CoffeeCup Responsive Site Designer 2.5
CoffeeCup Responsive Site Designer to program doskonały do projektowania stron internetowych. Dzięki niemu możesz szybko dodać tło, obrazy i wideo do strony, a następnie natychmiast je wyeksportować lub zapisać. W tym artykule zapoznamy się z funkcjonalnością tego oprogramowania, rozważymy jego zalety i wady.
Spis treści
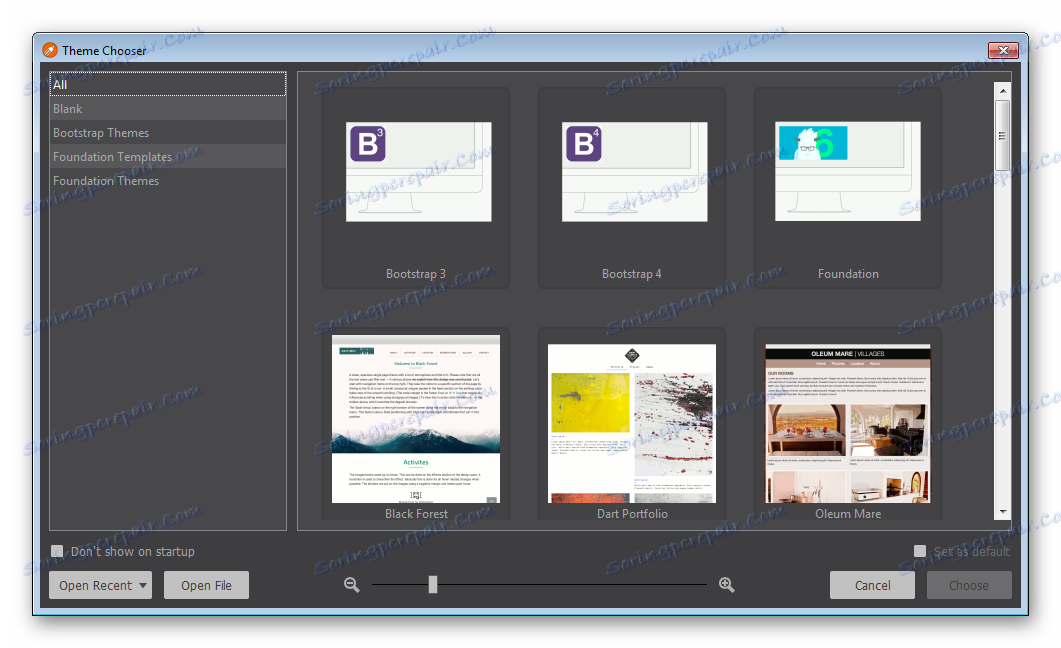
Szablony i motywy
Domyślnie zestaw elementów został już zainstalowany, co będzie dobrym rozwiązaniem przy tworzeniu projektu z gotowym wynikiem przez sfinalizowanie, jeśli nie ma pomysłów na kompilację od zera. Wszystko jest wygodnie sortowane za pomocą zakładek o różnych tematach. Należy pamiętać, że istnieje również zestaw pustych formularzy do ręcznego wypełniania.

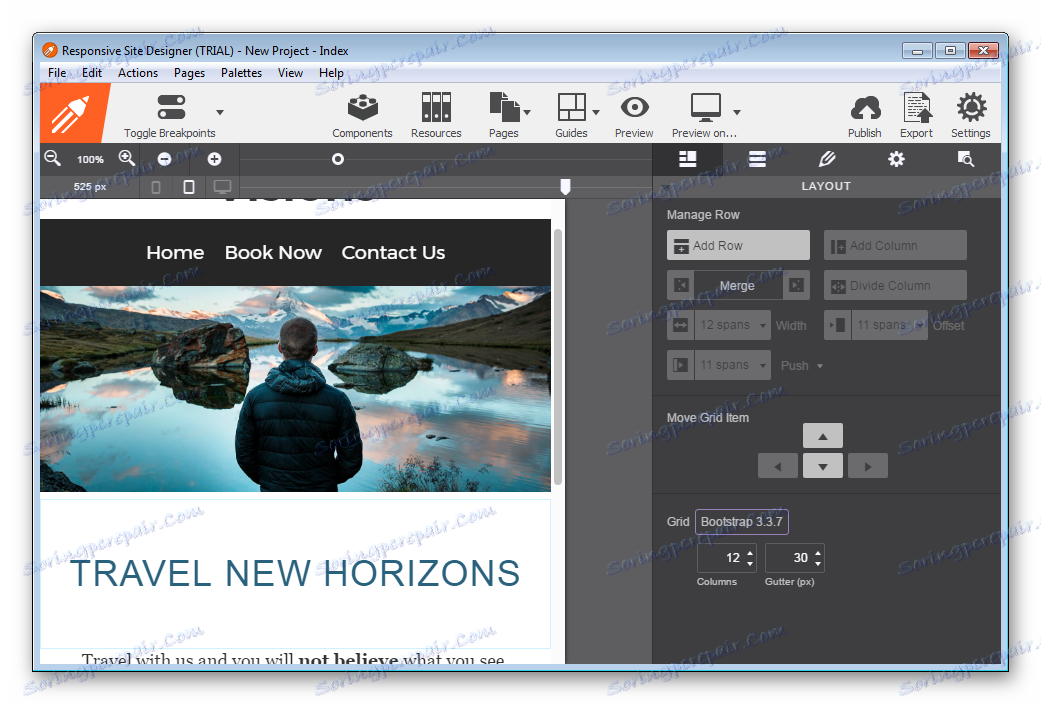
Obszar roboczy
Następnie możesz zacząć udoskonalać lub tworzyć projekty od zera. Odbywa się to w obszarze roboczym, który jest podzielony na kilka części. Bieżący status strony jest wyświetlany po lewej stronie, główne narzędzia znajdują się po prawej stronie, a dodatkowe funkcje są na wierzchu. Strona jest wyświetlana na różne sposoby, są specjalne suwaki do jej regulacji, przesuwania, użytkownik otrzymuje optymalny rozmiar.

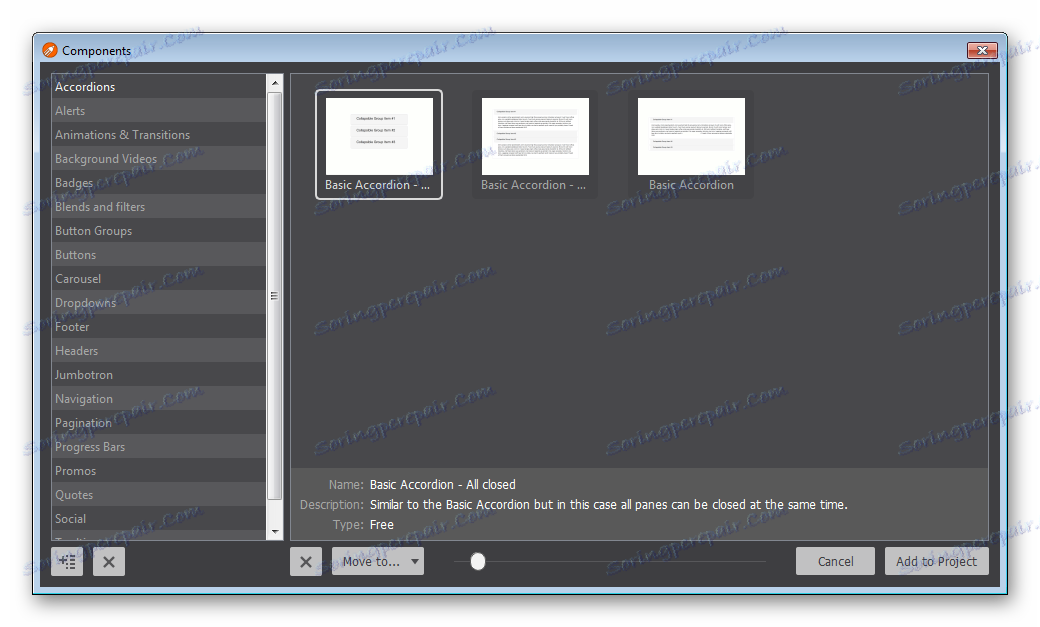
Komponenty
Strona zawiera nie tylko zdjęcia, ale także wiele różnych elementów. Wszystko, czego potrzebujesz, możesz znaleźć w jednym oknie i szybko dodać. Tutaj, podobnie jak w przypadku szablonów i motywów - wszystko jest posortowane według zakładek, opisów i miniaturek. Użytkownicy mogą dodawać animacje, przyciski, tło, nawigację i wiele więcej.

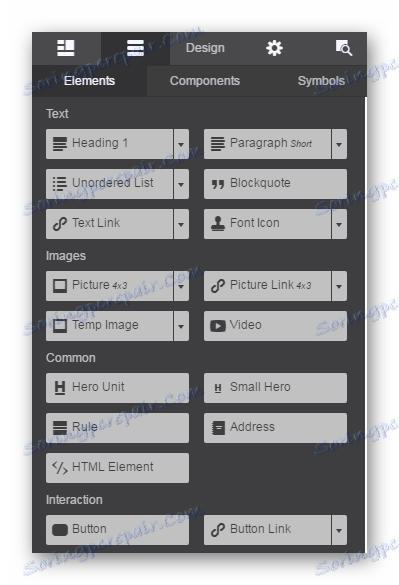
Edycja elementów jest nadal przeprowadzana w oddzielnej karcie na pasku narzędzi. Dostępne są wyskakujące menu, w których znajdują się różne ustawienia dla każdego dodanego komponentu. Ponadto bezpośrednio stąd są one dodawane do strony, jeśli to konieczne.

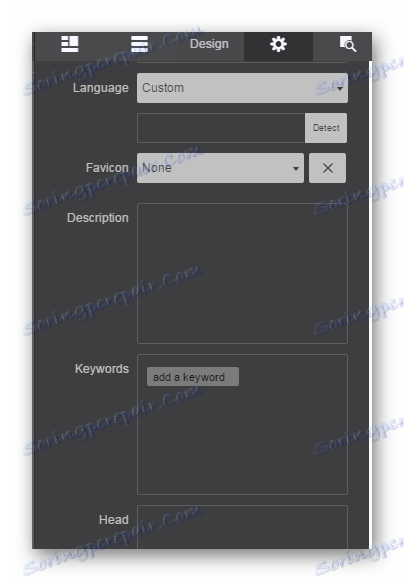
Ustawienia projektu
Wybierz język, dodaj opis i słowa kluczowe do projektu, skonfiguruj ikonę, która będzie wyświetlana na stronie. Odbywa się to w tej zakładce na pasku narzędzi, wypełniając formularze.

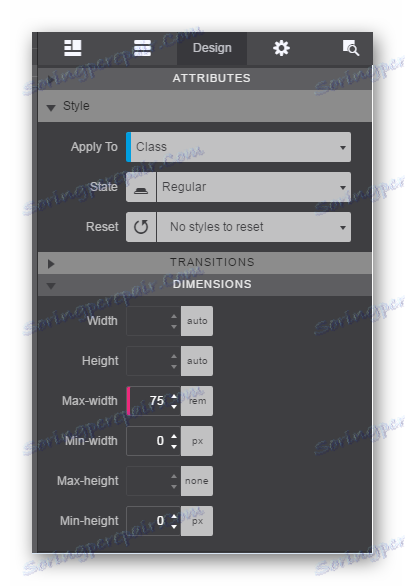
Projekt
Tutaj, w wyskakującym menu, znajdują się parametry, które pomogą w stworzeniu optymalnych ustawień wizualnych strony. Jest to zmiana wysokości i stylu aktualizacji oraz wiele innych czynników, które będą miały wpływ na wyświetlanie witryny w przeglądarce. Po każdej czynności możesz otworzyć podgląd za pomocą przeglądarki internetowej, aby zobaczyć zmiany.

Ten proces jest również przeprowadzany w następnej zakładce, gdzie znajdziesz dodatkowe opcje edycji dla każdego elementu.

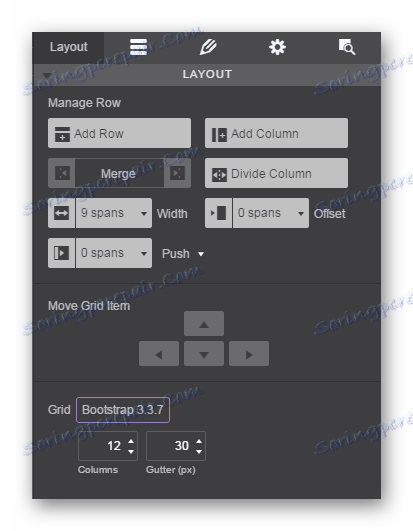
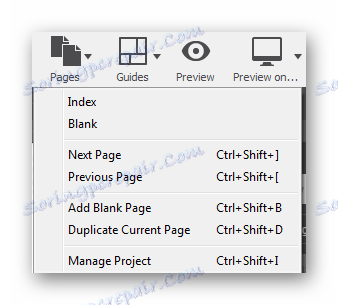
Praca z wieloma stronami
Często witryny nie są ograniczone do jednego arkusza, ale istnieją klikalne linki do przełączania się na inne. Użytkownik może utworzyć je wszystkie w jednym projekcie za pomocą odpowiedniej zakładki. Zwróć uwagę, że każda funkcja ma swój własny skrót, dzięki czemu szybciej kontroluje Responsive Site Designer.

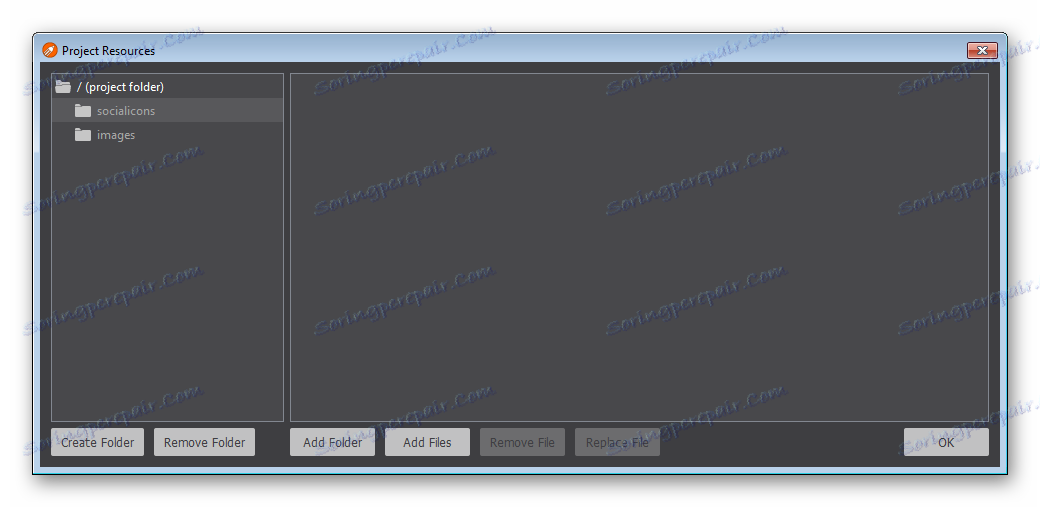
Zasoby projektu
Wszystkie elementy strony najlepiej przechowywać na komputerze w jednym folderze, aby później nie było żadnych trudności. Sam program utworzy bibliotekę ze wszystkimi komponentami, a użytkownik z kolei może uzupełnić ją obrazami, wideo i innymi przydatnymi materiałami za pomocą okna przeznaczonego na to.

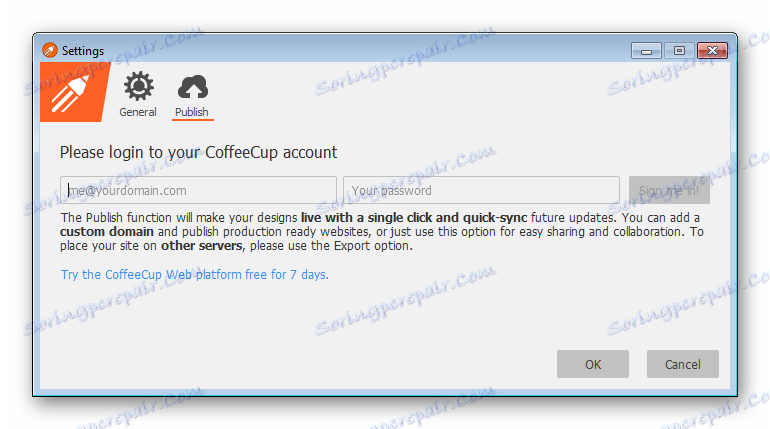
Publikacja
Program pozwala natychmiast opublikować gotowy projekt na swojej stronie, ale najpierw musisz wprowadzić określone ustawienia. Po pierwszym naciśnięciu przycisku "Opublikuj" pojawi się formularz, który należy wypełnić. Wprowadź domenę i hasło do dalszych działań. Jeśli chcesz pobrać na inne serwery, które nie są obsługiwane przez Responsive Site Designer, użyj funkcji "Eksportuj" .

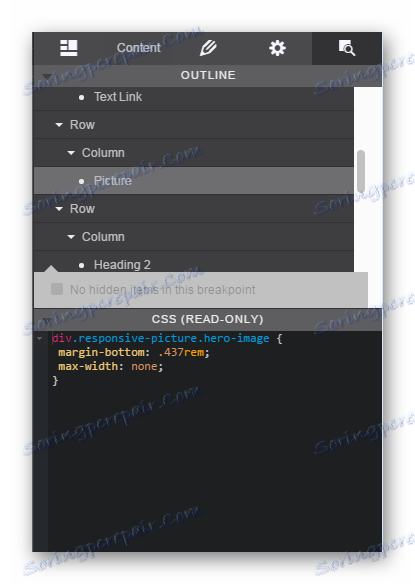
Kod źródłowy strony
Ta funkcja przyda się użytkownikom, którzy mają doświadczenie w HTML i CSS. Oto kod źródłowy każdego elementu znajdującego się na stronie. Niektóre są tylko do odczytu, tak jest w przypadku, gdy projekt jest tworzony z szablonu. Resztę można zmienić i usunąć, co daje jeszcze więcej swobody w projektowaniu.

Zalety
- Edycja kodu źródłowego strony;
- Obecność ustalonych tematów i szablonów;
- Przyjazny dla użytkownika interfejs;
- Możliwość natychmiastowej publikacji projektu.
Wady
- Brak rosyjskiego;
- Program jest dystrybuowany za opłatą.
CoffeeCup Responsive Site Designer to świetny program, który przyda się projektantom stron, a także prostym użytkownikom do tworzenia własnych stron. Programiści zapewniają szczegółowy opis i instrukcje dla prawie każdej funkcji, więc nawet niedoświadczeni szybko nauczą się i uczą korzystać z tego oprogramowania.