć i otworzyć żądany plik w edytorze. Wstaw obraz, fragment kodu do niego lub użyj konstruktora edytora. Po zakupie licencji będzie dostępna dodatkowa biblioteka Adobe Dreamweaver.

Górny pasek narzędzi
Wszystkie pozostałe narzędzia są gromadzone na górnym pasku narzędzi.
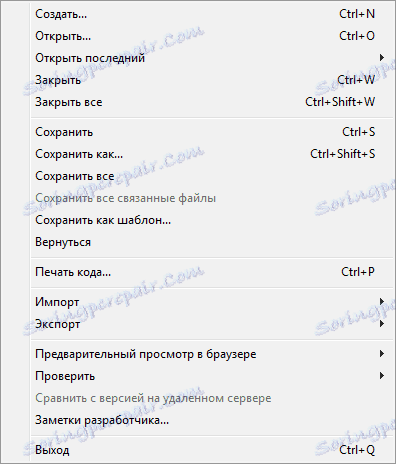
Zakładka "Plik" zawiera standardowy zestaw funkcji do pracy z dokumentami.

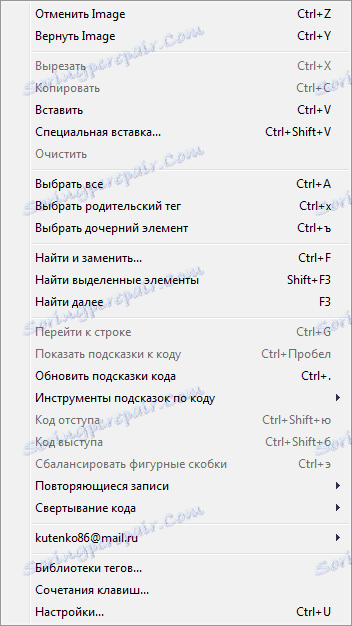
W zakładce "Edycja" możesz wykonywać różne czynności z zawartością dokumentu. Wytnij, wklej, znajdź i zamień, a wiele więcej znajdziesz tutaj.

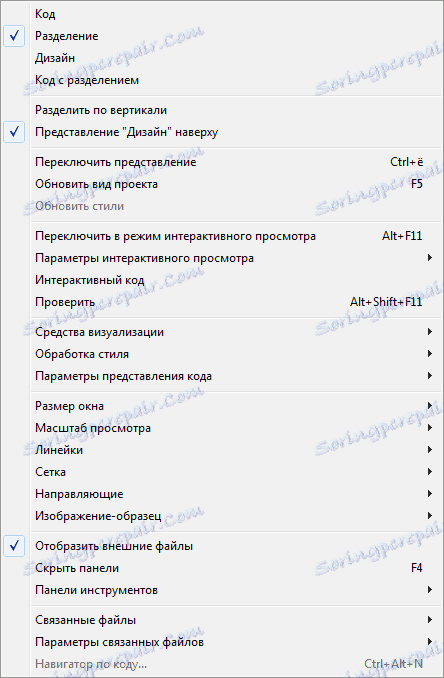
Wszystko, co dotyczy wyświetlania dokumentu, paneli, powiększania i tak dalej, można znaleźć w zakładce "Podgląd" .

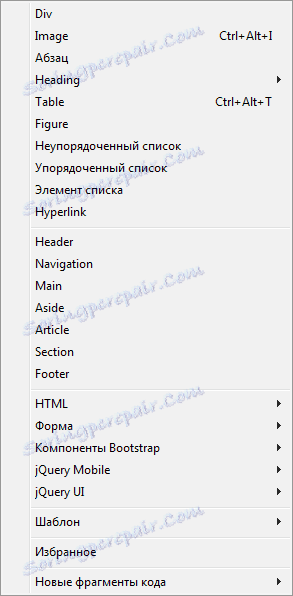
Narzędzia do wstawiania obrazów, tabel, przycisków i fragmentów znajdują się w zakładce "Wstaw" .

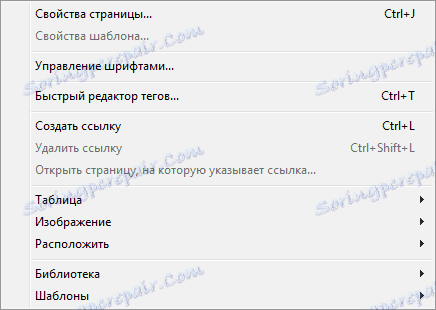
Możesz wprowadzać różne zmiany do dokumentu lub elementu dokumentu w zakładce "Modyfikuj" .

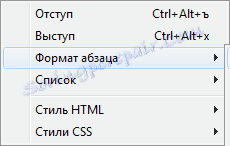
Karta Format jest zaprojektowana do pracy z tekstem. W tym miejscu można edytować wcięcia, format akapitu, style HTML i CSS.

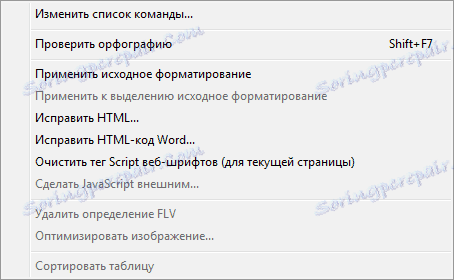
W programie Adobe Dreamweaver można sprawdzić pisownię i poprawić kod HTML, określając polecenie masowego przetwarzania. Możesz także skorzystać z funkcji formatowania. Wszystko to jest dostępne w zakładce "Zespół" .

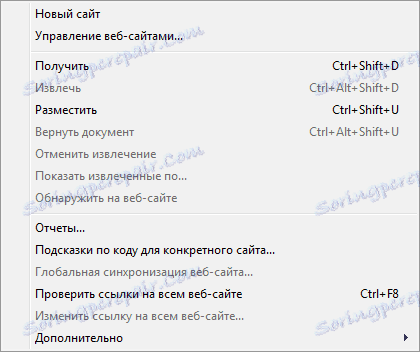
Wszystko, co dotyczy witryny jako całości, można przeszukać w zakładce "Witryna" . Dodatkowo wbudowany jest klient FTP, dzięki któremu możesz szybko dodać swoją witrynę do hostingu.

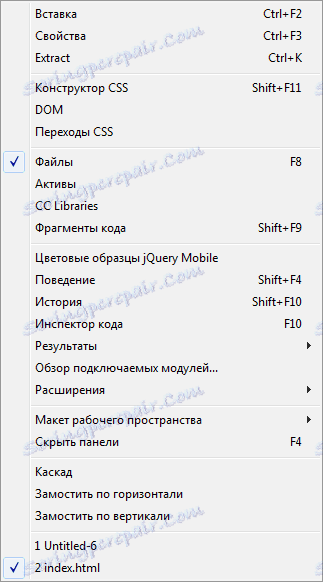
Ustawienia, wyświetlanie okien, schematy kolorów, historię inspektorów kodu znajdują się w zakładce "Okno" .

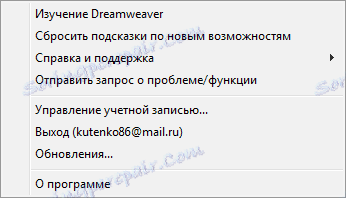
Zobacz informacje o programie, przejdź do katalogu Adobe Dreamweaver można znaleźć w zakładce "Pomoc" .

Zalety
Wady
Aby zainstalować program z oficjalnej strony, musisz się najpierw zarejestrować. Następnie pojawi się link do pobrania platformy CreativeCloud, z której zostanie zainstalowana wersja testowa programu Adobe Dreamweaver.